Giới thiệu
Hiện tại, mình mới làm quen với VS code. Qua 1 thời gian tìm hiểu, mình thấy VS code khá là mạnh, nhất là về khoản có thể cài thêm ứng dụng mở rộng (extension).
Trong bài viết này, mình sẽ giờ thiệu về 1 số extension bá đạo mà bạn nên có. Những extension này sẽ giúp đỡ các bạn rất nhiều trong việc coding, mineset,...
Dracula Official Theme
ext install dracula-theme.theme-dracula
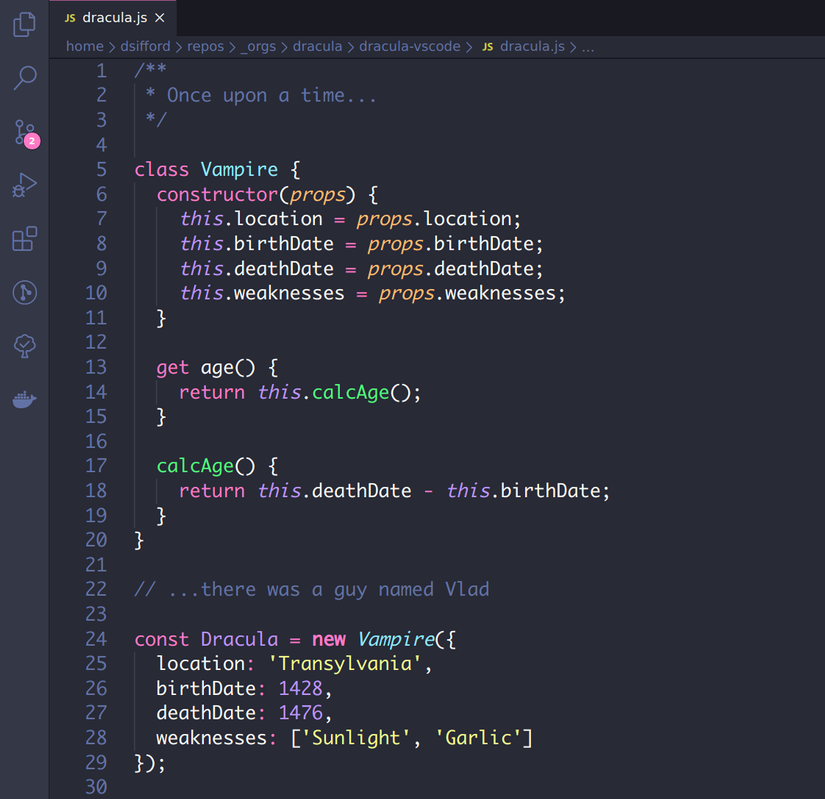
Đây là extension mình cảm thấy ưng ý nhất. Cài theme này, VS của trông sẽ rất dễ nhìn.
Bạn sẽ có nhưng chữ xanh, đỏ, tím, vàng tùy theo loại text và 1 phông nên tím tím cá tính. Cá nhân mình thấy rất phù hợp, code ban ngày, ban đêm đều được.
Theme đang có 2M lượt tải và 5* voted.

VScode-icons
ext install vscode-icons
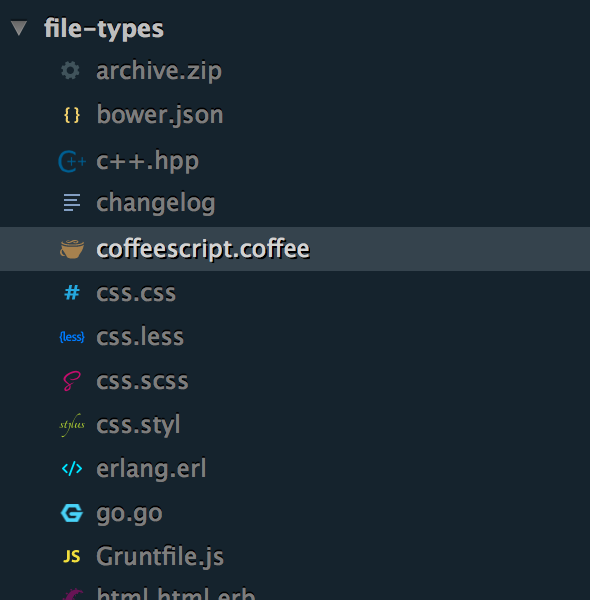
Ứng dụng này cung cấp cho bạn 1 thư viện icon cute phô mai que. Thanh project solution bên trái của bạn trông sẽ dễ nhìn hơn. Việc tìm kiếm file, folder sẽ dễ dàng hơn bao giờ hết. Ứng dụng đang có 7.1M lượt tải và 5* voted.

GitLens — Git supercharged
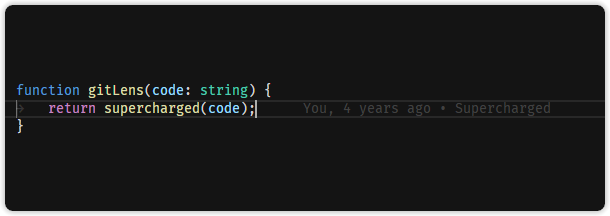
Cung cấp cho bạn tất tần tật mọi thứ về Git thông qua 1 giao diện đơn giản, dễ nhìn nhất. Cá nhân mình thích nhất Git blame khi dùng tool này.
Chỉ cần trỏ chuột vào là bạn có thể biết dòng code này ai viết, thay đổi những gì, từ khi nào,... Thực sự rất tiện lợi. Ngoài ra, merge conflict bằng tool này cũng rất nhanh chóng tiện lơi. Hãy tự mình trải nghiệm nhé.

Bracket Pair Colorizer
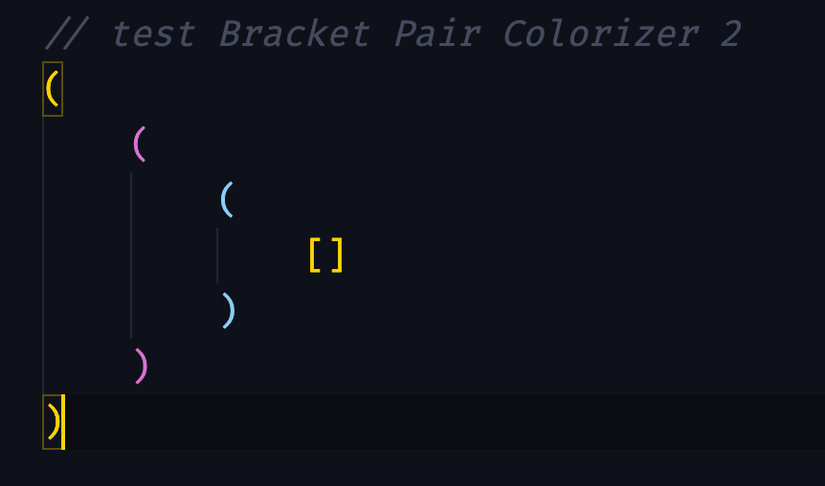
Sẽ không còn nỗi lo phải mờ mắt đi tìm đóng ngoặc chỗ này, mở ngoặc chỗ kia nữa. Bracket Pair Colorizer cung cấp 1 giao diện tiện lợi(tất nhiên cũng phải thật màu mè) để bạn dễ dàng kiểm soát ma trận mở đóng ngoặc của mình.
Ngoài màu ra, những đường kẻ được tạo ra cũng giúp kiểm soát ngoặc rất tốt. Nói chung là không có chỗ chê.
Ứng dụng đang có 4.5M lượt tải và 4.5* voted.

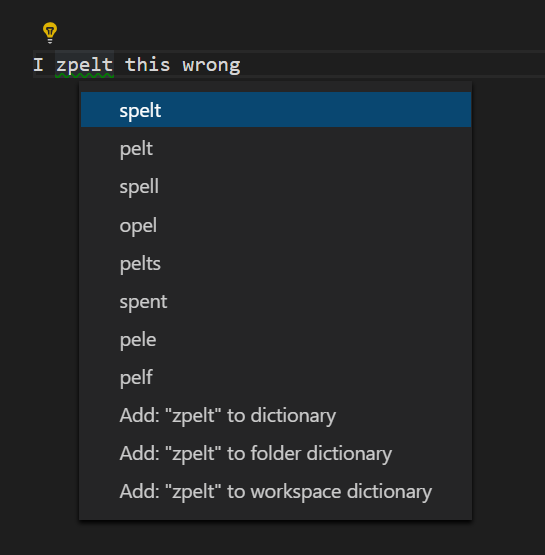
Code Spell Checker
Mọi lập luận của bạn đều sai khi bạn sai chính tả. Đó là chân lý. Ứng dụng này sẽ giúp các bạn tránh được những lỗi sai chính tả làm mù mắt chính bản thân bạn và cả reviewer bằng 1 đường vẽ xanh nhạt ngay dưới chân từ sai kèm 1 thông báo khi bạn di chuột vào.
Ứng dụng này cũng cực kì thông minh khi có thể kiểm tra cả những từ được bạn viết liền nhau nữa đó.
ứng dụng này khiêm tốn với 1.2M lượt tải và 4.5* thôi nhưng thực sự rất cần thiết.

Setting Sync
Biến nhà và công ty thành 1. Đúng như tên goi, tool này sẽ đồng bộ hóa tất cả setting của bạn ở mọi nơi, miễn là bạn đăng nhập thành công.
Tool này có 1.5M lượt tải và 4.5*

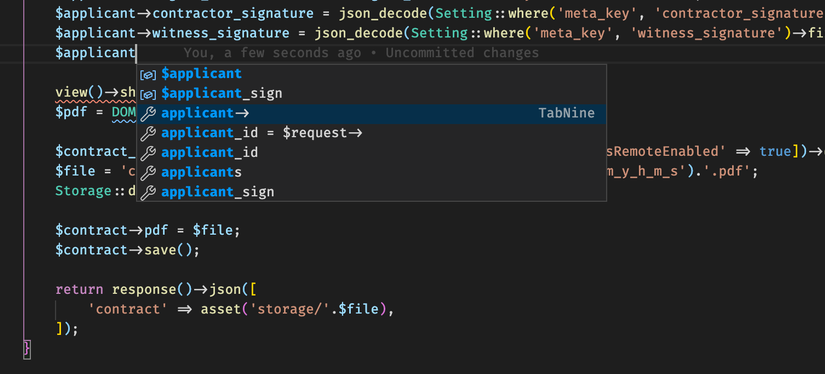
TabNine
Hơn cả gợi ý. Tool này sẽ cung cấp cho bạn những gợi ý chính xác, hữu dụng nhất sử dụng công nghê AI. Bạn sẽ có cảm giác dường như tool này nó biết mình định viết gì vậy, cải thiện được tốc độ code đáng kể.
Tuy có 1 điểm yếu là tool này khá nặng, tốn hẳn 2GB khi load nên chỉ dùng khi có thể thôi nha.
Ví đây là tool mới nên chỉ có 140k lượt tải thôi, nhưng mà xịn thật sự.

ESLint
Cuối cùng nhưng theo mình đánh giá là quan trọng nhất: ESLint. Tool này sẽ giúp bạn tránh được lỗi khi coding convention, thò ra, thụt vào, xuống dòng, thiếu khai báo,... tất tần tât.
Việc sử dụng tool này giúp thống nhất coding convention trong 1 project, giúp reviewer đỡ mất công review những thứ kể trên, khiến code trông dễ đọc, dễ nhìn dẫn đến dễ hiểu, dễ maintain.
Tiện lợi quá phải không. Không phải ngẫu nhiên mà tool này đứng thứ 3 về lượt tải chỉ sau Python và C/C++ với 13M lượt và 4.5*.
Tổng kết
Trên đây là những chia sẻ của mình: 1 starter type script, mới tập tành dùng VS code nhưng mong muốn chia sẻ 1 chút với mọi người.
Rất mong được mọi người góp ý. 