
Flutter, the Google-developed open-source software development kit for UI creation has gained a lot of traction amongst the community of software developers. Flutter is a great option for cross-platform app development using a single codebase. Flutter app development caters to myriad platforms including iOS, Android, Linux, Windows, the web, macOS, & Google Fuchsia. And, the best part is that the same business logic and UI can be reused across various platforms.
The Flutter framework comes with numerous offerings including reduced development time, high customization, & a superior quality animation. However, to get the best results out of this framework, developers need to follow the right strategies and best practices.
This post discusses the key strategies and best practices for Flutter app development that will reduce coding efforts and development time. These practices will also enhance the code’s quality, maintainability, readability, and productivity.
Flutter App Development: Best Practices to Follow

Creating a clearly-defined App Architecture
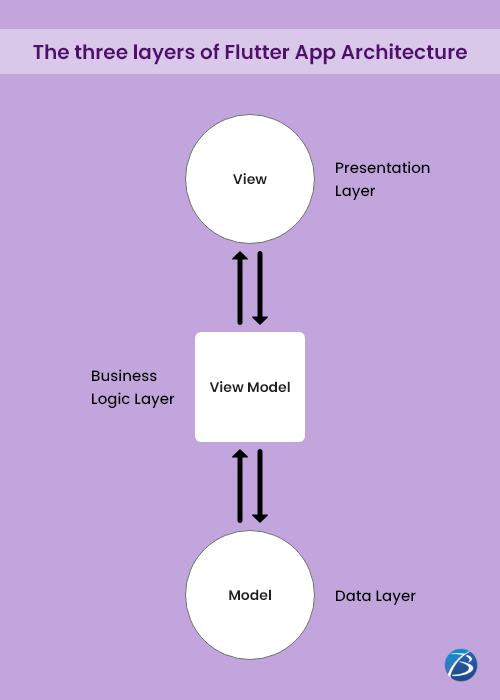
A clearly-defined architecture is a crucial prerequisite as it makes Flutter app development a breeze. Flutter app developers enjoy the advantages of an easy learning curve as compared to native app development frameworks. A developer needs to learn only one programming language, Dart, to code & design Flutter mobile apps for the iOS and Android platforms. However, if you fail to create the proper architecture, things can get messed up. Take a look at the MVVM architecture of a Flutter app.

Best Naming Practices
Follow these practices when you name the convention. Keep the extension name, classes, etc. in UpperCamelCase; the names of directories, libraries, etc. in snake_case which means lowercase with underscores; and the name parameters & variables in lowerCamelCase.
Refactoring the Code into “Widgets” instead of “Methods”
There are two ways to refactor Text Widgets. The code can be either refactored into “Methods” or “Widgets.” For Flutter app development, refactoring the code into Widgets is a better option to go with. This approach will allow you to utilize the handy offerings of the entire widget lifecycle. If you refactor the code into “Methods,” there might be unnecessary rebuilds even when there are no modifications inside the ‘buildHello.’
Contrarily, if you refactor the code into widgets, rebuilds take place only when there are changes inside the widget. This way, one can avoid needless builds and improve the performance of a Flutter application. Besides, this methodology will help a Flutter app developer to reap the benefits of all the widget class optimizations offered by the Flutter framework. Also, this approach of code refactoring involves fewer lines of code and makes the main widget easier to understand.
UI Component Rebuilding with Flutter BloC Widgets
Flutter BloC Widgets help you in rebuilding UI components while responding to various state changes during Flutter app development. The key classes offered by the Flutter_bloc package are BlocBuilder, BlocWidgetListener, BlocProvider, & BlocConsumer.
BlocBuilder reduces the overall boilerplate code requirement and as such, simplifies the process of building/rebuilding the child subtree during a state change. BlocWidgetListener helps you in handling functionalities and situations that are needed once during every state change. BlocProvider allows you to build new blocs and close them simultaneously; one can access them from the subtree that remains. BlocConsumer needs to be used when it is essential to rebuild the UI. This widget can be also used for executing reactions to the modifications made in the state of the bloc syntax.
Creating a Build Function that is Pure
It’s important to create a build function that is pure – free of unnecessary stuff. Hence, you must remove all those operations from the build process that may negatively affect the rebuild performance. If the build function is pure, the UI rebuilding process will be highly productive and this process will not require too many resources as well.
Thorough Understanding of the Concept of Constraints
A Flutter app developer must have a thorough understanding of the thumb rule of the Flutter framework layout. This rule defines how the ‘constraints’ go down and the ‘sizes’ go up and how the ‘parent’ sets the position.
What are constraints? Well, a widget gets a set of constraints from its parent. A constraint is formed by a set of these four aspects – A minimum & maximum height and a minimum & maximum width. Thereafter, the widget examines its list containing the children and sends across a command. This command asks the children widgets about their constraints. Here, the constraints can be different for each child widget. The widget then asks every child widget about the size it wishes to be. Now, the children are positioned one after the other and the parent is notified about their size. The size remains within the range defined by the original constraints.
However, there exists a limitation. For instance, there’s a child widget placed inside a parent widget, and the size has to be decided. Here, it is not possible for the widget to decide a size on its own. The widget’s size has to be within the constraints that were set by its parent.
Avoiding the Usage of Streams Unless Necessary
Streams are quite powerful and most development teams tend to use them. Nevertheless, ‘streams’ usage comes with its own set of downsides. If you are using streams and your implementation process is below average, you are likely to consume more CPU space as well as memory. And, if by chance the developers forget to close the streams, memory leaks will take place. So, avoid using streams unless it is absolutely essential for your Flutter app development project. Instead of using streams, you may employ a ChangeNotifier for reactive UI; this will solve the problem of memory consumption. Also, you can use Bloc library for more advanced features. This library helps you to utilize your resources in a more efficient way and provides an easy-going interface for creating the reactive user interface.
Employing the “Dart Code Metrics”
Employing the “Dart Code Metrics” is a tried and tested practice for improving the quality of a Flutter mobile app. This is a static tool for analyzing the code; it helps developers to monitor as well as improvise the code quality. For executing this process, you need to carry out certain tasks. Use single widgets for each file and extract callbacks. Avoid using the Border.all constructor and try not to return the widgets.
Employing the const Constructor
Using the const constructor widgets is highly recommended for Flutter app development. This practice will help you considerably minimize the tasks that need to be carried out in the garbage collector. This practice may seem insignificant at the beginning. But as the app gets bigger in size or there’s a view that gets rebuilt quite often; it proves immensely beneficial. Moreover, const declarations turn out to support the hot-reloading feature. However, you must avoid using const keywords unless needed.
Adopting Apt Testing Approaches
It’s important to test every critical functionality. And, an automated testing approach is recommended. This is because cross-platform apps target several platforms. So, automated testing will save extensive time and effort needed for testing functionality across all those targeted platforms, after modifications have been made. Also, ensure that you follow the testing strategy of 100% code coverage. But, if in case you are not able to conduct 100% testing owing to time and budgetary constraints, make sure that you test the critical functionalities of the app. Unit tests & widget tests are some testing methodologies used for Flutter app development. Integration tests are also necessary; this way, you can run tests on emulators or physical devices.
Final Thoughts:
I hope you are now well versed in the best practices to follow and the key strategies to consider while developing an app with Flutter. The aforementioned practices and strategies are sure to simplify complex processes for developers and enhance the productivity of the software development process altogether. However, if you are a novice in software development, it’s advisable to seek technical assistance from an experienced and proficient Flutter app development company for your upcoming project.