Lời mở đầu
- XIn chào tất cả các bạn và mình đã quay trở lại rồi đây. Đây sẽ không phải là một bài viết chuyên sâu về kỹ thuật mà thiên về chia sẻ tips, trick hơn. Không phải là mình lười tìm hiểu, chia sẽ về kỹ thuật đâu mà thực ra là mình thấy mấy bài viết kiểu này thì sẽ không bị kén người đọc thiên về một kỹ thuật nào đó, vì vậy nó dễ tiếp cận người đọc hơn (nhiều views hơn

 ).
). - Nếu như các bạn từng xem bài viết Cải thiện tốc độ code với các phím tắt thông dụng trong VS Code này của mình thì hôm nay tiếp tục là một bài viết về code editor này. Và như tiêu đề bài viết này thì mình sẽ chia sẻ đến các bạn những extensions mà mình đang sử dụng và thấy nó thực sự hữu ích, không chỉ cải thiện kha khá thời gian làm việc mà còn giúp tránh được những lỗi nhảm nhí trong quá trình code nữa.
- Tất nhiên đây chỉ là những extensions mà mình đang xử dụng nên có thể có nhiều extensions hữu ích khác mà mình chưa biết, không liệt kê trong bài viết này, nếu bạn biết extensions hữu ích nào khác thì đừng ngần ngại comment chia sẻ cho mình và nhiều người cùng biết nhé!
- Bắt đầu thôi nào!
Nội dung
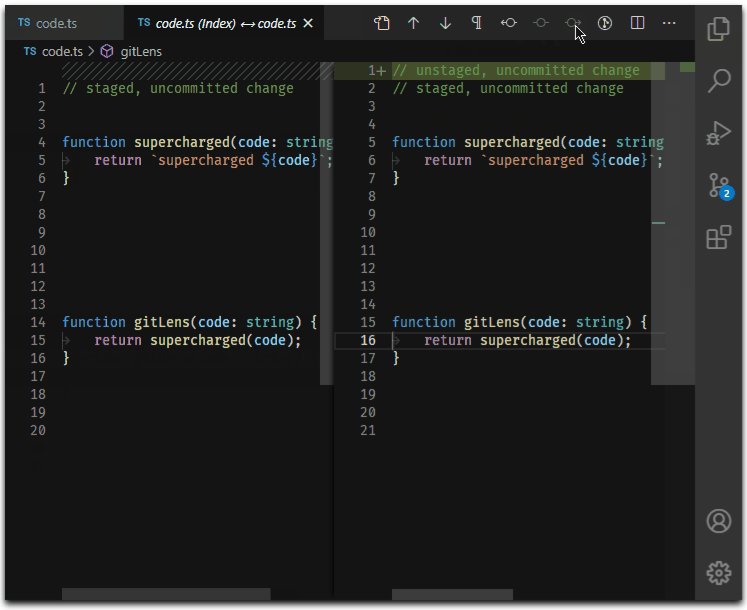
1. GitLens

-
Chắc mình cũng không cần quảng cáo quá nhiều về chất lượng của extensions này nữa phải không, 9,5 triệu lượt tải và 5* đánh giá đã nói lên tất cả rồi.
-
Nếu bạn đã và đang làm việc với Git thì chắc hẳn không lạ lẫm gì với câu lệnh
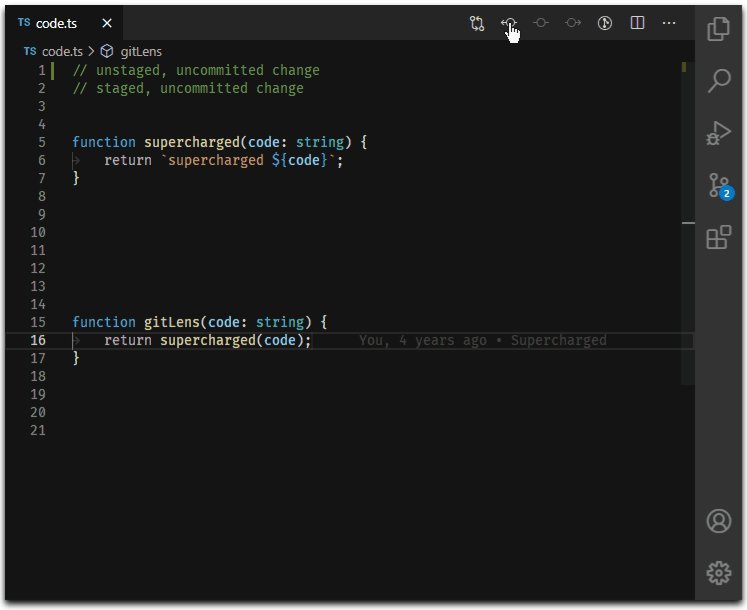
git blamephải không nào. Và chức năng nổi bật nhất của GitLens cũng tương tự như vậy nhưng nó xịn hơn ở chỗ sẽ show cho các bạn biết dòng code hiện tại được sửa đổi lần cuối trong commit nào, viết bởi ai ngay trong giao diện của VS Code. -
Và bạn sẽ không phải mất thời gian đi tìm xem "thằng nào code đoạn này mà ngu thế này" rồi ngại ngùng nhận ra cái tên của mình nằm chình ình ở đó


 (cái này 4fun thôi vì tư duy đổ lỗi không tốt một tí nào cả trong công việc lẫn cuộc sống các bạn ah).
(cái này 4fun thôi vì tư duy đổ lỗi không tốt một tí nào cả trong công việc lẫn cuộc sống các bạn ah). -
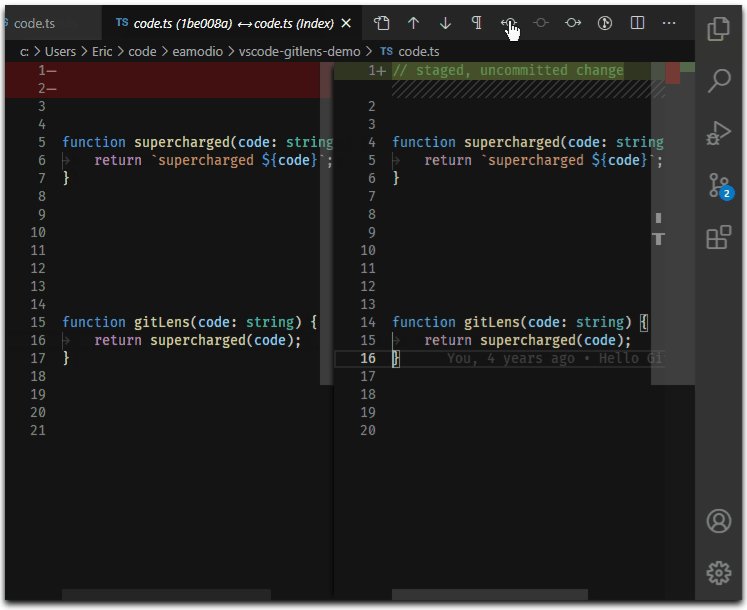
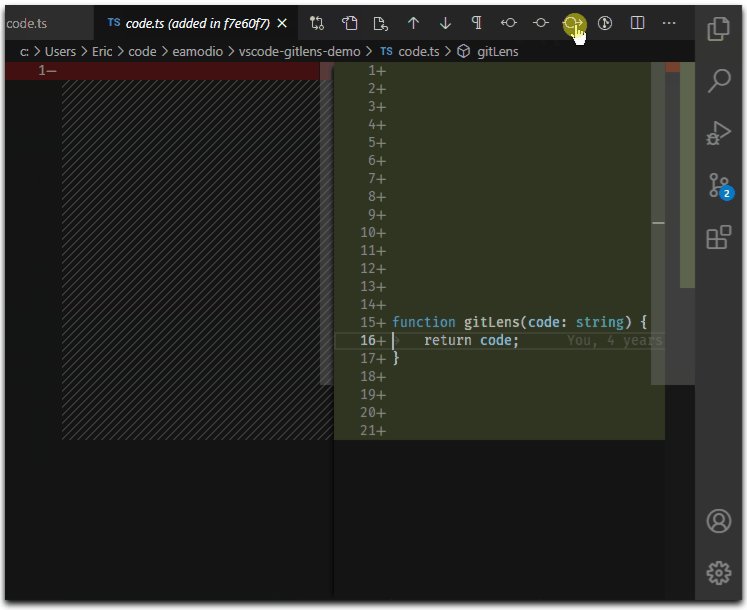
Không chỉ vậy, GitLens còn cho phép bạn xem được lịch sử thay đổi của cả file hoặc một số dòng code nhất định giống như gif bên dưới

2. Code Spell Checker

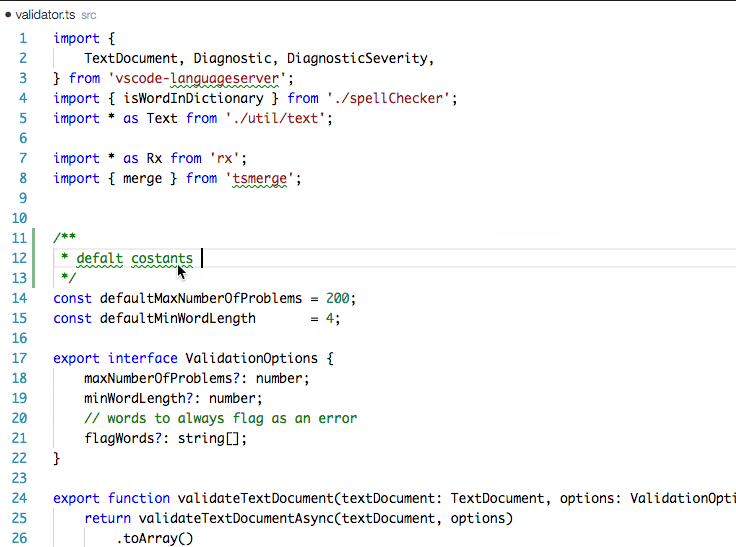
- Đúng như cái tên của nó, extensions này sẽ giúp bạn kiểm tra lỗi chính tả trong file code của bạn, nếu có một chỗ nào viết sai chính tả thì sẽ được gạch chân rất nổi bật giống như hình bên dưới. Mặc định thì nó sẽ check chính tả tiếng Anh nhé, tuy nhiên nó cũng hỗ trợ ~20 ngôn ngữ quốc tế khác, nếu cần thì các bạn có thể tìm chính xác ngôn ngữ mà mình cần.

- Và với một đứa tiếng Anh nhàng nhàng như mình thì đây đúng là một "siêu phẩm" cứu rỗi cuộc đời mình.
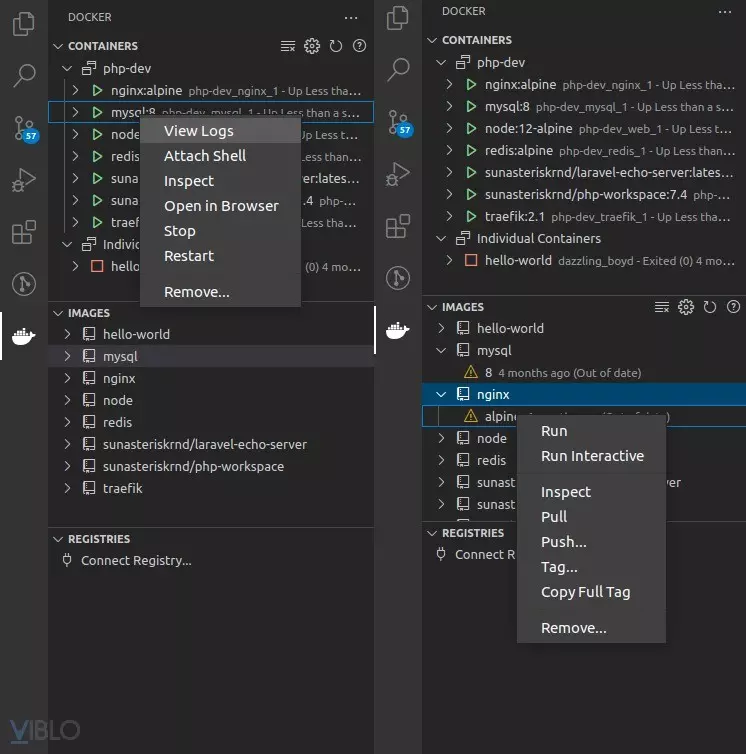
3. Docker

- Nếu như bạn có làm việc với docker (giống như mình) thì đây chắc chắn là một extension không thể bỏ qua.
- Nó giúp bạn có thể quản lý các container/image một cách cực kỳ dễ dàng với những thao tác quen thuộc như là pull/run/remove một image. hoặc là view logs/stop/restart một container nhất định.

4. Settings Sync

- Trong tình hình dịch bệnh hiện tại thì chắc nhiều bạn cũng đang phải làm việc tại nhà, và nếu không được mang máy tính công ty về thì việc setup môi trường trên máy cá nhân sẽ mất rất nhiều thời gian với những thao tác lắt nhắt.
- Và giống như tính năng sync của Chrome dựa vào tài khoản google thì Settings Sync sẽ sử dụng tài khoản Github để đồng bộ các dữ liệu cho bạn khi setup một máy tính khác, rất tiện phải không nào.

5. Draw.io Integration

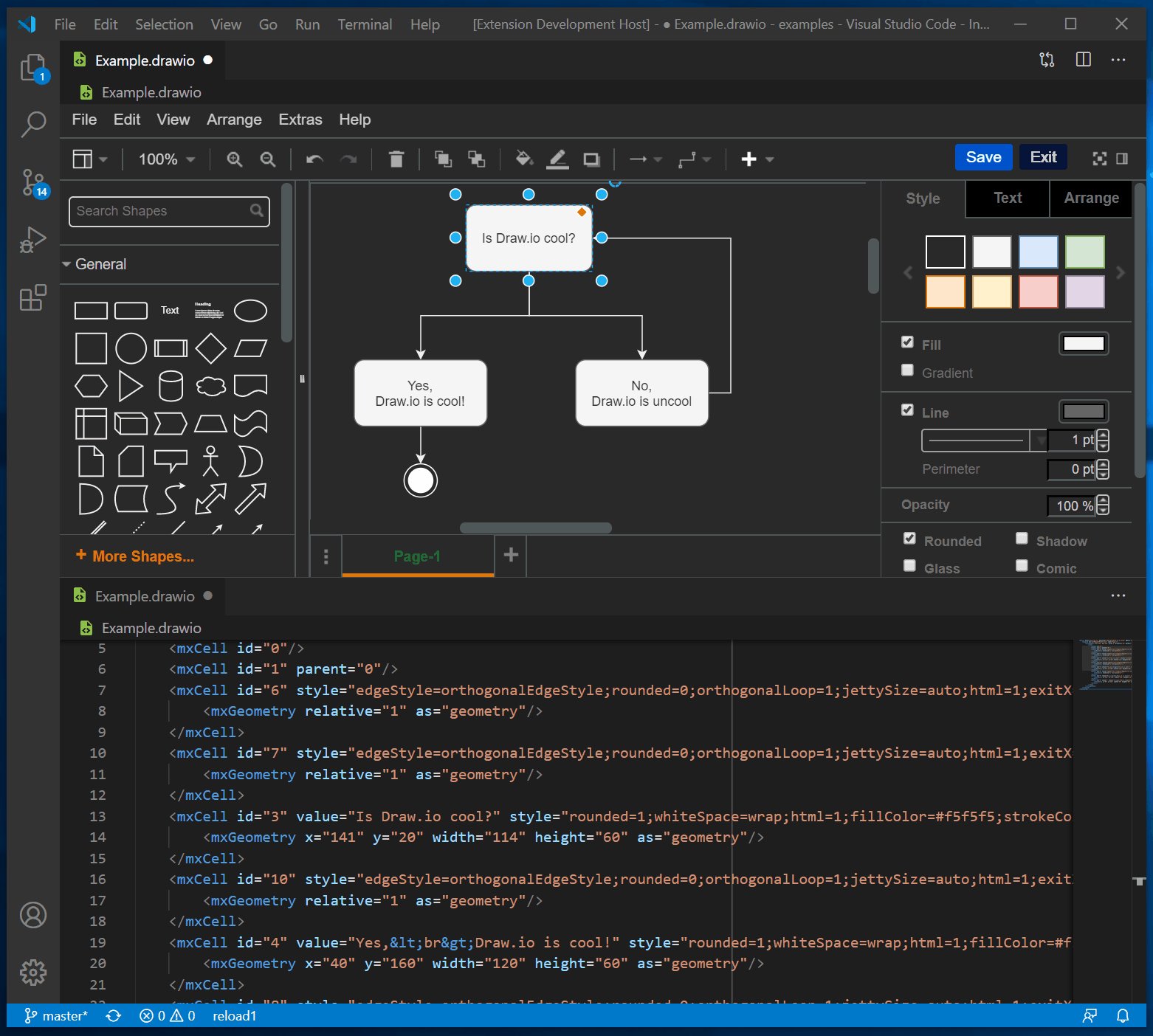
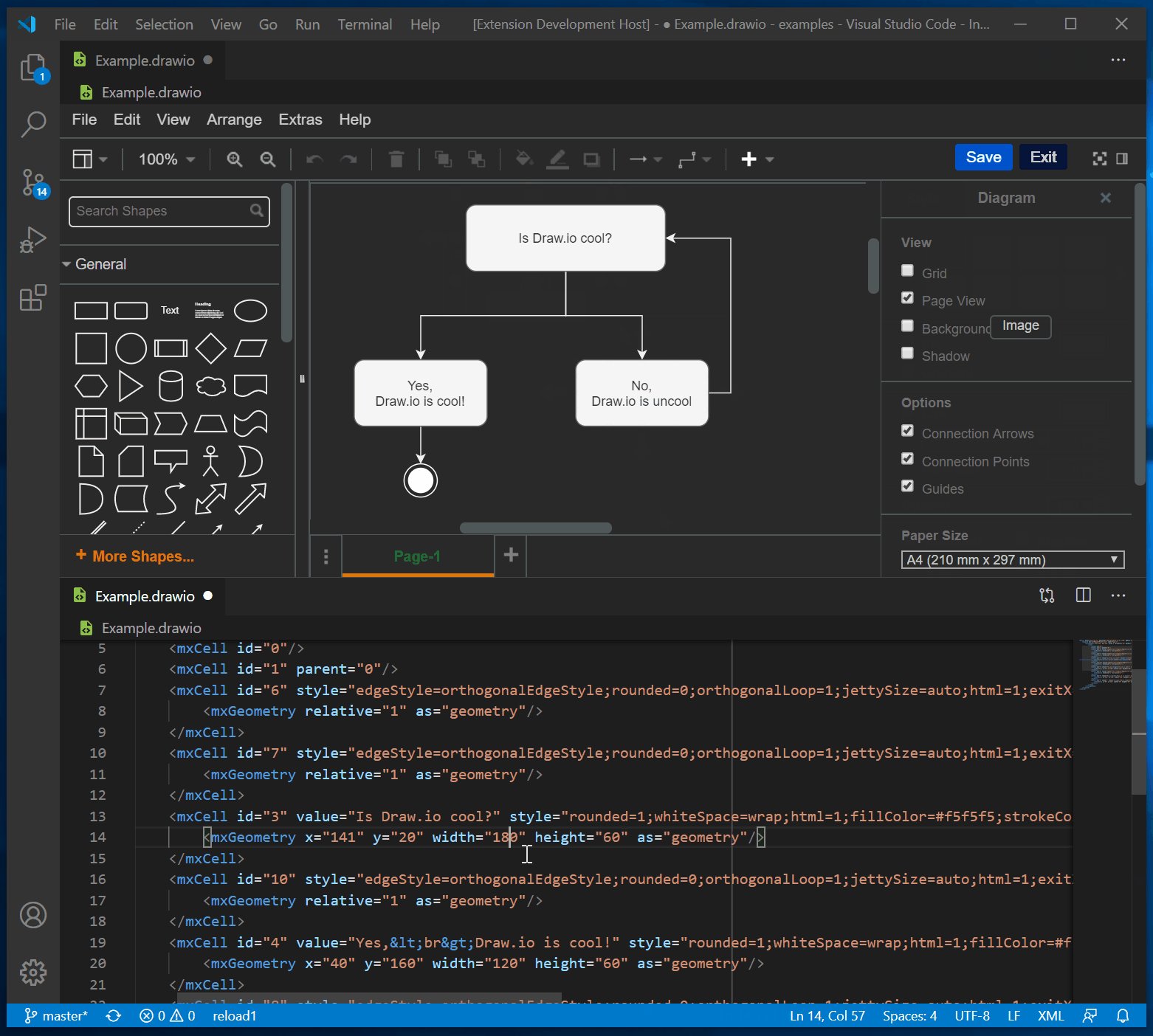
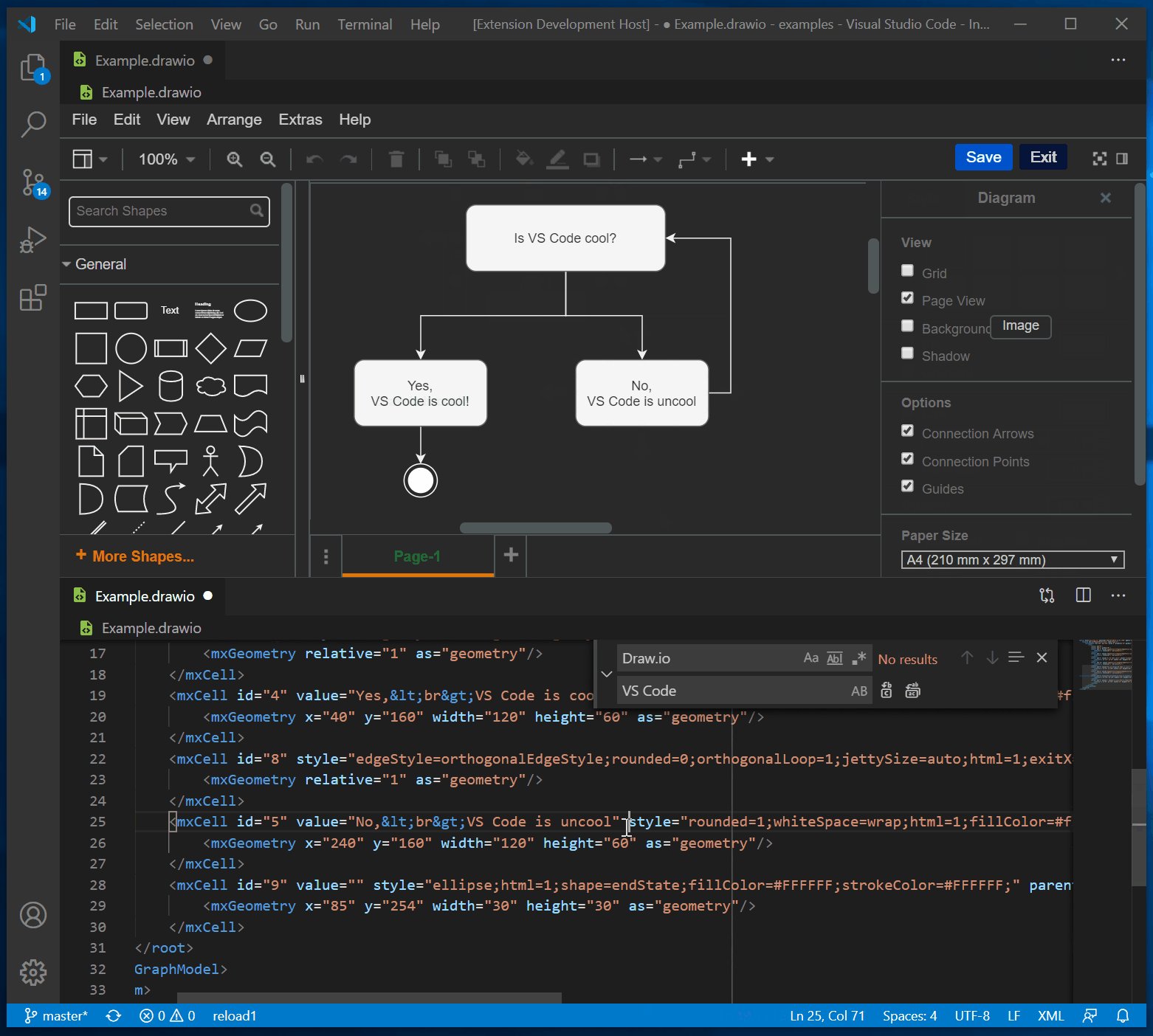
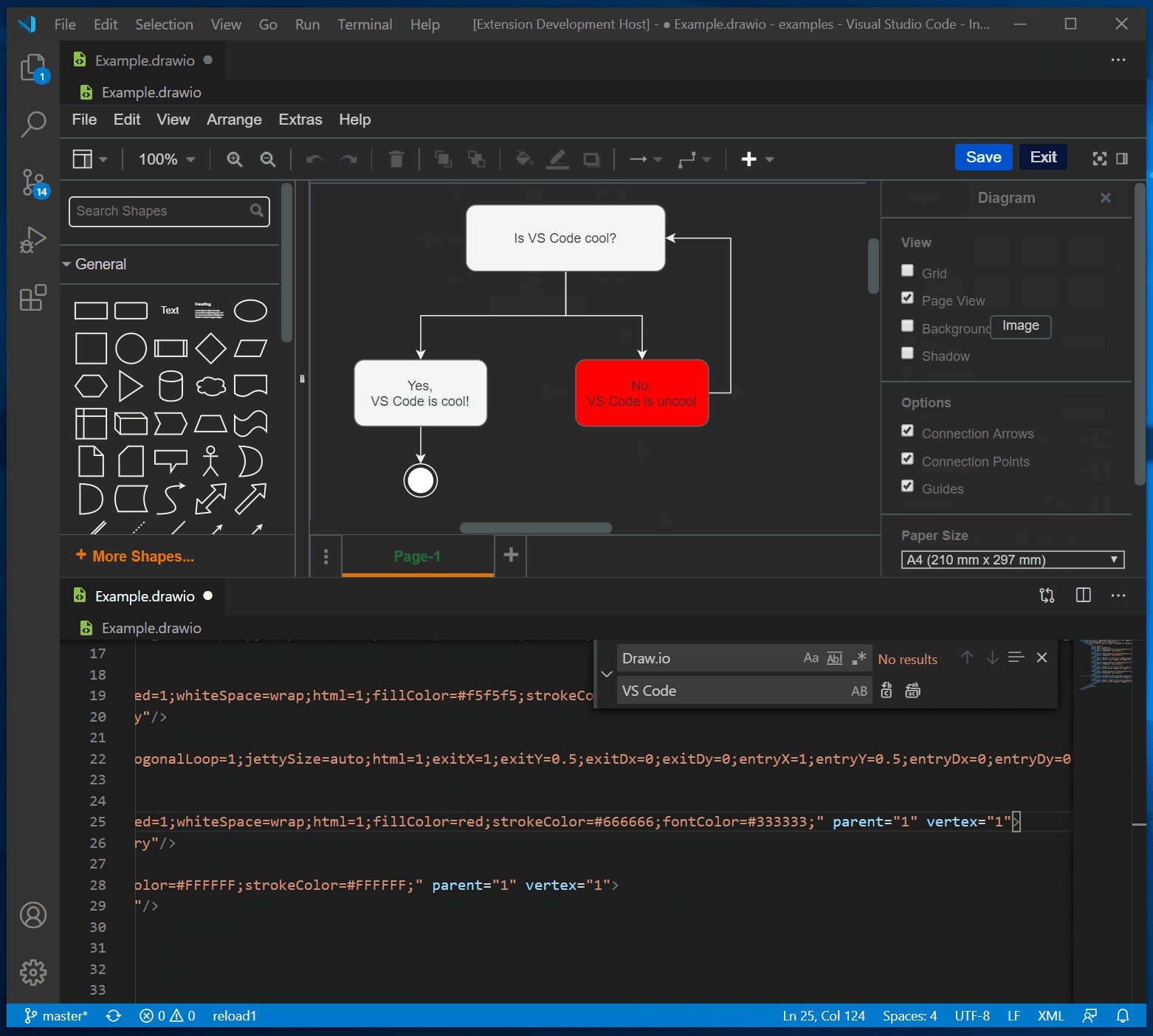
- Không biết các bạn đã bao giờ phải vẽ wireframe hay các lược đồ use case khi phân tích, phát triển dự án chưa. Nếu rồi thì bây giờ bạn sẽ không cần phải lên tận web draw.io nữa mà có thể vẽ ngay trực tiếp trên giao diện của Visual Studio Code. Chỉ cần tạo ra một file có đuôi
.drawiolà bạn đã có thể vẽ luôn được rồi. Và như ví dụ trong gif bên dưới thì bạn cũng có thể sửa code để tùy chỉnh hình ảnh mà bạn thu được.

Kết luận
- Tất nhiên là tùy vào mỗi ngôn ngữ lập trình khác nhau thì sẽ cần sử dụng những extensions khác nhau nên trong phạm vi bài viết này mình chỉ liệt kê những extensions chung chung, không liên quan trực tiếp đến một ngôn ngữ nào cả, tuy nhiên mình vẫn hy vọng những gì mình chia sẻ trong khuôn khổ bài viết này sẽ hữu ích với các bạn trong quá trình làm việc hằng ngày.
- Nếu bạn đang sử dụng những extensions hay ho nào khác thì đừng ngần ngại chia sẻ cho mình biết ở dưới phần comment nhé.