Mở đầu
Thành công của một chiến dịch SEO được làm nên từ sự kết hợp giữa tối ưu hóa chuẩn SEO website với nghệ thuật xây dựng liên kết. Và để tối ưu hóa chuẩn SEO cho website, chúng ta không thể không chú trọng đến việc tối ưa cho các thẻ HTML.
Có những tiêu chuẩn riêng để chúng ta tối ưu hóa chuẩn SEO các thẻ HTML nhằm tăng chất lượng đánh giá của các search engine. Có một số thẻ HTML tuy cơ bản nhưng buộc các nhà làm SEO phải thận trọng và sử dụng đúng cách nhất để có thể mang đến hiệu quả tốt nhất cho quá trình SEO website của mình.
SEO là gì? Vì sao cần phải tối ưu SEO?
SEO là viết tắt của 3 chữ cái đầu tiên của cụm từ "Search Engine Optimization", dịch sang tiếng Việt có nghĩa là: "Tối ưu hoá công cụ tìm kiếm". Nó là các công việc, phương pháp giúp cho công cụ tìm kiếm biết đến bạn nhanh nhất, nhiều nhất, giúp công cụ tìm kiếm tìm đến bạn và thu thập thông tin từ website của bạn dễ dàng và đầy đủ nhất. SEO nhằm mục đích làm cho web của bạn xuất hiện trên top 10 của trang kết quả của các công cụ tìm kiếm.
Theo thống kê thì có đến hơn 80% số người dùng Internet sử dụng các công cụ tìm kiếm như Google, Bing, Yahoo, v.v… Mỗi ngày có hàng triệu người sử dụng các công cụ tìm kiếm để tìm những thông tin, sản phẩm và dịch vụ mà họ cần. Nhưng với hàng trăm, hàng triệu thậm chí hàng tỷ các trang web trên internet, làm sao khách hàng có thể tìm thấy website của bạn mà không phải website của đối thủ cạnh tranh?
Chính vì đa phần khách hàng đến một website đều thông qua các công cụ tìm kiếm, nên nếu như trang web của bạn có thứ hạng thấp thì đồng nghĩa với việc bạn đã đánh mất một lượng lớn khách hàng tiềm năng. Không người dùng nào đủ kiên nhẫn xem quá 3 trang kết quả (mỗi trang hiển thị 10 kết quả) sau khi thực hiện tìm kiếm trên Search Engine. Nếu website doanh nghiệp của bạn không nằm trong top 30, khách hàng sẽ không hề biết website của bạn tồn tại. Thưc tế có tới 70% người dùng web chỉ xem trang thứ nhất của kết quả tìm kiếm.
Vì thế, nếu trang web của bạn lọt vào trong top10 của kết quả tìm kiếm thì cơ hội được khách hàng viếng thăm là rất lớn. Vì vậy tối ưu SEO giúp giải quyết những vấn đề trên.
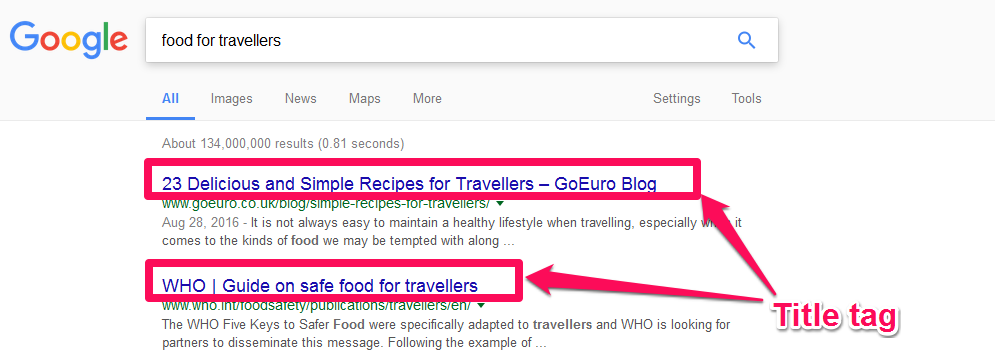
Sử dụng thẻ <title>
Thẻ <title> là yếu tố quan trọng nhất trên bất kỳ trang web nào. Thẻ <title> là phần nội dung miêu tả ngắn gọn và chính xác nhất nội dung bên trong của một trang.
Những gì bạn đặt trong thẻ <title> là điều cơ bản để Google quyết định những gì sẽ có trong kết quả công cụ tìm kiếm.

- Một số lưu ý khi viết Title
- Độ dài của một Title: Nếu tiêu đề quá dài thì các công cụ tìm kiếm có thể cắt bỏ nó bằng cách thêm dấu chấm (“…”) và có thể bỏ qua điểm nhấn quan trọng của bài viết đó. Mặc dù nghiên cứu cho thấy độ dài của một title thấp hơn 60 kí tự, nhưng chính xác nhất là độ dài nên dưới 600px.
- Cung cấp cho mỗi trang một tiêu đề duy nhất
- Đặt các từ khóa quan trọng lên đầu
- Tận dụng thương hiệu
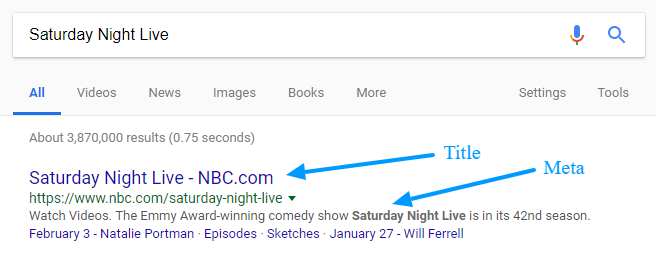
Thẻ Meta Description
Điều tiếp theo chúng ta có trong bất kỳ trang web nào là đó là thẻ meta như dưới đây:
 Meta Description là một thẻ trong HTML mô tả thông tin tóm tắt ngắn gọn của một trang web tới công cụ tìm kiếm và người dùng. Do vậy Meta Description nên viết xúc tích và chứa nội dung quan trọng nhất, chúng là xuất hiện trong trang kết quả tìm kiếm giúp người dùng quyết định viếng thăm site của bạn hay không, do vậy nó như là cơ hội để bạn viết như lời quảng cáo hấp dẫn để thu hút người tìm kiếm.
Meta Description là một thẻ trong HTML mô tả thông tin tóm tắt ngắn gọn của một trang web tới công cụ tìm kiếm và người dùng. Do vậy Meta Description nên viết xúc tích và chứa nội dung quan trọng nhất, chúng là xuất hiện trong trang kết quả tìm kiếm giúp người dùng quyết định viếng thăm site của bạn hay không, do vậy nó như là cơ hội để bạn viết như lời quảng cáo hấp dẫn để thu hút người tìm kiếm.
Sử dụng hợp lý thẻ <h1>
Mỗi trang hoặc bài đăng có thể có nhiều tiêu đề (Headings). Thẻ <h1> trong HTML thường được sử dụng cho tiêu đề của trang hoặc bài đăng và đây là tiêu đề đầu tiên hiển thị trên một trang. Việc định dạng h1 thường khác với phần còn lại của các thẻ tiêu đề được tìm thấy trên một trang (h2, h3, h4).
<h1> là tiêu đề chính trên một trang. Điều mà bạn phải làm là viết thẻ <h1> hấp dẫn người đọc và khiến người đọc muốn đọc phần còn lại của trang. Điều này rất quan trọng vì Google dựa vào thẻo <h1> để đánh giá nội dung trang web.
Luôn thêm thuộc tính alt của thẻ <img> và <video>
Thuộc tính alt là một thuộc tính được thêm vào thẻ hình ảnh trong HTML. Thuốc tính alt được hiển thị sau khi đăng, khi hình ảnh của bạn bị lỗi, không thể hiển thị trên trang web. Nó giúp các công cụ tìm kiếm hiểu được hình ảnh nói về cái gì. Văn bản thay thế cũng rất hữu ích trong trường hợp không thể tìm thấy hình ảnh trên một trang.
Hình ảnh trong bài viết là thứ mà công cụ tìm kiếm hoặc robot không thể hiểu và tìm được. Vì vậy, người ta chọn giải pháp thay thế là dùng thẻ alt. Tạo ra một đoạn nội dung văn bản mô tả mà trình tìm kiếm có thể lý giải được.
Thuộc tính alt rất quan trọng vì nó giúp cải thiện khả năng truy cập, cải thiện mức độ liên quan giữa ảnh và nội dung, tăng khả năng xếp hạng cao trong Google Imagine, thuộc tính alt đóng vai trò là Anchortext cho liên kết hình ảnh. Thuộc tính alt đặc biệt quan trọng trong các trang Web thương mại điện tử.

- Cách viết thuộc tính alt tốt:
- Phải chứa từ khóa nhưng không được nhồi nhét một cách cố ý vì google không thích điều này.
- Văn bản alt dài gây khó chịu cho những người sử dụng. Sử dụng càng ít từ càng tốt.
- Tránh nói rằng đó là một hình ảnh. Cả Google và người dùng đều có thể tự làm việc đó.
Hiểu về Semantic HTML
Semantic HTML là cách viết HTML mà sử dụng các thẻ HTML ứng với nội dung được chứa trong nó chứ không phải sử dụng các thẻ theo cách mà chúng ta muốn nội dung trong đó được hiển thị. Ví dụ như không thể sử dụng thẻ html<h1> để bọc 1 đoạn văn chỉ vì ta muốn đoạn văn đó có font chữ to ra. <h1> và <p> biểu diễn cho các nội dung rất khác nhau nên không thể sử dụng như thế.
Semantic HTML và một số thẻ HTML để phân chia nội dung trang
Tổng kết:
Trên đây mình đã giải thích về SEO và tầm quan trọng của SEO, từ đó giúp mọi người có trách nhiệm viết code HTML để tối ưu SEO hơn.
Bài viết cũng đã nói sơ qua về các thẻ, thuộc tính và mức độ quan trọng của nó cho CEO.
Tham khảo
https://www.webfx.com/internet-marketing/seo-for-html-websites.html https://lamvt.vn/toi-uu-hoa-ma-nguon-code-web-cho-seo/