Chào mọi người, chủ để mình muốn chia sẻ với mọi người hôm nay đó là về công cụ được gọi là ViteJS anh em cùng cha khác mẹ của VueJS. Tại sao mình lại nói như vậy, dễ hiểu thôi vì cha đẻ của Vite là Evan You - người sáng lập ra Vue.
ViteJS là gì ?
Tổng quan 1 chút Vite là 1 công cụ build frontend mang một ý nghĩa hơn cả về TỐC ĐỘ của nó.
- Repository của Vite: https://github.com/vitejs/vite
Chắc ai trong chúng ta khi làm việc với Vue đều không xa lạ gì Vue-CLI, nó cũng là 1 build tool trong quá trình development, và khi ViteJS ra mắt được giới thiệu là có tốc độ nhanh gấp 10~100 lần so với Vue-CLI ( trong tiếng pháp Vite có nghĩa là nhanh - Khá thú vị 
 Vậy trước tiên chúng ta hãy xem lại Vue-CLI có gì nhé? Liệu Vue-CLI có phải đã trở thành "tro bụi" khi ViteJS ra đời hay không?
Vậy trước tiên chúng ta hãy xem lại Vue-CLI có gì nhé? Liệu Vue-CLI có phải đã trở thành "tro bụi" khi ViteJS ra đời hay không?
Tổng quan về Vue-CLI
Trước kia khi làm việc với Laravel, Laravel support Vue khá tốt và thứ để giúp mình build phần Vue là webpack built-in Laravel. Việc đó khiến cho khi chúng ta không làm việc với Laravel, thì việc xây dựng 1 cấu trúc dự án Vue nói riêng và Frontend nói chung sẽ mất thời gian vì phải cấu hình lại build tool.

Mọi việc trở nên đơn giản hơn khi Vue-CLI ra đời với các tính năng như sau:
- Project scaffolding
- Dev server with hot-module reloading
- Plugin system
- User interface
Với các tính năng trên thì việc chúng ta tạo 1 cấu trúc dự án của Vue nó trở lên đơn giản bao giờ hết nào là:
- 1 Lệnh generate
- Generate với UI
- Tự động reload module trong quá trình dev
Lúc mới sử dụng mình thật sự thấy thích trải nghiệm của nó, dễ dàng và tiện lợi. Nhưng có 1 vài điều sau đó, lúc mà mình phát triển các dự án vue nó phình to ra, quá trình dev & build nó mất khá nhiều thời gian kiểu các case sau đây mình gặp phải
- Run build dev lâu
- Run watch lâu, nhiều khi mình cứ phân vân không biết nên dùng dev hay watch kiểu nếu mà scope sửa code nó nhỏ, hoặc trong lúc code mình sửa 1 chút chút thôi là lại phải đợi nó chạy chạy .... progress progress.. ( mặc dù bản chất nó đã cố gắng optimize lắm rồi )
- Run serve cũng lâu =)) ( thực ra mình vẫn đợi được chỉ là sau khi thấy thằng Vite nhanh quá nên mình tạm coi thằng này lâu thôi )
Và tóm lại phần overview này mình chỉ muốn đề cập đến là Vue-CLI được xây dựng based trên Webpack
Thế còn Vite thì thế nào?
Về các chức năng theo mình được biết thì nó cũng na ná thằng Vue-CLI, cũng project scaffold, dev server with HMR Tuy nhiên có vài thông tin mình muốn chia sẻ thêm sự khác nhau là:
- Vite không based trên Webpack
- DevServer sử dụng native ES modules trên trình duyệt. ( các bạn có thể tìm hiểu hoặc lúc khác mình sẽ đào sâu về nó và chia sẻ với các bạn sau, bài viết này mình chỉ mong muốn PR trá hình cho các tính năng của thằng Vite thôi =)) )
- Vite build sử dụng Rollup, thằng này cũng được đánh giá khá nhanh
Vite đã hack speed như thế nào
Đợt tết vừa rồi nghỉ ở nhà chán quá mình cũng đã nghiền ngẫm quả Vue Toronto 2020 mục Vite do anh Evan You cầm mic =))) Giới thiệu sơ bộ thì có cho ra 1 thống kê về tốc độ giữa Vue-CLI ( Based on webpack ) với Vite như dưới ảnh sau

Theo mình đang hiểu Vite sẽ tạm gọi các modules cần bundle làm 2 thể loại
- Dependencies chủ yếu là JavaScript đơn giản không thay đổi thường xuyên trong quá trình phát triển. Với thằng này Vite tiến hành pre bundle sử dụng esbuild được viết bằng Go và nghe nói khá nhanh =))
- Source Code cái này là các thằng con lại =))) bao gồm cả code của bạn, cơ bản nó dùng native ESM ở trên mình nói và đá bớt việc sang cho browser xử lý ( cái này cũng là một nhược điểm của Vite, vì nó cần browser support native ESM do vậy khi lựa chọn các bạn vui lòng để ý kỹ version browser hoặc sử dụng các plugin )
Về vấn đề version các bạn có thể tham khảo thêm tại các tài liệu sau đây :
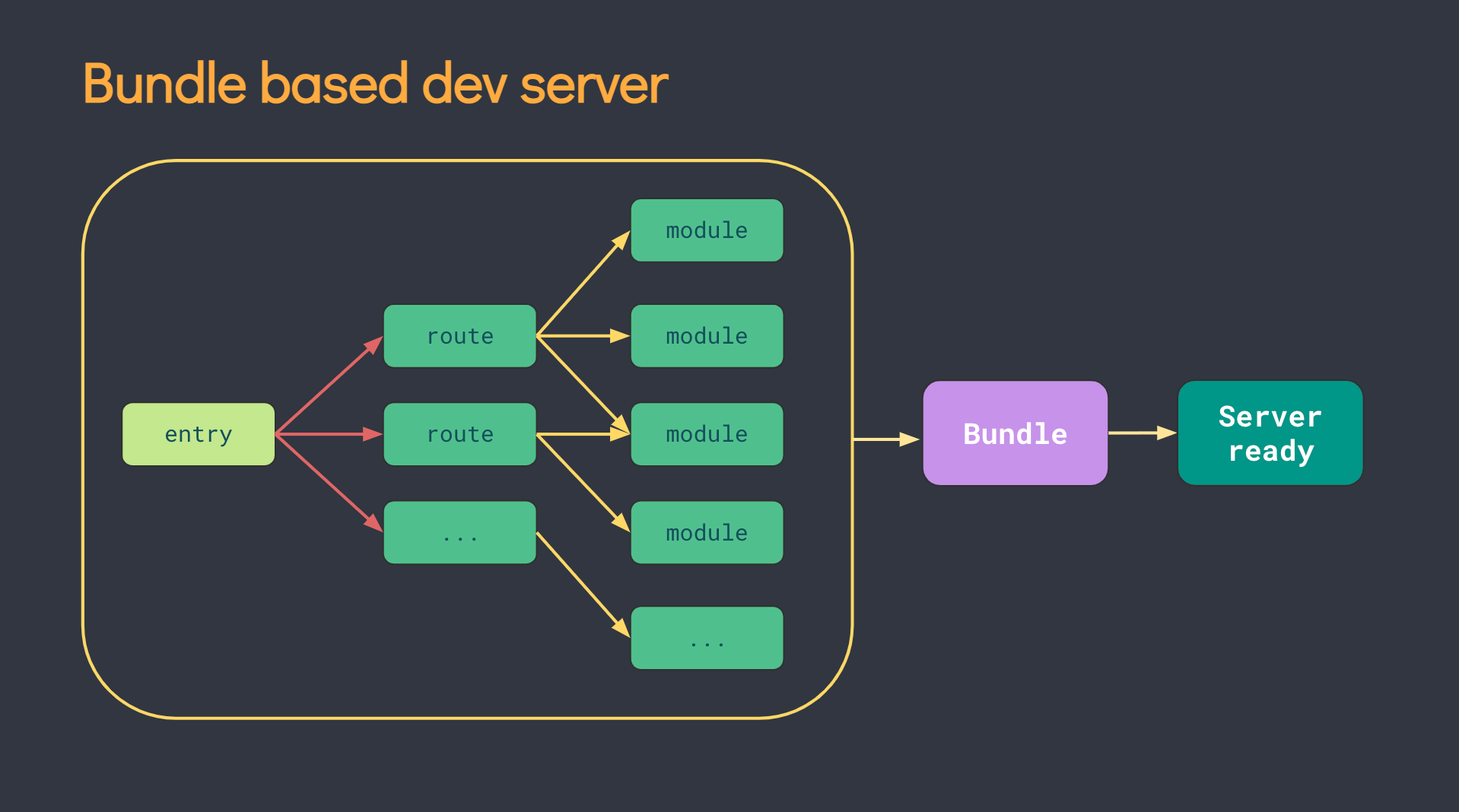
Webpack dev server architecture:
- Cách hoạt động của Webpack là nó xây dựng toàn bộ ứng dụng thành một JavaScript-based bundle bằng cách giải quyết mọi import và require trong source code của bạn và transform các tệp kiểu nhuw: Sass, TypeScript, SFC
- Tất cả đều được thực hiện ở phía máy chủ và có mối quan hệ gần như tuyến tính giữa dependencies, time build / rebuild mỗi khi thay đổi

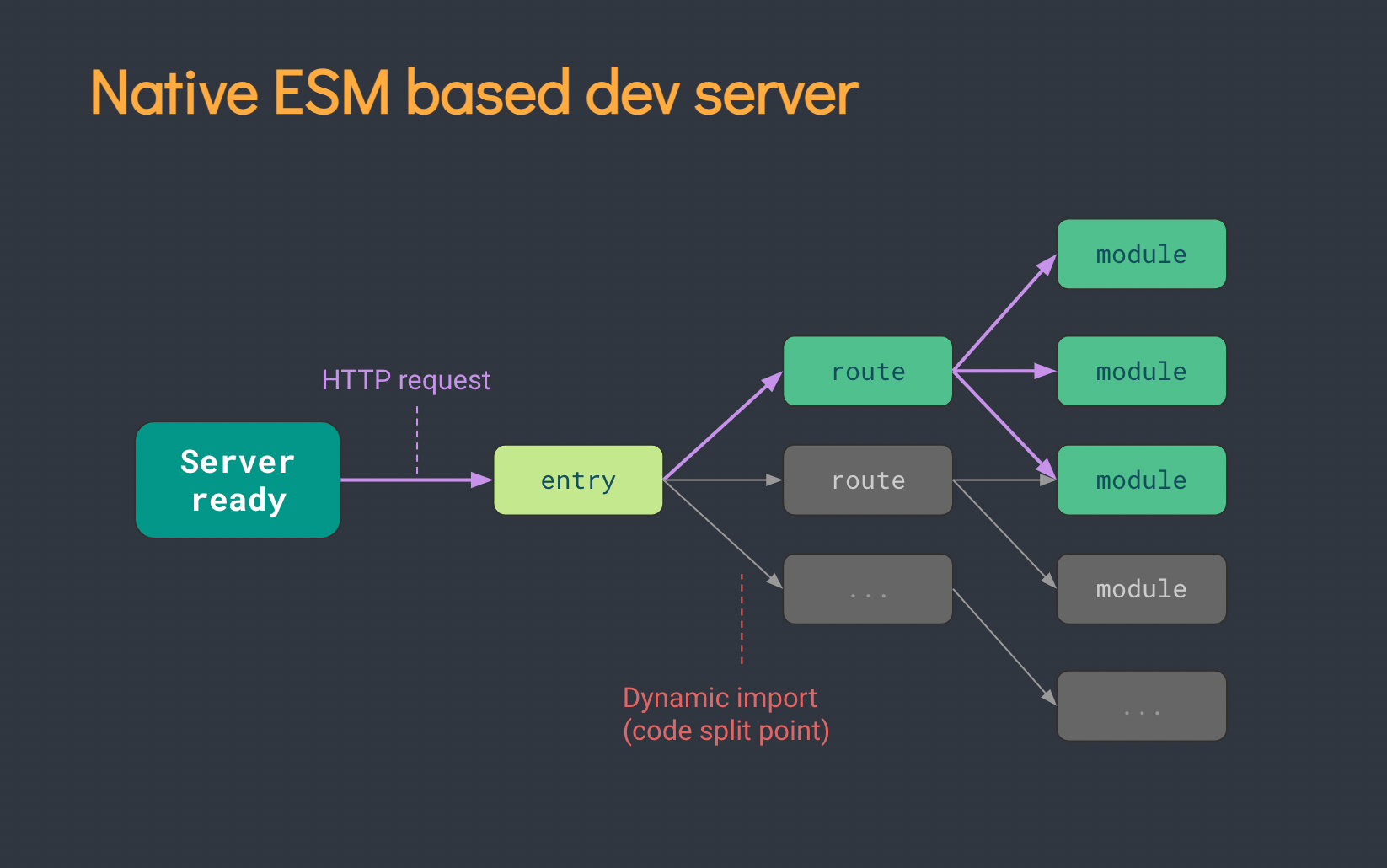
Vite dev server architecture
- Đơn giản là nó không làm điều đó phía máy chủ ( native ESM ), nó không gom hết lại không transform hết lại như thằng Webpack, mà kiểu browser yêu cầu cái gì thì mới làm, các bạn có thể hiểu theo cách Lazyload vậy.
- Kiến trúc này cung cấp một dev server nhanh hơn đáng kể bằng cách tránh bundle toàn bộ ứng dụng phía máy chủ và bằng cách tận dụng quá trình xử lý modules hiệu quả của browser

Nhược điểm của Vite
- Như mình đề cập ở trên đó là tính công nghệ hịn hò của nó cũng chính là nhược điểm của nó.
- Kén browser, Kén dependencies, nó tương thích với kiểu modern Package JS hơn là CommonJS ( các package cũ ) , điều này Vite cũng đã cố gắng convert từ CommonJS sang JS Modules tuy nhiên không thể hoàn toàn 100%.
- Vite Không chỉ Support Vue, nó cũng support React tuy nhiên với Vue thì phiên bản chạy ngon hơn cả là Vue3, trong khi mình đang làm việc nhiều với Vue2 =))) mặc dù cũng có các plugin HỖ TRỢ sử dụng Vite ở Vue2 rồi nhưng đằng nào nó cũng không ngon hơn mà .
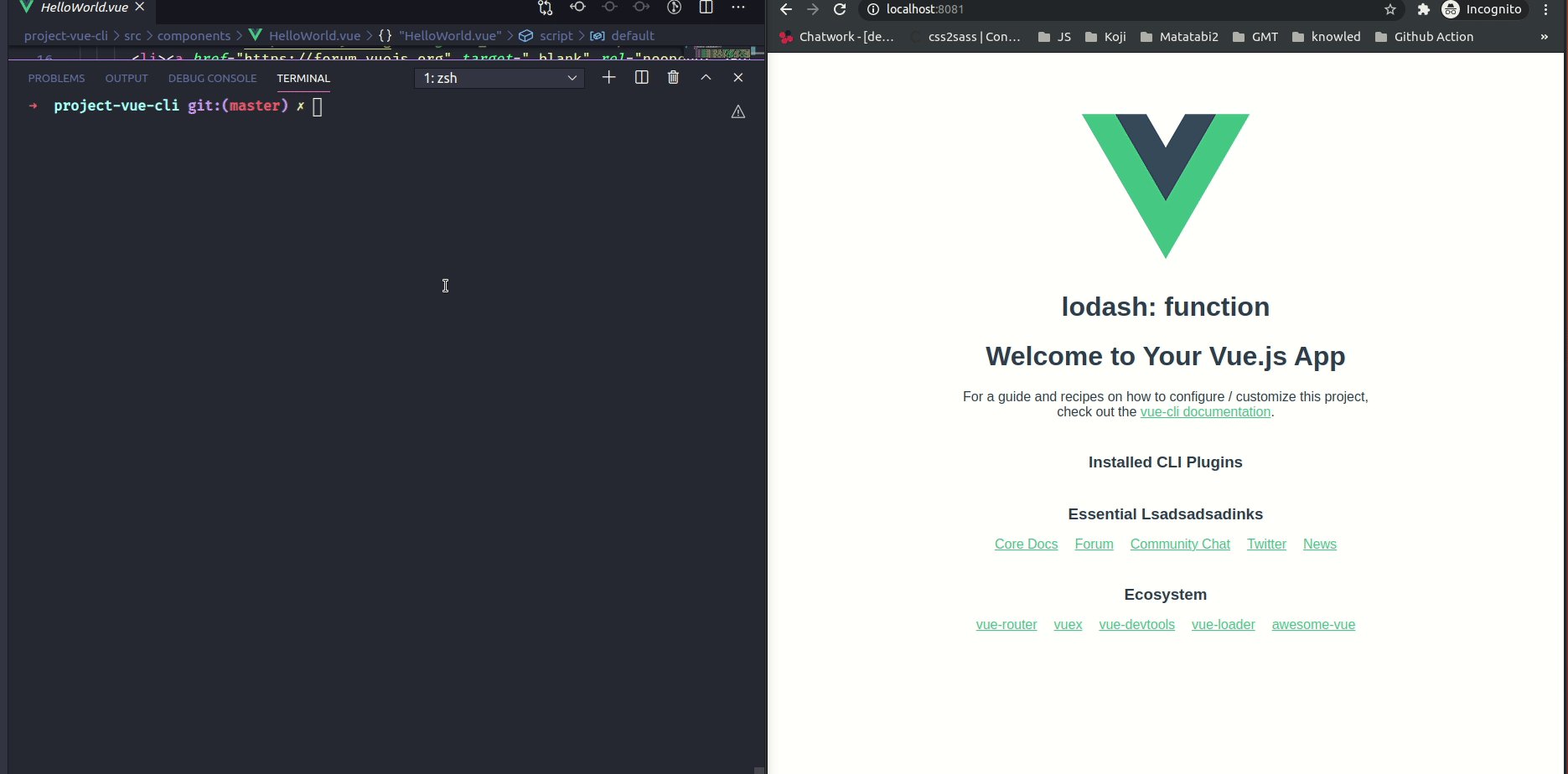
Ví dụ
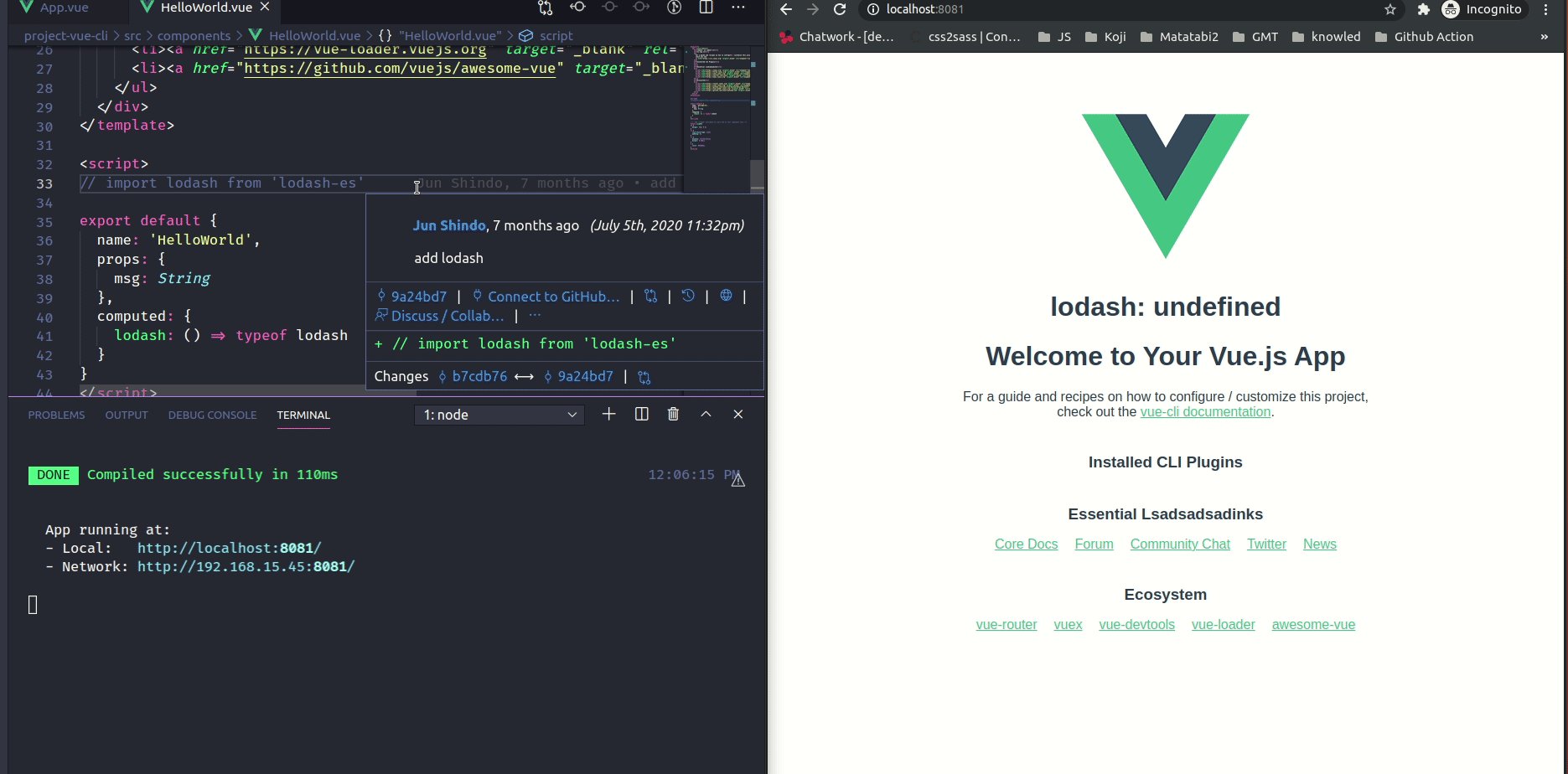
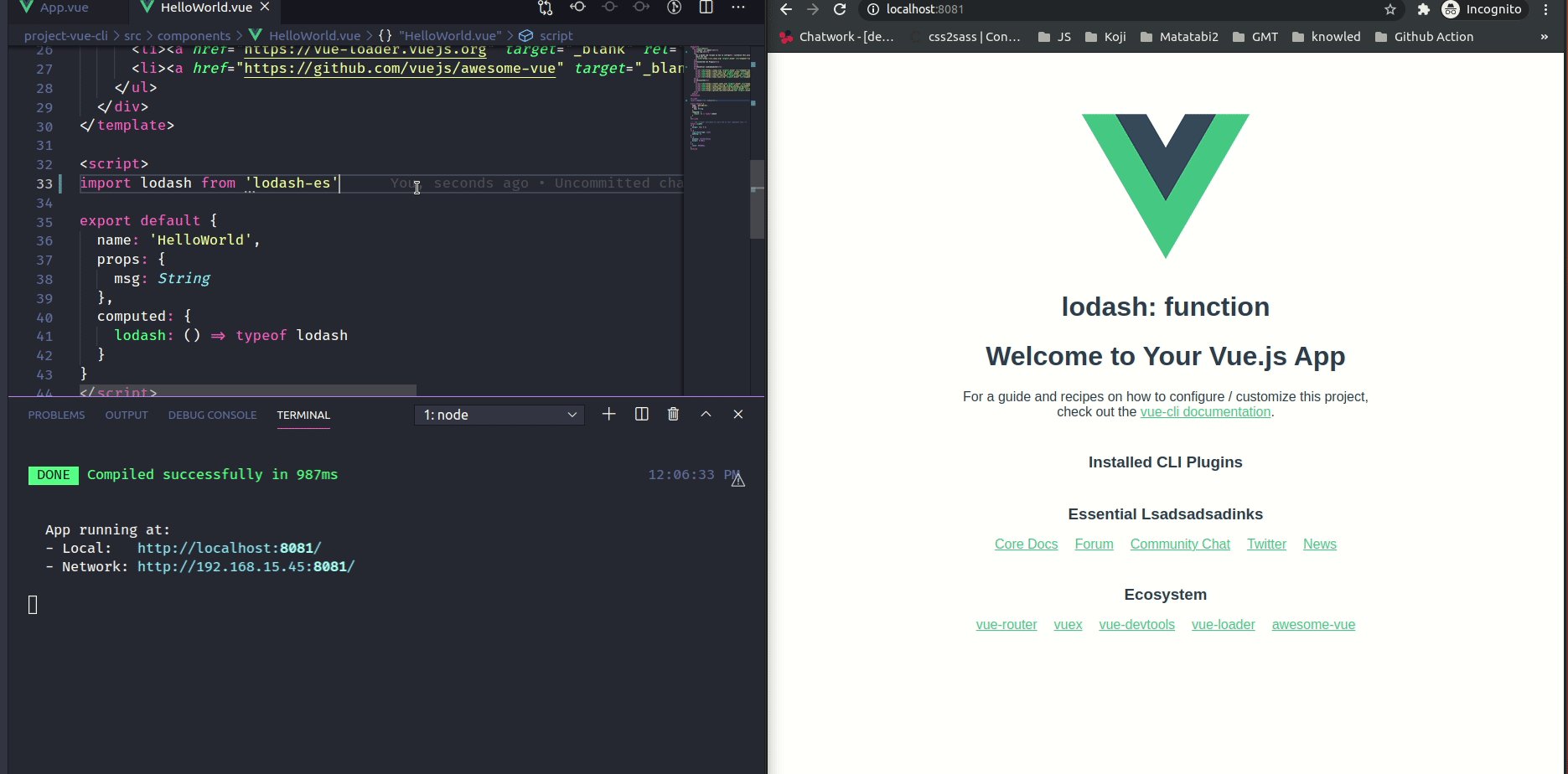
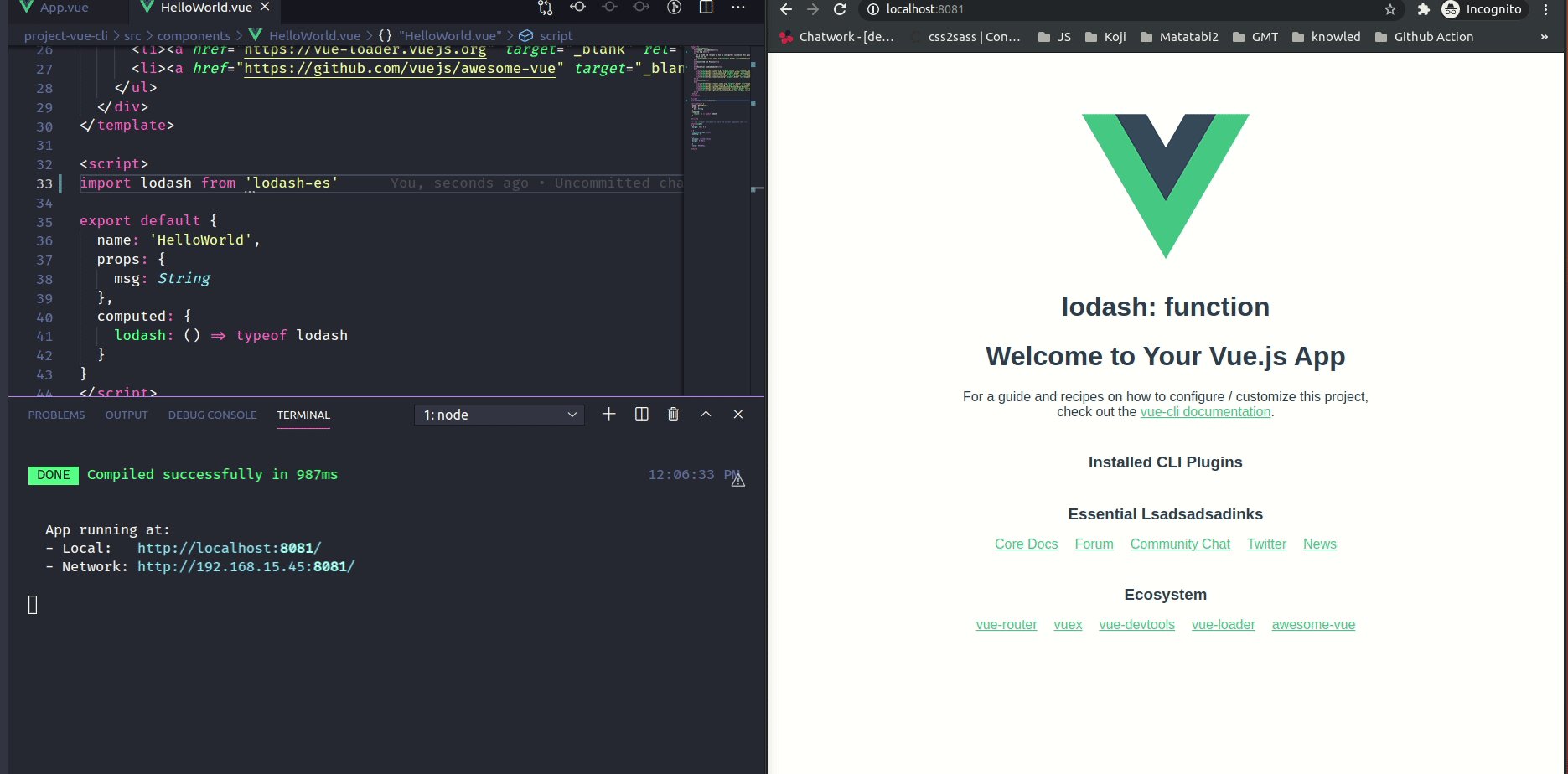
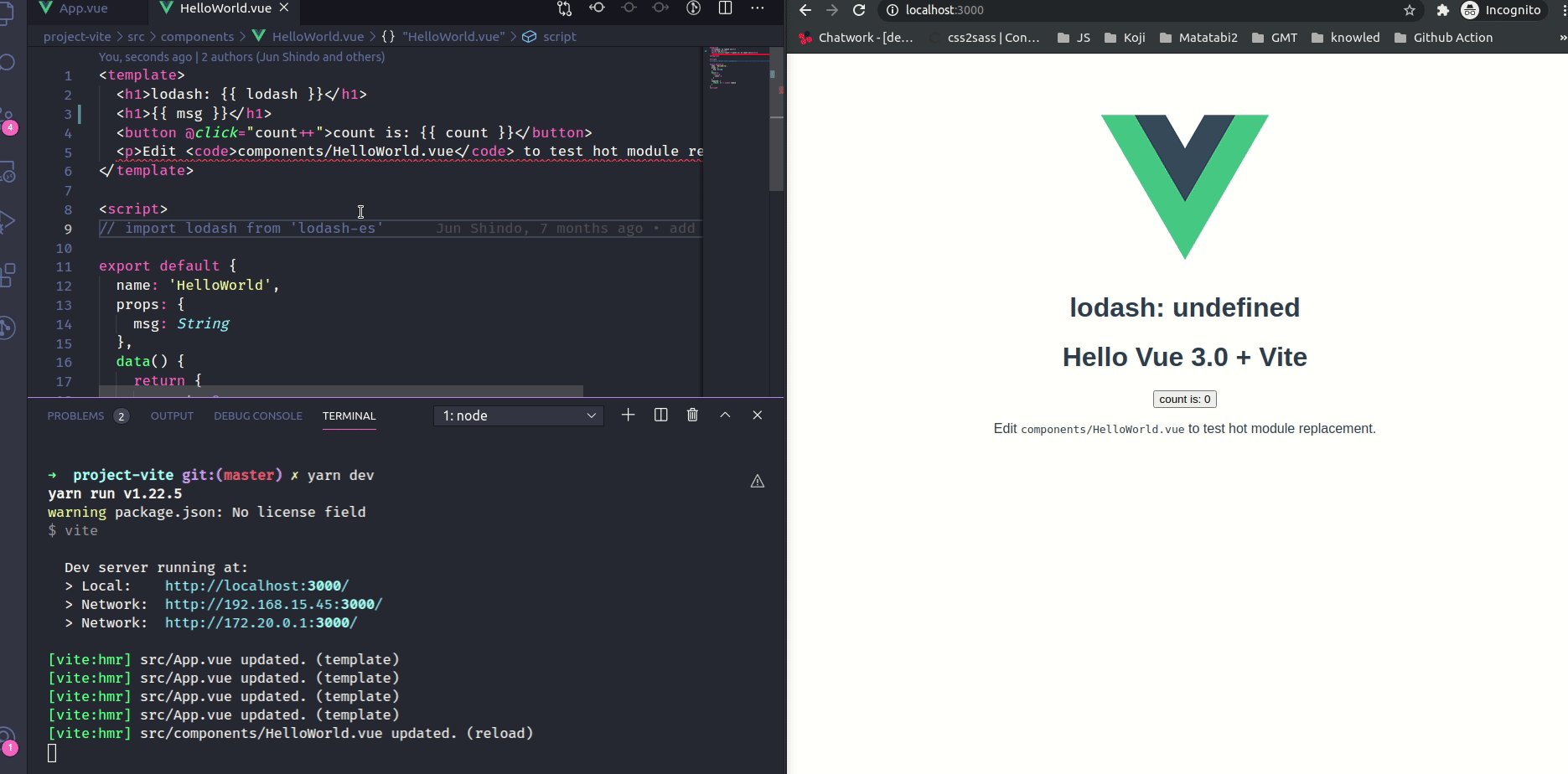
- Mình đã tiến hành dựng 2 con project 1 cái dùng vue-cli và vite để test, về cơ bản nó không có gì chỉ có sử dụng 1 library là lodash để thử import trong lúc dev xem thời gian chủ yếu như nào thôi

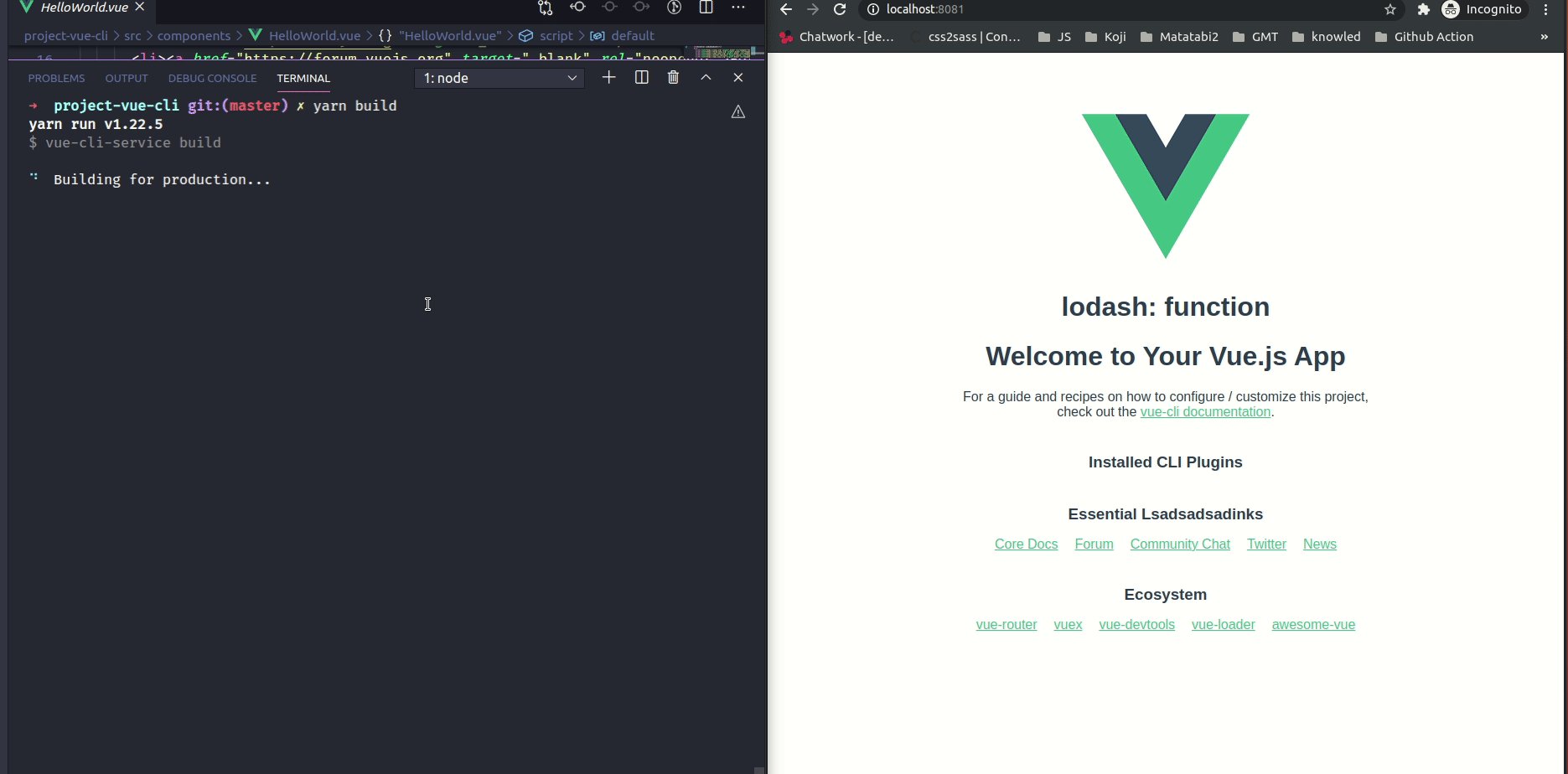
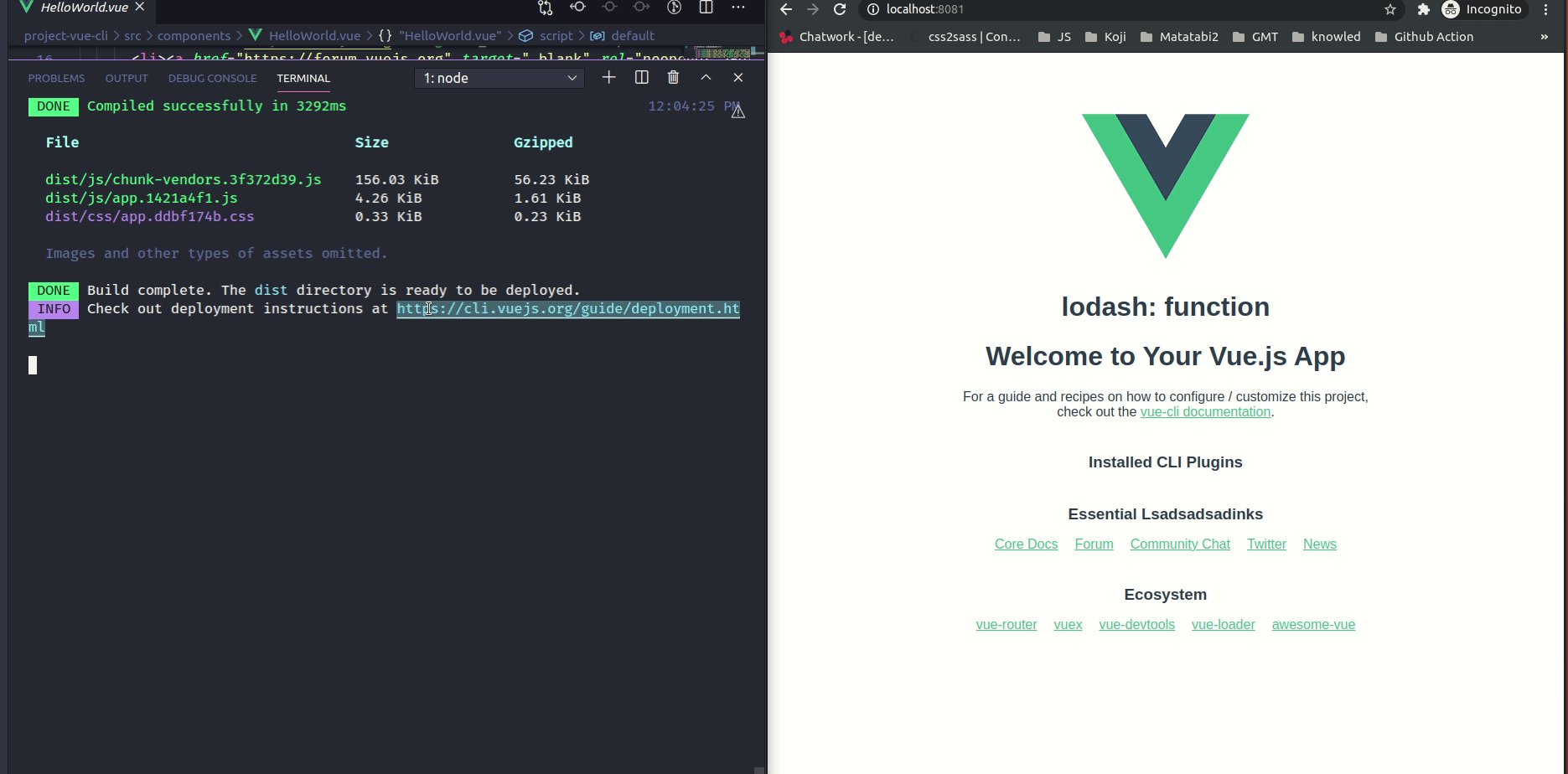
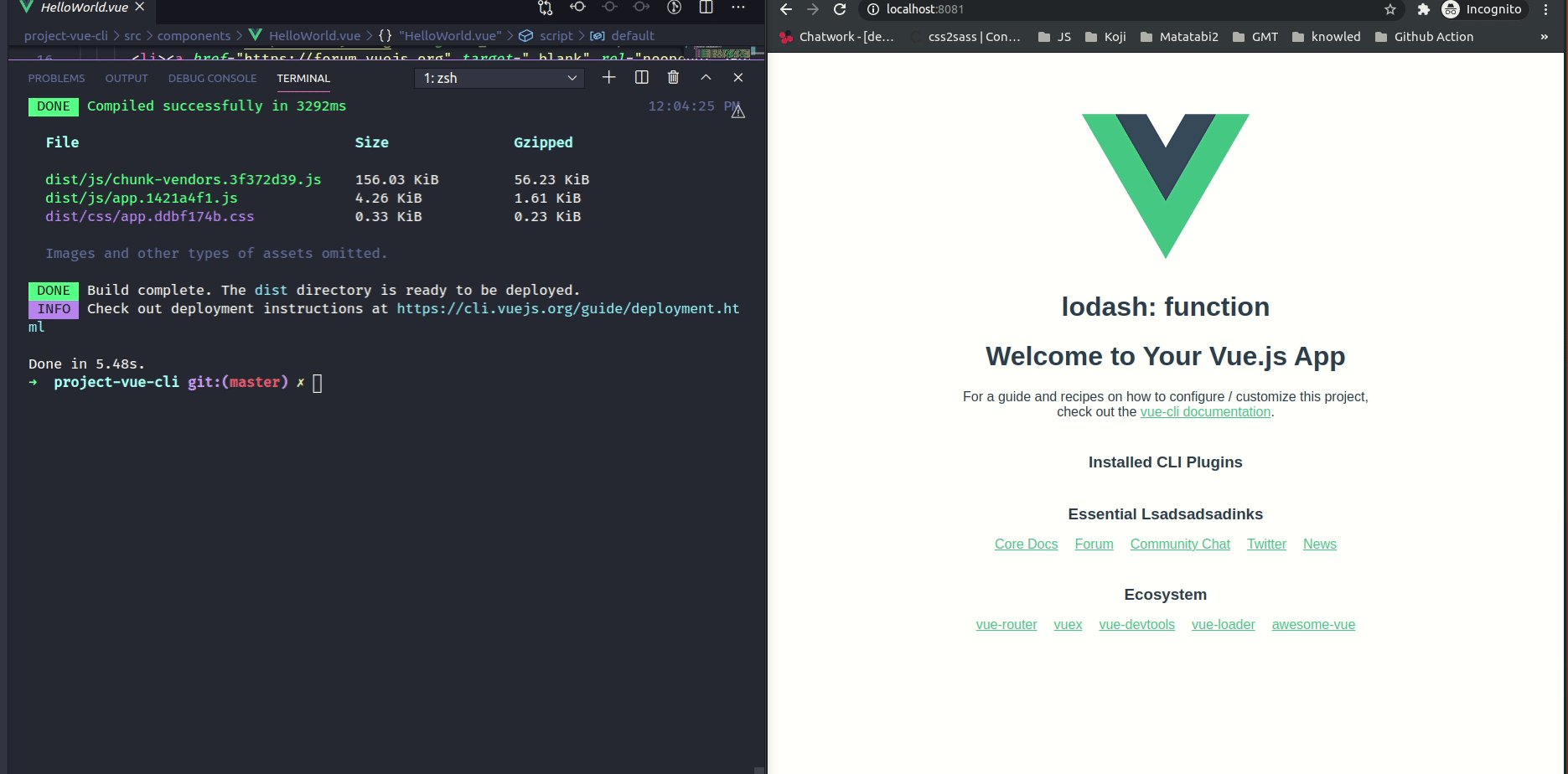
Vue-CLI Build

Time done: 5.48 s
Vite Build

Time done: 4.74s
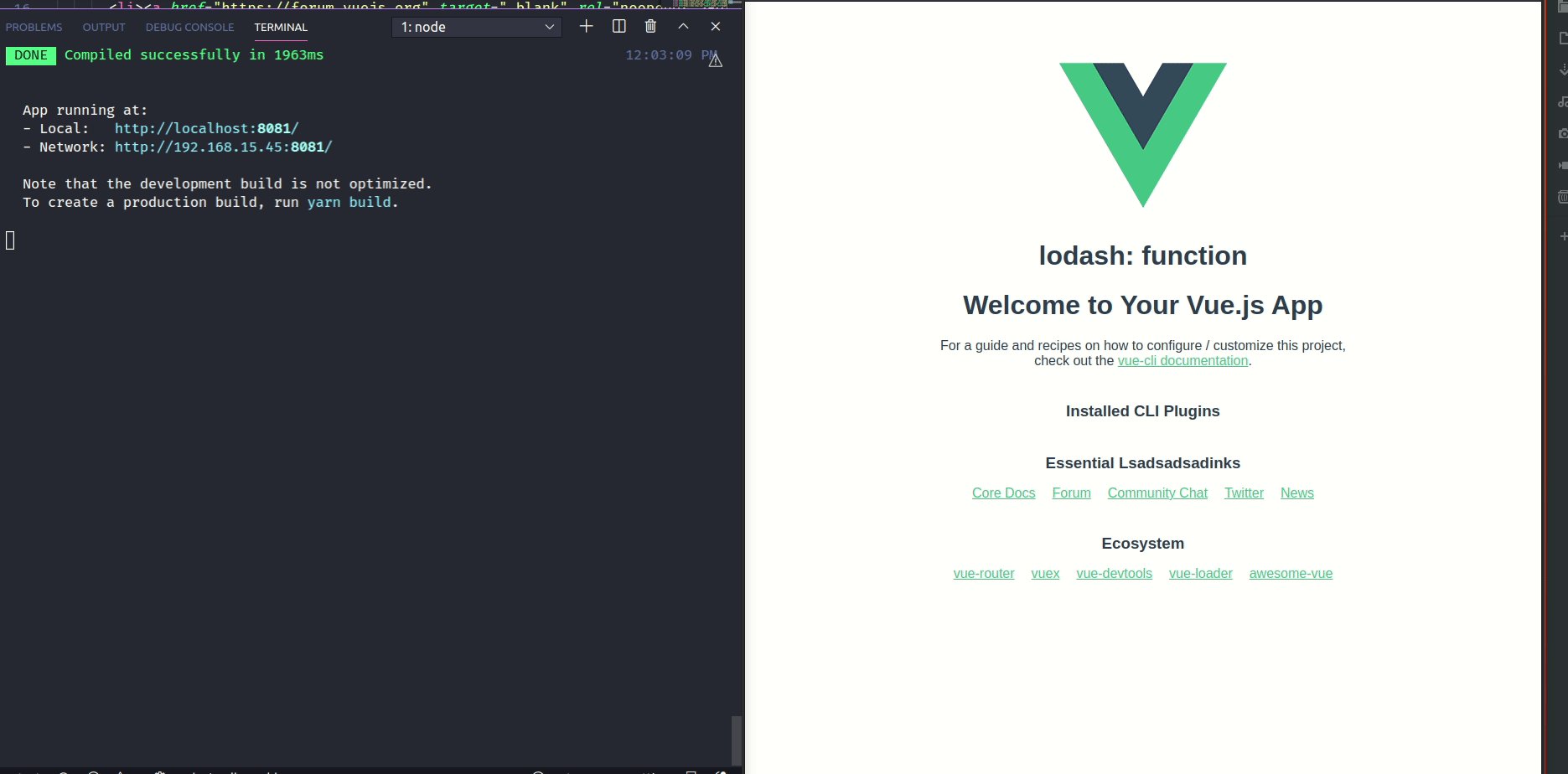
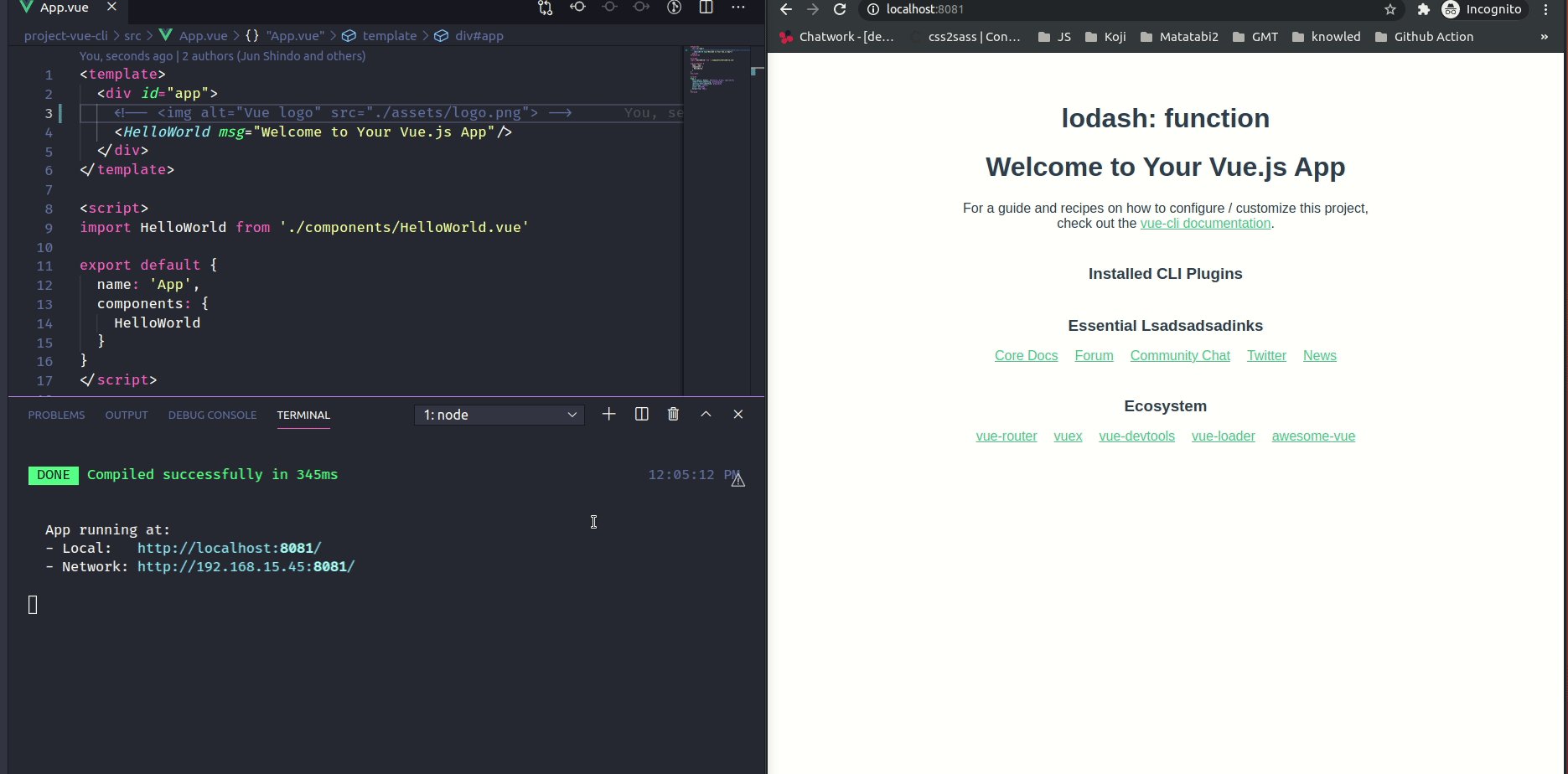
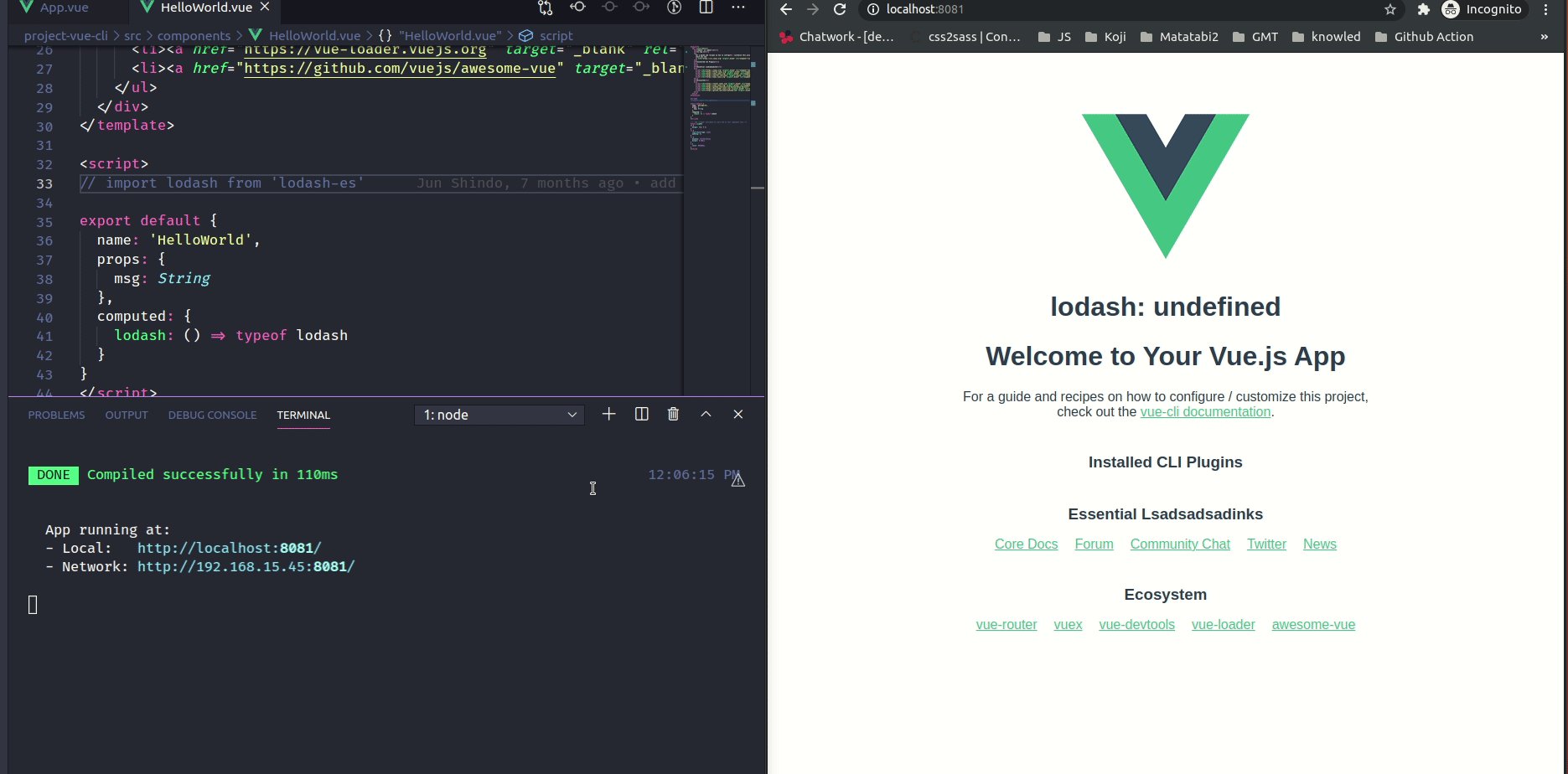
Vue-CLI Serve

Time done: 1963ms
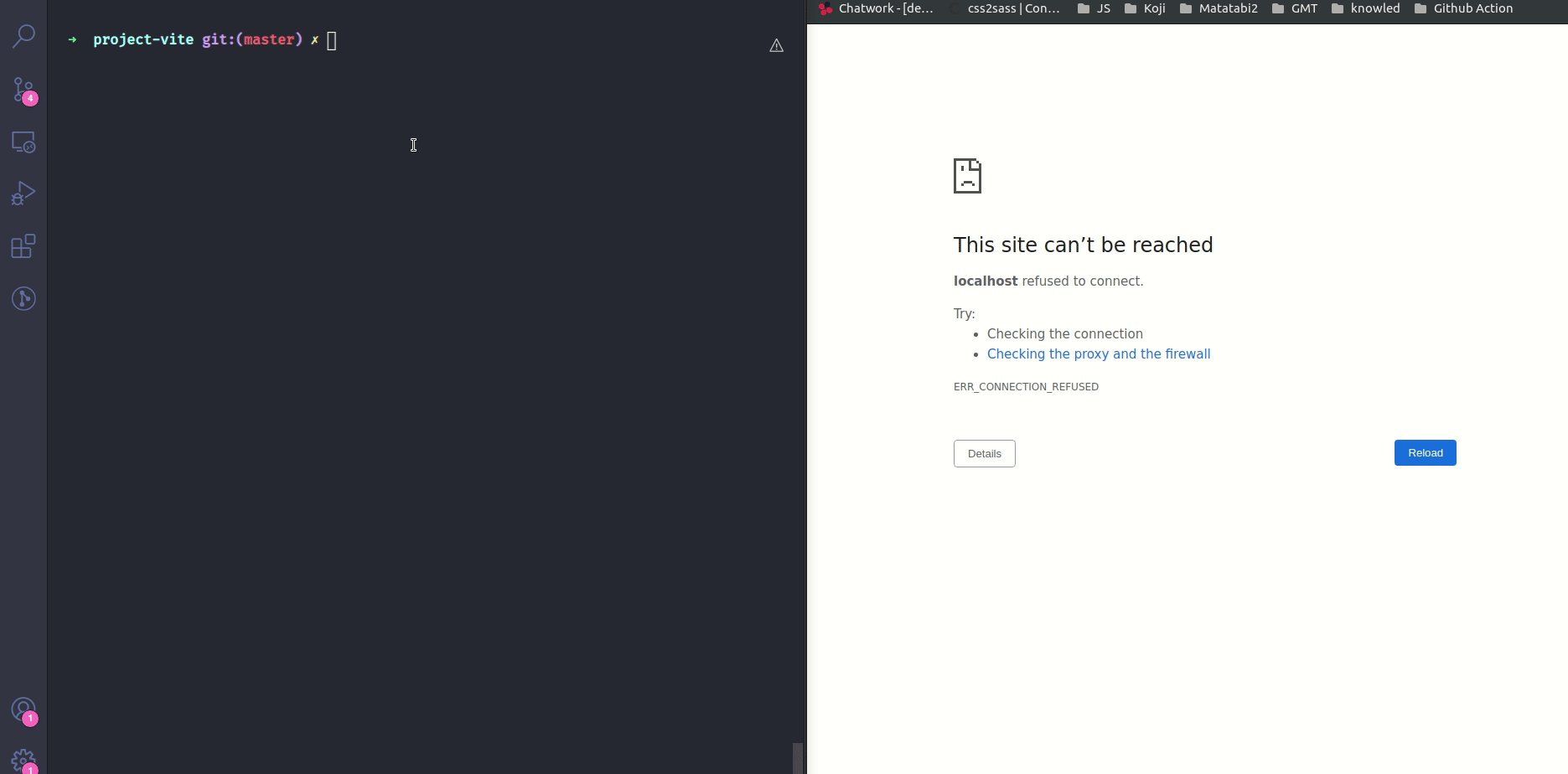
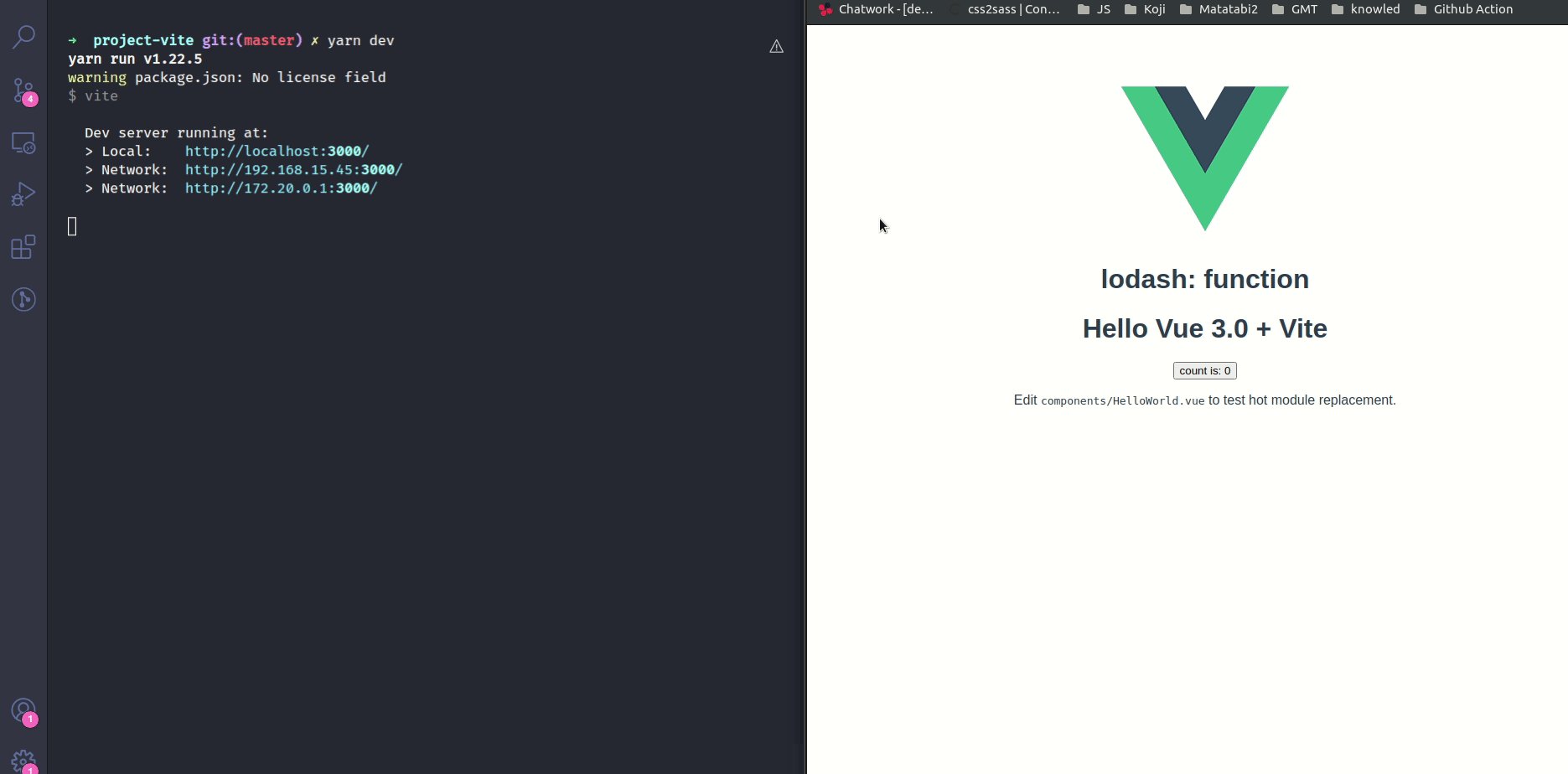
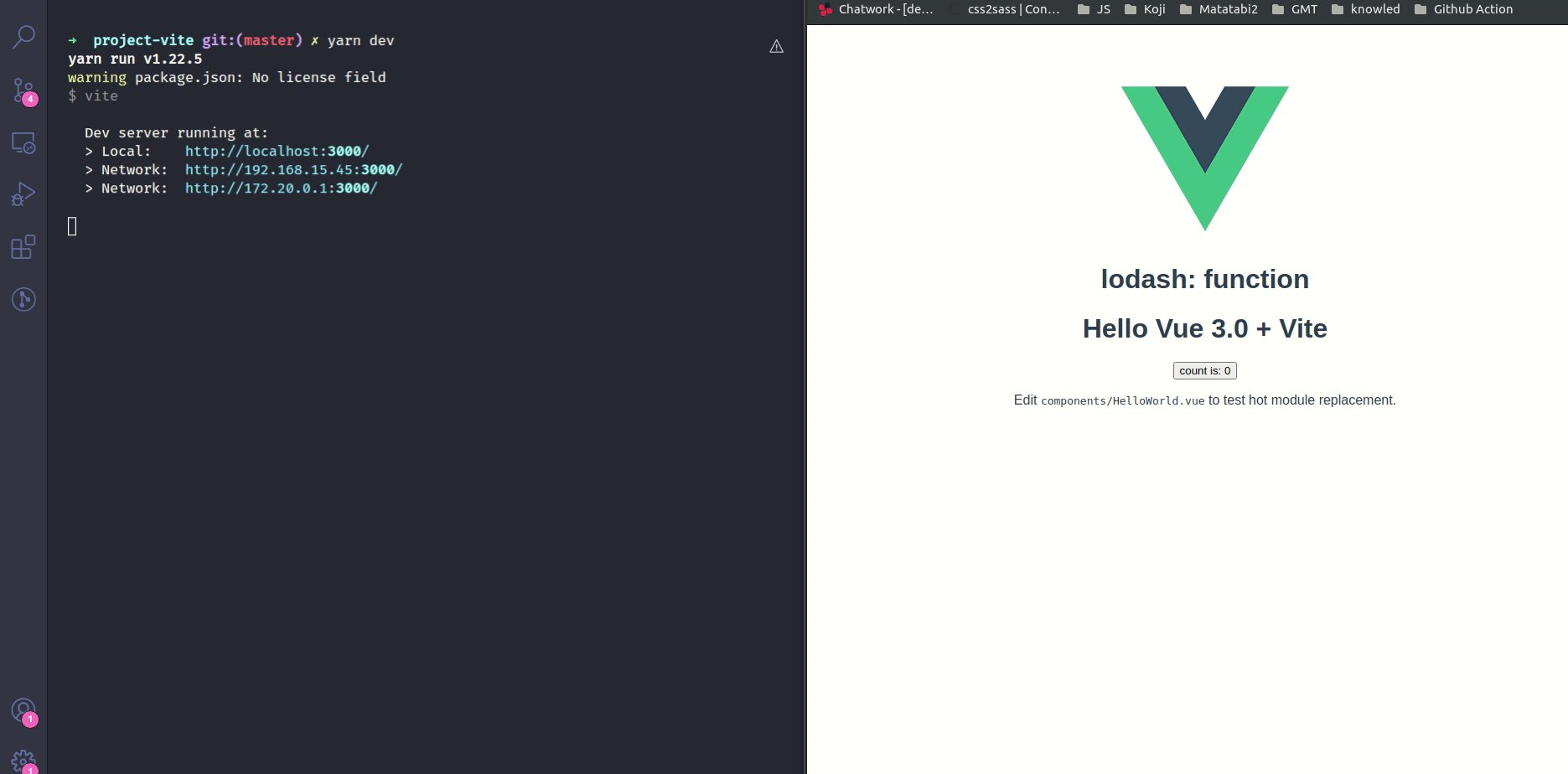
Vite Serve

Time done: nháy mắt =))))))
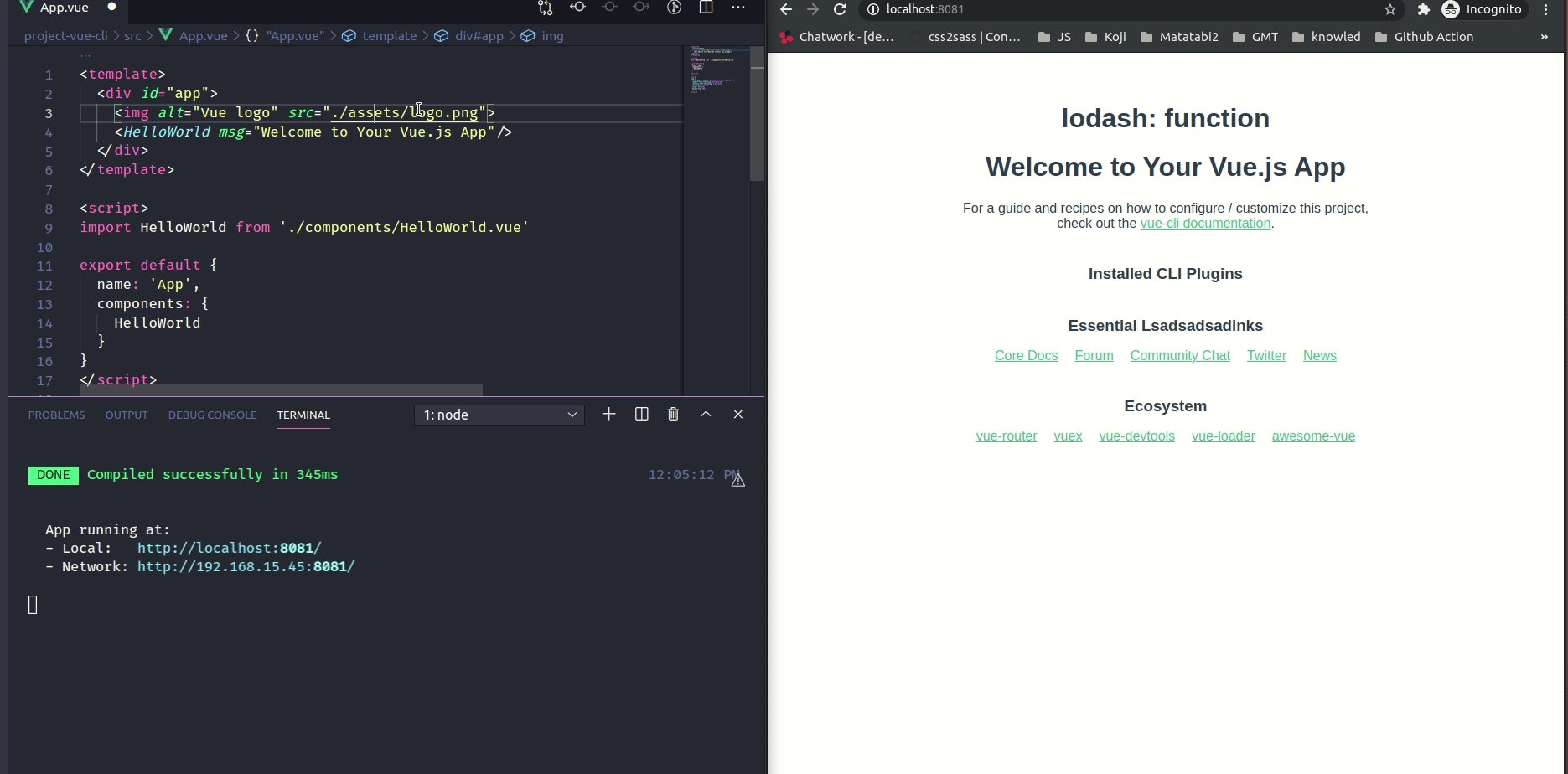
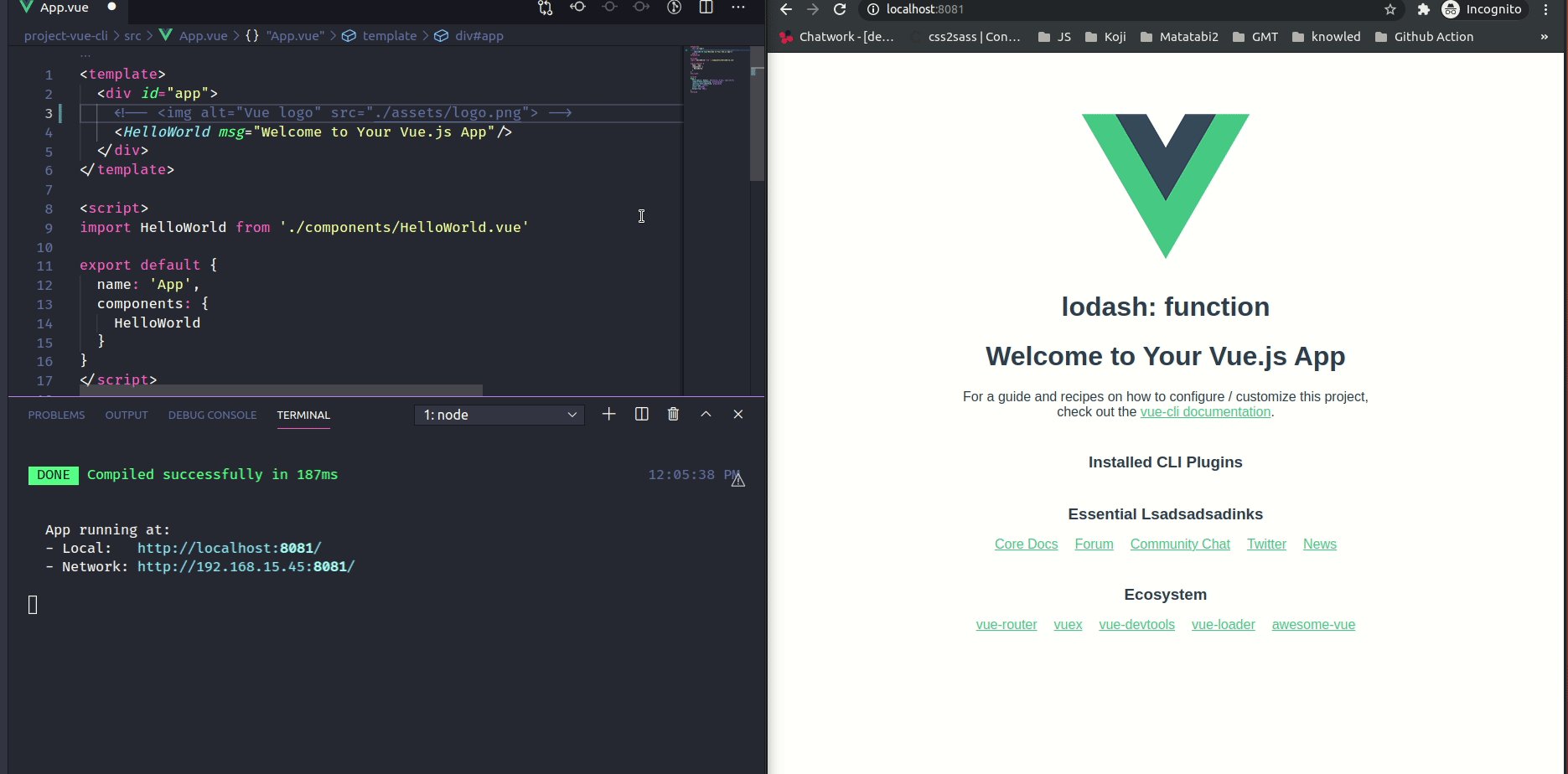
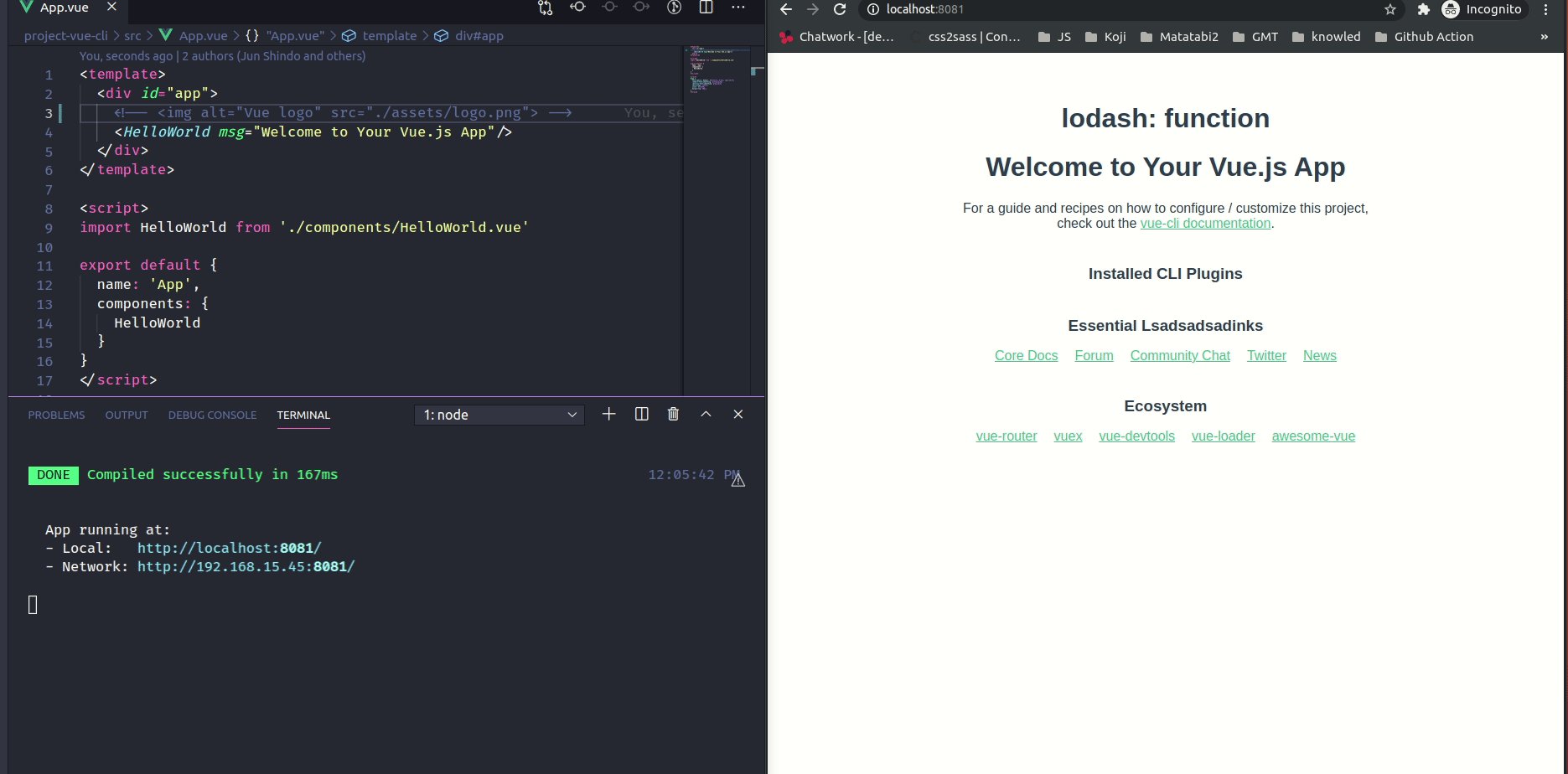
Vue-CLI Hot reload module with code

Time done: 187ms
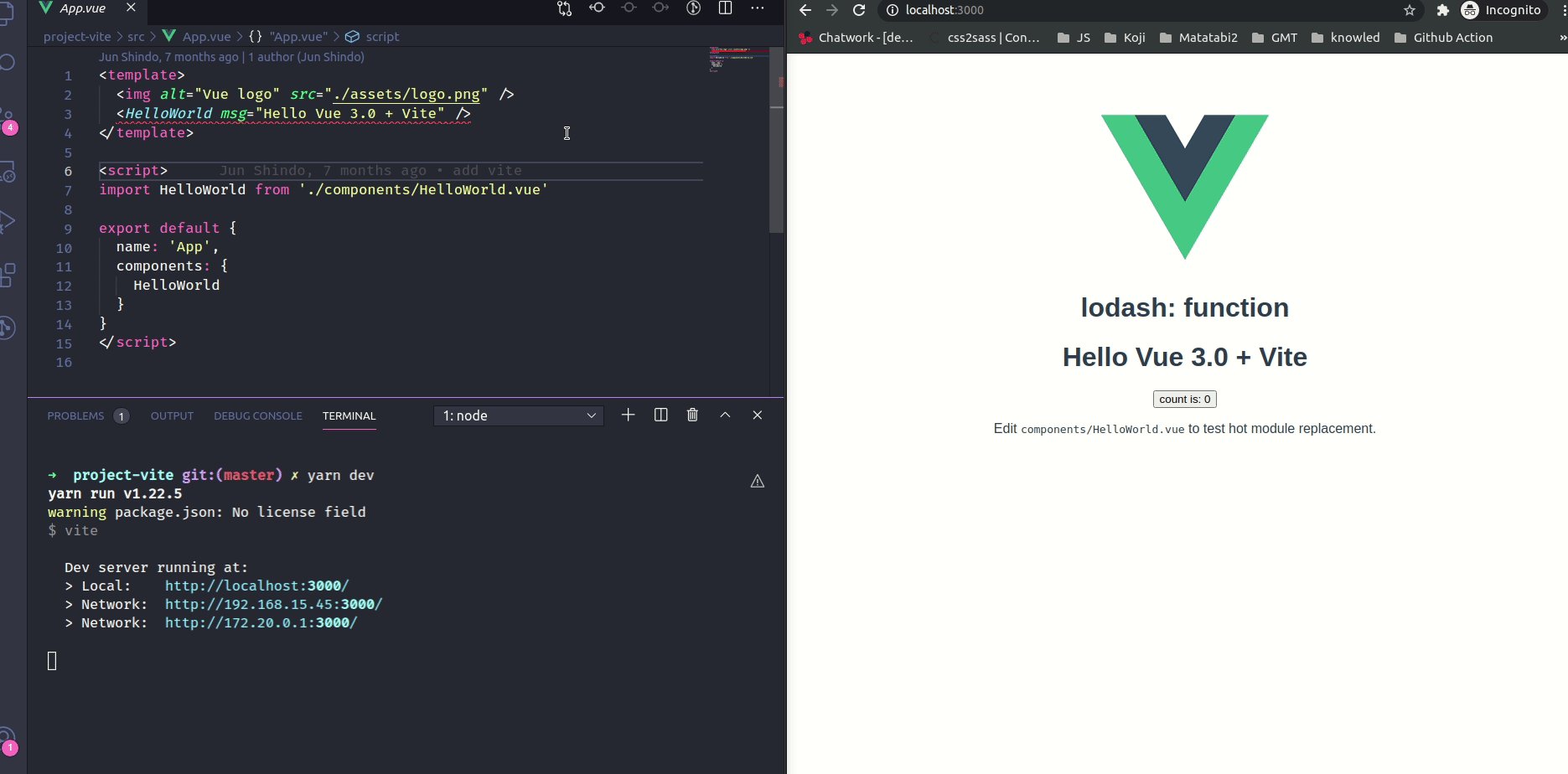
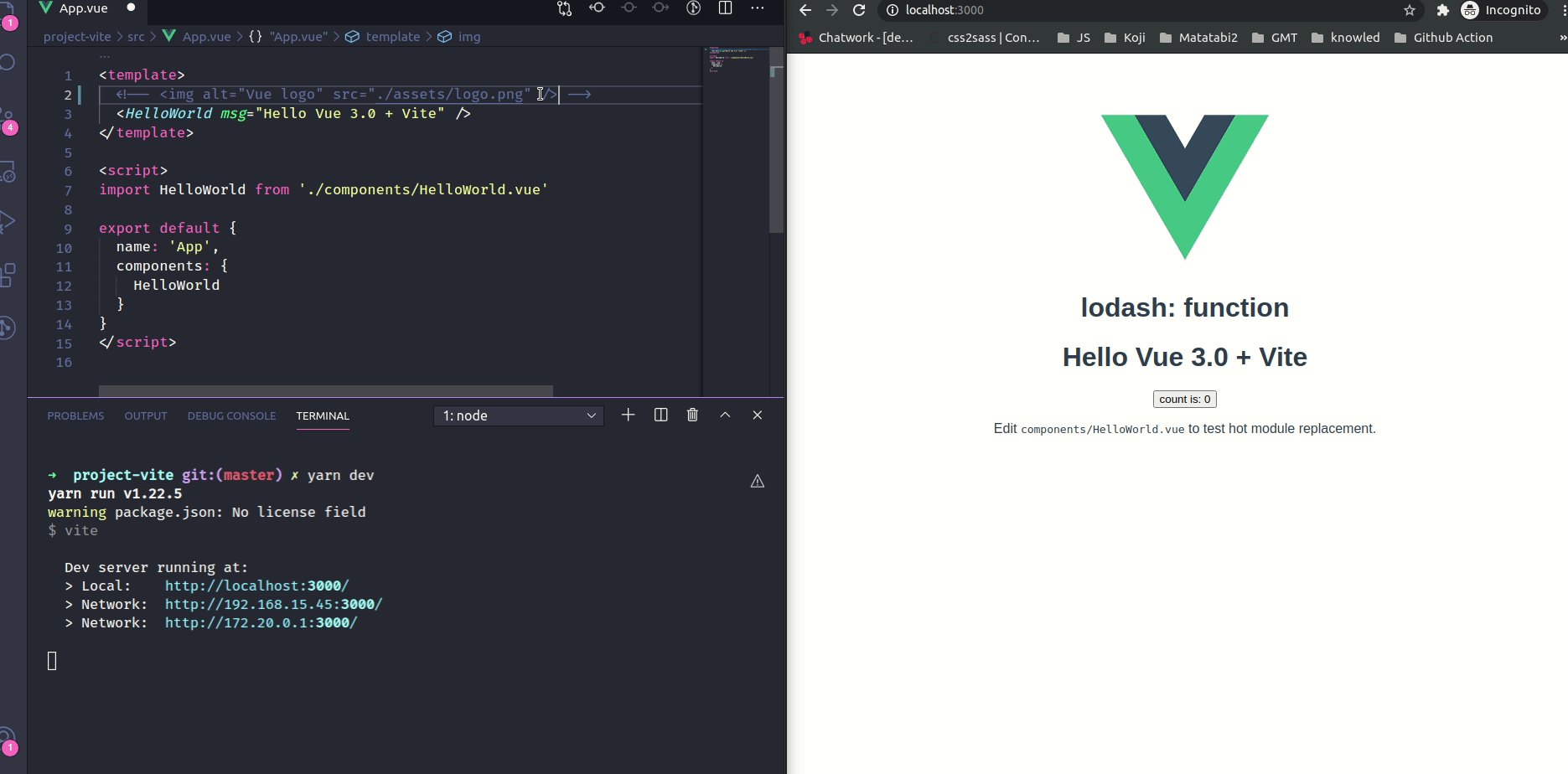
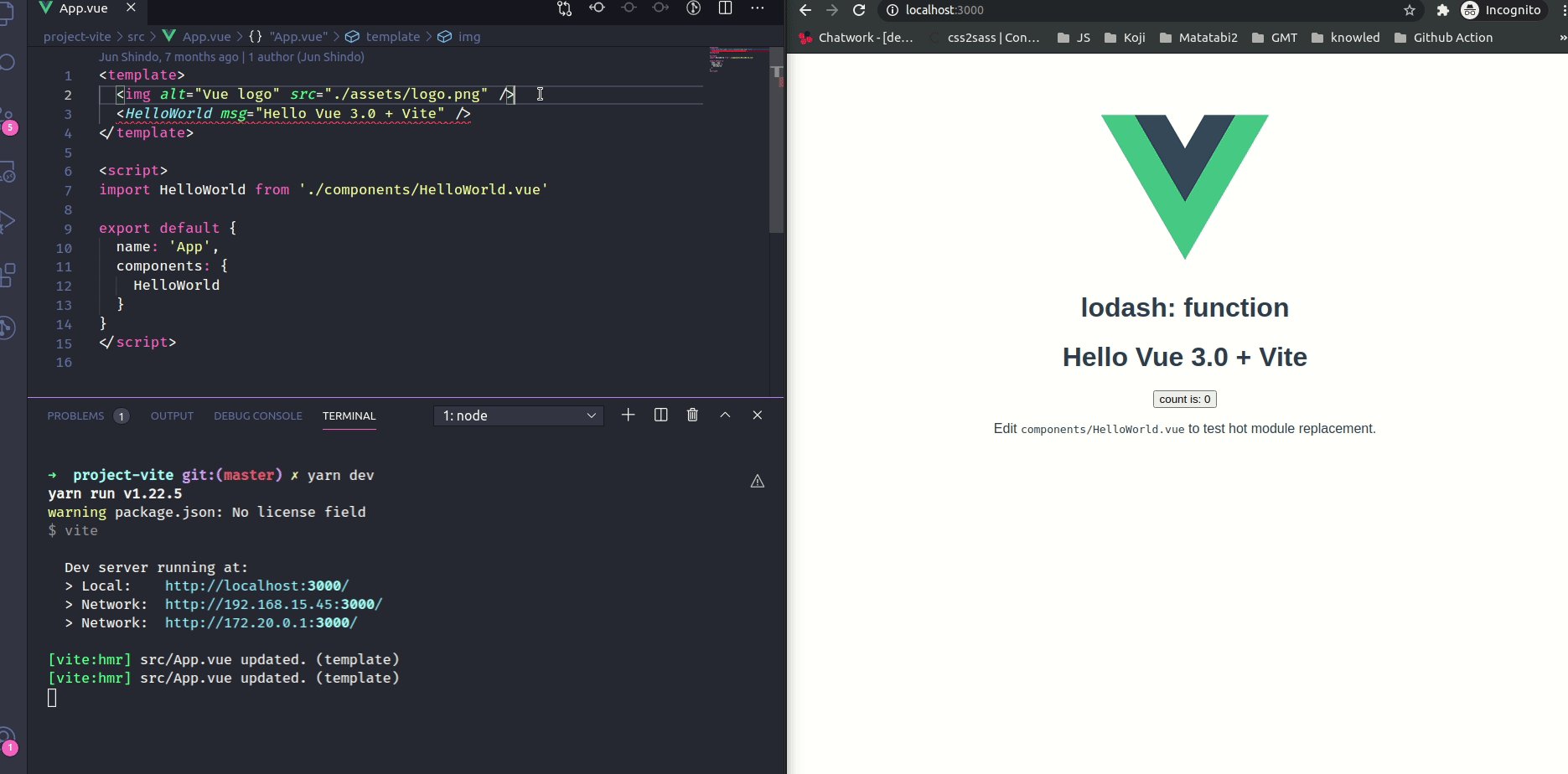
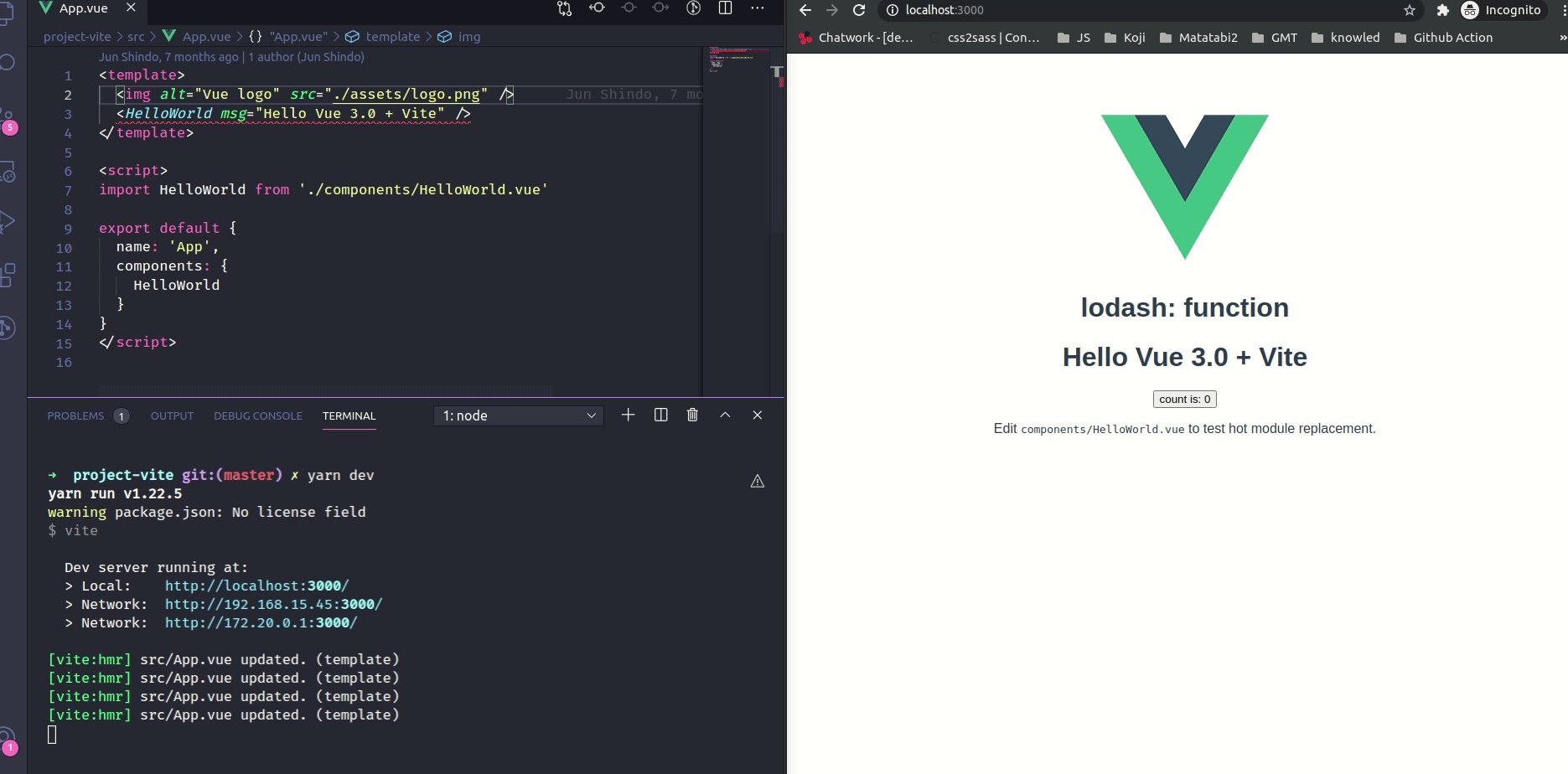
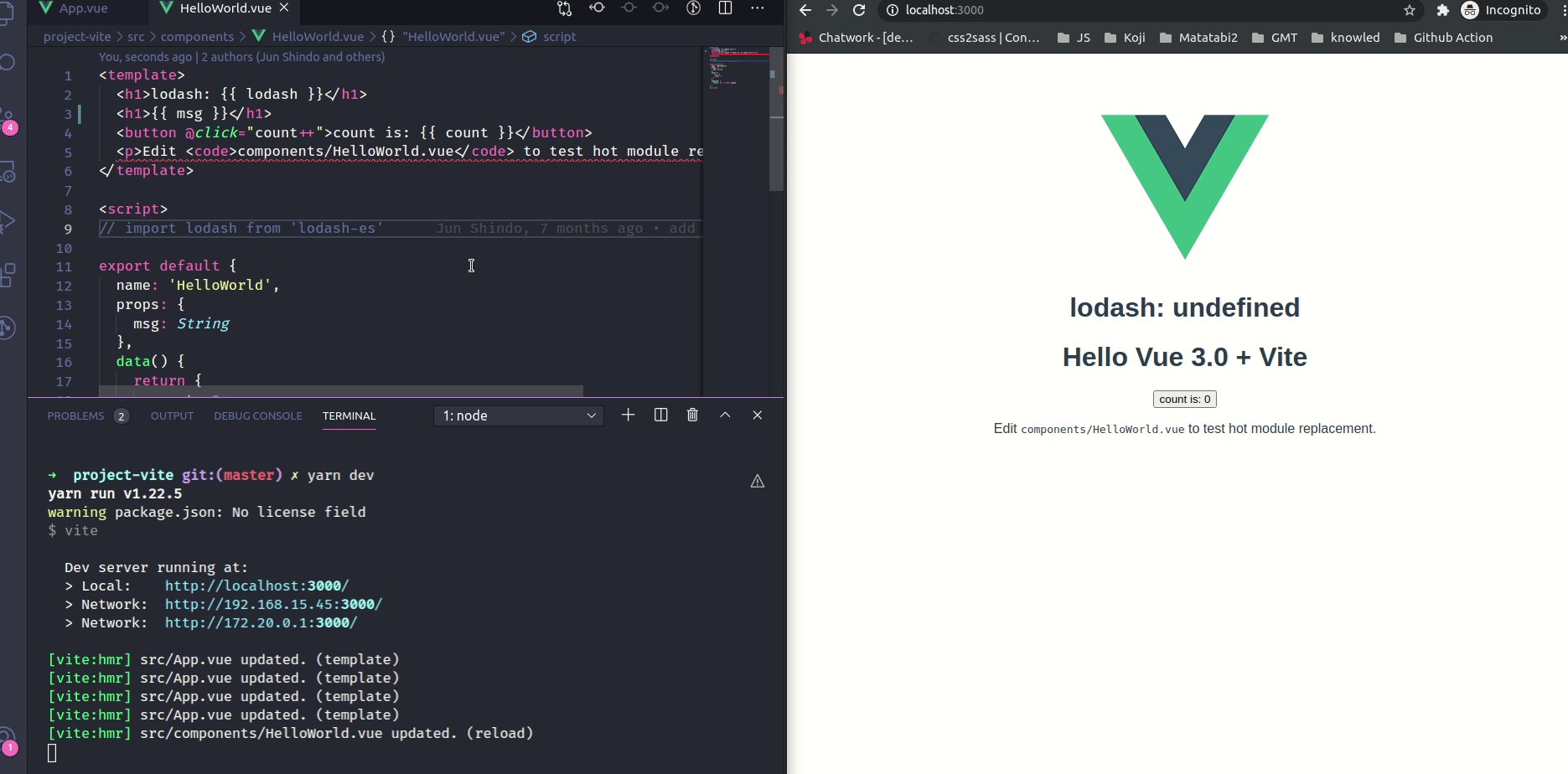
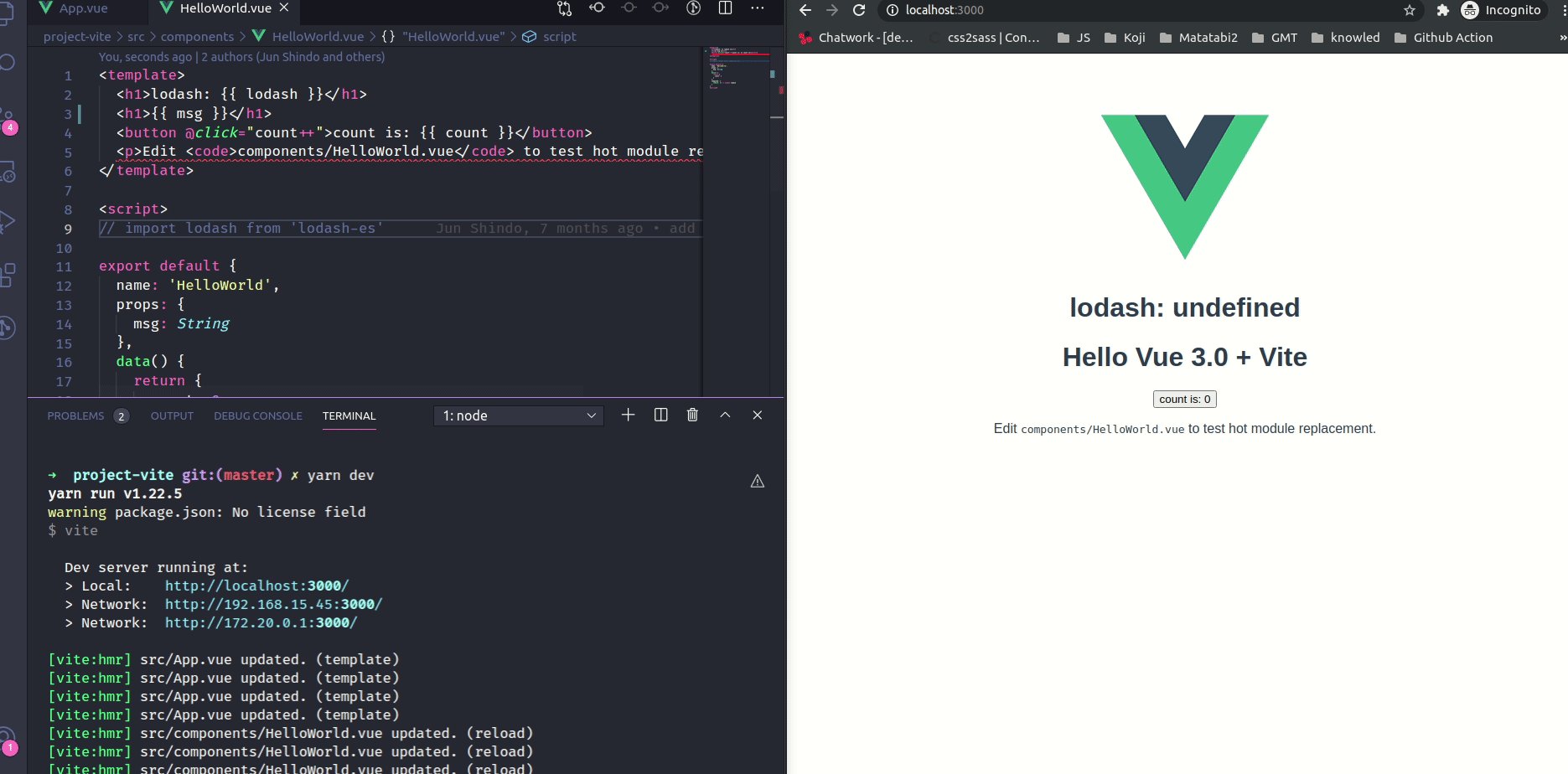
Vite Hot reload module with code

Time done: nháy mắt =))))
Vue-CLI Hot reload module with library

Time done: 987ms
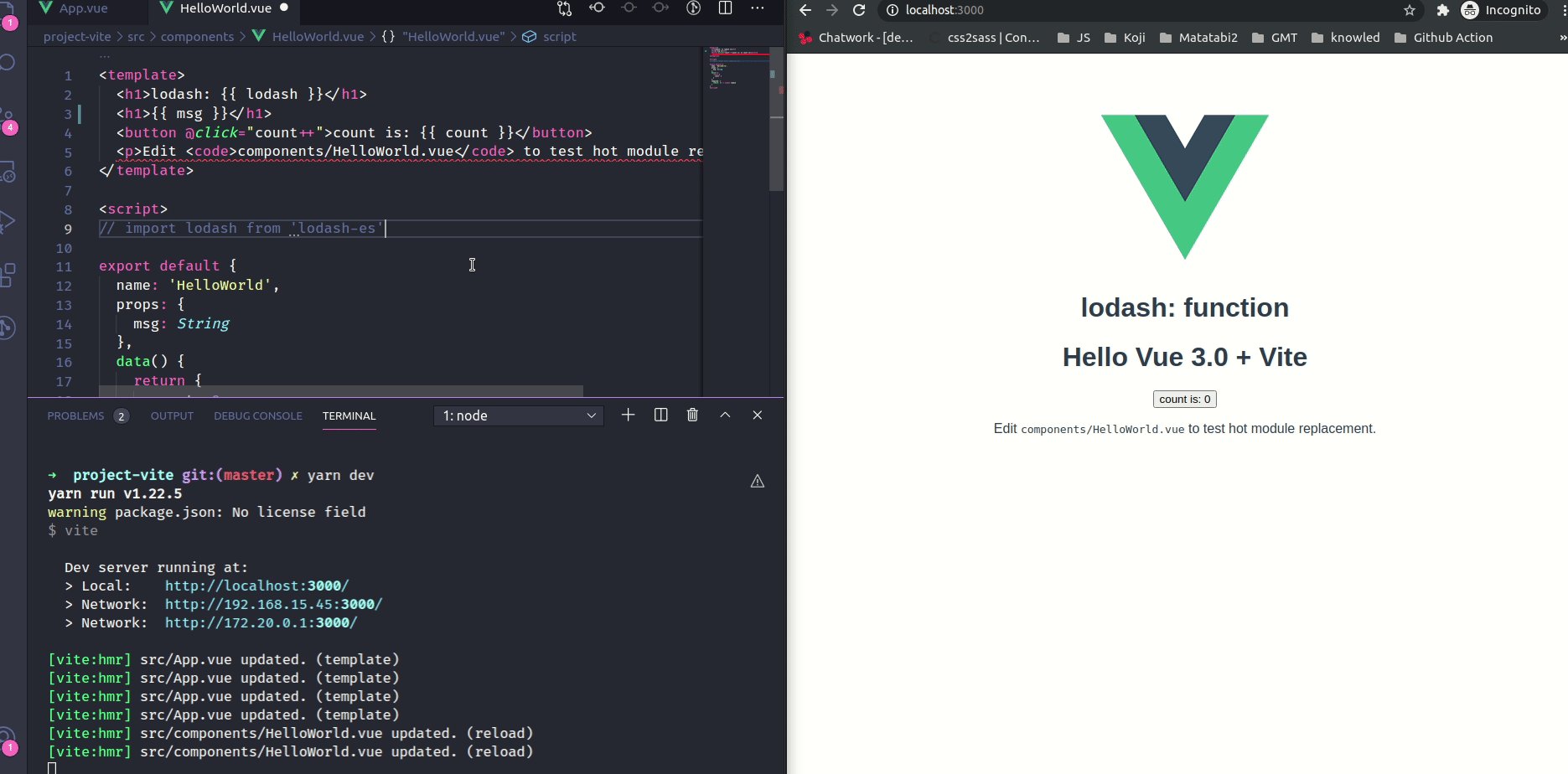
Vite Hot reload module with library

Time done: Vẫn là nháy mắt 
Dự định bài tiếp theo về thằng này chắc mình sẽ demo build, nó vào các dự án đã tồn tại Vue 2 Vue 3 mà sử dụng webpack, vue-cli tiến hành migrate sang vite! Cảm ơn các bạn đã đọc hết 

 Chúc mừng năm mới
Chúc mừng năm mới
Tài liệu
- Slide vue conf 2020 : Click here
- Awesome Vite: Repository
