Giới thiệu
Xin chào các bạn ! Ở bài viết này mình sẽ hướng dẫn các bạn làm một hệ mặt trời 2D đơn giản bằng Animation trong Swift . Những hình ảnh mình sử dụng ở trong project này các bạn có thể tải về tại đây. https://drive.google.com/drive/u/1/folders/1Ms1S_OSUqX3lsf5ElCjMc0AexiRhhw9Y

Bắt đầu
Đầu tiên ta sẽ tạo một UIImageView ở giữa màn hình của ta. UIImageView này ta sẽ để hình mặt trời.!
Tiếp theo ta sẽ tạo một container view ở bên ngoài có kích thước width và height bằng với UIImageView. Container View này sẽ chứa hình ảnh của các hành tinh của ta .Nên ở trong này ta sẽ tạo một UIImage View ở trong nó .

Ta sẽ tạo thêm các container view tương ứng với số hành tinh muốn hiển thị ở trong ứng dụng của ta.Ở đây mình chỉ ví dụ ba hành tinh thôi nên mình chỉ tạo ba container view.

Cài đặt Animation
Tiếp theo để cho các hành tinh này chuyển động xung quanh mặt trời thì ta cần thêm các animation cho nó.

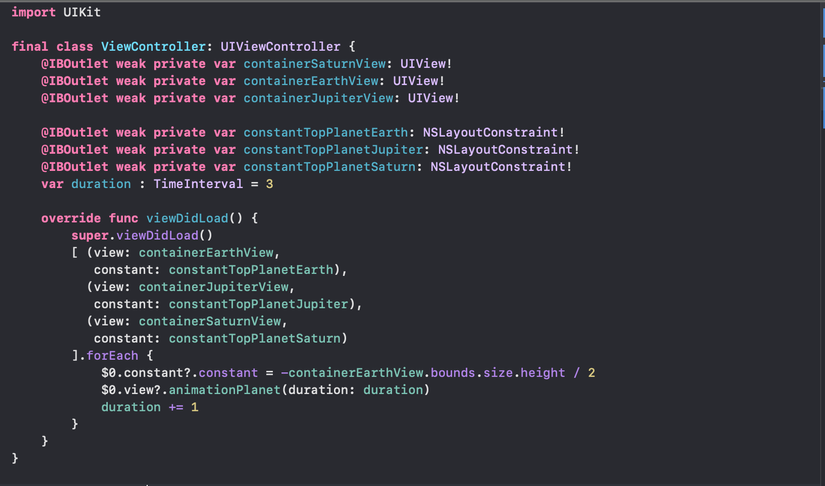
Ở đây thì ta sẽ chỉnh lại contant top của các ảnh hành tinh cho nó ra xa cái mặt trời của ta một chút.
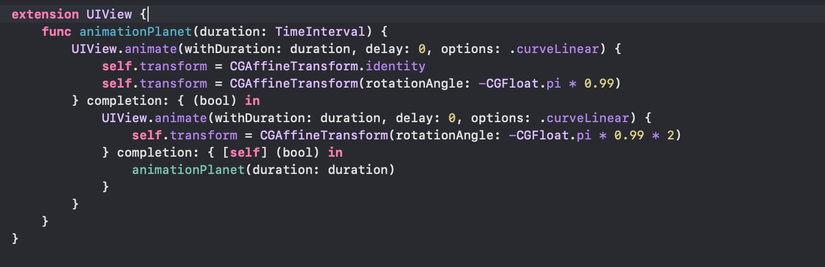
Ta tạo một hàm để khời tạo animation trong extension của UIView .
Animation này sẽ tranform theo số pi giúp cho container view chứa hành tinh của ta có thể xoay tròn xung quanh mặt trời

Cuối cùng ta chỉ cần cài từng animation cho từng cái container view của từng hành tinh là xong . Chỉnh cho time duration của các container view là khác nhau.
Xong rồi vậy là ta đã có thể tạo ra một hệ mặt trời đơn giản bằng cách sử dụng animation trong swift .
Cảm ơn các bạn đã xem bài viết.