Giới thiệu
Chào mọi người.
Hiện nay trong môi trường phát triển có rất nhiều công cụ giúp chúng ta có thể viết code nổi tiếng như Sublime, Atom, Visual Code và nhiều công cụ khác nữa nhưng có lẽ trong vài năm gần đây Visual Code đang nổi lên như 1 công cụ phổ biến mà rất nhiều người ban đầu từ dùng những công cụ khác cũng đã thử với Visual Code và dần thích nó. Hôm nay mình xin giới thiệu 1 số extention hữu ích giúp cho việc code (Frontend) trở nên thoải mái và thuận tiện nhé.

Tiện ích mở rộng
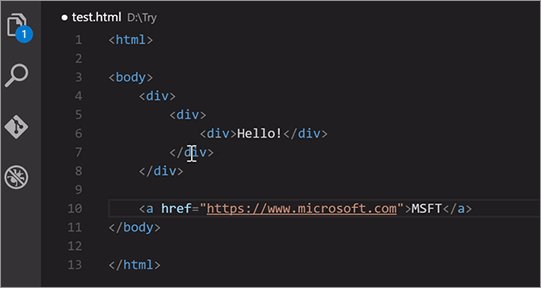
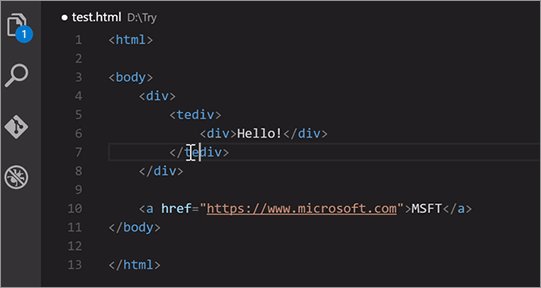
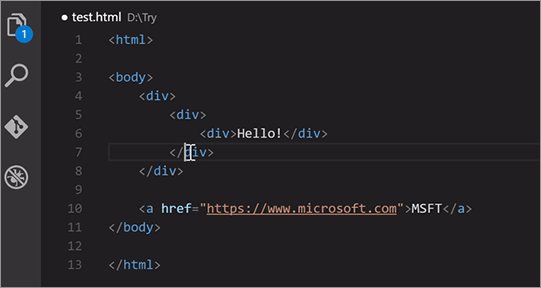
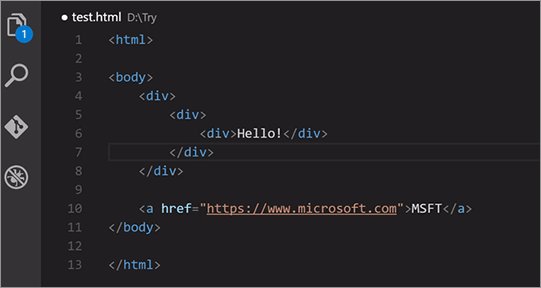
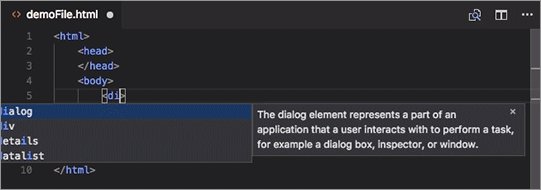
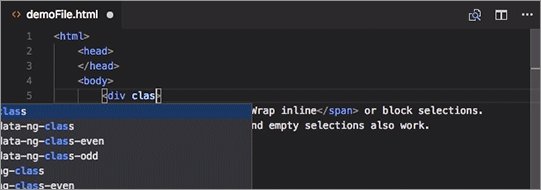
 Cái này thực sự thuận tiện khi bạn muốn sửa lại tên HTML, nếu bạn sửa thẻ đầu nó sẽ tự động nhận biết sửa luôn thẻ đóng cho mình rất là thuận tiện, giảm bớt thời gian chỉnh sửa.
Cái này thực sự thuận tiện khi bạn muốn sửa lại tên HTML, nếu bạn sửa thẻ đầu nó sẽ tự động nhận biết sửa luôn thẻ đóng cho mình rất là thuận tiện, giảm bớt thời gian chỉnh sửa.

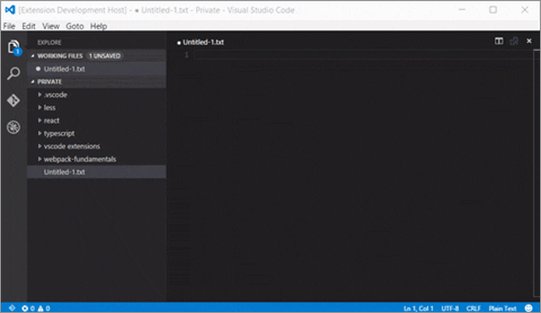
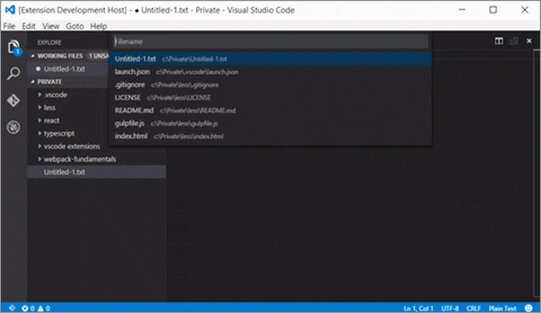
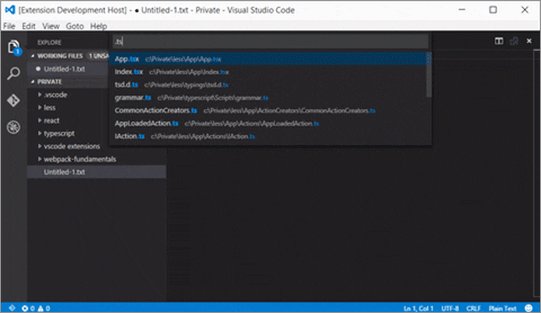
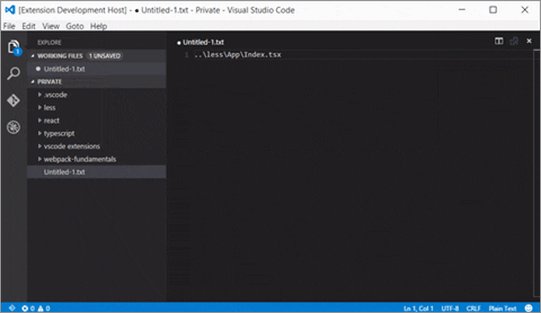
Tiện ích này giúp chúng ta tạo absolute path cực nhanh thay vì viết tay thủ công tốn thời gian. Khi cài vào chúng ta có thể sử dụng tổ hợp phím Ctrl+Shift+H trên Windows, Command+shift+H trên Mac để mở cửa sổ chọn file, khi chọn nó sẽ tự động tạo Relative path cho mình. Ngoài ra chúng ta cũng có thể mở cửa sổ comman palette để tìm kiếm cũng được, rất thuận tiện đúng không ạ.
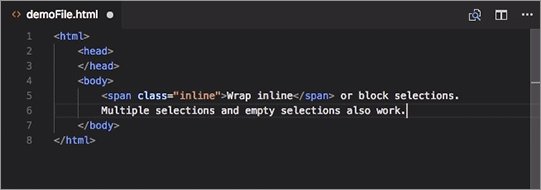
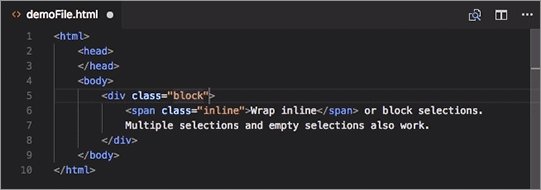
 Tiện ích này giúp chúng ta chọn 1 đoạn text hay 1 thẻ div muốn block thêm thẻ khác bên ngoài chúng ta có thể bôi chọn rồi viết thẻ mới mà ko cần phải copy cut hay paste.
Tiện ích này giúp chúng ta chọn 1 đoạn text hay 1 thẻ div muốn block thêm thẻ khác bên ngoài chúng ta có thể bôi chọn rồi viết thẻ mới mà ko cần phải copy cut hay paste.
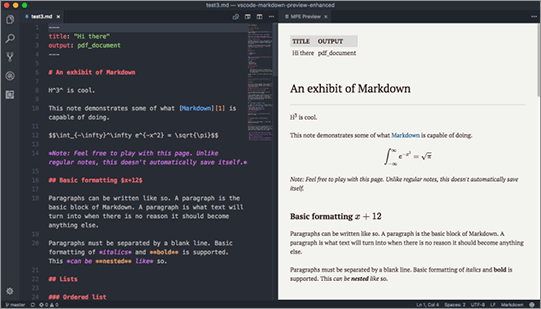
 Tiện ích này giúp chúng ta viết Markdown inline vừa viết vừa preivew được luôn rất thuận tiện
Tiện ích này giúp chúng ta viết Markdown inline vừa viết vừa preivew được luôn rất thuận tiện
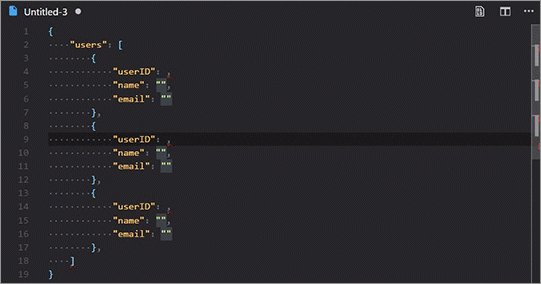
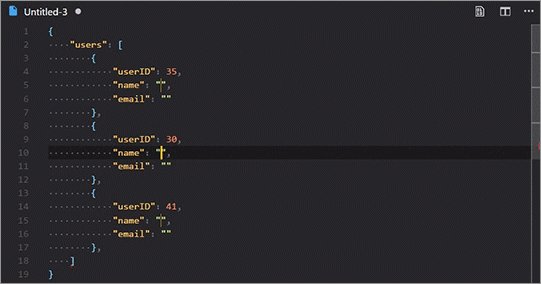
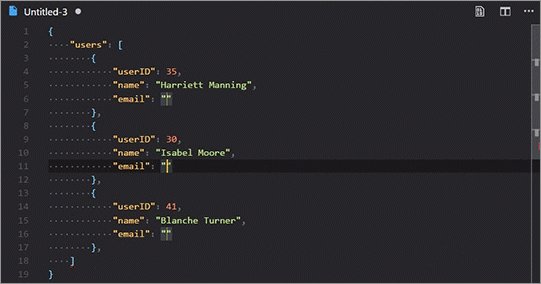
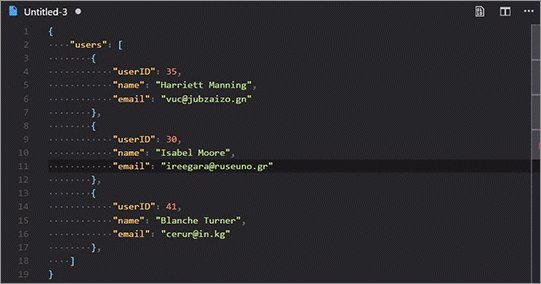
 Với tiện ích này chúng ta có thể nhanh chóng tạo dữ liệu mẫu nhanh chóng với cách tuỳ chỉnh lấy dữ liệu ngẫu nhiên
Với tiện ích này chúng ta có thể nhanh chóng tạo dữ liệu mẫu nhanh chóng với cách tuỳ chỉnh lấy dữ liệu ngẫu nhiên
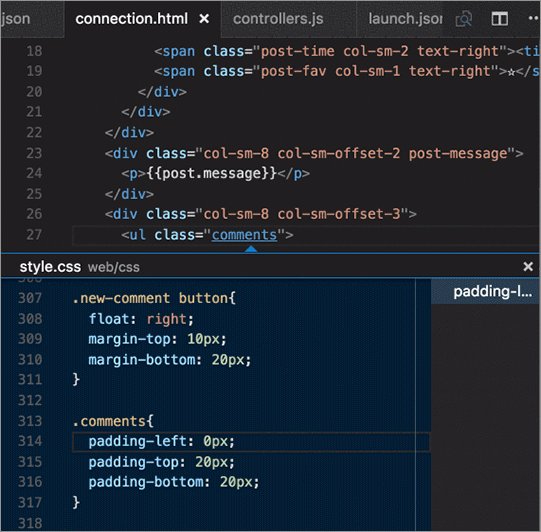
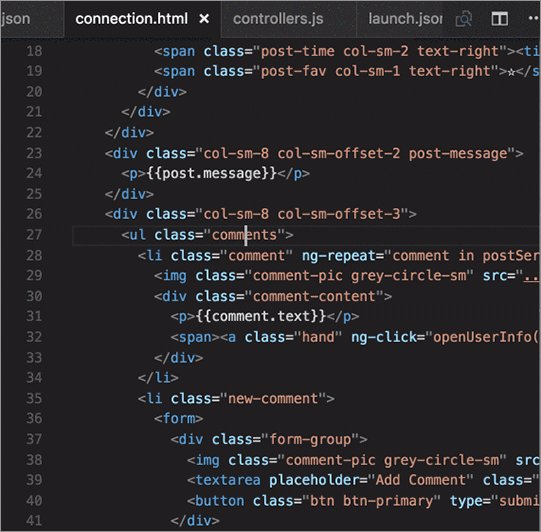
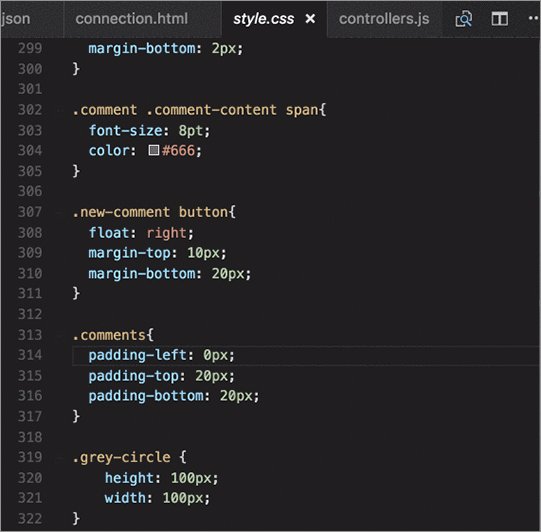
6.CSS Peek
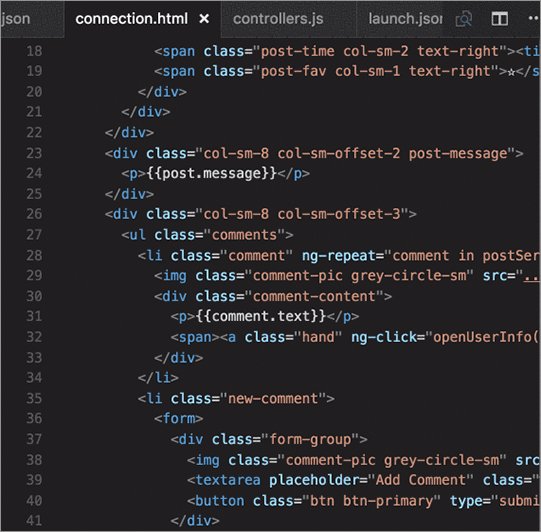
 Sau khi viết style cho ID hay Class nào đó thì trong HTML khi trỏ vào ID vs Class đó chúng ta có thể xem được ngay style của style đó ở cửa sổ popup hiện lên.
Sau khi viết style cho ID hay Class nào đó thì trong HTML khi trỏ vào ID vs Class đó chúng ta có thể xem được ngay style của style đó ở cửa sổ popup hiện lên.
 Tự tạo snippet cho chính code của mình với bất kỳ ngôn ngữ nào
Tự tạo snippet cho chính code của mình với bất kỳ ngôn ngữ nào
Lời kết
Đây là những extention mình cũng đang dùng rất thuận tiện khi làm việc, thuận tiện và tiết kiệm được nhiều thời gian. Mong sẽ là thông tin tham khảo hữu ích cho những ai còn chưa biết đến những tiện ích này nhé. Cảm ơn các bạn đã đọc bài.
Tham khảo : https://coliss.com/