ReactJS là một trong những framework phổ biến nhất cho phát triển các ứng dụng web hiện đại. Với cấu trúc mạnh mẽ và tính linh hoạt, ReactJS đã trở thành lựa chọn ưa thích cho nhiều nhà phát triển web. Tuy nhiên, khi xây dựng các ứng dụng ReactJS phức tạp, hiệu suất của ứng dụng có thể bị ảnh hưởng đáng kể. Trong bài blog này, chúng ta sẽ tìm hiểu cách tối ưu hóa hiệu suất của ứng dụng ReactJS bằng cách sử dụng các kỹ thuật như Code Splitting, Lazy Loading, và Server Side Rendering.
Code Splitting
Code Splitting là một kỹ thuật cho phép phân chia mã thành các phần nhỏ hơn, từ đó giảm thiểu thời gian tải trang. Khi sử dụng ReactJS, chúng ta có thể sử dụng Code Splitting để phân chia các thành phần của ứng dụng thành các phần khác nhau và chỉ tải các phần cần thiết khi cần thiết. Điều này giúp giảm thiểu thời gian tải trang, tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
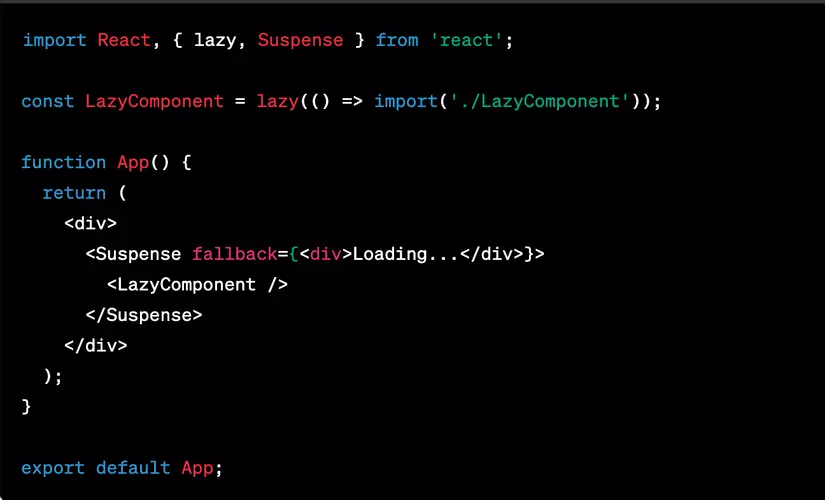
Ví dụ:

Trong ví dụ trên, chúng ta sử dụng hàm lazy để chỉ định rằng một thành phần nào đó sẽ được tải trễ. Hàm lazy nhận một hàm trả về một Promise, và trả về một đối tượng chứa một thành phần được tải trễ. Sau đó, chúng ta sử dụng Suspense để cung cấp một thành phần lõi và một thành phần tạm thời trong khi chờ đợi thành phần được tải trễ.
Lazy Loading
Lazy Loading là một kỹ thuật cho phép tải các phần của ứng dụng khi chúng cần thiết. Khi sử dụng Lazy Loading trong ReactJS, chúng ta có thể chỉ định rằng một thành phần nào đó sẽ được tải trễ và chỉ được tải khi người dùng thực sự cần thiết. Điều này giúp giảm thiểu thời gian tải trang và tăng tốc độ tải trang.
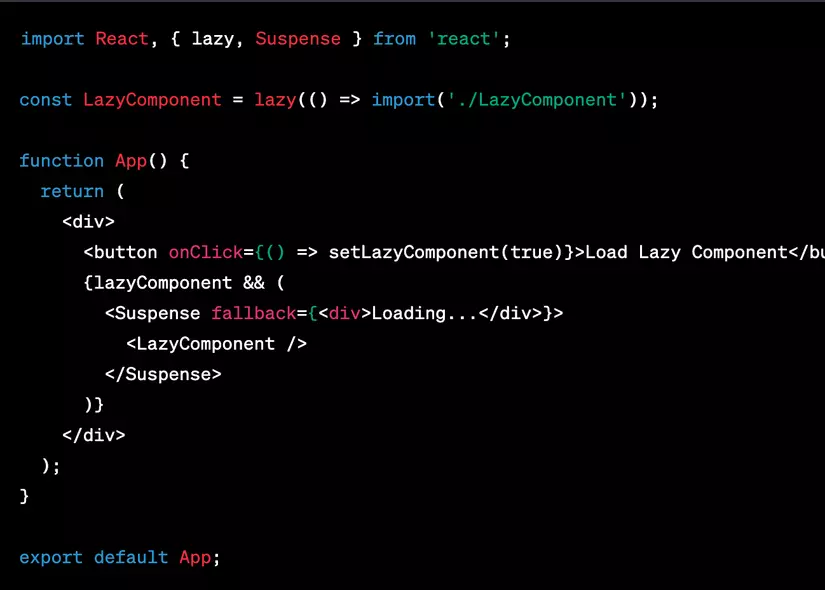
Ví dụ:

Trong ví dụ trên, chúng ta sử dụng một biến state lazyComponent để theo dõi việc tải thành phần. Khi người dùng nhấn vào nút Load Lazy Component, biến state sẽ được cập nhật và thành phần LazyComponent sẽ được tải trễ. Chúng ta sử dụng Suspense để cung cấp một thành phần tạm thời trong khi chờ đợi thành phần được tải trễ.
Server Side Rendering
Server Side Rendering (SSR) là một kỹ thuật cho phép render ứng dụng trên server trước khi trả về trình duyệt. Khi sử dụng SSR trong ReactJS, chúng ta có thể render trang trên server và trả về mã HTML hoàn chỉnh, giảm thiểu thời gian tải trang và cải thiện trải nghiệm người dùng.
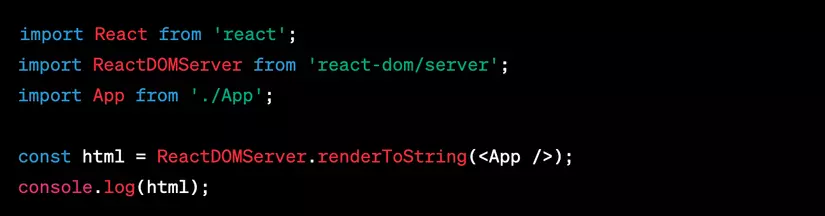
Ví dụ:

Trong ví dụ trên, chúng ta sử dụng ReactDOMServer.renderToString() để render ứng dụng và trả về mã HTML hoàn chỉnh. Tối ưu hóa hiệu suất của ứng dụng ReactJS là một quá trình liên tục và cần sự cân bằng giữa hiệu suất và tính năng. Tuy nhiên, sử dụng các kỹ thuật như Code Splitting, Lazy Loading và Server Side Rendering có thể giúp cải thiện tốc độ tải trang và trải nghiệm người dùng. Đây sẽ là một bước khởi đầu tốt để bắt đầu tối ưu hóa ứng dụng của bạn.
**Ngoài ra, còn nhiều công cụ và kỹ thuật khác để tối ưu hiệu suất của ứng dụng ReactJS. Dưới đây là một số công cụ phổ biến: **
Profiling tool: Là công cụ giúp phân tích hiệu suất ứng dụng, tìm kiếm các vấn đề chậm và đo lường thời gian phản hồi. Các công cụ phổ biến như React Profiler và Chrome DevTools Timeline có thể giúp bạn phân tích hiệu suất ứng dụng của mình.
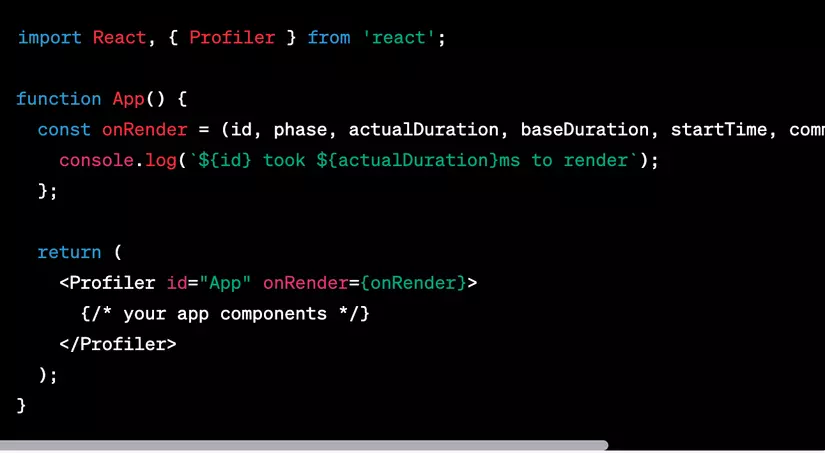
Ví dụ: React Profiler là một công cụ được cung cấp bởi ReactJS để giúp phân tích hiệu suất ứng dụng. Nó cung cấp các thông tin về thời gian render, thời gian phản hồi và tần suất render. Ví dụ sau đây minh họa việc sử dụng React Profiler để phân tích hiệu suất của một ứng dụng ReactJS:

Trong ví dụ trên, chúng ta sử dụng Profiler để phân tích hiệu suất của ứng dụng. Hàm onRender được gọi sau khi một thành phần đã render và cung cấp các thông tin về thời gian render và thời gian phản hồi của thành phần đó.
Immutable data structures: Immutable data structures là cấu trúc dữ liệu không thay đổi, giúp tránh được các vấn đề như đồng bộ hóa dữ liệu và xử lý các thay đổi không mong muốn. Các thư viện như Immutable.js và Immer cung cấp các cấu trúc dữ liệu immutable để sử dụng trong ứng dụng ReactJS.
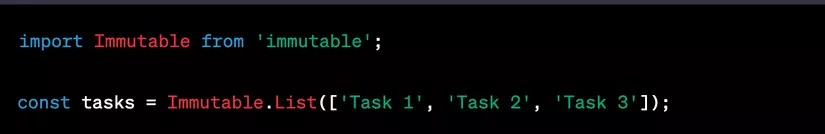
Ví dụ: Immutable.js là một thư viện cung cấp các cấu trúc dữ liệu immutable để sử dụng trong ứng dụng ReactJS. Ví dụ sau đây minh họa việc sử dụng Immutable.js để tạo một danh sách các công việc:

Trong ví dụ trên, chúng ta sử dụng Immutable.List để tạo một danh sách các công việc. Danh sách này là immutable, tức là không thể thay đổi các phần tử bên trong danh sách. Điều này giúp tránh được các vấn đề như đồng bộ hóa dữ liệu và xử lý các thay đổi không mong muốn.
Memoization: Memoization là kỹ thuật lưu trữ kết quả tính toán để tránh tính toán lại các giá trị đã tính toán trước đó. Các thư viện như reselect cung cấp các hàm memoized selector để tránh tính toán lại các giá trị đã được tính toán trước đó.
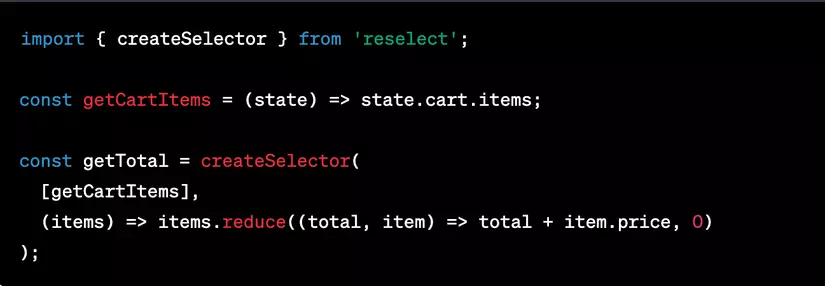
Ví dụ: reselect là một thư viện cung cấp các hàm memoized selector để tránh tính toán lại các giá trị đã được tính toán trước đó. Ví dụ sau đây minh họa việc sử dụng reselect để tạo một selector cho tổng giá trị của các sản phẩm trong giỏ hàng:

Trong ví dụ trên, chúng ta sử dụng createSelector để tạo một selector cho tổng giá trị của các sản phẩm trong giỏ hàng. Selector này sẽ trả về giá trị tổng giá trị của các sản phẩm trong giỏ hàng, và chỉ tính toán lại giá trị này nếu danh sách sản phẩm trong giỏ hàng thay đổi. Điều này giúp giảm thiểu thời gian tính toán và cải thiện hiệu suất của ứng dụng.
Virtualization: là kỹ thuật render chỉ các phần của danh sách mà người dùng có thể thấy trên màn hình. Các thư viện như react-virtualized và react-window cung cấp các thành phần có thể virtualize danh sách và bảng, giúp tối ưu hiệu suất render.
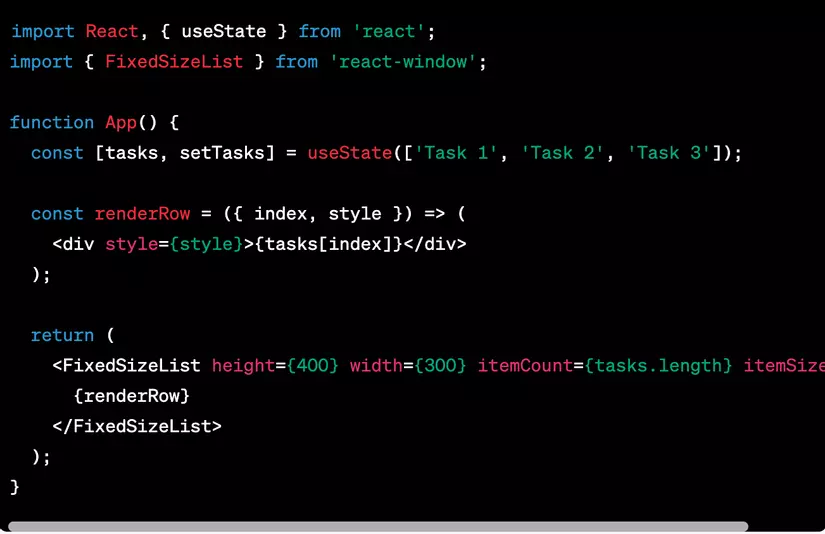
Ví dụ: react-window là một thư viện cung cấp các thành phần có thể virtualize danh sách và bảng. Ví dụ sau đây minh họa việc sử dụng react-window để hiển thị một danh sách các công việc:

Trong ví dụ trên, chúng ta sử dụng FixedSizeList để hiển thị một danh sách các công việc. FixedSizeList sử dụng kỹ thuật virtualization để chỉ render các phần tử trong danh sách mà người dùng có thể thấy trên màn hình, giúp giảm thiểu thời gian render và cải thiện hiệu suất của ứng dụng.
Serverless functions: Serverless functions: là các chức năng được chạy trên nền tảng đám mây, giúp giảm thiểu thời gian phản hồi và đáp ứng nhanh hơn. Các nền tảng như AWS Lambda và Google Cloud Functions cung cấp các chức năng serverless có thể được sử dụng trong ứng dụng ReactJS.
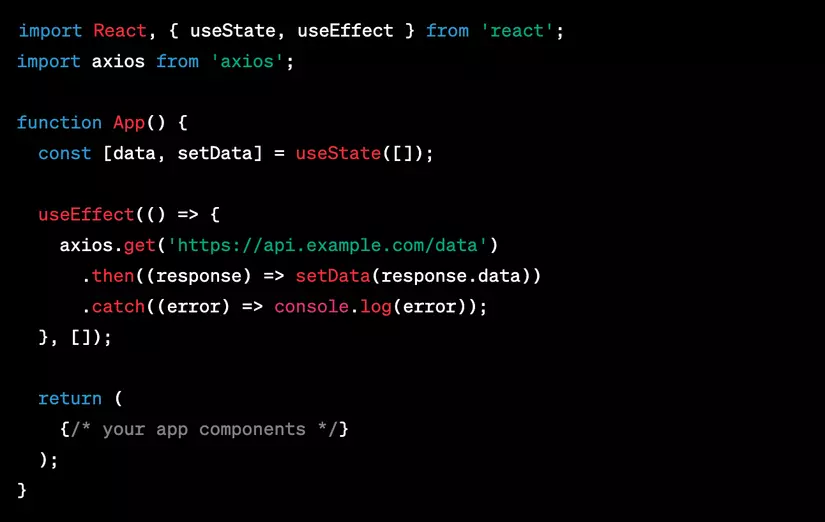
Ví dụ: AWS Lambda là một nền tảng cung cấp các chức năng serverless có thể được sử dụng trong ứng dụng ReactJS. Ví dụ sau đây minh họa việc sử dụng AWS Lambda để lấy dữ liệu từ một API:

Trong ví dụ trên, chúng ta sử dụng axios để gọi một API từ AWS Lambda và lấy dữ liệu trả về. Điều này giúp giảm thiểu thời gian phản hồi và đáp ứng nhanh hơn, cải thiện hiệu suất của ứng dụng.
Kết luận
Tóm lại, để tối ưu hiệu suất của ứng dụng ReactJS, chúng ta có thể sử dụng một số công cụ và kỹ thuật khác nhau, tùy thuộc vào yêu cầu và tính năng của ứng dụng. Để đạt được tối ưu hiệu suất tốt nhất, chúng ta cần phân tích và tối ưu hóa ứng dụng từng bước một, sử dụng các công cụ và kỹ thuật thích hợp và đảm bảo tương thích với yêu cầu và mục đích sử dụng của ứng dụng.
Nếu bạn muốn phát triển nghề nghiệp của mình với ReactJS, bạn có thể xem xét ITBee Solutions là một trong những điểm đến lý tưởng để bạn trau dồi, phát triển kỹ năng cũng như kinh nghiệm thực chiến vào các dự án ứng dụng ReactJS.