Postman là một công cụ cho phép kiểm thử API và xử lý các yêu cầu HTTP. Postman cho phép bạn tạo và gửi các yêu cầu HTTP và xem phản hồi từ server.
Lời đầu tiên mình xin chào mọi người, chúc mọi người có một ngày học tập và làm việc vui vẻ. Bài viết này mình sẽ giới thiệu về cách sử dụng Postman trong API Testing. Mình cùng vào nội dung bài viết nhé !
1. Postman
Postman là một công cụ cho phép kiểm thử API và xử lý các yêu cầu HTTP. Postman cho phép bạn tạo và gửi các yêu cầu HTTP và xem phản hồi từ server. Bạn có thể sử dụng Postman để gửi và nhận các yêu cầu HTTP bằng nhiều phương thức như GET, POST, PUT, DELETE, PATCH và nhiều hơn nữa. Postman cũng cung cấp các tính năng cho phép bạn tự động hóa các bài kiểm tra và xác thực, theo dõi yêu cầu HTTP và xuất kết quả kiểm thử.
-
GET: Lấy thông tin từ server theo URI được cung cấp và trả về kết quả dưới dạng JSON hoặc XML.
-
POST: Tạo mới một resource trên server theo URI được cung cấp và body gửi kèm. Trả về thông tin của resource mới được tạo.
-
PUT: Cập nhật một resource đã tồn tại trên server theo URI được cung cấp và body gửi kèm. Trả về thông tin của resource đã được cập nhật.
-
DELETE: Xóa một resource trên server theo URI được cung cấp và trả về thông tin của resource đã bị xóa.
NOTE: Trang web cung cấp các API example 🌐➡️ https://reqres.in/
2. GET
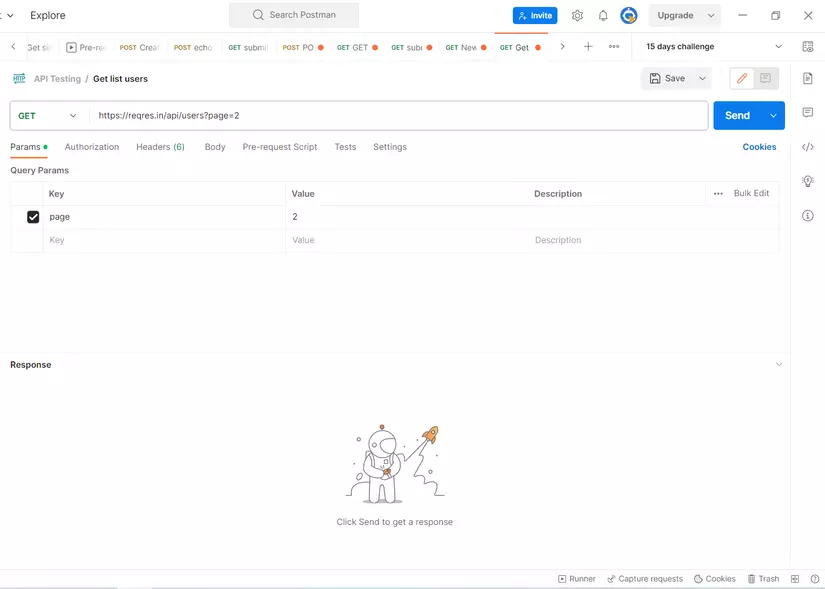
Sử dụng phương thức GET với URL sau Cho URL: https://reqres.in/api/users?page=2
Bước 1: Nhập URL sau đó chọn phương thức GET như hình

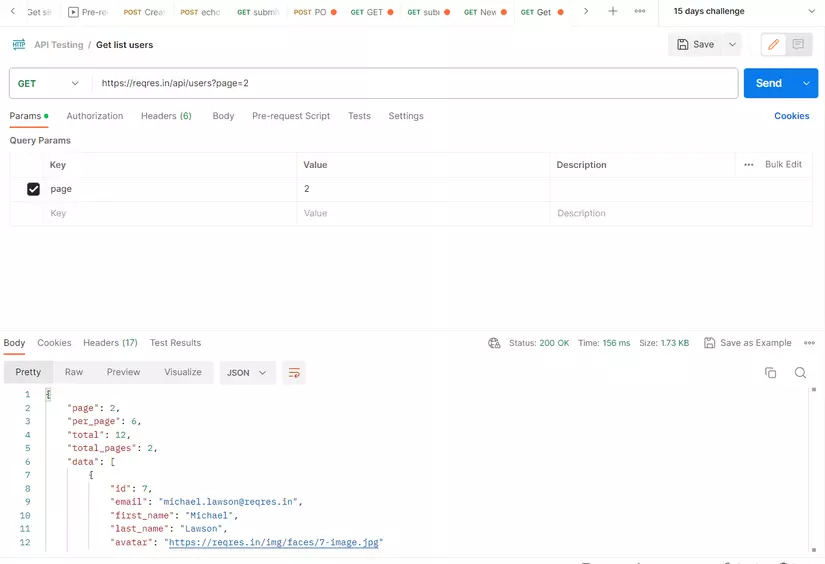
Bước 2: Nhấn Send và quan sát

👉️ Kết quả trả về là danh sách với page = 2 đúng như yêu cầu của URL. Đây là cách đơn giản nhất sử dụng phương thức GET và bạn có thể hình dung ra công dụng của nó.
3. POST
Sử dụng phương thức POST cho URL sau: Cho URL: https://reqres.in/api/users/2
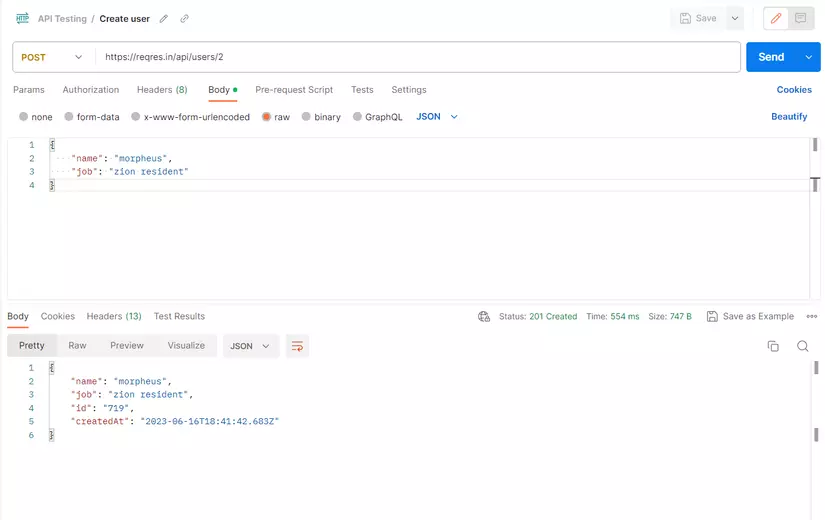
Bước 1: Nhập URL sau đó chọn phương thức POST như hình

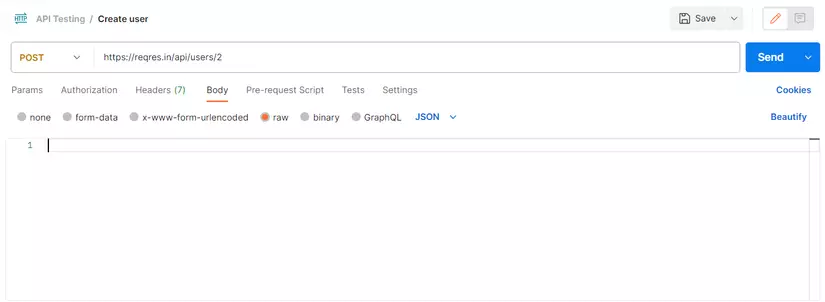
Bước 2: Chọn Body 👉️ raw 👉️ chọn sang JSON

Bước 3: Nhập vào đoạn JSON dưới đây, với ý nghĩa tạo ra user với tên là "morpheus" và job là "zion resident"
{ "name": "morpheus", "job": "zion resident"
}
Bước 4: Chọn Send và quan sát kết quả

👉️ Kết quả trả về với user và job đúng như đoạn JSON yêu cầu, id là mã và createAt la thời gian khởi tạo, bạn không cần quá bận tâm đến những name ngoài JSON truyền vào.
3. PUT
Với URL giống như phương thức POST yêu cầu sử dụng URL đó cho phương thức PUT
Bước 1: Chọn thành PUT

Bước 2: Tương tự như phương thức POST
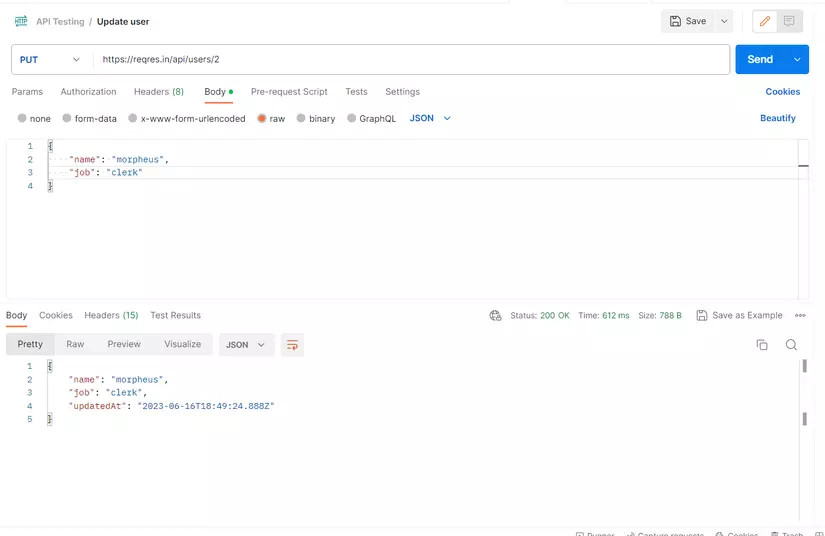
Bước 3: Nhập vào đoạn JSON dưới đây, với ý nghĩa tạo ra user với tên là "morpheus" và job được update thành "clerk"
{ "name": "morpheus", "job": "clerk"
}
Bước 4: Chọn Send và quan sát kết quả

👉️ Kết quả trả về với user và job đã được update đúng như đoạn JSON yêu cầu, updateAt la thời gian update.
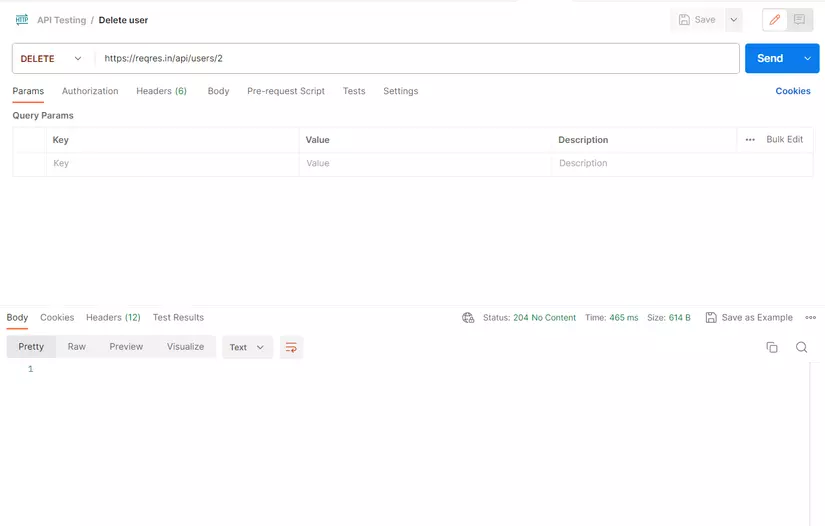
4. DELETE
Với URL giống như phương thức POST yêu cầu sử dụng URL đó cho phương thức DELETE
Bước 1: Chọn thành DELETE

Bước 2: Chọn Send và quan sát kết quả

👉️ Kết quả cho thấy không có gì ở phần body. Nhưng bạn hãy nhìn kĩ ở phần Status Code "204 No Content" có nghĩa là: chỉ ra rằng yêu cầu của khách hàng đã được xử lý thành công nhưng không có bất kỳ dữ liệu phản hồi nào được gửi trở lại. Mình đã có bài viết về các Status Code trong Series "API Testing với Postman"
5. Tổng kết
Bài viết này hướng dẫn cơ bản cách sử dụng các phương thức GET, POST, PUT, DELETE trong Postman. Hy vọng nó hữu ích với bạn, những bài viết sau mình sẽ đề cập sâu hơn các kiến thức khác về Postman.
Lời cuối mình cảm ơn mọi người đã đọc bài viết !