Api là gì ?
Tổng quan.
API là viết tắt cho cụm từ Application Programming InterFace ( Giao Diện Lập Trình Ứng Dụng ). Là cách thức giao tiếp giữa các ứng dụng riêng biệt, API cho phép các ứng dụng giao tiếp chia sẻ thông tin như tính năng, dữ liệu, v.v.
API mở rộng cho lập trình viên khả năng sáng tạo các lập trình viên có thể tao ra nhiều ứng dụng phù hợp trên nhiều định dạng thiết bị khác nhau. Mà các ứng dụng có thể giao tiếp với nhau nhằm mục đích trao đổi dữ liệu cho nhau mà không ảnh hưởng đến nhau. API mở ra một khái niệm làm việc hoàn toàn mới.

Ví dụ:
Trong một nhà hàng khách hàng là Client, đầu bếp là Server, thực đơn và bồi bàn phục vụ sẽ là API
⇒ Khi khách hàng Client ’chọn món ăn thì lúc đó thực đơn ‘API’ứng theo món ăn vào nhà bếp’Server’ , khi xong món ăn nhà bếp sẽ yêu cầu bồi bàn’API’ đem món ăn đến bàn của khách hàng một cách tự động
Các giao thức API thường gặp
- HTTP/HTTPS
- gRPC
- SOAP
- REST
- WebSocket
- GraphQL
….
⇒ Ta có thể có các kiểu kiến trúc API khác nhau ngày nay, các API chính là một phần quan trọng trong thế giới Internet của chúng ta, thông dụng nhất và thường gặp nhiều nhất là giao thức REST.
REST API
REST viết tắt cho REpresentational State Transfer ( Chuyển giao trạng thái đại diện ). Là một kiến trúc để phát triển các dịch vụ web được giới thiệu lần đầu vào năm 2000 bởi Roy Fielding( Document ), sử dụng giao thức HTTP làm giao diện trung chuyển để truyền dữ liệu thông qua các phương thức HTTP. Nói cách khác, nó cho phép thực hiện các thao tác dữ liệu cơ bản trong một ứng dụng một cách hiệu quả, chẳng hạn như Create, Update, và Delete thông tin.
Giống với các cấu trúc dữ liệu khác. REST cũng có cấu trúc dữ liệu của riêng nó đó là những nguyên tắc ràng buộc riêng. Nếu các nguyên tắt ấy được thỏa mảng thì sẽ đươc gọi là RESTfull API.

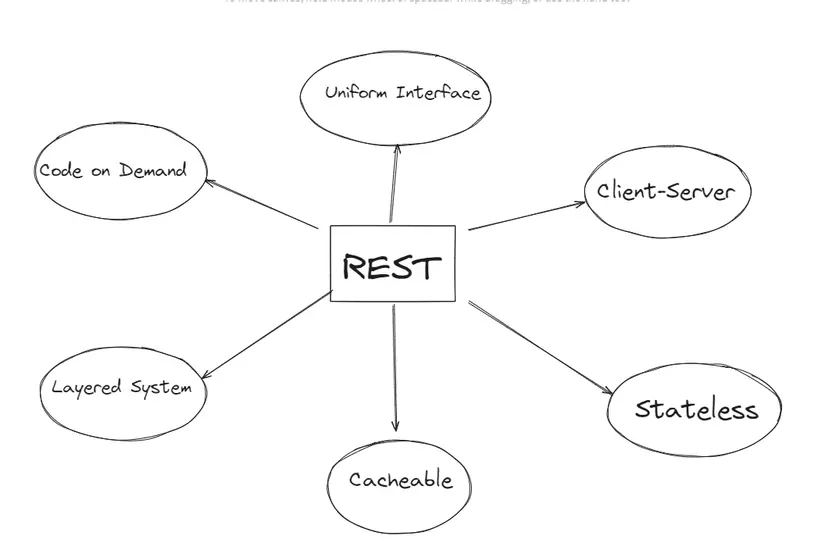
Nguyên Lý Hoạt Động của REST.

1. Uniform Interface (Giao diện thống nhất)
Bằng cách áp dụng các nguyên tắc tổng quát chung cho giao diện các thành phần, ta có thể đơn giản hóa cấu trúc hệ thống tổng thể và cải thiện khả năng hiển thị của các tương tác.
Một số ràng buộc trong kiến trúc sẽ giúp đạt được giao diện đồng nhất và định hướng cụ thể cho các thành phần.
- Xác định tài nguyên: Giao diện xác định tài nguyên ( hay resources ) phải là độc nhất và được định nghĩa cho từng tài nguyên liên quan trong sự tương tác giữa hai phía là Client và Server.
- Quản lý tài nguyên thông qua đại diện: Các dạng tài nguyên nên được đồng nhất đại diện với đại diện được định nghĩa trong phản hồi của Server. Người sữ dụng các API này nên sữ dụng đại diện tương đồng với Server để tránh sung đột.
- Tài nguyên ở đây là các đối tượng liên quan đến API quản lý và cung cấp
- kiểu dữ liệu ở đây là tài nguyên được thể hiện khi giao tiếp qua API, kiểu dữ liệu input có thể là các định dạng khác nhau như JSON (JavaScript Object Notation ), XML hoặc
- Tin Nhắn Tự Mô Tả: Mỗi đại diện cho mỗi tài nguyên cần cung cấp đầy đủ thông tin để mô tả cách xử lý tin . Nó cũng nên chỉ ra các hành động bổ sung mà Client có thể thực hiện với tài nguyên.
- Hypermedia: Client chỉ cần biết URI (Định danh Tài nguyên Đồng nhất) ban đầu của ứng dụng. Ứng dụng client sẽ tự động điều hướng và tìm tất cả các tài nguyên và tương tác khác qua các liên kết siêu văn bản.
Nói đơn giản, REST định nghĩa một giao diện nhất quán cho các tương tác giữa client và server. Ví dụ, các API REST sử dụng các phương thức HTTP chuẩn (GET, POST, PUT, DELETE, v.v.) và các URI để xác định các nguồn tài nguyên.
2. Client-Server
Nguyên tắc Client-Server (Người Dùng và Máy Chủ) là môt phần quan trọng trong REST API, nguyên tắc giúp tạo đường ranh rõ ràng giữa người dùng và máy chủ, giúp tăng cường khả năng mở rộng và bảo trì hệ thống.
- Client: là phần ứng dụng UI của Server, Client sẽ gửi các yêu cầu của khách hàng đến Server xử lý và nhận phản hồi từ Server để hiển thị cho khách hàng.
- Server: là phần cung cấp dịch vụ cho Clien. Server nhận thông báo yêu cầu từ phía Client sau đó xử lý logic bên dưới và phản hồi cho Client khi hoàn thành.
Việc phân chia rõ ràng giữa client và server cho phép client và server hoạt động độc lập với nhau. Client không cần biết chi tiết cách server xử lý các yêu cầu; ngược lại, server không cần biết chi tiết về cách client sử dụng dữ liệu hoặc dịch vụ. Điều này giúp các phần của hệ thống có thể phát triển và mở rộng một cách độc lập mà không ảnh hưởng lẫn nhau.
3. Statelees
Nguyên tắc **Stateless** (Không trạng thái) là một yếu tố chính trong thiết kế REST. Nguyên tắc này yêu cầu mỗi yêu cầu từ client đến server phải chứa tất cả thông tin cần thiết để xử lý yêu cầu đó. Server không lưu trữ bất kỳ thông tin trạng thái nào giữa các yêu cầu của client.
- Không lưu trạng thái: Mỗi yêu cầu từ client đến server đều phải tự chứa đầy đủ thông tin cần thiết để xử lý yêu cầu đó. Điều này có nghĩa là server không giữ thông tin về các yêu cầu trước đó của client, và mỗi yêu cầu được xử lý hoàn toàn độc lập.
- Lợi ích: Nguyên tắc này giúp đơn giản hóa thiết kế của server và cải thiện khả năng mở rộng. Vì server không cần phải lưu trữ trạng thái, nó có thể dễ dàng xử lý nhiều yêu cầu đồng thời từ nhiều client mà không cần phải quản lý thông tin trạng thái.
- Cách thực hiện: Client phải gửi tất cả dữ liệu cần thiết trong mỗi yêu cầu, chẳng hạn như thông tin xác thực hoặc dữ liệu phiên, để server có thể xử lý yêu cầu mà không cần phải lưu giữ thông tin về các yêu cầu trước đó.
Nguyên tắc Stateless giúp cải thiện tính linh hoạt và khả năng mở rộng của hệ thống, đồng thời giảm bớt sự phức tạp trong việc quản lý trạng thái trên server.
4. Cacheable
Nguyên tắc Cacheable (Có thể lưu cache) là một thành phần quan trọng trong thiết kế REST, giúp cải thiện hiệu suất và giảm tải cho server. Theo nguyên tắc này, các phản hồi từ server nên được thiết kế để có thể được lưu cache một cách hiệu quả.
- Lưu cache: Phản hồi có thể được lưu trữ và tái sử dụng để giảm tải cho server và cải thiện tốc độ phản hồi.
- Chỉ dẫn cache: Server cung cấp các chỉ dẫn như
Cache-Control,Expires, vàETagđể hướng dẫn cách lưu và làm mới dữ liệu. - Lợi ích: Giảm tải cho server và cải thiện hiệu suất bằng cách phục vụ các yêu cầu từ cache thay vì xử lý lại từ đầu.
5. Layered System
Nguyên tắc Layered System (Hệ thống phân lớp) yêu cầu hệ thống REST được tổ chức thành các lớp khác nhau, mỗi lớp có nhiệm vụ và chức năng riêng biệt.
- Phân lớp: Các lớp khác nhau trong hệ thống giúp tách biệt các chức năng như xử lý yêu cầu, lưu trữ dữ liệu, và bảo mật. Client không cần biết về cấu trúc bên trong của các lớp khác.
- Tăng cường mở rộng: Phân lớp giúp hệ thống dễ dàng mở rộng và bảo trì. Các lớp có thể được thay thế hoặc nâng cấp mà không làm ảnh hưởng đến các lớp khác.
- Ẩn chi tiết: Client chỉ tương tác với lớp ngoài cùng và không cần quan tâm đến các lớp trung gian hoặc lớp bên trong.
Nguyên tắc Layered System giúp cải thiện khả năng mở rộng và bảo trì của hệ thống bằng cách tổ chức nó thành các lớp có chức năng riêng biệt.
6. Code on Demand (Optional )
Nguyên tắc Code on Demand (Mã lệnh theo yêu cầu) là một tính năng tùy chọn trong thiết kế REST cho phép server cung cấp mã lệnh (như JavaScript) cho client thực thi.
- Cung cấp mã lệnh: Server có thể gửi mã lệnh cho client, và client thực thi mã lệnh đó để mở rộng khả năng hoặc tính năng của ứng dụng. Ví dụ, server có thể gửi mã JavaScript để client có thể thực hiện các thao tác động hoặc cập nhật giao diện người dùng.
- Tùy chọn: Nguyên tắc này không bắt buộc phải thực hiện trong tất cả các hệ thống REST. Nhiều hệ thống REST hoạt động tốt mà không cần sử dụng tính năng này.
- Lợi ích: Khi được sử dụng, Code on Demand có thể giảm bớt lượng dữ liệu cần tải về từ server, vì client có thể nhận mã lệnh và thực thi nó theo nhu cầu. Điều này có thể làm cho ứng dụng trở nên linh hoạt hơn và dễ dàng cập nhật các tính năng mà không cần phải thay đổi toàn bộ hệ thống.
Nguyên tắc Code on Demand là một tính năng tùy chọn trong REST, giúp cải thiện tính linh hoạt của client bằng cách cho phép tải và thực thi mã lệnh từ server.
RESTful API
RESTful API là một API (Giao diện lập trình ứng dụng) tuân theo các nguyên tắc và quy tắc của REST. Khi một API được gọi là RESTfu khi thiết kế và hoạt động theo các nguyên tắc kiến trúc của REST. Một RESTful API sử dụng HTTP và các phương thức HTTP như GET, POST, PUT, DELETE để quản lý và thao tác với tài nguyên, và nó cung cấp các đại diện của tài nguyên (Resources) qua các định dạng như JSON hoặc XML.
API RESTful mang lại những lợi ích gì?
-
Khả năng mở rộng
RESTful API có khả năng mở rộng quy mô tốt nhờ vào cấu trúc đã chuẩn do dùng REST, việc phân tách hai luồng hoạt động giữa Client và Server.Khi đó Server có thể thay đổi hoặc mở rộng mà không ảnh hưởng đến client, và ngược lại.
-
Tính đọc Lập giữa Client-Server
RESTful API cho phép client và server hoạt động độc lập. API REST không phụ thuộc vào công nghệ bạn xử dụng bất kể ngôn ngữ nên việc giao tiếp hai phía là đôc lập. Client gửi yêu cầu và nhận phản hồi mà không cần quan tâm đến cách server xử lý hoặc lưu trữ dữ liệu.
-
Hiệu xuất cao
Với khả năng lưu cache các phản hồi từ Server, API RESTful giúp giảm tải cho server và cải thiện hiệu suất của hệ thống. Việc lưu cache cho phép client nhận dữ liệu nhanh hơn mà không cần gửi yêu cầu đến server mỗi lần.
-
Đơn giản và dễ tiếp cần
RESTful API sử dụng các tiêu chuẩn HTTP phổ biến và định dạng dữ liệu như JSON hoặc XML, làm cho việc thiết kế và triển khai trở nên dễ dàng và đơn giản. Điều này giúp giảm thiểu thời gian phát triển và tăng tốc quá trình triển khai.
-
Khả năng tích hợp dễ
RESTful API dễ dàng tích hợp với các hệ thống và dịch vụ khác nhờ vào việc sử dụng các chuẩn mở và định dạng dữ liệu phổ biến. Điều này giúp hệ thống có thể tương tác với nhiều dịch vụ bên ngoài một cách hiệu quả.
API RESTful hoạt động như thế nào?
Chức năng cơ bản của API RESTful cũng giống như việc duyệt Internet. Client giao tiếp với máy chủ bằng cách sử dụng API khi yêu cầu tài nguyên. Đây là các bước chung cho bất kỳ lệnh gọi API REST nào:
- Xác Định Tài Nguyên (Resources)
- Sử Dụng Phương Thức HTTP/HTTPS bao gồm GET/POST/PULL/DELETE
- Gửi Yêu Cầu (Requests)
- Xử Lý Yêu Cầu (Request Processing)
- Trả Về Phản Hồi (Responses)
- Hiển thị lại cho Client
⇒ Chi tiết về phản hồi và yêu cầu API REST sẽ khác nhau đôi chút tùy thuộc vào cách các nhà phát triển API thiết kế API.
Yêu cầu client API RESTful chứa những gì?
Server xác định từng tài nguyên ( resource ) bằng mã định danh duy nhất. Đối với các dịch vụ REST, server thường thực hiện nhận dạng tài nguyên bằng cách sử dụng Bộ định vị tài nguyên thống nhất (URL). URL chỉ định đường dẫn đến tài nguyên. URL tương tự như địa chỉ trang web mà bạn nhập vào trình duyệt của mình để truy cập bất kỳ trang web nào. URL còn được gọi là điểm cuối (endpoint) yêu cầu và chỉ định rõ ràng cho server những gì khách hàng yêu cầu.
Method
-
POST
⇒ POST được sử dụng để gửi dữ liệu đến server để tạo mới một tài nguyên hoặc thực hiện một hành động mà không phải là một đơn giản truy xuất thông tin.
VD :
POST /product -
GET
⇒ GET được sử dụng để yêu cầu lấy một dữ liệu từ Server. Đây là phương thức truy xuất thông tin mà không thay đổi trạng thái của tài nguyên trên server
VD:
GET /product/456 -
PUT
⇒ PUT được sử dụng để cập nhật một tài nguyên hiện có trên server. Phương thức này thay thế toàn bộ tài nguyên hiện tại bằng dữ liệu mới.
VD:
PUT /products/456 -
DELETE
⇒ DELETE được sử dụng để xóa một tài nguyên hiện có trên server. Phương thức này yêu cầu server loại bỏ tài nguyên cụ thể.
VD:
DELETE /products/456
Phản hồi máy chủ API RESTful chứa những gì?
Nguyên tắc REST yêu cầu phản hồi của máy chủ phải chứa các thành phần chính sau:
-
Dòng Trạng Thái
Mã trạng thái là một phần quan trọng của phản hồi và cho biết kết quả của yêu cầu. Mã trạng thái giúp client hiểu được tình trạng của yêu cầu và hành động tiếp theo nếu cần. Ví dụ:
200 OK: Yêu cầu thành công và phản hồi có thể chứa dữ liệu.201 Created: Tài nguyên mới đã được tạo thành công.204 No Content: Yêu cầu thành công nhưng không có dữ liệu trả về.400 Bad Request: Yêu cầu không hợp lệ hoặc có lỗi từ phía client.401 Unauthorized: Client chưa được xác thực hoặc không có quyền truy cập.404 Not Found: Tài nguyên yêu cầu không tìm thấy.500 Internal Server Error: Lỗi xảy ra trên server khi xử lý yêu cầu.
-
Header
Phản hồi cũng chứa tiêu đề hoặc siêu dữ liệu về phản hồi. Chúng cung cấp thêm ngữ cảnh về phản hồi và bao gồm thông tin như máy chủ, mã hóa, ngày tháng và loại nội dung.
Content-Type: Định dạng của dữ liệu phản hồi (ví dụ:application/json,text/html).Content-Length: Kích thước của phản hồi (đo bằng byte).Cache-Control: Quy định cách lưu cache phản hồi
-
Phản hồi ( Response Body )
Thân phản hồi
chứa dữ liệu thực tế mà server gửi về cho client. Nội dung của thân phản hồi có thể bao gồm:
- Dữ Liệu Tài Nguyên: Ví dụ, dữ liệu người dùng, sản phẩm, bài viết, v.v., được trả về trong định dạng như JSON, XML hoặc HTML.
- Thông Tin Phản Hồi: Các thông tin bổ sung về kết quả của yêu cầu, ví dụ: thông báo lỗi hoặc thông tin xác nhận.
-
Dữ liệu phản hồi ( Response Data )
Dữ liệu phản hồi
có thể là một đối tượng, danh sách đối tượng, hoặc dữ liệu khác liên quan đến yêu cầu. Ví dụ:
- Một đối tượng JSON chứa thông tin chi tiết về một người dùng.
- Một danh sách JSON chứa nhiều đối tượng người dùng.
- Dữ liệu dạng HTML cho một trang web.