Hôm nay, mình sẽ giới thiệu 5 tiện ích mở rộng VS Code cực kỳ hữu ích có thể cải thiện đáng kể hiệu quả lập trình và chỉnh sửa của bạn. Hãy cùng khám phá!
Error Lens
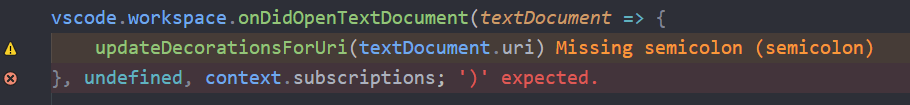
Error Lens là một tiện ích mở rộng VS Code cực kỳ thực tế giúp các lỗi và cảnh báo trong mã của bạn trở nên rất dễ nhìn thấy. Khi bạn mắc lỗi trong mã, tiện ích này hiển thị thông báo lỗi trực tiếp trên dòng xảy ra lỗi, không chỉ trên thanh trạng thái. Phản hồi ngay lập tức này cho phép bạn nhanh chóng xác định và sửa chữa vấn đề. Không còn phải nhìn chằm chằm vào thanh trạng thái để tìm lỗi nữa—Error Lens tăng cường hiệu quả lập trình của bạn.

Markdown Preview Enhanced
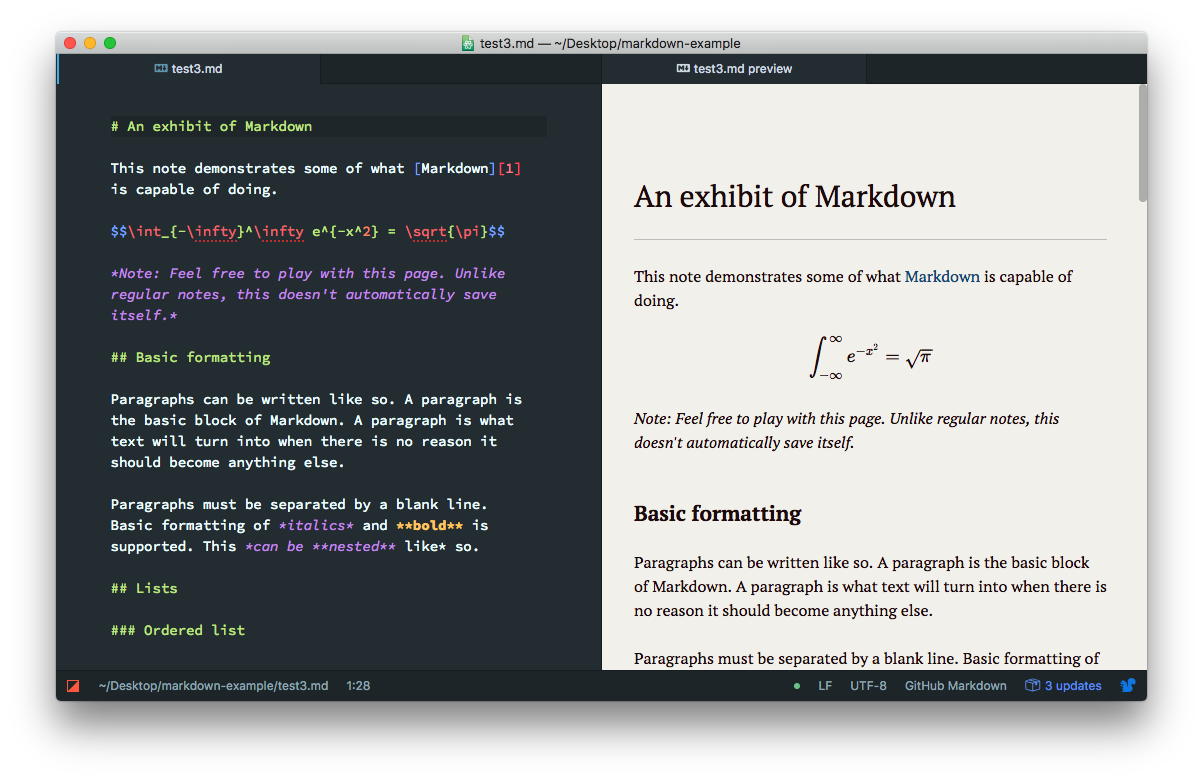
Markdown Preview Enhanced là một tiện ích xem trước Markdown mạnh mẽ, hoàn hảo cho các nhà phát triển và người viết yêu thích sử dụng Markdown. Tiện ích này không chỉ cung cấp xem trước Markdown theo thời gian thực mà còn hỗ trợ cú pháp mở rộng Markdown phong phú như công thức toán học, biểu đồ luồng, biểu đồ Gantt và đánh dấu khối mã. Ngoài ra, bạn có thể tùy chỉnh phong cách hiển thị để phù hợp với sở thích thẩm mỹ của mình. Điều tuyệt vời hơn nữa là nó hỗ trợ xuất sang nhiều định dạng, bao gồm PDF và HTML, đảm bảo tài liệu Markdown của bạn trông tuyệt vời trên mọi nền tảng.

Project Manager
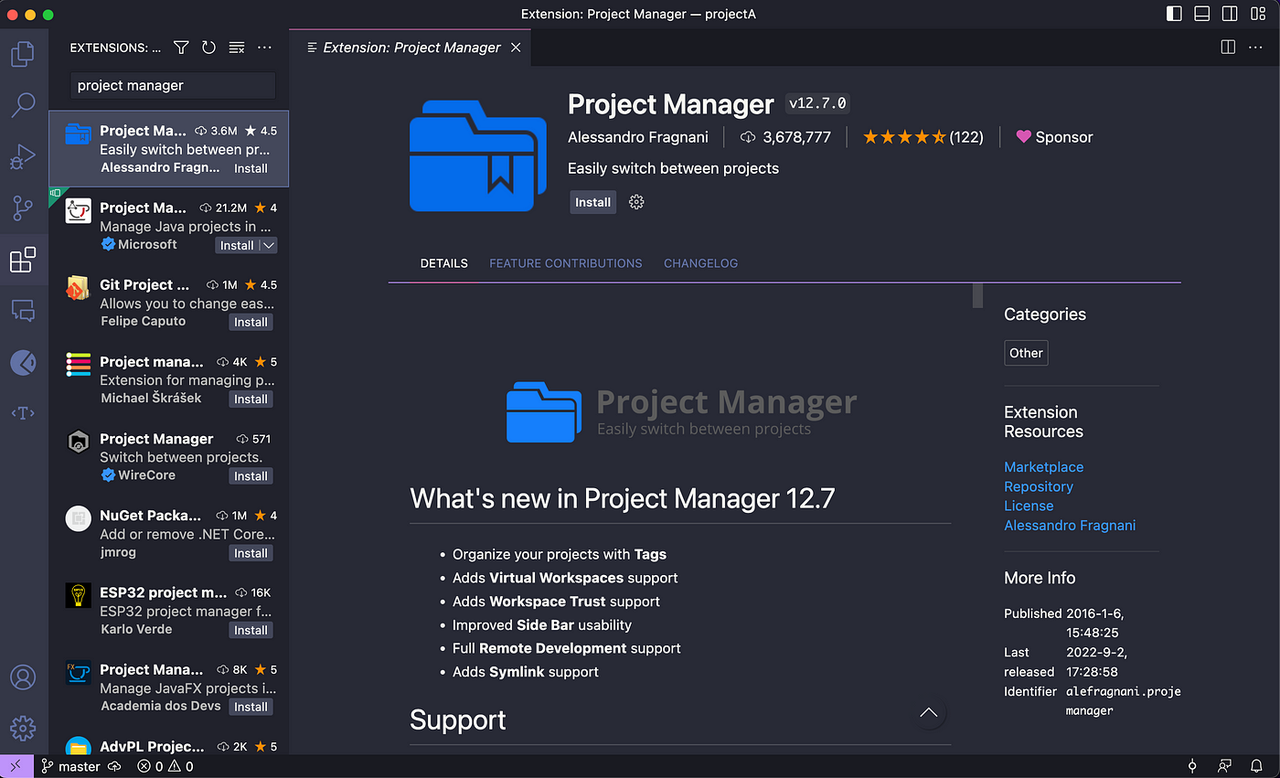
Project Manager là một tiện ích quản lý dự án giúp bạn quản lý và tổ chức các dự án của mình dễ dàng hơn. Nếu bạn từng gặp rắc rối khi chuyển đổi giữa nhiều dự án, bạn sẽ đánh giá cao công cụ này. Mở một cửa sổ VS Code riêng biệt cho mỗi dự án có thể làm chậm máy tính của bạn, và sử dụng một cửa sổ duy nhất có thể làm cho việc chuyển đổi trở nên cồng kềnh thông qua menu File -> Open Recent. Với tiện ích này, bạn có thể thêm các dự án vào danh sách và chuyển đổi giữa chúng bằng cách nhấn Option + Command + P, sau đó gõ tên dự án và nhấn Enter.

Surround
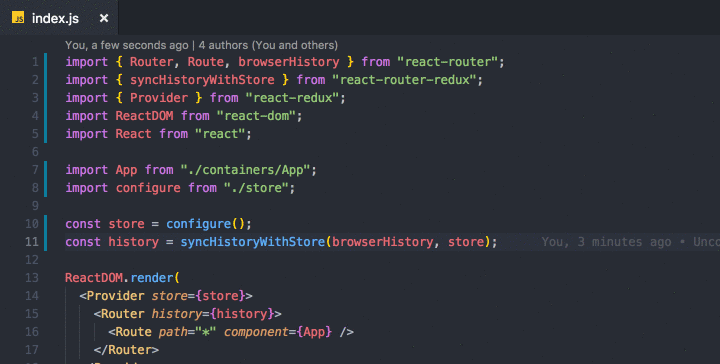
Surround là một tiện ích cho phép bạn nhanh chóng bao quanh mã. Chỉ cần chọn mã, và sử dụng phím tắt để chọn các ký tự hoặc thẻ bạn muốn bao quanh nó, chẳng hạn như dấu ngoặc đơn, dấu ngoặc kép, hoặc thẻ HTML. Tiện ích này tự động thêm các ký hiệu bao quanh mã đã chọn. Điều này cải thiện đáng kể hiệu quả, đặc biệt khi bạn thường xuyên cần thực hiện các thao tác như vậy.

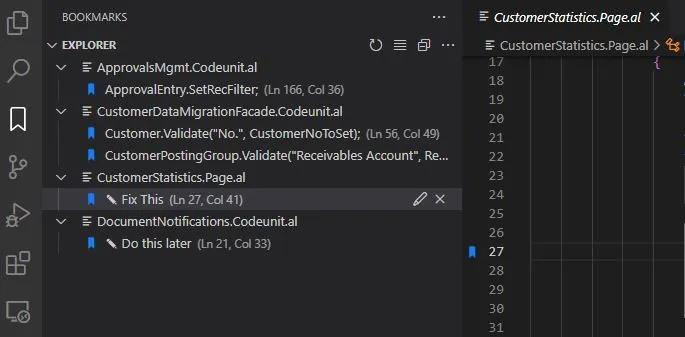
Bookmarks
Tiện ích Bookmarks là một công cụ đơn giản nhưng mạnh mẽ, đặc biệt hữu ích cho các nhà phát triển cần điều hướng mã nhanh chóng. Với tiện ích này, bạn có thể thêm dấu trang trong mã của mình và nhanh chóng nhảy đến các vị trí được đánh dấu. Cho dù đánh dấu các phần mã quan trọng hay nhớ các nơi cần quay lại, tiện ích Bookmarks giúp bạn dễ dàng. Bạn có thể thêm, xóa dấu trang và chuyển đổi giữa chúng bằng các phím tắt, cải thiện đáng kể hiệu quả lập trình của bạn.

Kết Luận
Những tiện ích mở rộng VS Code này có thể nâng cao hiệu quả lập trình hàng ngày của bạn, giúp bạn làm việc tốt hơn và năng suất hơn. Chúc bạn vui vẻ khi lập trình!