Với vai trò là một Developer, hẳn nhiều độc giả đã, đang và sẽ có nhu cầu triển khai một website lên server thực tế. Trong bài viết này, đội ngũ Sunteco sẽ hướng dẫn độc giả cách để host một website lên Cloud cực kì đơn giản. Các nhà cung cấp như Amazon, Google, Azure đang nắm phần lớn thị phần dịch vụ Cloud trên toàn thế giới. Cùng với đó, Việt Nam cũng có những nhà cung cấp Cloud chất lượng như Sunteco Cloud.
Tạo và truy cập máy ảo (server)
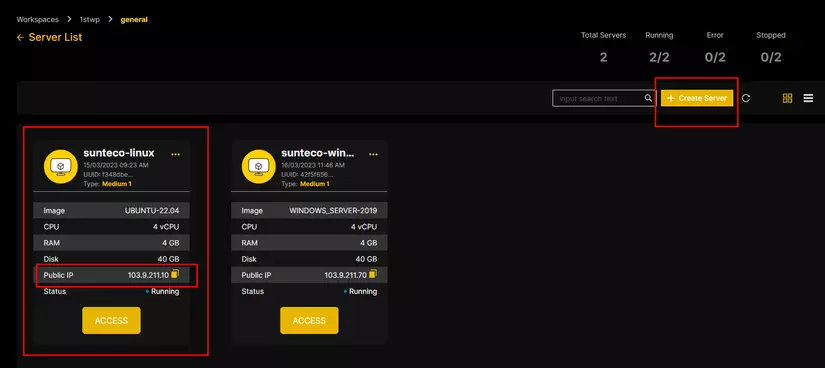
Độc giả có thể truy cập https://dashboard.sunteco.vn để thực hiện thao tác tạo server. Như hình ảnh dưới đây, Sunteco Team đã tạo một server chạy hệ điều hành Ubuntu 20.04.

Kết nối đến server từ máy local chạy ubuntu:
$ sudo chmod 400 <private_key> $ ssh -i <private_key> username@Public_IP
Với server Sunteco sử dụng ở bài viết này, câu lệnh chính xác sẽ là:
$ sudo chmod 400 sshkey-202320222021-private-key.pem
$ ssh -i sshkey-202320222021-private-key.pem ubuntu@103.9.211.10
Lưu ý: SSH Key sẽ được tải về máy khi độc giả tạo server. Thông tin về password cũng được gửi qua email mà độc giả đăng kí với hệ thống.
Cấu hình nginx
Sau khi truy cập thành công vào server, bắt đầu cài đặt nginx lên server bằng các câu lệnh:
& sudo apt update
$ sudo apt install
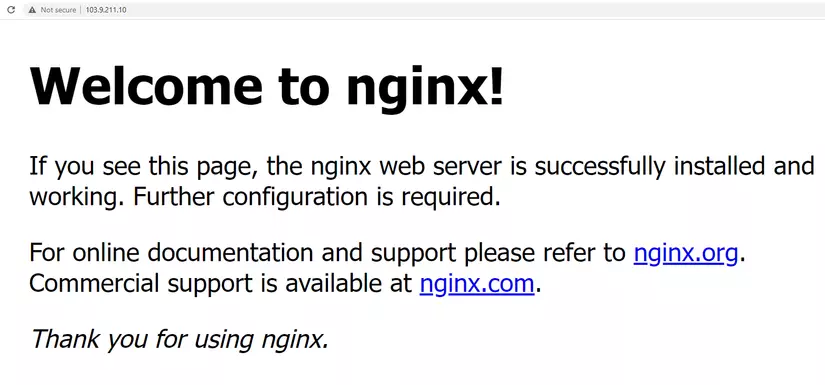
Sau khi cài đặt nginx thành công, khi truy cập địa chỉ public_ip của server sẽ thấy xuất hiện Welcome Page mặc định của nginx như dưới đây:

Triển khai source code
Độc giả có thể dùng source code của chính dự án để thực hiện việc deploy. Trong khuôn khổ bài viết này, Sunteco sẽ hướng dẫn cách deploy bằng source code viết bằng React JS. Đây là một thư viện viết dựa trên ngôn ngữ JavaScript đang được rất nhiều công ty công nghệ lớn sử dụng.
Bước 1: Cài đặt Nodejs
Để cài đặt Nodejs, chúng ta cần curl để download Nodejs từ server, sau đó tải Nodejs:
$ sudo apt-get install curl
$ curl -sL https://deb.nodesource.com/setup_16.x | sudo bash -
$ sudo apt -y install nodejs
$ node -v
$ npm -v
Bước 2: Tạo dự án ReactJS
Sunteco Team sẽ tạo một dự án cơ bản bằng công cụ create-react-app:
$ npx create-react-app sunteco-tutorial
Sau khi tạo dự án thành công, đứng ở thư mục dự án để chạy và build bằng các câu lệnh:
$ npm install
$ npm run build
$ npm start
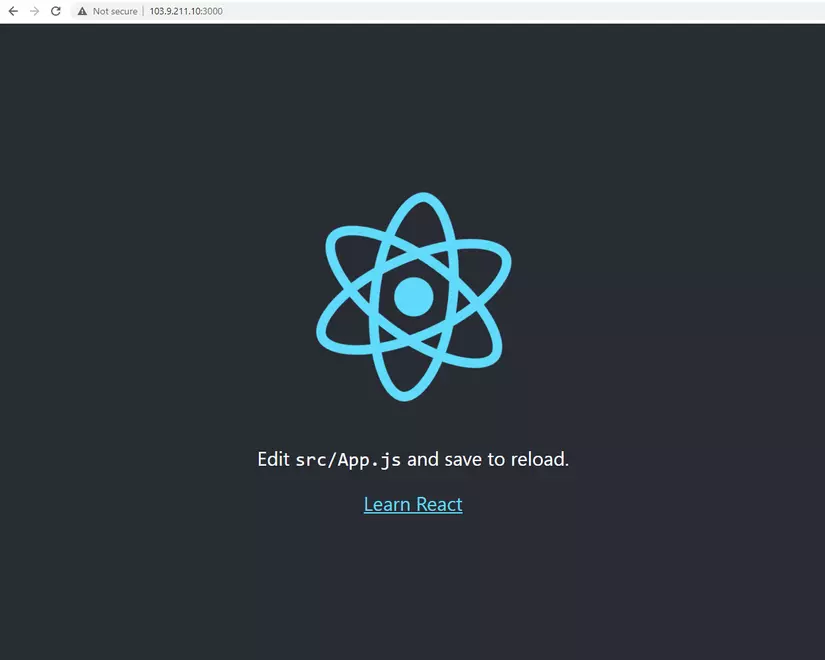
Truy cập ReactJS app vừa tạo ở địa chỉ IP của server. Ví dụ với địa chỉ IP 103.9.211.10, ReactJS app đang listen ở port 3000 thì đường link sẽ là http://103.9.211.10:3000. ReactJS app sẽ hiển thị UI cơ bản như ảnh dưới:

Website viết bằng ReactJS app hiện đang chạy. Tuy nhiên, khi chúng ta thoát ssh console, React App cũng sẽ bị dừng lại. Để giữ app luôn luôn chạy ngay cả khi thoát ssh console, cần một trình quản lý cho việc này.
PM2 là một trình quyản lí giúp chúng ta dễ dàng quản lý và giữ cho app chạy 24/7. Bắt đầu cài đặt PM2 với dòng lệnh:
$ sudo npm install npm2@latest -g
Để chạy React App bằng PM2, đứng ở thư mục của dự án (trong bài viết này là /stc/sunteco-tutorial) để chạy dòng lệnh:
$ pm2 start npm --name "sunteco tutorial" - - start
$ pm2 startup systemd
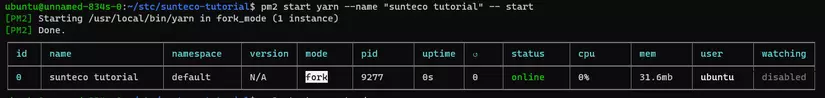
Nếu chạy thành công, ở cột status sẽ hiện là online như hình dưới đây:

Publish web với nginx và domain name
Hiện tại, chúng ta có thể truy cập web ở port 3000. Sunteco Team sẽ hướng dẫn cách để chuyển về port 80 là port mặc định của nginx web server. Điều này có nghĩa là web sẽ trỏ tới địa chỉ public IP của server và bất kì ai cũng có thể truy cập được.
Nếu độc giả đã mua sẵn domain, config để trỏ về domain cũng cực kì đơn giản.
Bước 1: Tạo site config ở thư mục /etc/nginx/sites-available
$ cd /etc/nginx/sites-available
$ sudo nano sunteco-tutorial
Câu lệnh với nano sẽ ở ra một text file để có thể chỉnh sửa config. Sau đó, paste đoạn text dưới đây vào và lưu lại:
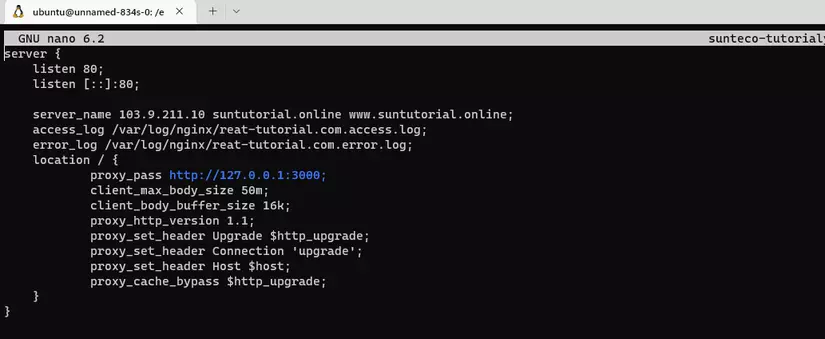
server { listen 80; listen [::]:80; server_name xxx.xxx.xxx.xxx yourdomain.com; access_log /var/log/nginx/reat-tutorial.com.access.log; error_log /var/log/nginx/reat-tutorial.com.error.log; location / { proxy_pass http://127.0.0.1:3000; client_max_body_size 50m; client_body_buffer_size 16k; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; }
} Độc giả có thể thay thế xxx.xx... bằng địa chỉ public IP của server, tên domain chính là domain độc giả đã mua sẵn. Nếu không có domain thì bỏ qua đoạn text điền domain.
Ví dụ file config của Sunteco với địa chỉ pubic IP là 103.9.211.10 và domain name là suntutorial.online:

Lưu và exit file với phím tắt: Ctrl + x → Y
Bước 2: Kích hoạt site mới
$ sudo ln -s /etc/nginx/sites-available/sunteco-tutorial /etc/nginx/sites-enabled/
Bước 3: Trỏ domain về IP của server:
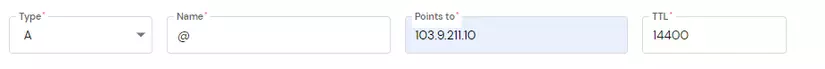
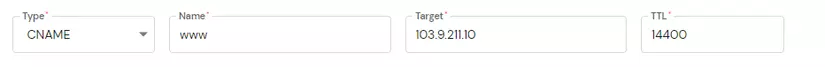
Cách nhanh nhất để trỏ domain về IP của server là thông qua DNS Record. Truy cập vào trang quản lý domain của bạn, thêm A Record và CNAME record:


Bước 4: Restart nginx và app:
$ sudo systemctl restart nginx
$ pm2 restart "sunteco tutorial"
Bây giờ, có thể truy cập website của bạn thông qua địa chỉ public IP của server:

Nếu độc giả có domain và đã config theo hướng dẫn ở những bước trên, web sẽ được public khi truy cập vào domain:

Bài hướng dẫn cũng đã khá dài, hi vọng sẽ phần nào đó giúp ích được các độc giả trong quá trình tìm hiểu về cloud và cách để triển khai website trên thực tế. Ở phần tới, Sunteco Team sẽ hướng dẫn cách để có được chứng chỉ SSL cho website.