1. Cài đặt java 8
Link cài đặt: https://www.oracle.com/java/technologies/javase/javase8-archive-downloads.html
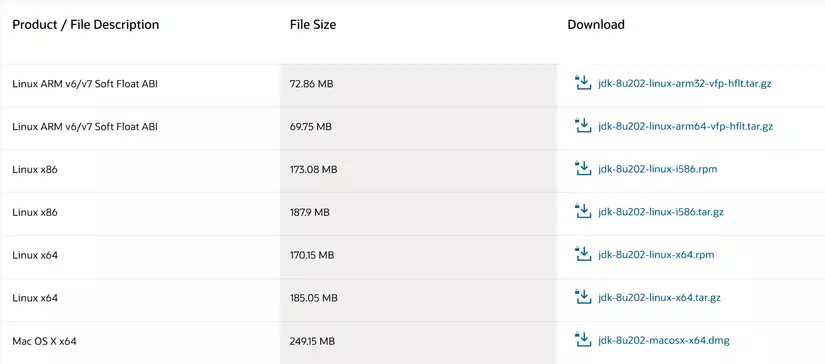
Lựa chọn file cài đặt phù hợp với máy bạn:

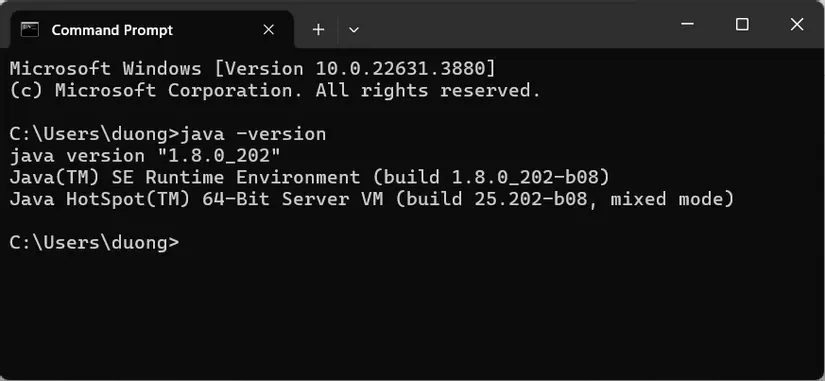
Sau khi tải về và cài đặt, kiểm tra trên cmd bằng lệnh: java -version
 Nếu tồn tại thì có nghĩa đã cài thành công.
Nếu tồn tại thì có nghĩa đã cài thành công.
2. Cài đặt biến môi trường JAVA_HOME
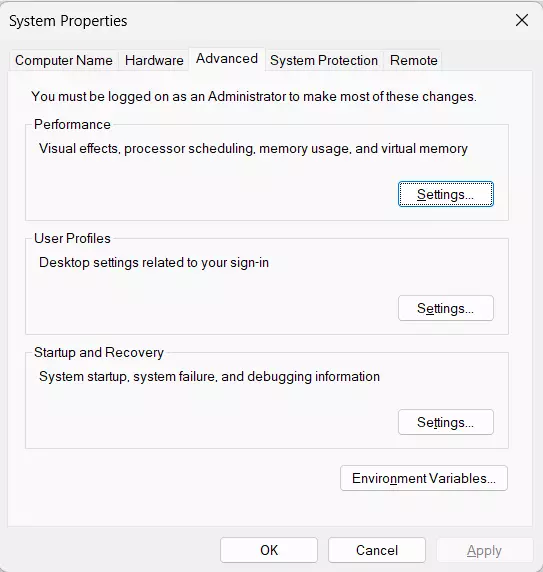
Mở tìm kiếm trên window gõ Edit the system environment variables :

Chọn vào phần environment variables, ở đây ta sẽ chọn new để thêm mới 1 biến ở phần system environment.
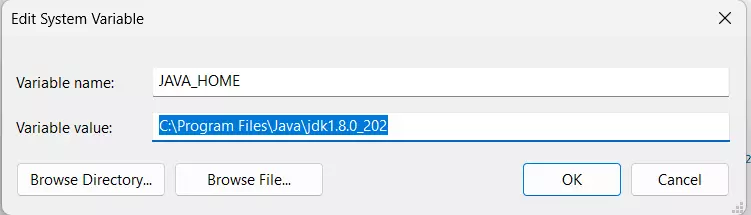
Thêm biến JAVAHOME và dẫn đến thư mục jdk8 vừa cài đặt:

Chọn OK là sẽ thêm biến thành công.
3. Cài đặt EzPlatform
3.1. Cài đặt EzPlatform
Cài đặt EzPlatform và giải nén thông qua đường dẫn: https://ezyplatform.com/.
Chọn download SDK. Sau khi tải xong sẽ giải nén file đó ra.
3.2. Tạo các biến môi trường
Tương tự như phần tạo biến môi trường bên trên:
-
Tạo biến môi trường EZYPLATFORMHOME với đường dẫn đến thư mục tải về:
VD: C:\Users\duong\Downloads\ezyplatform-0.2.4\ezyplatform

-
Tạo biến môi trường EZYPLATFORM_SDK với đường dẫn đến thư mục tải về:
VD: C:\Users\duong\Downloads\ezyplatform-sdk-0.0.9\ezyplatform-sdk

-
Thêm đường dẫn mới trong biến PATH (system environment):
Chọn EDIT -> Chọn NEW -> Thêm đường dẫn %EZYPLATFORMSDK%\bin -> Nhấn OK.
4. Khởi tạo database
Trong bài này sẽ sử dụng MySql Workbench (Bạn có thể sử dụng các phần mềm khác...).
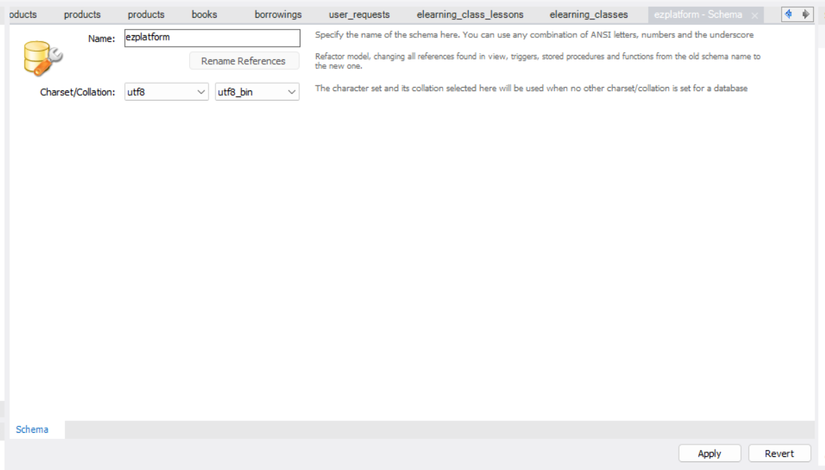
- Tạo 1 schecmas mới có tên là ezplatform
- Cấu hình Charset/Collation là “utf8“ và “utf8_bin“
- Nhấn apply

Lưu ý: Sử dụng tài khoản sql có mật khẩu!
5. Setting thông tin nguồn tương ứng
Vào đường dẫn thư mục đã tải ezplatform và giải nén:
- Mở file setup.properties
- Cấu hình thông tin cho user và tên database là ezplatform
- Ctrl s để lưu lại.
6. Chạy thử chương trình
- Mở cmd dẫn đến thư mục ezplatform đã tải
- Sử dụng lệnh “.\cli.bat "console admin" + Nếu hiển thị EZYHTTP READY thì chương trình đã chạy thành công. + Nếu hiển thị lỗi thì cấu hình lại thông tin datasource cho database.
- Sau khi chạy thành công thì truy cập URL: http://localhost:9090/setup-admin
- Tạo thông tin tài khoản admin và đăng nhập.
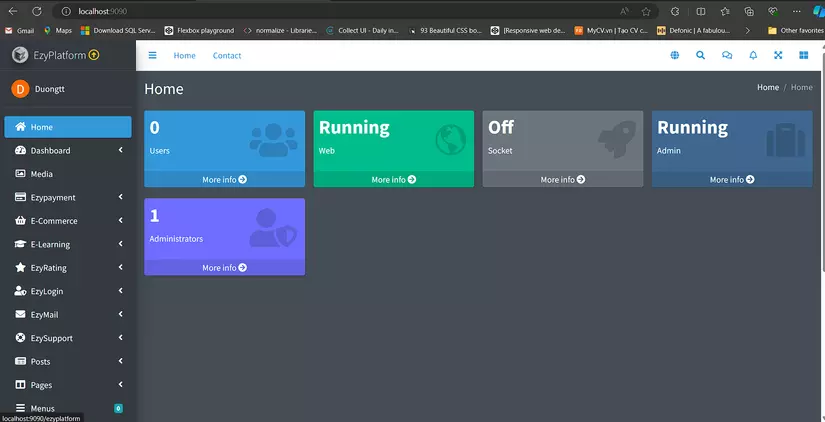
- Sau khi đăng nhập xong nó sẽ hiện thị trang admin:

7. Tạo mới theme
- Tại trang admin trên:
- Chọn mục theme trong phần COMPONENT của sidebar.
- Chọn theme phù hợp với dự án mà bạn muốn làm
- Ở đây cần tạo 1 dự án về khóa học: Create new → Chọn ELearning → Cài đặt các plugin cần thiết → Active
- Sau khi active xong mở 1 cmd mới đến thư mục ezPlatform, chạy câu lệnh: “.\cli.bat "console web"
- Chờ cho ứng dụng khởi chạy hiện EZYHTTP READY sau đó truy cập đến URL: http://localhost:8080/ -> Đây sẽ là trang bạn design theo mong muốn của mình.
8. Tạo dự án mới
Ở đây sẽ tạo 1 dự án có tên là CourseZone:
- Tạo thư mục mới có tên là "CourseZone".
- Clone thư viện ezyplatform-development (https://github.com/youngmonkeys/ezyplatform-development) về máy và chạy build.bat bên trong thư mục đó.
- Bên trong thư mục đã tạo bên trên mở cmd lên và chạy câu lệnh sau để tạo dự án: ezy.bat cp CourseZone -g com.learn -i admin-plugin,theme,web-plugin
9. Chạy dự án CourseZone vừa tạo
- Mở intellij → chọn đến project vừa tạo là CourseZone
- Chọn mục file → Project structure → chọn jdk8
- Nhấn vào maven → coursezone → Lifecycle → install
- Bên trong 2 folder coursezone-theme và coursezone-admin-plugin chọn:
- src → test → java → com… → run lần lượt 2 file:
- CourseZoneAdminPluginStartupTest
- CourseZoneThemeStartupTest
- src → test → java → com… → run lần lượt 2 file:
10. Đóng gói và xuất lên EzPlatform
- Mở thư mục dẫn đến dự án CourseZone để mở cmd
- Chạy lệnh: export.bat
- maven → coursezone → Lifecycle → clean (nó sẽ xóa các file bên trong target)
- maven → coursezone → Lifecycle → install để build lại
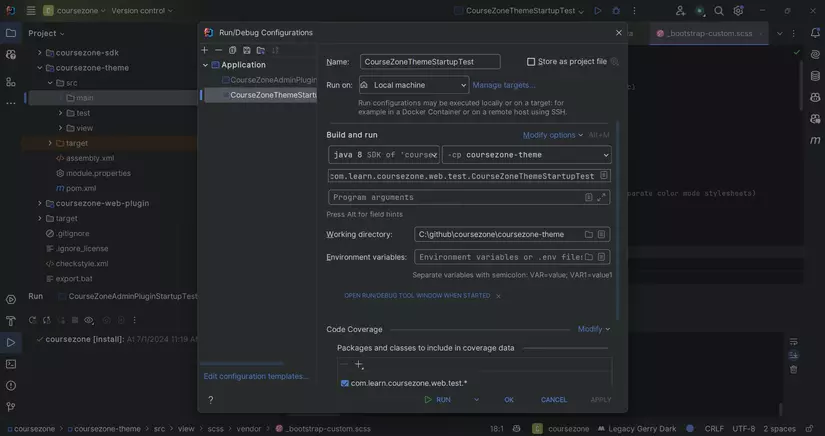
- Trỏ đến Run/Debug Configurations → CourseZoneThemeStartupTest
- Trong Work dictionary dẫn đến thư mục đang thao tác: C:\github\coursezone\coursezone-theme

11. Sử dụng SCSS cho dự án
- Clone code từ github: https://github.com/youngmonkeys/ezyplatform-examples
- Mở Intellij trỏ đến thư mục: book-store-theme → src
- Copy thư mục view vào trong dự án coursezone và paste vào thư mục: coursezone-theme → src
- Download Bootstrap 5.3.3 (Có thể sử dụng các thư viện khác): https://github.com/twbs/bootstrap/releases
- Giải nén → Trỏ đến thư mục bootstrap-5.3.3 → scss
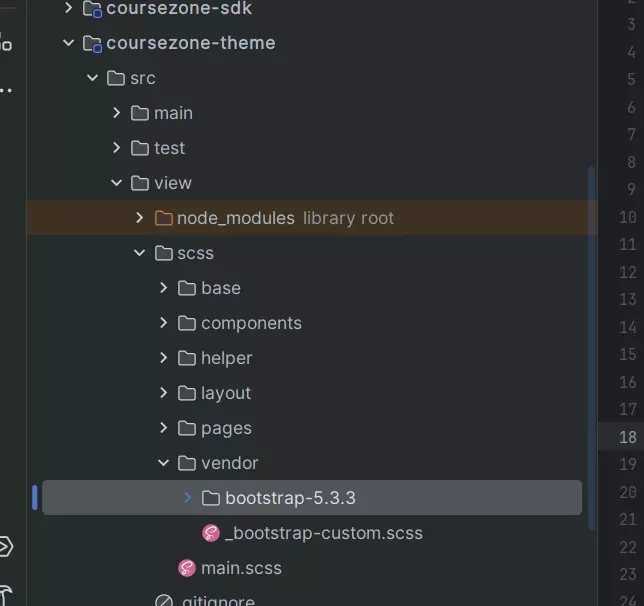
- Trỏ vào thư mục: coursezone → src → view → scss → vendor
- Copy thư mục scss từ giải nén vào thư mục vendor đó rồi đổi tên thành “bootstrap 5.3.3“

- Mở cmd trong thư mục của dự án coursezone → chạy lệnh “npm i“ để cài đặt phụ thuộc
- Sau khi chạy xong tiếp tục chạy lệnh “npm run sass“ → done