Cache là một concept được ứng dụng thường xuyên trong các giải pháp tăng tốc độ xử lý của các hệ thống, và CDN là một giải pháp như vậy. CDN cache lại nội dung của các trang web tại các máy chủ gần với vị trí của người dùng thay vì để người dùng request trực tiếp tới máy chủ gốc chứa website. Trong bài viết này chúng ta sẽ tìm hiểu cách thức hoạt động của CDN, những ưu điểm mà nó mang lại, cũng như cách triển khai CDN cho website.
CDN là gì?

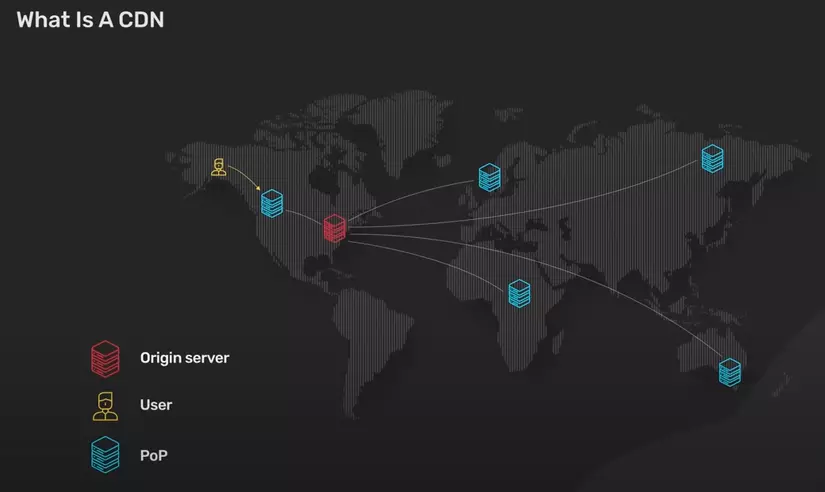
CDN (Content Delivery Network – Mạng phân phối nội dung) là một mạng lưới gồm nhiều máy chủ được đặt tại nhiều vị trí địa lý khác nhau trên toàn thế giới. Các máy chủ trong mạng lưới CDN được gọi là các Edge Server, được đặt tại các vị trí gọi là PoP (Point of Presence).
Khi người dùng truy cập một trang web, dữ liệu của trang web được truyền tải từ máy chủ, đi qua mạng internet và đi tới máy tính của người dùng. Quá trình này sẽ mất nhiều thời gian nếu khoảng cách địa lý xa. CDN giúp tăng tốc quá trình này, bằng cách lưu trữ nội dung trang web trên các máy chủ gần với người dùng, từ đó dữ liệu được đưa tới người dùng một cách nhanh hơn, giảm thiểu thời gian phản hồi và các vấn đề liên quan tới độ trễ mạng.
Lợi ích của CDN
Có thể thấy, việc sử dụng CDN mang lại nhiều lợi ích cho website:
- Tăng tốc website: Với mạng lưới PoP lớn, phân bổ rộng khắp thế giới, dữ liệu được ưu tiên gửi từ Edge Server gần nhất với người dùng, gia tăng tốc độ cho trang web.
- Tiết kiệm băng thông: Các máy chủ Edge Server sẽ lưu trữ các dữ liệu cache của trang web và gửi tới người dùng khi có thể, từ đó hạn chế việc truy cập tới máy chủ gốc để lấy dữ liệu, giúp tiết kiệm băng thông.
- Cải thiện tính sẵn sàng: Máy chủ gốc khi không sử dụng CDN, có thể gặp phải tình trạng lượng traffic lớn, phần cứng không ổn định, các sự cố về mạng… dẫn tới có các khoảng downtime, ảnh hưởng lớn đến các hoạt động của doanh nghiệp. CDN phân tán nội dung trên mạng lưới nhiều máy chủ giúp giảm tải cho máy chủ gốc. Ngoài ra, nếu một hoặc nhiều Server CDN gặp sự cố và bị gián đoạn sẽ có các máy chủ khác sẽ thay thế.
- Bảo mật: Các Edge Server CDN đóng vai trò là một trung gian (proxy) giữa người dùng và máy chủ gốc. Người dùng không cần biết địa chỉ IP của máy chủ gốc, nhờ đó, địa chỉ IP của máy chủ gốc không bị lộ ra ngoài. CDN với mạng lưới máy chủ lớn, được phân phối tải bằng các thuật toán tối ưu, giúp giảm tác động lên máy chủ gốc. Điều này đặc biệt hiệu quả giúp website chống lại các cuộc tấn công từ chối dịch vụ phân tán (DDoS).
Các loại nội dung CDN có thể phân phối
Với cái tên “Mạng phân phối nội dung”, CDN có thể phân phối nội dung gì? Một trang web có rất nhiều loại nội dung, nhưng nhìn chung có thể chia làm 2 loại như sau:
1. Nội dung tĩnh

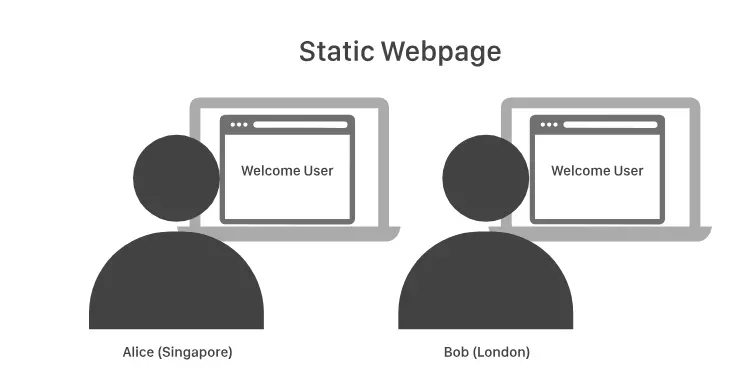
Nội dung tĩnh (static content) là loại nội dung không thay đổi, dù người dùng là ai hay truy cập bằng thiết bị gì, các nội dung này hoàn toàn giống nhau.
Lấy ví dụ một trang web thương mại điện tử, mỗi sản phẩm được đăng bán đều có một trang chi tiết, với các hình ảnh giới thiệu. Các hình ảnh này là không đổi, bất kể người dùng nào xem chi tiết sản phẩm này đều sẽ thấy các hình ảnh tương tự. Các hình ảnh này là một dạng nội dung tĩnh. Một số nội dung tĩnh thường gặp trên một website có thể kể đến như logo trang web, các hình ảnh, video, file download…
CDN cache các nội dung tĩnh ở các edge Server và trả về cho người dùng, giúp tăng tốc độ tải trang web.
2. Nội dung động

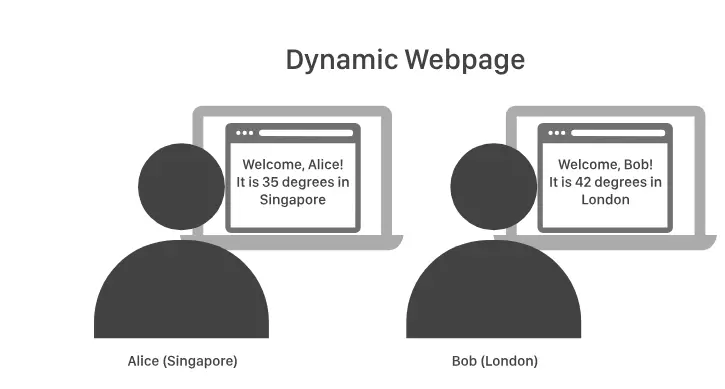
Nội dung động (dynamic content) là loại nội dung có thể thay đổi theo người dùng, dựa trên một số tiêu chí như: người dùng đang truy cập, vị trí địa lý của người dùng, thời điểm truy cập, thiết bị sử dụng…
Vẫn lấy ví dụ trang web thương mại điện tử ở trên, mỗi người dùng có thể xem lại lịch sử mua hàng bằng việc truy cập đường dẫn example.com/history. Phía server khi nhận được request xem lịch sử mua hàng, sẽ cố gắng xác định người dùng đang request là ai (dựa vào các thông tin như token, session, … được đính kèm với request), từ đó truy vấn thông tin lịch sử và trả về cho người dùng. Thông tin lịch sử mua hàng này thay đổi theo người dùng, là một dạng nội dung động.
Về cơ bản, nội dung động là không thể cache. Tuy nhiên, CDN vẫn có thể tăng tốc độ tải loại nội dung này, bằng nhiều kĩ thuật khác nhau. Vậy, các kĩ thuật đó là gì, CDN thực sự hoạt động ra sao?
Cơ chế hoạt động của CDN
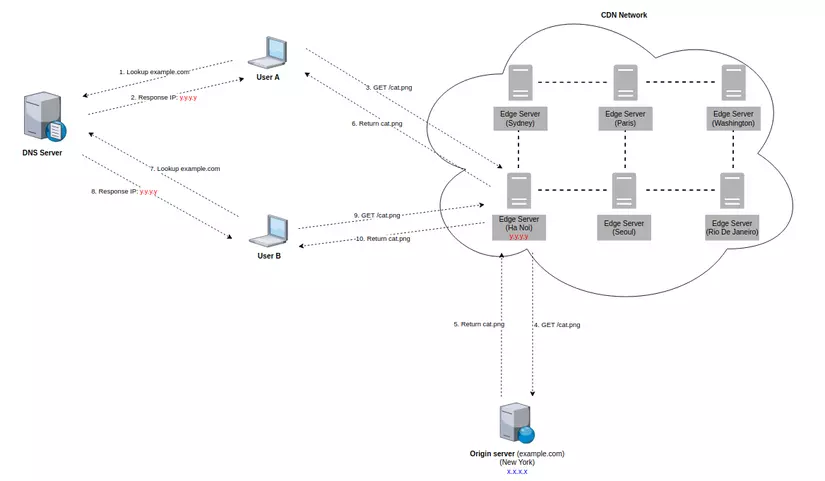
Để hiểu cơ chế hoạt động của CDN, hãy cùng mình xem qua ví dụ cụ thể sau đây. Giả sử một người dùng (User A) tại Hà Nội muốn truy cập và xem ảnh con mèo tại đường dẫn example.com/cat.png, máy chủ web example.com đặt tại New York. Cùng xem sau khi người dùng gõ example.com/cat.png trên trình duyệt, điều gì sẽ xảy ra.
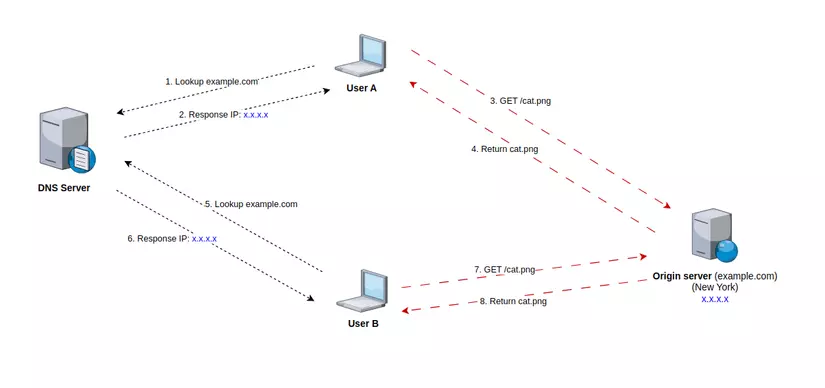
Mô hình truyền thống khi không có CDN:

- User A truy vấn tới DNS server để lấy IP của máy chủ web có tên miền example.com.
- DNS Server trả về địa chỉ IP máy chủ web example.com (ở đây mình không đi sâu vào giải thích về DNS vì không nằm trong phạm vi của bài viết này, để hỉểu thêm về cách DNS hoạt động, bạn có thể xem thêm TẠI ĐÂY).
- User A gửi HTTP GET request tới địa chỉ IP nhận được để lấy hình ảnh mèo.
- Máy chủ example.com trả về hình ảnh mèo cho User A.
- Giả sử có User B cũng muốn xem ảnh mèo, quá trình sẽ diễn ra tương tự như user A.
Mô hình trên đây không sai, tuy nhiên có một số vấn đề như sau:
- Vì user A tại Hà Nội truy cập example.com/cat.png với máy chủ được đặt tại New York, khoảng cách địa lý là cực kì xa, thời gian để thiết lập kết nối và tải hình ảnh là rất lâu.
- Mọi request tài nguyên tương tự, đều được trực tiếp xử lí bởi máy chủ example.com. Khi số lượng người dùng truy cập lớn, máy chủ có thể bị quá tải.
Mô hình khi có CDN:

- User A truy vấn tới DNS server để lấy IP của máy chủ web có tên miền example.com.
- DNS Server trả về địa chỉ IP máy chủ CDN Edge Server có vị trí gần với user nhất , trong trường hợp này là Edge Server Ha Noi. Có nhiều cách thức để DNS Server tìm địa chỉ IP của CDN Edge Server có vị trí gần User nhất, có thể kể đến như IP Geolocation, Anycast Routing, … Mình sẽ không đi sâu vào giải thích các cách thức này, đây là một chủ đề rộng với nhiều kiến thức kĩ thuật liên quan, các bạn có thể tìm hiểu thêm nếu hứng thú.
- User A gửi HTTP GET request tới địa chỉ IP Edge Server Ha Noi nhận được để lấy hình ảnh mèo.
- Máy chủ Edge Server Ha Noi kiểm tra trong cache không có hình ảnh mèo, thực hiện request tới máy chủ example.com để lấy hình ảnh về.
- Máy chủ example.com trả về hình ảnh cho Edge Server Ha Noi.
- Edge Server Ha Noi kiểm tra các điều kiện được cài đặt, xác định hình ảnh này là một loại static content, thực hiện gửi trả hình ảnh về cho User A, đồng thời cache hình ảnh này lại.
- Giả sử có User B ở Hà Nội cũng muốn xem ảnh mèo, thực hiện DNS lookup domain example.com
- DNS Server trả về địa chỉ IP máy chủ CDN Edge Server có vị trí gần với user nhất (Edge Server Ha Noi).
- User B gửi HTTP GET request tới địa chỉ IP Edge Server Ha Noi nhận được để lấy hình ảnh mèo.
- Edge Server Ha Noi kiểm tra trong cache có lưu trữ hình ảnh này, thực hiện lấy hình ảnh từ cache và trả về cho User B.
Có thể thấy, CDN khắc phục những vấn đề gặp phải của mô hình truyền thống:
- Hình ảnh được cache tại máy chủ Edge Server có vị trí địa lý gần với User, giúp giảm thiểu đáng kể thời gian thiết lập kết nối và tải hình ảnh.
- CDN đóng vai trò như mạng lưới trung gian giữa User và máy chủ gốc (Origin Server) example.com. CDN Edge server trực tiếp nhận request từ User, và chỉ request tới máy chủ gốc khi cần thiết, giúp giảm tải cho máy chủ gốc.
Bằng việc cache các static content, tốc độ tải website sẽ được gia tăng đáng kể, cải thiện trải nghiệm người dùng.Với dynamic content, là một dạng nội dung không thể cache, các Edge Server sẽ không cache loại nội dung này. Thay vì vậy, CDN cung cấp các cơ chế để tối ưu quá trình tải dynamic content. Các nhà cung cấp CDN khác nhau, có các cách tối ưu quá trình tải dynamic content khác nhau. Một số ví dụ như:
- Amazone CloudFront:
- Tối ưu thời gian DNS query với Route 53.
- Keep-alive TCP connection: Giảm thiểu thời gian quá trình TCP handshake.
- Cloudflare:
- Cloudflare Workers: Javascript Serverless Funcion chạy trên các Edge Server giúp phản hồi dynamic content về cho người dùng mà không cần request tới Origin Server, dựa trên các input khác nhau như: loại thiết bị, thời gian trong ngày, vị trí địa lý của người dùng…
Hướng dẫn triển khai CDN cho website hoàn toàn miễn phí (Cloudflare)
Ở phần này mình sẽ hướng dẫn các bạn triển khai CDN cho website, sử dụng Cloudflare CDN.
Nói qua về Cloudflare, họ là một nhà cung cấp dịch vụ CDN nổi tiếng, với mạng lưới máy chủ rộng, phân bổ khắp thế giới. Hiện tại, Cloudflare có cung cấp gói miễn phí, dành cho các dự án cá nhân và không mang mục đích kinh doanh. Rất phù hợp để bắt đầu với CDN, nên mình lựa chọn Cloudflare cho bài hướng dẫn này.
Việc đăng kí tài khoản trên Cloudflare cũng cực kì đơn giản. Nếu chưa có tài khoản, các bạn có thể đăng kí miễn phí tại link này: https://dash.cloudflare.com/sign-up. Ở phần tiếp theo của bài viết, mình sẽ giả định các bạn đã đăng kí thành công tài khoản Cloudflare.
Bước 1: Chuẩn bị website
Để triển khai CDN cho website, tất nhiên trước tiên, bạn phải có một website đang hoạt động trên internet.

Mình có chuẩn bị một website (ở ví dụ này là test-cdn.site) cho phần demo này. Đây là 1 website đơn giản được mình dựng bằng nodejs express, các bạn có thể tải source code trang web tại đây https://github.com/binhdv37/Test-CDN. Trang web sẽ bao gồm một trang html duy nhất, cùng vói đó là các file nội dung tĩnh (static content) như hình ảnh (hello.jpg), javascript (script.js) và css (style.css) được đính kèm link trên header của html và được tải cùng với trang web.
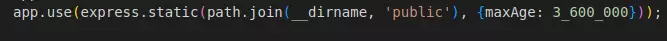
Để ý trong file app.js, mình có cấu hình giá trị “maxAge” cho các file static content nằm ở thư mục public, để nodejs express tự động gán header Cache-control khi request tới các file này. Mục đích để chỉ dẫn Cloudflare rằng, các file này có thể được cache trên CDN Edge Server.

Thử thực hiện truy cập website trước khi dùng Cloudflare CDN, địa chỉ máy chủ Origin Server là 34.42.xx.xx.

Bước 2: Thêm website vào Cloudflare
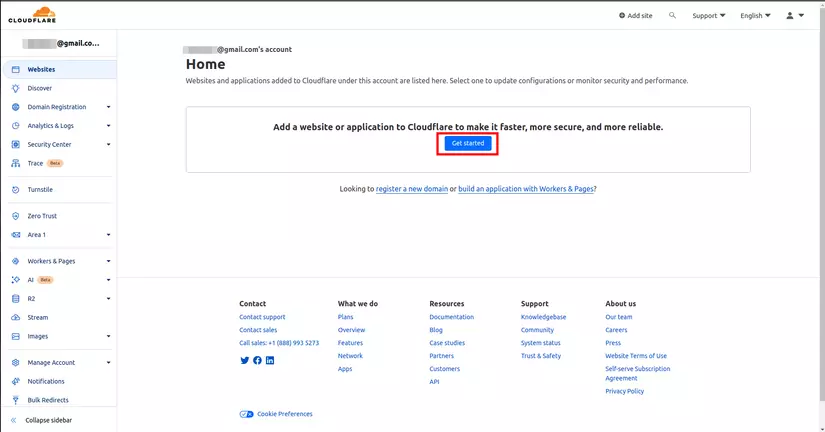
- Tại trang Cloudflare Dashboard, ấn “Get started”.

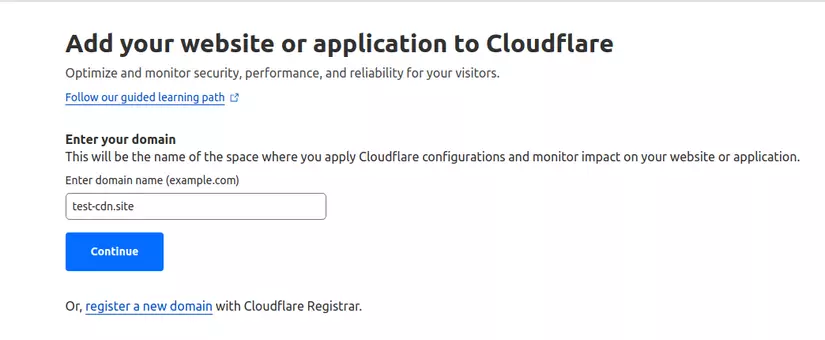
- Nhập domain của website

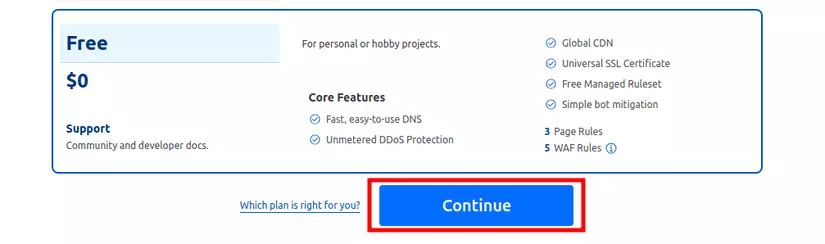
- Chọn gói “Free”

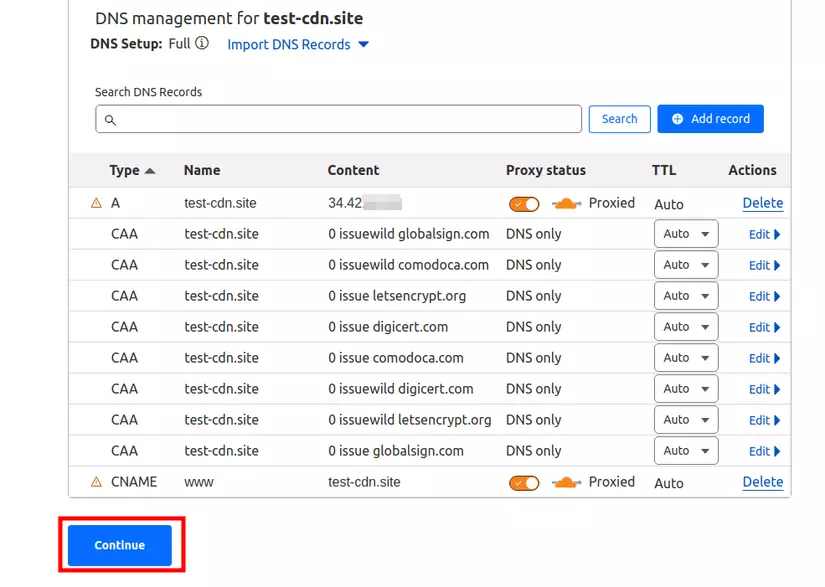
- Review DNS record và “Continue”

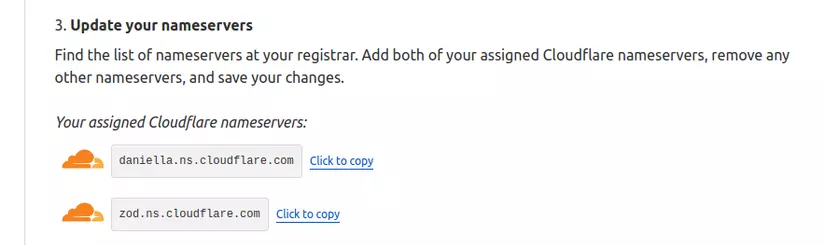
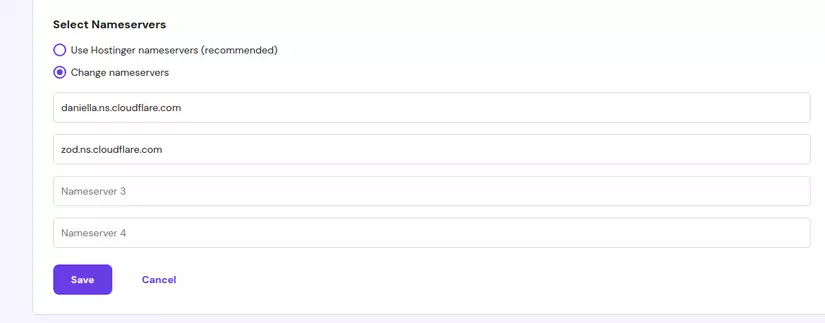
- Đổi nameserver cho domain: Truy cập trang quản lý tên miền và thay đổi giá trị nameserver bằng các giá trị mà Cloudflare cung cấp. Để hoàn thành quá trình cài đặt, ta cần đổi nameserver cho domain. Việc đổi nameServer thành các giá trị mà Cloudflare chỉ định, giúp domain của website được quản lý bởi máy chủ DNS của Cloudflare. Từ đó, mỗi khi người dùng request phân giải domain này, máy chủ DNS của Cloudflare sẽ trả về địa chi IP của các máy Edge Server trong hệ thống CDN, che dấu máy chủ Origin Server.

Ví dụ, ở đây mình có thuê domain của Hostinger:

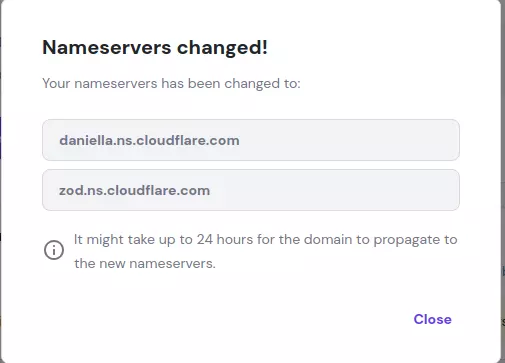
Việc thay đổi nameserver, có thể mất tới 24 giờ để có hiệu lực, nhưng thông thường sẽ nhanh hơn.

- Quay trở lại Cloudflare Dashboard, ta hoàn thành việc cấu hình sau và tới phần Quick Start Guide, cung cấp một số lựa chọn cấu hình nhanh. Phần này, ta có thể để mặc định và chọn “Finish later”.
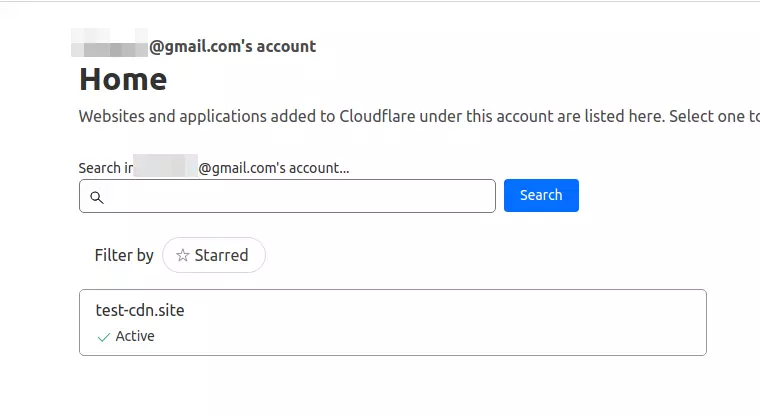
- Tới đây, chúng ta đã hoàn thành 99% việc cấu hình CDN cho website rồi. Việc còn lại là đợi quá trình chuyển đổi nameserver hoàn tất. Tua nhanh thời gian, sau khi quá trình chuyển đổi hoàn tất, trang Dashboard hiện trạng thái Active của domain. Điều này có nghĩa rằng, website đã được thêm thành công vào hệ thống CDN của Cloudflare.

Bước 3: Kiểm tra hoạt động CDN
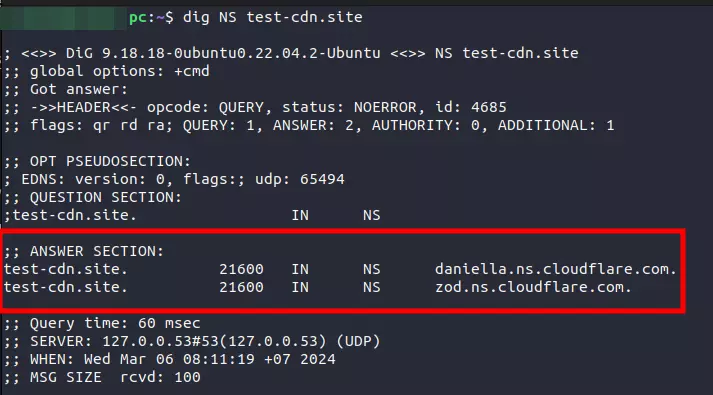
- Kiểm tra DNS Server: Dùng tool dig trên ubuntu, kiểm tra nameserver:

Giá trị đã được trỏ tới nameserver của Cloudflare.
- Kiểm tra CDN Edge Server cache hoạt động:

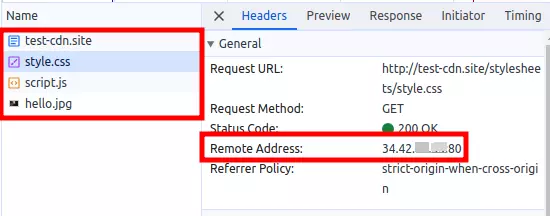
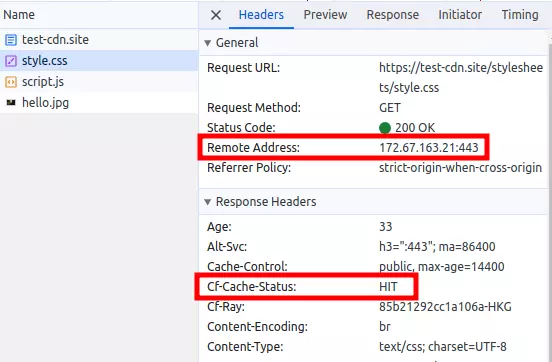
Truy cập lại website, có thể thấy địa chỉ IP máy chủ đã thay đổi. Đây là địa chỉ IP anycast của máy chủ Edge Server. Chứng tỏ, các nội dung của trang web đang được phục vụ từ máy chủ Edge Server.
Đồng thời, trong header trả về của các file tĩnh (vd style.css, …) có chứa header Cf-Cache-Status với giá trị HIT. Đây là header được Cloudflare thêm vào response, chỉ định rằng, tài nguyên này được cache trên hệ thống CDN và phản hồi về cho người dùng.
Như vậy, chúng ta đã cấu hình thành công Cloudflare CDN cho website. Tuy nhiên, đây chỉ là những cấu hình cơ bản, với mục đích để các bạn tiếp cận và có cái nhìn tổng quan về CDN. Các nhà cung cấp CDN hiện nay, thường có nhiều hơn các tính năng nâng cao (Cache rule, Cache nội dung động, …) để đáp ứng các nhu cầu của khách hàng. Khi quyết định sử dụng CDN, các bạn có thể tìm hiểu thêm trong tài liệu hướng dẫn của các nhà cung cấp.
Tác giả: Đoàn Văn Bình - A member of Sunteco Tech Team