Mở đầu
Ở bài viết trước, mình đã chia sẻ với các bạn Bộ câu hỏi phỏng vấn Fresher Web Fullstack - Phần 1 - Frontend - HTML, CSS.
Hôm nay, mình sẽ tiếp tục chia sẻ phần tiếp theo của Bộ câu hỏi phỏng vấn liên quan đến Javascript.
Nhiều bạn sinh viên hiện nay đổ xô đi học những khóa học về ReactJS. Trong quá trình phỏng vấn, mình cũng thường xuyên đọc được trong CV của các bạn ghi ở phần Kỹ năng chuyên môn, Ngôn ngữ lập trình có ReactJS. Nhưng khi hỏi vào chi tiết mới phát hiện ra là nhiều bạn mới chỉ dừng lại ở mức code theo project mẫu nào đó trên Youtube, chứ chưa có thói quen đặt câu hỏi "Tại sao họ lại làm như vậy?", "Liệu có còn cách nào khác hay không?"
Trong các công ty thường sẽ có nhiều dự án con khác nhau, và không phải dự án nào cũng sử dụng ReactJS. Sẽ có dự án sử dụng Angular, có dự án khác sử dụng VueJS, ... Do đó, điều quan trọng sau khi học các framework/library này, là tư duy về cách xây dựng các giao diện thông qua việc phân chia component, có thể tái sử dụng lại được và cách các component tương tác với nhau.
1. Javascript
1.1. Bạn đã từng debug code JS chưa? Khi code có bug thì bạn thường xử lý như thế nào?
-
Mình rất hay nhận được những cái lắc đầu từ các bạn sinh viên khi hỏi câu hỏi này. Đó thực sự là một thiếu xót lớn. Vì nếu những câu hỏi tiếp theo bạn trả lời chưa tốt lắm, ở mức 65% chẳng hạn, thì việc "Chưa debug bao giờ" sẽ có thể là yếu tố quyết định đến kết quả "Chưa phù hợp" của bạn.
-
Thực ra hồi sinh viên mình cũng rất sợ debug, code gặp lỗi cái là mặt tái mét. Từ sợ bug đến sợ debug, và từ sợ debug dẫn đến sợ code.
-
Sau khi đi làm rồi mình mới nhận ra rằng thời gian debug có thể chiếm đến 60-80%. Code chức năng mới cũng có bug, chức năng đã phát hành cũng có thể phát sinh bug. Code của mình phát sinh bug, code của anh em trong team mình cũng có bug. Ông ý nghỉ là mình phải fix bug thay không khách hàng chửi sml.
-
Đi làm sẽ khác so với học ở trường. Ở trường làm bài tập gặp bug có thể bạn để hết ngày này qua ngày khác, tháng này qua tháng khác, thậm chí là không cần fix, lừa thấy dối bạn để ẩn con bug này đi 😏 Nhưng đi làm mà bug còn tồn tại trên production sẽ có thể gây ảnh hưởng đến uy tín của công ty và dự án của bạn nói chung, cũng như uy tín của bản thân bạn trong dự án nói riêng. Uy tín thấp thì nhẹ sẽ chỉ bị gọi là "Con Lươn Vàng" thôi, còn nặng thì sẽ ảnh hưởng trực tiếp đến đãi ngộ, lương thưởng của bạn. Thử tưởng tượng mỗi kỳ deal lương, sếp của bạn "cảm ơn những đóng góp của bạn dự án và công ty bla bla", sau đó dừng lại một chút và ôn tồn nói "NHƯNG ... thời gian qua những tính năng mà em làm chưa thực sự mang lại sự chắc chắn lắm, phát sinh khá nhiều bug. Có những bug nghiêm trọng bị khách hàng phàn nàn báo về, hoặc họ chia sẻ rộng rãi trên group facebook và thời gian khắc phục cũng khá lâu. Cố gắng cải thiện trong thời gian tới nhé!". Kết quả, lương tăng 500K 😭
-
Như các bạn đã biết, khi có từ "NHƯNG", tất cả những gì phía trước đều là vô nghĩa (just for fun) 😌 Thế nên, từ giờ trở đi, hãy thực sự nhận thức được tầm quan trọng của debug. Hãy đón nhận và học hỏi cách debug để ngày một cải thiện kỹ năng này bạn nhé.

-
Một câu trả lời nữa mình cũng thường gặp, đó là các bạn thường sử dụng
console.logđể debug. Cách này sẽ hiệu quả trong trường hợp bạn đọc thông báo lỗi và xác định được ngay phạm vi lỗi rồi, chỉ cần console log ra để kiểm chứng phán đoán của mình mà thôi. Hoặc đôi khi là do các bạn hiểu nhầm, khi xem các video hướng dẫn trên mạng, thấy khi nào gặp lỗi là họ lại sử dụng console log và giải quyết được ngay vấn đề. Những mini project này thường thì họ đã code đi code lại nhiều lần đến mức quen tay rồi. Khi xảy ra bug, họ hoàn toàn dễ dàng để xác định được nguyên nhân gây ra lỗi. -
Nhưng không phải con bug nào cũng dễ dàng như thế. Trong môi trường làm việc thực tế, có vô vàn trường hợp bug có thể xảy ra:
- Bạn là thành viên mới vào dự án, chưa quen thuộc với source code.
- Bug của ông dev khác, nhưng nay ông ấy nghỉ ốm, khách hàng thì đang gấp yêu cầu phải fix ngay để họ làm được việc. Và bạn là người được chỉ định để đọc code của ông đó và fix con bug kia.
- Code của bạn từ 3 tháng trước, giờ đọc lại như đống bùi nhùi, chính mình còn không nghĩ đống bùi nhùi này là do mình viết.
- ...
-
Nếu lạm dụng console log quá nhiều, có thể đến một hồi bạn sẽ thấy đống log còn nhiều ngang code mình viết ra nữa. Dưới mỗi dòng code lại một dòng log 😱 Giống như chiếc lốp xe đạp của mẹ mình, 👇️!

-
Vậy còn cách nào khác để debug nữa không??? Đương nhiên là có. Một trong số những cách thông dụng nhất, đó là sử dụng Chrome DevTools - bộ các công cụ được tích hợp sẵn trong Google Chrome. Mình sẽ mô tả về Chrome DevTools ở mục 1.2.
-
LÀM SAO ĐỂ THỰC HIỆN DEBUG HIỆU QUẢ:
- Bước 1: Tái lặp bug
- Thực hiện lại đúng trình tự các bước để xảy ra lỗi. Sau này vào dự án, thường sẽ có Tester mô tả các bước để bạn có thể thực hiện tái lặp được hành vi gây ra bug.
- Bước 2: Phân tích để khoanh vùng đoạn code gây lỗi
- Lỗi xảy ra là do code Frontend, Backend hay Database?
- Lỗi xảy ra ở hàm nào?
- Lỗi xảy ra ở đoạn code nào trong hàm?
- Bước 3: Xác định nguyên nhân gốc rễ gây ra lỗi
- Bước 4: Xác định phạm vi ảnh hưởng
- Nhiều bạn thiếu kinh nghiệm hoặc fix bug ẩu, fix xong 1 bug lại gây ra 10 bug khác 😰
- Nếu là 1 thành viên mới của dự án, thì hãy nhờ Dev Lead, SA review Giải pháp thi công và phân tích vùng ảnh hưởng của mình trước khi fix bug nhé.
- Bước 5: Sửa lỗi (fix bug)
- Bước 6: Kiểm tra lại
- Nên có test cases để kiểm tra lại (có thể thương lượng với Tester, nhờ họ review test cases mình đã chuẩn bị xem có thiếu xót trường hợp nào không)
- Kiểm tra kỹ vùng ảnh hưởng đã phân tích ở bước 4, xem code mình fix có gây ảnh hưởng đến các chỗ đó không.
- Bước 1: Tái lặp bug
1.2. Bạn đã từng sử dụng Chrome DevTools để debug chưa? Những tab nào trên Chrome DevTools nào bạn thường hay sử dụng? Những phím tắt nào bạn thường hay sử dụng?
-
Rất rất nhiều bạn trả lời mình khi phỏng vấn rằng các bạn không biết hoặc biết nhưng chưa dùng Chrome DevTools bao giờ. Qua đó mới thấy được các bạn ít debug code Frontend, thậm chí là sợ debug như thế nào.
-
Như mình có mô tả trong bài viết Fullstack Vỡ Lòng 00: Lộ trình trở thành Fresher Web Fullstack, debug là kỹ năng RẤT QUAN TRỌNG.
-
Đã quyết định theo lập trình thì dù sợ debug đến đâu, các bạn cũng hãy cố gắng thực hành, thực hành, thực hành thật nhiều, để coi nó như một phần tất yếu.
-
Có một câu nói vui trong ngành mình là "No code, no bug", đại ý là cứ còn code là sẽ còn có bug. Mình không gây ra bug, thì có thể ông bạn cùng team mình gây ra bug. Nay ông ấy nghỉ phép vì ốm, thì mình có khả năng sẽ là người được chọn để fix bug đó. Mà để fix bug thì phải debug.
-
Chrome DevTools là tập hợp các tab công cụ được tích hợp vào Google Chrome, cho phép developer kiểm tra HTML DOM của trang được hiển thị như thế nào, các API request response ra sao, ... Qua đó giúp bạn có thể thực thi trực tiếp sự thay đổi (ví dụ như thay đổi HTML, sửa CSS hay code JS) ở đây để kiểm tra tính đúng đắn, trước khi quyết định quay lại source code để sửa. Ngoài ra Chrome DevTools cũng giúp bạn có thể kiểm tra hiệu năng của trang web, để định hướng các giải pháp giúp tối ưu hiệu năng.
-
Những tab trong Chrome DevTools thường hay sử dụng ở giai đoạn Fresher:
-
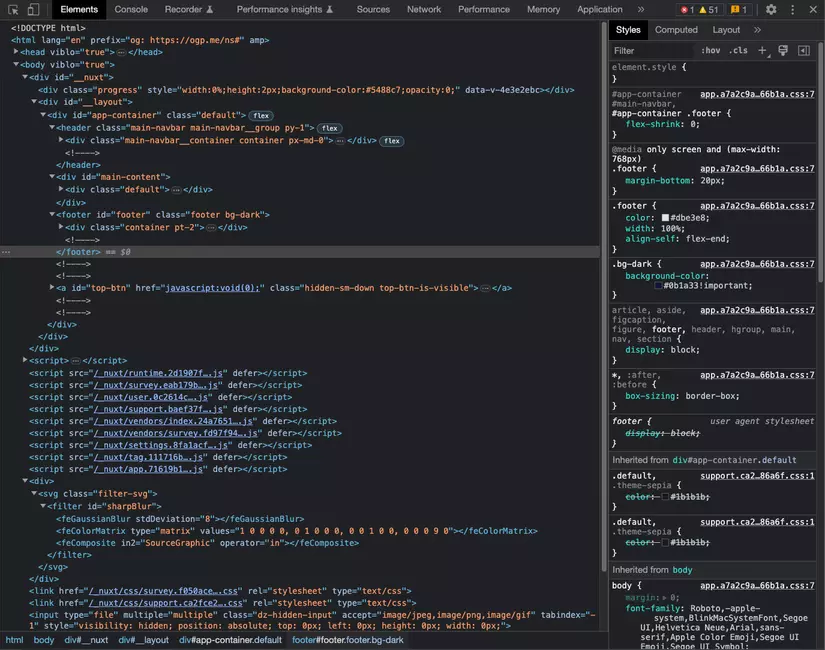
Tab Elements:

- Hiển thị HTML và CSS. Thường thì anh em làm Frontend sẽ vào tab này, sửa thì CSS trước để xem thay đổi hiển thị bên trang web có ok không. Sau đó mới quay lại code để viết và lưu lại.
- Ngoài ra bạn có thể sửa HTML ở đây, nên nhiều trường hợp chụp ảnh màn hình để bôi nhọ danh dự người khác trên mạng xã hội, anh em cũng đừng vội tin khi chưa có thông tin kiểm chứng. Người thực hiện hành vi xấu này hoàn toàn có thể sửa nội dung HTML, sau đó cap màn hình. Trong khi thực tế refresh lại trang thì nội dung sửa trên tab Elements này sẽ bị reset về như ban đầu.
-
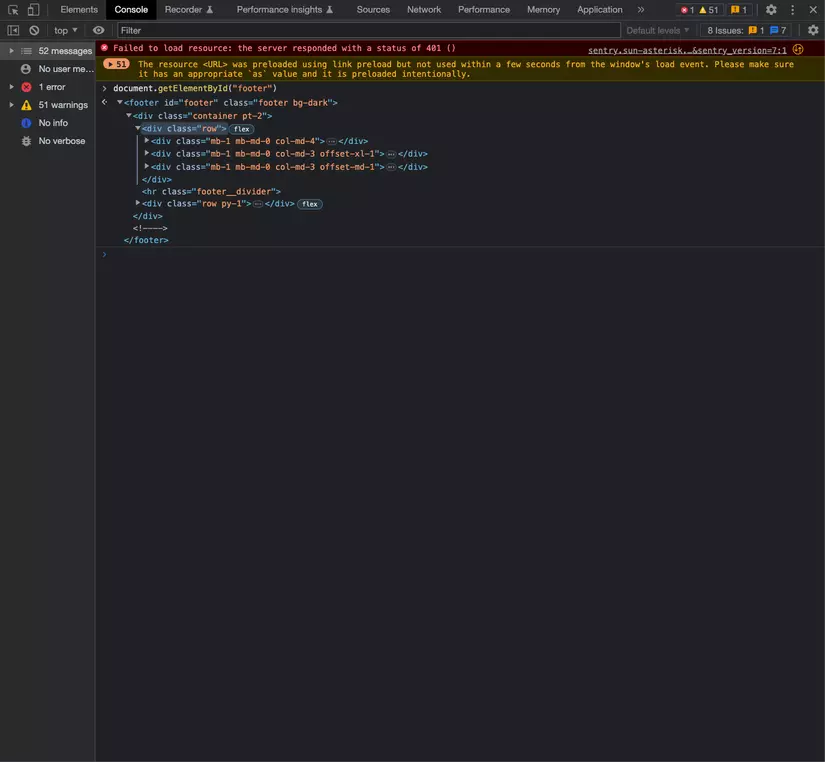
Tab Console:

- Tab này ngoài việc hiển thị thông báo lỗi, warning, info, thì còn cho phép chúng ta nhập code JS vào để thực thi trực tiếp tại đây.
- Qua đó chúng ta có thể kiếm tra tính đúng sai của một đoạn mã Javascript, trước khi quyết định có thực hiện sửa code trong source code hay không.
-
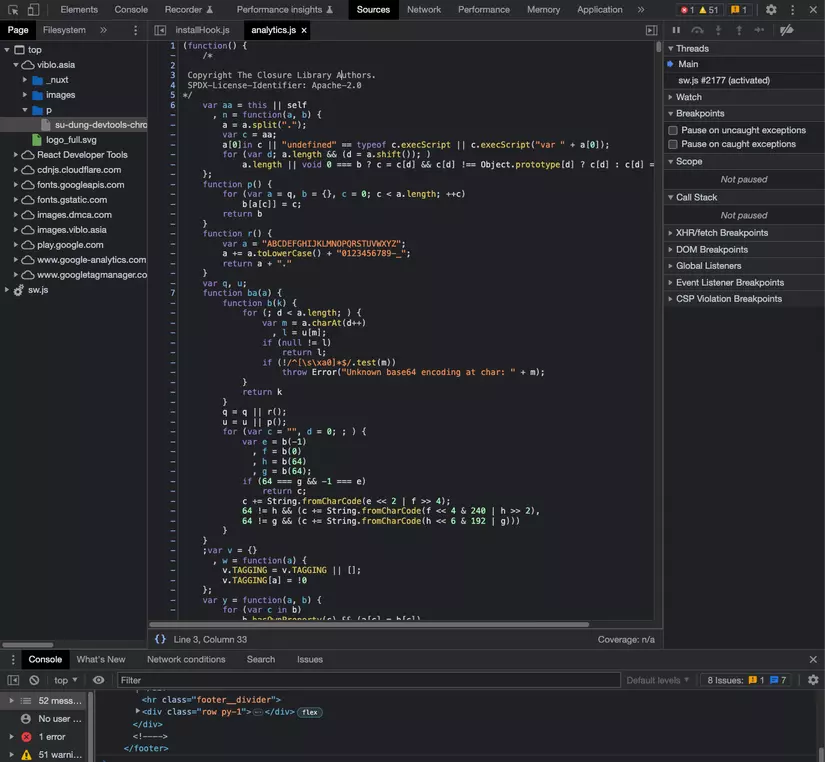
Tab Sources:

- Tab này thường sử dụng nhất là để debug code JS.
- Các phím tắt để debug code JS, các bạn có thể xem ở ngay bên dưới.
-
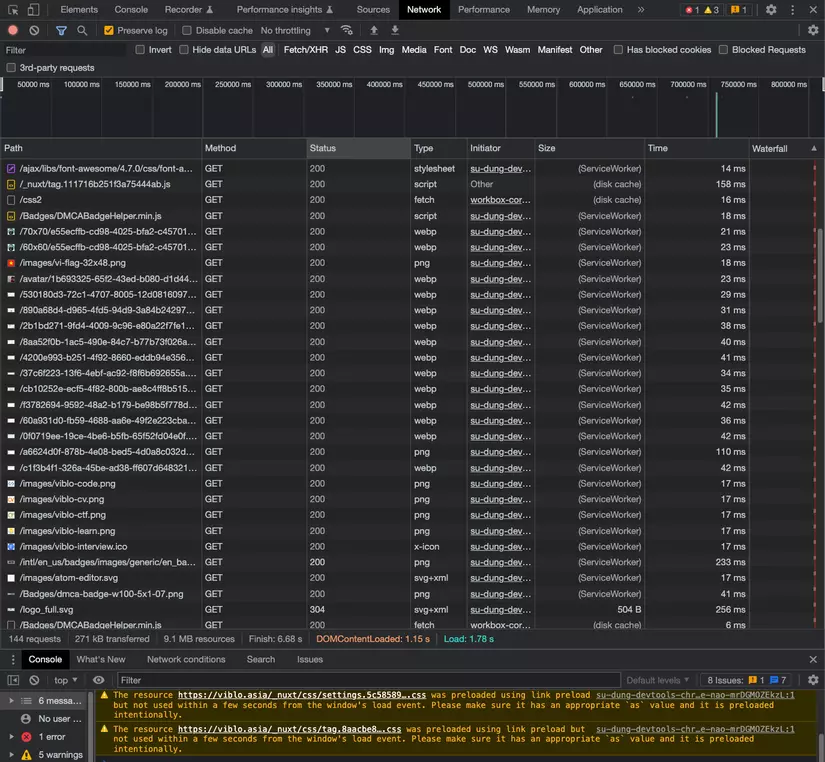
Tab Network:

- Trong tab này, chúng ta có thể xem toàn bộ những request từ client đến server.
- Sau này các bạn sẽ thường xuyên sử dụng tab này để:
- Xem các file CSS, JS kéo về có nặng không, kéo về có mất nhiều thời gian không?
- Dữ liệu đầu vào của request API và response trả về từ server có đúng như mình mong muốn hay không? Có lỗi gì xảy ra không?
- Thời gian xử lý API có nhanh không và dung lượng của dữ liệu trả về có nặng không?
- ...
- Từ những phát hiện như vậy thì bạn sẽ có thể đưa ra các giải pháp thích hợp để sửa lại code cho đúng mong muốn, cũng như tối ưu hiệu năng.
-
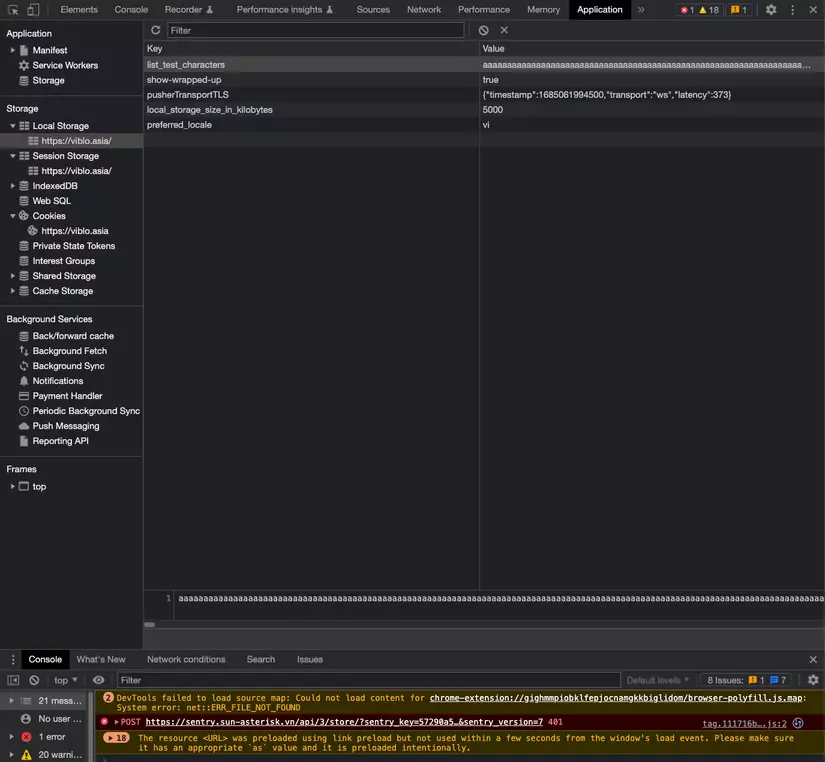
Tab Application:

- Tab này thường được sử dụng để kiểm tra dữ liệu Local Storage, Session Storage và Cookies.
-
-
Những phím tắt thường hay sử dụng:
Phím tắt Mô tả F12hoặcCtrl + Shift + I (Cmd + Opt + I trên Mac)hoặc Nhấn chuột phải rồi nhấn InspectMở Chrome DevTools Ctrl + Shift + JMở tab Console Ctrl + Shift + CMở tab Elements Ctrl + Shift + MThay đổi Device mode Ctrl + ]Mở tab kế tiếp Ctrl + [Mở tab trước đó Ctrl + FTìm kiếm theo từ khóa trong cửa sổ hiện tại Ctrl + RhoặcF5Normal reload Ctrl + Shift + RhoặcCtrl + F5Hard reload Ctrl + +Zoom in Ctrl + -Zoom out Ở tab Sources Ctrl + Shift + FTìm kiếm dữ liệu Ctrl + PTìm kiếm và Mở 1 file Ctrl + GĐi đến 1 dòng trong file hiện tại Ctrl + BĐặt break point cho dòng hiện tại F8Thực hiện debug hoặc Dừng debug F10Step over. Đi đến dòng lệnh tiếp theo (không đi vào hàm con nếu có) F11Step into. Đi đến lần lượt các dòng lệnh, kể cả đi vào bên trong 1 hàm con Shift + F11Step out. Lướt qua hàm con hiện tại để trở về hàm trước. -
Đừng cố ghi nhớ theo kiểu học vẹt, mà hãy thực hành debug thật nhiều nha. Khi sử dụng công cụ này nhiều rồi, thứ mọi thứ sẽ như phản xạ tự nhiên của bạn khi được hỏi đến, chứ không phải là kiến thức xuông nữa.
-
Nếu muốn thực hành debug, thì các bạn có thể tham khảo ví dụ trong bài viết Javascript Debugging với Chrome Developer Tools của tác giả Hoang Bin tại đây.
1.3. HTML DOM là gì? Các hàm thao tác với HTML DOM thường sử dụng?
-
DOM là viết tắt của Document Object Model.
-
Khi trình duyệt load 1 trang HTML, nó sẽ convert các thẻ HTML sang DOM.
-
DOM được xây dựng dưới dạng cây (tree)
-
Ví dụ, đoạn mã HTML dưới đây:
<!DOCTYPE html> <html> <head> <title>website title</title> </head> <body> <p id="js_paragraphId">I'm a paragraph</p> <a href="http://somewebsite.com">some website</a> </body> </html> -
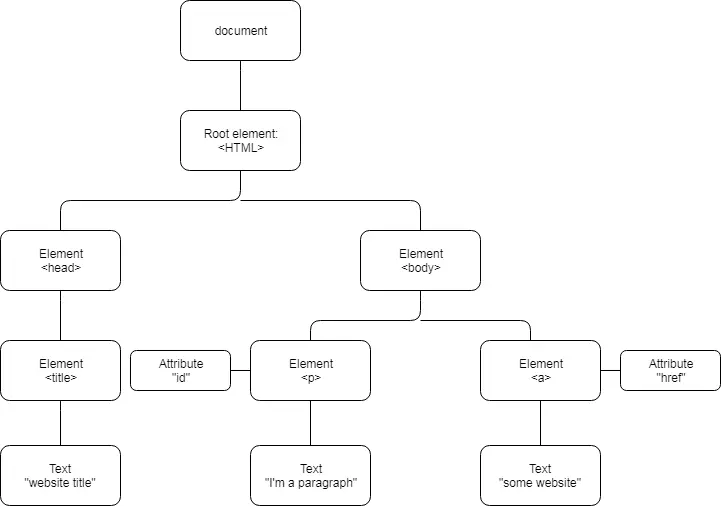
Sau khi nó được load, trình duyệt sẽ convert thành cây DOM như sau:

-
Nhìn vào hình trên, các bạn có thể thấy: tất cả các thẻ HTML đều được quản lý bởi đối tượng
document. Đó là lý do khi thực hiện các thao tác với DOM nhưdocument.getElementById,document.getElementsByClassName, ... chúng ta thường bắt đầu câu lệnh từ đối tượngdocument. -
Các hàm thao tác với DOM thường sử dụng:
Method Mô tả Ví dụ document.getElementById(id)Lấy một element theo id document.getElementById("username")document.getElementsByClassName(name)Lấy các element theo tên class. Để ý chữ Elementslà số nhiều.document.getElementsByClassName("menu__item")document.getElementsByTagName(name)Lấy các element theo tên thẻ HTML. Để ý chữ Elementslà số nhiều.document.getElementsByTagName("p")document.createElement(element)Tạo mới một element const node = document.createElement("li");document.appendChild(element)Nối thêm một element làm con của một element khác const node = document.createElement("li");
const textnode = document.createTextNode("Water");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);document.removeChild(element)Loại bỏ một element con khỏi element cha const list = document.getElementById("menu");
list.removeChild(list.firstElementChild);document.replaceChild(new, old)Thay thế một element cũ bằng một element mới const newNode = document.createTextNode("Water");
const element = document.getElementById("myList").children[0];
element.replaceChild(newNode, element.childNodes[0]);document.getElementById(id).addEventListener(event, function)Lắng nghe và xử lý sự kiện (ví dụ như click,blur,focus,mouseup,mousedown, ...) vào một elementdocument.getElementById("greetingButton").addEventListener("click", function(){ alert("Hello World!"); });
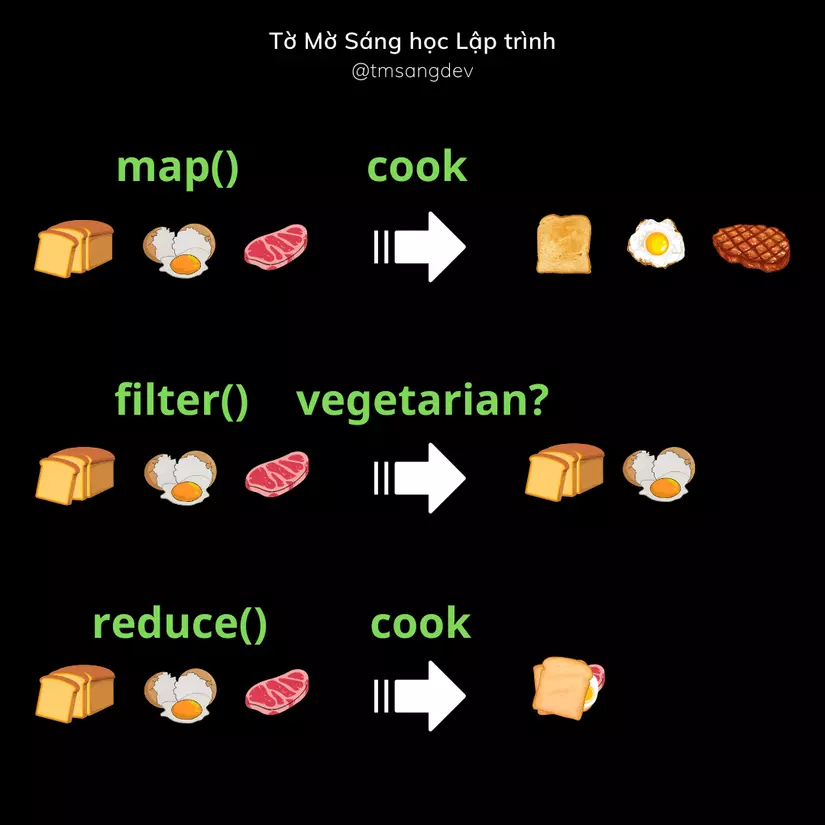
1.4. Các hàm map, reduce và filter

-
map()- Hàm
map()trong JavaScript là một trong những hàm xử lý mảng phổ biến nhất. - Nó được sử dụng để tạo ra một mảng mới, bằng cách thực hiện một hành động trên từng phần tử của mảng gốc.
- Hàm
map()không làm thay đổi mảng gốc. - Ví dụ: Lấy tên các bài hát trong top thịnh hành:
const trendingSongs = [ { id: 1, name: "Nấu ăn cho em", artist: "Đen"}, { id: 2, name: "Making my way", artist: "Sơn Tùng M-TP"}, { id: 3, name: "Cô ấy của anh ấy", artist: "Bảo Anh"} ]; const trendingSongNames = trendingSongs.map(function(song) { return song.name; }); console.log(trendingSongNames); // ["Nấu ăn cho em", "Making my way", "Cô ấy của anh ấy"]
- Hàm
-
filter()- Hàm
filter()được sử dụng để tạo ra một mảng mới, bao gồm các phần tử thỏa mãn điều kiện lọc từ mảng gốc. - Hàm
filter()khá giống với hàmmap(), điểm khác nhau của 2 hàm này đó là callback trong hàmfilter()sẽ trả về giá trịtruehoặcfalse.- Nếu trả về
true: phần tử này sẽ lưu vào trong mảng mới. - Nếu trả về
false: phần tử này sẽ bị lọc ra, và không lưu vào mảng mới.
- Nếu trả về
- Hàm
filter()không làm thay đổi mảng gốc. - Ví dụ: Tìm kiếm những bài hát trong top thịnh hành có tên chứa từ "Nấu"
const trendingSongs = [ { id: 1, name: "Nấu ăn cho em", artist: "Đen"}, { id: 2, name: "Making my way", artist: "Sơn Tùng M-TP"}, { id: 3, name: "Cô ấy của anh ấy", artist: "Bảo Anh"} ]; const searchedSongs = trendingSongs.filter(function(song) { return song.name.includes("Nấu"); }); console.log(searchedSongs); // [ { id: 1, name: "Nấu ăn cho em", artist: "Đen"} ]
- Hàm
-
reduce()- Hàm
reduce()được sử dụng để thực hiện các phép tính trên một mảng, và trả về một giá trị duy nhất. - Hàm
reduce()không làm thay đổi mảng gốc. - Ví dụ:
const numbers = [123, 35, 21, 77]; const sum = numbers.reduce(function(total, number) { return total + number; }); console.log(sum); // 256
- Hàm
1.5. Phân biệt Cookies, Session Storage và Local Storage. Dữ liệu của chúng được lưu trữ ở đâu. Ví dụ về trường hợp bạn đã từng sử dụng chúng (nếu có)
- Nhiều bạn khi nhận được câu hỏi này là ngơ ngác, không hiểu mình đang nhắc đến cái gì. Đó là dấu hiệu cho thấy các bạn chưa sẵn sàng, chưa chuẩn bị kỹ trước khi đi phỏng vấn. Hi vọng bài viết này của mình sẽ đủ dễ hiểu để giúp ích cho các bạn nắm được các thuật ngữ cơ bản này. Trong quá trình làm việc thực tế, chúng ta sẽ thường xuyên phải sử dụng đến chúng.
- Khá hơn một chút, thì có một số bạn trả lời được sơ qua về lý thuyết, nhưng lại chưa thử sử dụng nó khi code bao giờ. Cũng không biết xem những thông tin này ở đâu trên trình duyệt. Hãy thực hành, thực hành và thực hành nhiều hơn nữa nhé. Khi thực hành và sử dụng chúng thường xuyên, thì các bạn sẽ không cần phải nhớ hay học thuộc lý thuyết nữa, mà khi được phỏng vấn câu hỏi này, mọi logic như thế đã có sẵn trong đầu bạn. Khi ấy câu trả lời của bạn sẽ tự tin hơn rất nhiều.
- Các bạn có thể xem nội dung viết riêng về Local storage của mình tại đây nha.
- Trong quá trình tổng hợp bộ câu hỏi về Javascript này, thấy phần Local storage này có nhiều điều để viết quá, nên mình đã tách ra thành bài riêng.
- Ngoài ra, các bạn có thể xem thêm bài viết về Local Storage, Session Storage và Cookies của tác giả Phạm Thu Hằng. Bài viết này cũng nhận được nhiều sự quan tâm và đánh giá cao từ cộng đồng lập trình viên trên Viblo. Hãy upvote để ủng hộ chia sẻ của tác giả Phạm Thu Hằng nhé các bạn.
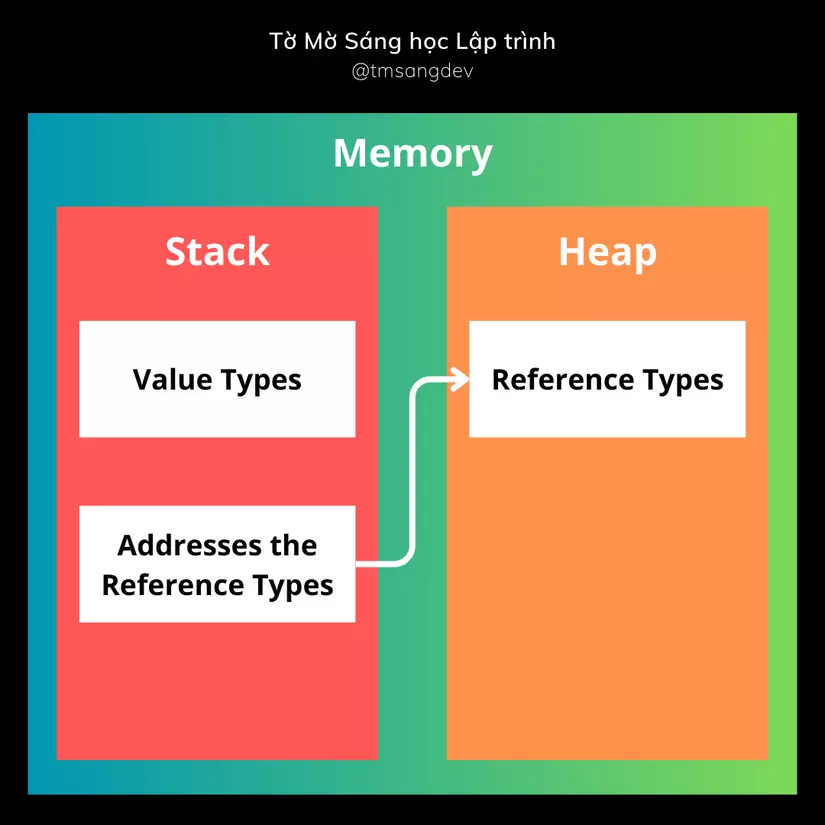
1.6. Phân biệt "tham trị" (Value Types) và "tham chiếu" (Reference Types)

- Các bạn tham khảo bài viết của tác giả Thanh Hung, chia sẻ sự khác nhau giữa tham trị và tham chiếu tại đây nha
1.7. Những thay đổi quan trọng trong ES6

- Default Parameters in ES6
- Template Literals in ES6
- Multi-line String in ES6
- Destructuring Assignment in ES6
- Enhanced Object Literals in ES6
- Arrow Function in ES6
- Promises in ES6
- Block-Scoped Constructs Let and Const
- Classes in ES6
- Modules in ES6
- Có một bài viết hay của tác giả Ngo Dinh Ngoc trên Viblo chia sẻ chi tiết về những thay đổi này, các bạn có thể đọc thêm tại đây. Nếu có thể thì hãy upvote để ủng hộ tác giả các bạn nhé.
- Người phỏng vấn thường sẽ hỏi một trong các ý nêu trên, vì vậy hãy đọc, thực hành và hiểu rõ những thay đổi quan trọng trong ES6 các bạn nhé.
1.8. Một số câu hỏi khác
- Thường là những câu hỏi DỄ HƠN, khi người phỏng vấn thấy bạn đang bối rối hoặc run. Họ sẽ đặt câu hỏi dễ để các bạn dễ dàng trả lời (nếu có kiến thức cơ bản), qua đó giúp các bạn bình tĩnh và tự tin hơn với những câu hỏi khác. NHIỀU BẠN BỊ HIỂU NHẦM Ở ĐÂY, là sau khi phỏng vấn thấy mình trả lời được một số câu hỏi dễ này, thì tự đánh giá mình đã ok 70-80% kiến thức, sau đó nhận được kết quả qua mail thông báo rằng "Bạn chưa phù hợp với công ty chúng tôi bla bla" thì cảm thấy khó hiểu và trách công ty này làm ăn như !
- Thực sự đây cũng là một tình huống khó xử cho cả 2 bên. Những câu hỏi dễ này là 100% các bạn cần phải nắm rõ và trả lời trôi chảy. Do đó, nó chưa có tính phân loại để tìm ra nhân sự tiềm năng cho dự án.
- Các bạn có thể đặt mình vào vị trí của người tuyển dụng. Lý do các công ty tuyển dụng liên tục thường là vì: khi các bạn mới vào công ty, thì cùng lúc đó cũng có những lập trình viên cũ xin nghỉ việc hoặc bị sa thải. Điều này gọi là biến động nhân sự, vì vậy luôn có nhiều cơ hội cho các bạn mới. Ngoài ra, còn tuy vào định hướng phát triển trong tương lai của công ty. Nhiều công ty muốn mở rộng quy mô để phát triển nhảy vọt, thì trong năm đó họ sẽ tuyển rất nhiều.
- Đầu ra sinh viên CNTT hiện tại rất nhiều, và lượng CV sẽ rất lớn. Đầu vào của các công ty, mặc dù có thời điểm sẽ tuyển nhiều, nhưng nhìn chung thì vẫn có giới hạn. Bình thường thì họ sẽ có nhu cầu tuyển 7-10 người/tháng. Thời gian cao điểm thì có thể tuyển đến 15-20 người. Với lượng CV dồi dào như vậy, đương nhiên họ sẽ cần phải chọn lọc để lựa chọn những nhân sự tốt nhất có thể cho công ty.
- Do đó, đừng chỉ hài lòng với những kiến thức dễ mà người người nhà nhà đều biết. Hãy luôn giữ trong mình khát khao học hỏi, tìm tòi, đặt những câu hỏi Tại sao, để ngày càng nâng cao giá trị của mình hơn nữa bạn nhé! Hơi dài dòng rồi, dưới đây là những câu hỏi dễ nhé.
- Javascript có phân biệt CHỮ HOA, chữ thường không?
- Phân biệt toán tử
==và=== - Phân biệt
undefinedvànull - Hoisting trong JS là gì?
- Phân biệt
var,letvàconst - Truthy và Falsy là gì?
2. Framework/Library (ví dụ ReactJS, Angular, VueJS, ... tùy thuộc ứng viên ghi gì trong CV)
Trong các công ty thường sẽ có nhiều dự án con khác nhau, và không phải dự án nào cũng sử dụng ReactJS. Sẽ có dự án sử dụng Angular, có dự án khác sử dụng VueJS, ... Do đó, điều quan trọng sau khi học các framework/library này, là tư duy về cách xây dựng các giao diện thông qua việc phân chia component, có thể tái sử dụng lại được và cách các component tương tác với nhau.
Ở công ty trước của mình, các dự án đa phần sử dụng Vue. Trong khi ứng viên Fresher đa số các bạn lại học ReactJS. Nếu quá trình phỏng vấn mà chỉ lựa chọn những bạn đã biết Vue rồi, thì chắc cả năm công ty không tuyển được người nào mất.
Thực ra, các bạn chỉ cần học kỹ phần Javascript là đã có thể đủ điều kiện đầu vào cho vị trí Fresher rồi. Việc đã từng học, hay đã từng áp dụng Framework/Library, chỉ là nội dung bổ trợ, biết thì tốt, không biết thì vào công ty sẽ đào tạo mà thôi.
Trong nội dung bài viết này, mình sẽ lấy ví dụ trường hợp ứng viên ghi trong CV là biết ReactJS.

2.1. Vòng đời của một component trong React (React Lifecycle)
-
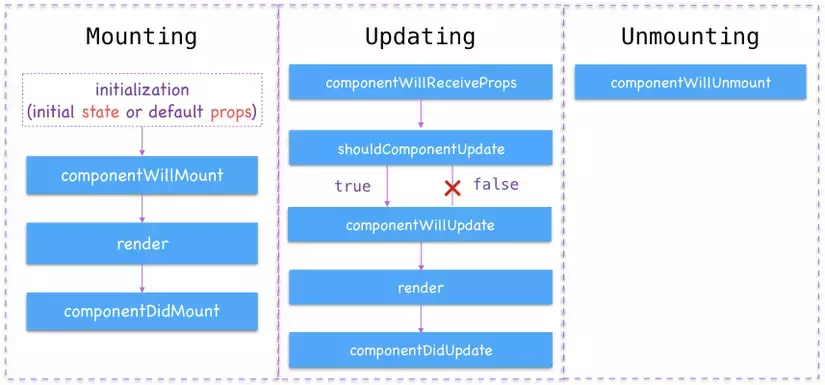
Mỗi component trong React sẽ có một vòng đời (lifecycle) gồm 3 giai đoạn chính. Đó là:
-
Mounting: Khởi tạo và gắn các component vào cây DOM.
-
Updating: Cập nhật thay đổi của component.
-
Unmouting: Loại bỏ component khởi cây DOM.

-
-
Nếu muốn tìm hiểu chi tiết hơn, các bạn có thể đọc bài viết này của tác giả luvasa trên Viblo. Nếu có thể thì hãy upvote để ủng hộ tác giả các bạn nhé.
-
Từ phiên bản
16.8.0, React đã giới thiệu một khái niệm mới đó là React Hook, trong đó cóuseEffectđược sử dụng để thay thế cho các lifecycle method ở trên. Các bạn có thể tìm hiểu thêm về React Hook thông qua bài viết chi tiết của tác giả Nguyen Minh Tu nha.
2.2. DOM ảo (Virtual DOM) là gì?
- DOM ảo là một bản sao chép của DOM thật (HTML DOM)
- Khi code React, chúng ta thường phân chia các thành phần trên giao diện thành các component.
- Khi trạng thái (state) của 1 component thay đổi, React sẽ cập nhật DOM ảo và so sánh với phiên bản trước đó của nó (diffing)
- Sau đó, React sẽ thực hiện cập nhật các thay đổi đó sang DOM thật.
- DOM ảo có nhanh hơn DOM thật không? Câu trả lời là KHÔNG. Hiểu đơn giản thì sau khi thực hiện các thao tác với DOM ảo, chúng ta vẫn phải động đến DOM thật để render sự thay đổi. Nên DOM ảo không thể nào mà nhanh hơn DOM thật được.
- Điều mà các bạn thường nghe thấy mọi người nói DOM ảo nhanh hơn, không phải là với mục đích để so sánh với DOM thật. Mà là bằng cách sử dụng DOM ảo, chúng ta có thể kiểm soát được những trạng thái thay đổi của các component và quyết định áp dụng thay đổi đó sang DOM thực, thay vì update toàn bộ cây DOM.
2.3. Phân biệt Server Side Rendering (SSR) và Client Side Rendering (CSR). Ưu nhược điểm của chúng là gì?
-
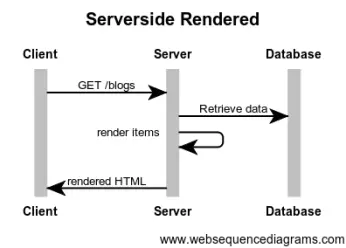
Server Side Rendering là việc render sẽ được thực hiện ở phía server.
-
Khi bạn truy cập vào một trang web, browser sẽ gửi request
GETtới web server. -
Nhận được request này, web server sẽ xử lý và đọc dữ liệu từ database.
-
Sau đó, web server sẽ render HTML và trả về cho browser để hiện thị giao diện trang web đó cho bạn nhìn thấy.

-
-
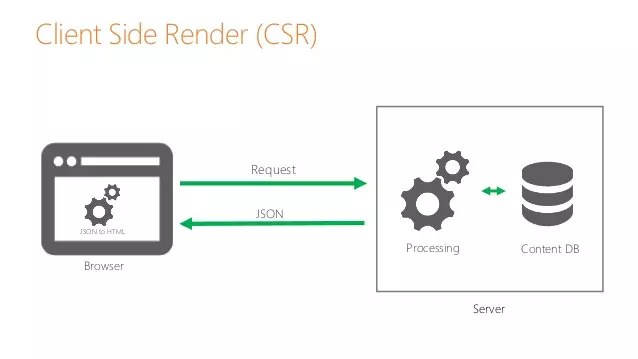
Client Side Rendering là việc render sẽ được thực hiện ở phía client (tức là sử dụng Javascript để render ở trình duyệt)

-
Trên đây mình chỉ chia sẻ nhanh khái niệm về SSR và CSR để các bạn nắm được. Còn để tìm hiểu chi tiết hơn, cũng như ưu nhược điểm của chúng, thì các bạn có thể xem bài viết của anh Phạm Huy Hoàng (Tôi đi code dạo). Bài viết của anh Hoàng đã siêu hay, dễ hiểu và chi tiết rồi, nên mình sẽ không viết thêm ở trong bài của mình để cho bài viết này đỡ dài.
2.4. Một số câu hỏi khác
Khi bạn trả lời tốt các câu hỏi trên, người phỏng vấn có thể sẽ hỏi sâu vào các kiến thức của Framework/Library mà các bạn đang sử dụng. Ví dụ với ReactJS thì sẽ có:
- Các React Hook phổ biến như
useState,useEffect,useRef, ... Cú pháp của chúng? Khi nào thì sử dụng chúng? Các bạn có thể tìm hiểu thêm về React Hook thông qua bài viết chi tiết của tác giả Nguyen Minh Tu nha. - Quản lý state sử dụng Redux như thế nào? Các bạn có thể tham khảo bài viết chi tiết này của tác giả Pham Van Duc.
- Phân biệt Class component và Functional component
Kết bài
Trên đây là nội dung Bộ câu hỏi phỏng vấn Fresher Web Fullstack - Phần 2 - Frontend - Javascript, hi vọng sẽ có ích cho các bạn sinh viên đang học tập và trau dồi kiến thức, để tìm kiếm những cơ hội việc làm đầu tiên trong mùa hè này.
Một buổi phỏng vấn sẽ thường chỉ diễn ra trong vòng 20 đến 30 phút, vì có nhiều ứng viên còn đang đợi để phỏng vấn phía sau bạn. Trong 20-30 phút này lại bao gồm cả thời gian HR hỏi bạn những vấn đề ngoài lề chuyên môn nữa. Vì vậy, người phỏng vấn sẽ chỉ hỏi một số câu hỏi trong danh sách những câu hỏi mình liệt kê ở trên, chứ không phải tất cả.
Thông qua cách các bạn trả lời: Có ngắn gọn, rõ ràng, đúng trọng tâm câu hỏi hay không? Có tự tin, nhanh nhẹn, phản hồi nhanh hay không? Là họ đã có thể đưa ra kết luận là bạn có phù hợp với chân dung ứng viên mà công ty họ đang cần hay không rồi.
Nhớ là "PHÙ HỢP HAY KHÔNG" thôi nhé. Đừng cảm thấy tự ti nếu có nhận được kết quả không như ý. Vì bên ngoài kia còn rất nhiều các công ty khác với các cơ hội khác, bạn hoàn toàn có thể thử sức. Còn nếu bạn đã xác định mình nhất định vẫn muốn vào công ty hiện tại, thì sau lần thất bại này, bạn cũng đã rút ra được bài học cho mình, để về nhà bổ sung thêm kiến thức và apply lại ở lần kế tiếp.
Cứ đi rồi sẽ kiểu gì cũng sẽ đến, chỉ sợ vì chán nản mà bạn dừng lại mà thôi.
Chúc các bạn thành công!
Ở bài viết tiếp theo, mình sẽ chia sẻ với các bạn Bộ câu hỏi phỏng vấn Fresher Web Fullstack - Phần 3 - Backend. Mời các bạn cùng theo dõi!
Các bạn có thể xem lại những bài viết khác trong series Bộ câu hỏi phỏng vấn Fresher Web Fullstack của mình tại đây: https://viblo.asia/s/bo-cau-hoi-phong-van-fresher-web-fullstack-pgjLN02P432
Ngoài ra, các bạn cũng có thể follow page Facebook và channel Youtube này để cập nhật những thông tin thú vị về Lập trình nhé:
Facebook: Tờ Mờ Sáng học Lập trình
Youtube: Tờ Mờ Sáng học Lập trình
Tài liệu tham khảo
https://viblo.asia/p/10-tinh-nang-cua-es6-lap-trinh-javascript-phai-biet-07LKXwQE5V4
https://stackoverflow.com/questions/4976344/what-is-dom-summary-and-importance
https://viblo.asia/p/vong-doi-cua-mot-react-component-RQqKLMRzZ7z
https://viblo.asia/p/thay-the-cac-life-cycle-method-bang-react-hooks-Ljy5VXAyZra
https://viblo.asia/p/redux-cho-nguoi-moi-bat-dau-part-1-introduction-ZjleaBBZkqJ