trong bài này hướng dẫn các câu lệnh chạy test bằng CLI
- để thực hành các bạn có thể tạo project playwright như ở bài 3 ( https://viblo.asia/p/bai-3-first-test-case-voi-playwright-Yym40KBWV91)
sau khi làm giống bài 3 xong bạn sẽ thầy file playwright.config.ts
import { defineConfig, devices } from '@playwright/test'; /** * Read environment variables from file. * https://github.com/motdotla/dotenv */
// require('dotenv').config(); /** * See https://playwright.dev/docs/test-configuration. */
export default defineConfig({ testDir: './tests', /* Run tests in files in parallel */ fullyParallel: true, /* Fail the build on CI if you accidentally left test.only in the source code. */ forbidOnly: !!process.env.CI, /* Retry on CI only */ retries: process.env.CI ? 2 : 0, /* Opt out of parallel tests on CI. */ workers: process.env.CI ? 1 : undefined, /* Reporter to use. See https://playwright.dev/docs/test-reporters */ reporter: 'html', /* Shared settings for all the projects below. See https://playwright.dev/docs/api/class-testoptions. */ use: { /* Base URL to use in actions like `await page.goto('/')`. */ // baseURL: 'http://127.0.0.1:3000', /* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */ trace: 'on-first-retry', }, /* Configure projects for major browsers */ projects: [ { name: 'chromium', use: { ...devices['Desktop Chrome'] }, }, { name: 'firefox', use: { ...devices['Desktop Firefox'] }, }, { name: 'webkit', use: { ...devices['Desktop Safari'] }, }, ], }); -
Thực hiện chạy All test case trong playwright với project (chromium, firefox, webkit) và terminal trên project gõ - npx playwright test

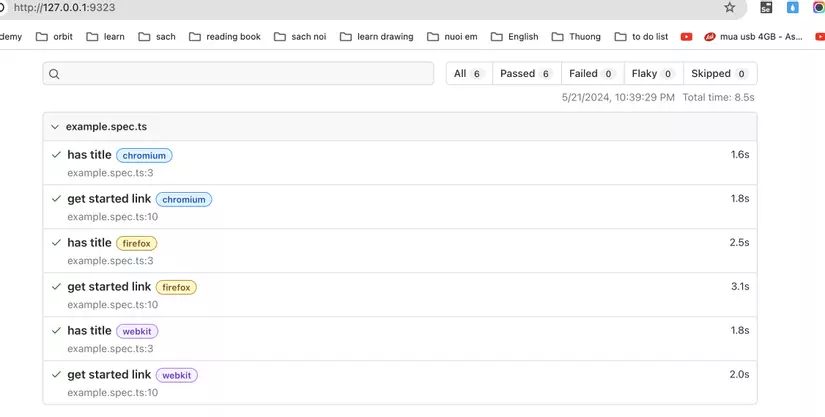
Thực hiện show report gõ: npx playwright show-report

bạn sẽ thấy có 2 test case nhưng do đang cấu hình chạy với chromium, firefox, webkit thấy kết quả 6 test case ( mỗi test case được chạy lại 3 lần với 3 trình duyệt khác nhau)
-
Chạy run test với headed: npx playwright test --headed ( khi chạy test bạn sẽ nhìn thấy trình duyệt mở và thao tác )
-
Chạy với 1 file với 1 trình duyệt ( example.spec.ts => tên file test case, project=firefox => là project tương ứng giá trị cấu hình trong playwright.config.ts)
- npx playwright test example.spec.ts --project=firefox
-
chạy với all trình duyệt 1 file :
- npx playwright test example.spec.ts
-
Cấu hình chạy retry nếu failed
- npx playwright test --retries=1 --project=chromium
** npm script and cli command**
-
cấu hình này thường sử dụng để chạy trên pipeline Jenkins
-
sử dụng cấu hình npm script trong file package.json
package.json
"scripts": { "test:chromium": "npx playwright test --project=chromium", "test:retry": "npx playwright test --retries=1 --project=chromium", "test:firefox": "npx playwright test --project=firefox" },
Thực hiện chạy test với test:chromium
- npm run test:chromium
Thực hiện chạy test với test:retry
- npm run test:retry
Thực hiện chạy test với test:firefox
- npm run test:firefox