1. Mở đầu
- Có thể
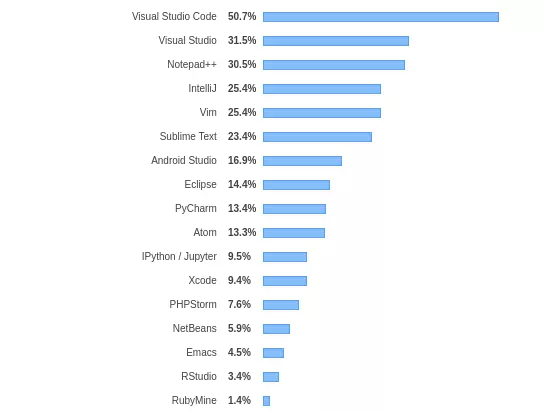
Visual Studio Codeđang là sự lựa chọn của nhiềuanh em lập trình. - Em ấy đứng đầu trong Stack Overflow Developer Servey 2019, bỏ xa
Sublime Texthay anh em họ nhàJetbrains.

- Còn ở Stack Overflow Developer Servey 2020 thì mình
kiếm hoàimà không có thấy thông tin. - Chắc chắn rằng
thao táchằng ngày của lập trình viên vớieditorlà không hề nhỏ. - Nếu như
hiểu rõvàtối ưuchúng thì sẽ giúptiết kiệmkhá nhiềuthời gian,công sứccũng như đâu đó cảm thấythư tháihơn trong quá trình làm việc. - OK cùng tìm hiểu nhé !
2. Note
-
Cơ mà có một chút cần lưu ý đã:
-
Đôi khi, nhiều bạn hay bị nhầm giữa
IDEvàEditor-
IDElà viết tắt củaIntegrated development environment:-
Tạm dịch là môi trường phát triển tích hợp.
-
Ngoài
viết mã codethì còn là một công cụ có thểbiên dịchvàdebug. -
IDE thường
chú trọngvào ngôn ngữ cụ thể nào đó. -
Ví dụ như có thể dùng
Dev C++, compile file.cppđể tạo ra file.exerồi chạy trên Windows.
-
-
Editorchỉ là các trình soạn thảo văn bản:-
Thường không làm điều được đó, có xu hướng tiếp cận
rộng hơn. -
Có thể chỉnh sửa tất cả các loại tệp, thay vì chuyên về một loại hoặc ngôn ngữ cụ thể.
-
-
-
Các tools lập trình của Microsoft có đủ cả 02
món ăn chơinày-
Visual Studio: Full-featured IDE to code, debug, test, and deploy to any platform. -
Visual Studio Code: Editing and debugging on any OS. (Và đây, hôm nay chúng ta sẽ tìm hiểu em này)
-
-
Có quan điểm cho rằng những đội đã
làm hệ điều hành (OS)rồi đi làmphần mềmthì phần mềm đókhá xịn, vì họ hiểusâu sắcvề hệ thống hơn và tùy biếnphù hợpvới OS đó hơn, mình cũng không chắc lắm. -
Và khi nhắc tới Microsoft thì hay nhắc tới
bản quyền, nhưng đây là lần đầu nghe thấy có mónfree và open source.
3. Cài đặt
-
Cài đặt phần mềm nào cũng thế, ta nên tham khảo ở trang chủ.
-
-
Cài từ file
sudo apt install ./<file>.deb -
wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg sudo install -o root -g root -m 644 packages.microsoft.gpg /etc/apt/trusted.gpg.d/ sudo sh -c 'echo "deb [arch=amd64,arm64,armhf signed-by=/etc/apt/trusted.gpg.d/packages.microsoft.gpg] https://packages.microsoft.com/repos/code stable main" > /etc/apt/sources.list.d/vscode.list' sudo apt install apt-transport-https sudo apt update sudo apt install code # or code-insiders -
Gỡ cài đặt
sudo apt-get purge code # Remove settings cd ~ && rm -rf .vscode && rm -rf .config/Code
-
-
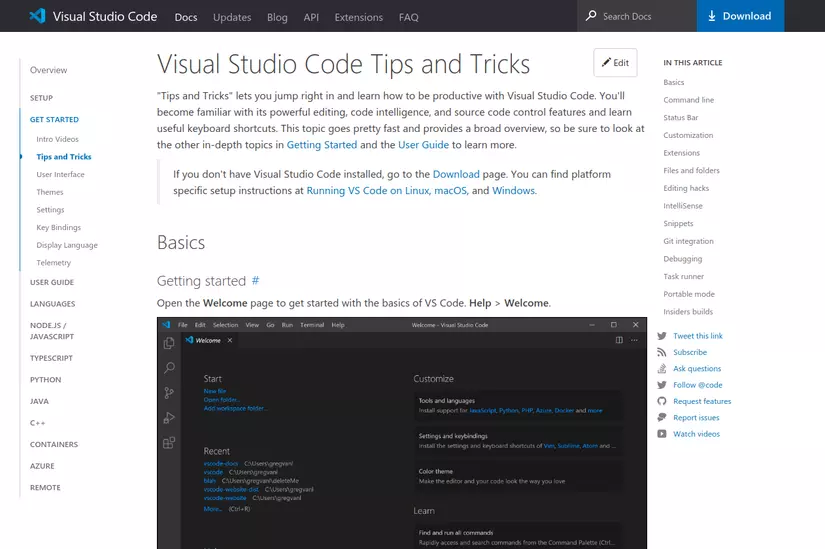
Thật hay là trang docs của VS Code khá
dễ đọc-
Nhưng có vẻ tốc độ cập nhật docs hơi
thấp hơnso với tốc độ phát triển tính năng. -
Chúng ta cứ
tiêu hóahết chỗ này đi thì sẽ trở thànhmaster VS codesớm thoai, hehe


-
-
Giới thiệu vầy cũng
sương sươngrồi !-
Bây giờ chúng ta sẽ cùng tìm hiểu một số
tips,trickscho editor được mệnh danh làquốc dânnày nhé ! -
Bên cạnh đó là một số
phím tắt,extentionsvàkinh nghiệmcá nhân của tác giả, hi vọng sẽ giúp các bạn cảm thấythư tháivàtiện lợihơn khi lập trình ! -
Okie, let go ^_^
-

4. Giao diện
-
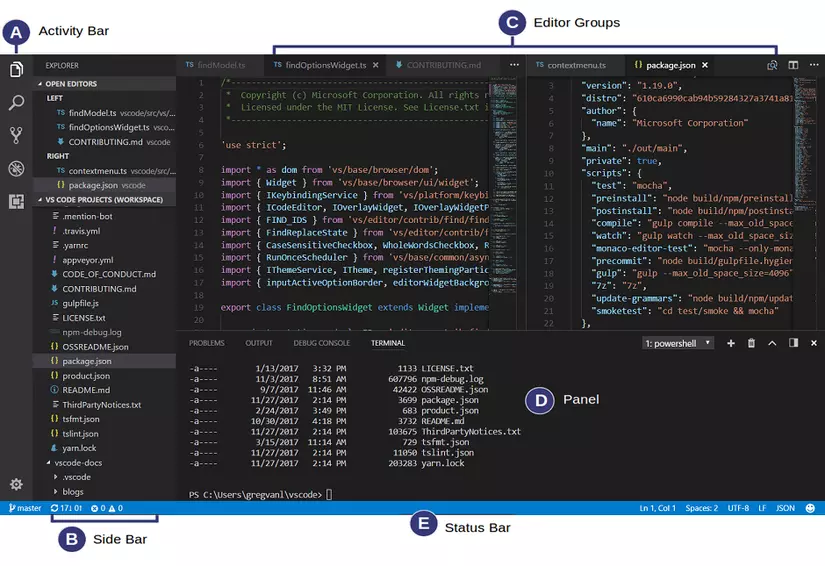
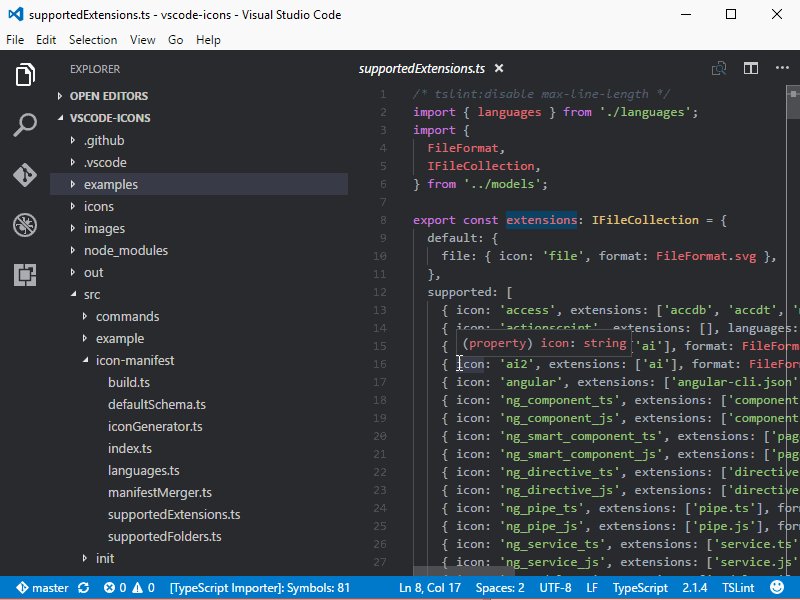
Giao diện tổng quan trông như này

-
Phím tắt đóng mở
Side Barlà Ctrl + B. -
Phím tắt đóng mở
TerminaltrongPanellà Ctrl + `. -
Ba phần đầu
A: Activity BarB: Side BarC: Editor
cũng khá cơ bản, không có gì đặc biệt lắm



D. Panels
-
Hiển thị các tabs khác nhau như

- Problems:
- Các warning, errors , ...
- Output:
- Logs của
ESLintchẳng hạn.
- Logs của
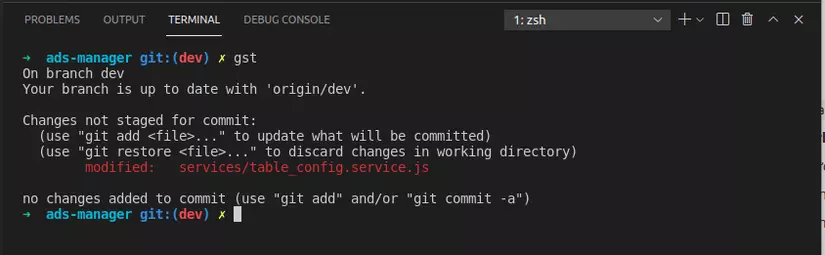
- Terminal:
- Đây là
Terminalảo. - Có thể load được các shell như
bash,zsh... Cũng có thể mở nhiềuTerminal... - Nhưng đã có lần cái
Terminal ảonày cũng gặp lỗi kiểu không load được env ... - Thường thì mình thấy anh em hay mở
Terminal thậtcủa Ubuntu đểnpm install, run project ... - Còn Terminal này thì dùng để commit code, trong quá trình code cứ thi thoảng lại:
- Ctrl + `
- git add .
- gcn!
- Ctrl + `
- Đây là
- Debug Console
- Problems:
E. Status Bar
-
Thông tin về tệp bạn đang chỉnh sửa.
-
Ví dụ:

Ln 23, Col 27: Con trỏ chuột đang ở dòng 23, cột 27Spaces: 2: Một tab đang được định nghĩa có độ dài bằng 2 spacesUTF-8: Encoding đang được sử dụngUTF-16 LEUTF-16 BE- ...
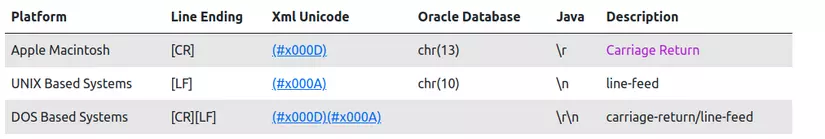
LF: Quy định một hoặc một chuỗi các ký tự điều khiển biểu thị sự kết thúc của một dòng và bắt đầu một dòng mới.-
LF: Tên đầy đủ:Line Feed, sử dụn kí tự:\n -
CR: Tên đầy đủ:Carriage Return, sử dụng kí tự:\r -
CRLF: Cái này thì sài cả hai
-
Ví dụ:
- Để biểu thị đã tới lúc kết thúc dòng, chuyển qua dòng mới thì:
- Linux sẽ dùng
LFvới\n - Windows sẽ dùng
CRLFvới\r\n
-
Lưu ý:
- Khi làm việc với Docker thì bạn cần để
Dockerfilevàentrypoint.shsử dụngLFnhé. - Bằng không, Docker sẽ báo lỗi
not found, việc này hay xảy ra khi commit, push file trênWindowsrồi pull về ởUbuntu
- Khi làm việc với Docker thì bạn cần để
-
YAML: Language mode cho file đang mở.- Nên chọn cụ thể để tiện làm việc hơn.
- Phím tắt:
Ctrl + K M
5. Cấu hình
-
Phần này quan trọng phết
-
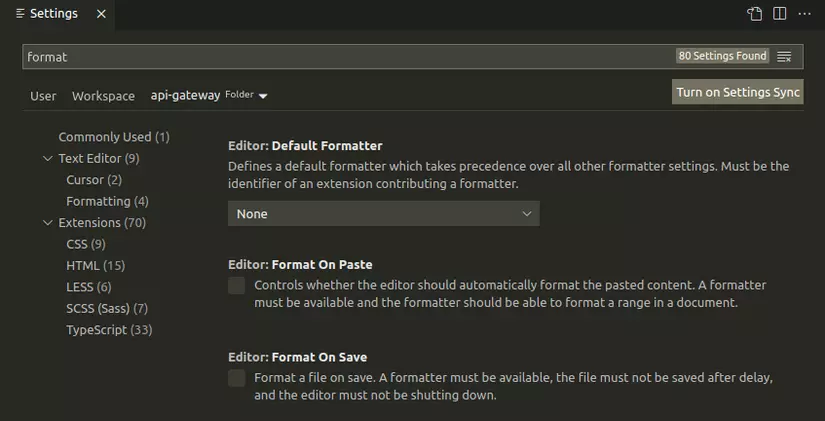
Mở dưới dạng
UIthì phím tắt làCtrl + ,
-
Có thể
search settingsnào mình muốn chỉnh, bên dưới sẽ hiện giá trị cho ta lựa chọn. -
Có 3
khu vực áp dụnglà:User: Cấu hình này được áp dụng cho tất cả. (Dùng mình thằng này là được rồi)*Workspace: Chỉ áp dụng cho workspace được chỉ định.Folder: Áp dụng cho thư mục.
-
-
Mở dưới dạng
JSON- Dạng UI thì
giao diệnđẹp và cóchú thíchnhưng chỉnh từng cái cũngmất thời giannên sinh thêm cách này chonhanh gọn nhẹ. - Ấn vào
Open Settings (JSON)ở góc trên bên phải màn hình củadạng UI.

-
Đây là một mẫu:
{ "files.autoSave": "off", "files.insertFinalNewline": true, "files.trimTrailingWhitespace": true, "editor.tabSize": 4, "editor.formatOnSave": true, // Hai config formatOn*** này khá là tiện, ở phần sau chúng ta sẽ tìm hiểu thêm "editor.formatOnPaste": true, "editor.suggestSelection": "first", "editor.codeActionsOnSave": { "source.fixAll.eslint": true // Config này cho ESLint, cũng rất tiện lợi }, "eslint.validate": [ "javascript" ], "javascript.format.semicolons": "insert", "workbench.iconTheme": "vscode-icons", // Config này cho extensions vscode-icons "workbench.colorTheme": "Dracula Soft", // Theme Dracula khá được anh em đề nghị, phần sau sẽ giới thiệu thêm. "workbench.startupEditor": "none", "tabnine.experimentalAutoImports": true, "vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue", // Search in modules // "search.useIgnoreFiles": false, // "search.exclude": { // "**/node_modules": false, // } }Có một số config sẽ giải thích chi tiết ở phần sau.
- Dạng UI thì
-
Turning on Settings Sync
- Tính năng này cho phép
đồng bộcài đặt của bạn với tài khoảnGithubhoặcMicrosoft. - Khá tiện lợi, sau khi gỡ hoặc cài VS Code ở máy mới,
mất hết config, có thểđồng bộlại tất cả nhanh chóng.
- Tính năng này cho phép
6. Phím tắt
-
Nếu ta đã quen dùng các
phím tắttrên cáceditor khácrồi thìVS codecó hỗ trợ Keymap extention để đưa các phím tắt từ editor ưa thích của bạn sạng VS code.- Có cả Vim, Sublime Text, Atom, ...
-
Tuy nhiên thì vẫn khuyến khích sử dụng
bộ phím tắtcủa VS Code hơn, có hình ảnh tổng hợp trên MacOS, Windows, Linux -
Ấn
Ctrl+K Ctrl+Sđể liệt kê danh sáchtất cảphím tắt -
Và trong thực tế, ta cũng chỉ cần nắm
một sốphím tắt hay sử dụng:-
Tab
Ctrl + P: Mở nhanh một file Ví dụ: Copy api.js:20:25 từ màn hình logs error Ctrl + P Ctrl + V Enter Thì VS-Code sẽ mở file api.js và con trỏ chuột sẽ trỏ luôn tới line 20, col 25Ctrl + Tab: Ctrl + Shift + Tab: Chuyển giữa các file mà bạn đang mởAlt + number: Chuyển đến tab theo số thứ tựCtrl + W: Đóng tab đang xem / Thoát VSCCtrl + Shift + T: Mở lại file vừa đóng -
Coding
Alt + Up: Alt + Down: Di chuyển dòng lên / xuốngCtrl + Shift + Left: Ctrl + Shift + Right: Bôi đen từ theo từng cụm cho đến khi gặp dấu câu.Ctrl + Shift + Up: Ctrl + Shift + Down: Chọn nhiều con trỏ chuột theo hướng dần dần đi lên / xuống. Nếu muốn thêm con trỏ chuột vào các vị trí tùy ý thì chọn các vị trí bằng chuột và sử dụng Alt+Click
Ctrl+Shift+L: Thêm con trỏ tới tất cả các vị trí lặp lại của từ hiện tại
Ctrl + D: Thay vì chọn tất cả thì sẽ lần lượt chọn từng vị trí trùng khớp.
Ctrl + Shift + I: Formart lại toàn bộ code cho đúng định dạngCtrl + Shift + A: Tạo chú thích mẫuCtrl + Shift + [ / ]: Đóng mở cặp ngoặc gần nhất.
Ctrl + Shift + Alt + Up/Down: Copy dòng lên trên hoặc xuống dưới. Hơi buồn xíu là trên Ubuntu thì key này bị trùng với key hệ thống. Ta có thể tự setup riêng thông qua editor.action.copyLinesUpAction and editor.action.copyLinesDownAction Như Super + Alt + Up / Down chẳng hạn. Hoặc disable key này của hệ thông đi.
Ctrl + L: Bôi đen cả dòngCtrl + C: Nếu trước đó có bôi đen thì copy text đã bôi đen vào bộ nhớ đệm Còn chưa bôi đen copy cả dòng.Ctrl + Up: Ctrl + Down: Scroll file lên / xuống (Giữ nguyên vị trí con trỏ chuột) -
Điều hướng
Ctrl + G: Di chuyển đến dòngF12: Go to definition -
Theme
Ctrl+K Ctrl+T: Di chuyển chọn giữa các theme để preview và chọn theme ưng ý. -
Snipet
- Tính năng này giảm việc bạn phải viết những đoạn code lặp nhau
- Ví dụ:
- Thi thoảng bạn lại viết:
console.log(); - Thì thay vào đó, chỉ cần gõ
logrồi ấn phímtab - Hãy
Ubuntu / Windows: File > Preferences > User Snippets MacOS: Code > Preferences > User Snippets - Rồi chọn ngôn ngữ bạn muốn, nhưng thông thường cứ chọn luôn
New Global ...rồi đặt tên file là common luôn. - Đây là một ví dụ:
"Print to console": { "scope": "javascript,typescript", "prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "Log output to console" } - Tab lần đầu thì con trỏ chuột ở vị trí
$1, lần 2 thì ở vị trí$2.
- Thi thoảng bạn lại viết:
-
7. Extensions
Sau đây là một số Extensions nên tham khảo:
-
GitLents
-
Git hiện đã trở thành sự lựa chọn
hàng đầuđược dùng đểquản lý phiên bảnsource code. -
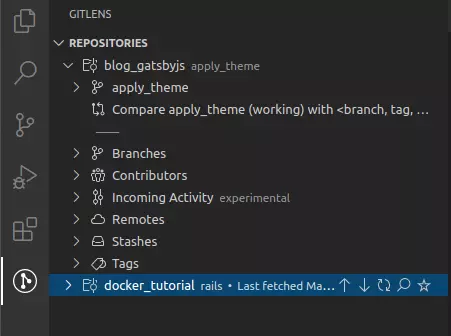
GitLentslà trợ thủ đắc lực của Git, sau khi cài xong: -
Ở tab
Activity Barsẽ hiển thị thêm một tabGitLens.
-
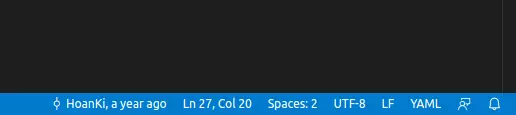
Phần
Status Barsẽ hiển thị thêm.
- Thông tin về tên tác giả của commit.
- Thời gian commit cách đây bao lâu.
-
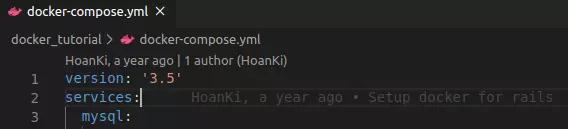
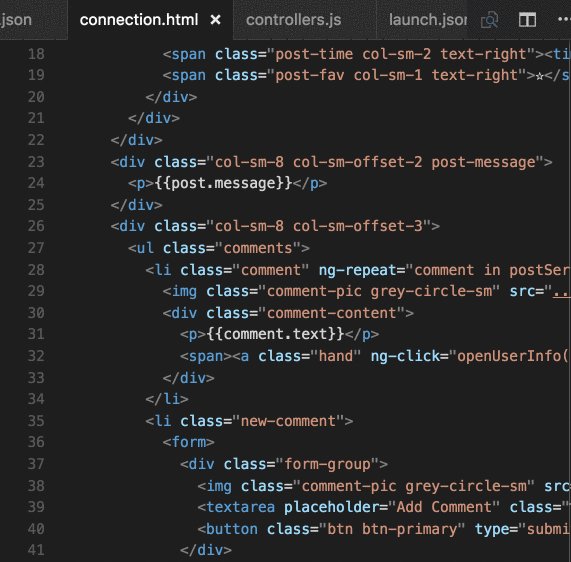
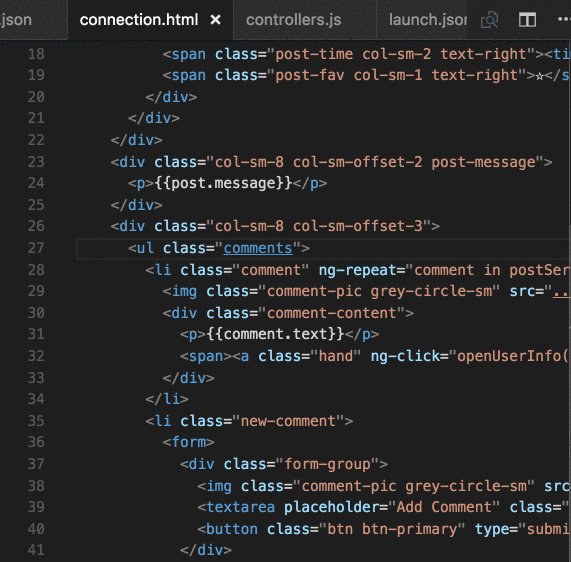
Còn ở phần
Editorsẽ hiển thi thêm chữ mờ
- Hover chuột qua phần chữ mờ sẽ có khá nhiều lựa chọn.
- Điểm cộng lớn nhất là có thể mở thẳng
pull requesthoặccommittrênGitHub.
-
-
code-icons
- Thay đổi file icon mặc định của VSCode
- Trông thích mắt hơn nhèo.

-
Bracket Pair Colorizer
- Hiển thị
màu sắcgiống nhau chocặp ngoặc. - Chứ lắm khi
căng mắtlên nhìn ko biếtmở ngoặcnày ăn kèmđóng ngoặcnào
- Kết hợp với phím tắt
Ctrl + Shift + [ / ]cũng khá hợp.
- Hiển thị
-
Code spell checker
- Kiểm tra
chính tảtrong code - Nhiều khi anh em mình viết sai chính tả mà
không nhận ra, về sau đọc lại code cũng thấykì kì.
- Kiểm tra
-
BookMark
- Cái tên nói lên tất cả, nhiều khi đang code mà đi tìm lại vị trí trước đó mà mắc mệt hà.
Ctrl + Alt + K: Tạo / bỏ bookmark cho dòng hiện tạiCtrl + Alt + L / J: Di chuyển đến vị trí bookmark
-
Docker
- Khi cài thì màn hình giới thiệu
Extensionscũng đã đề cập tính năng khá chi tiết.
- Khi cài thì màn hình giới thiệu
-
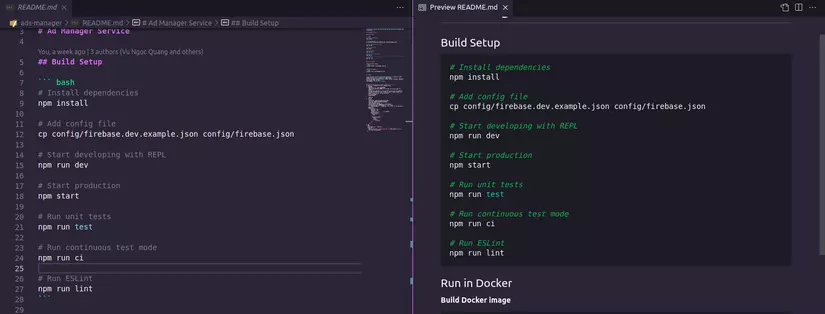
Markdown All in One
- Cái tên cũng nói lên tất cả rồi heng.
- Có tính năng nổi bật là
live preview markdown
-
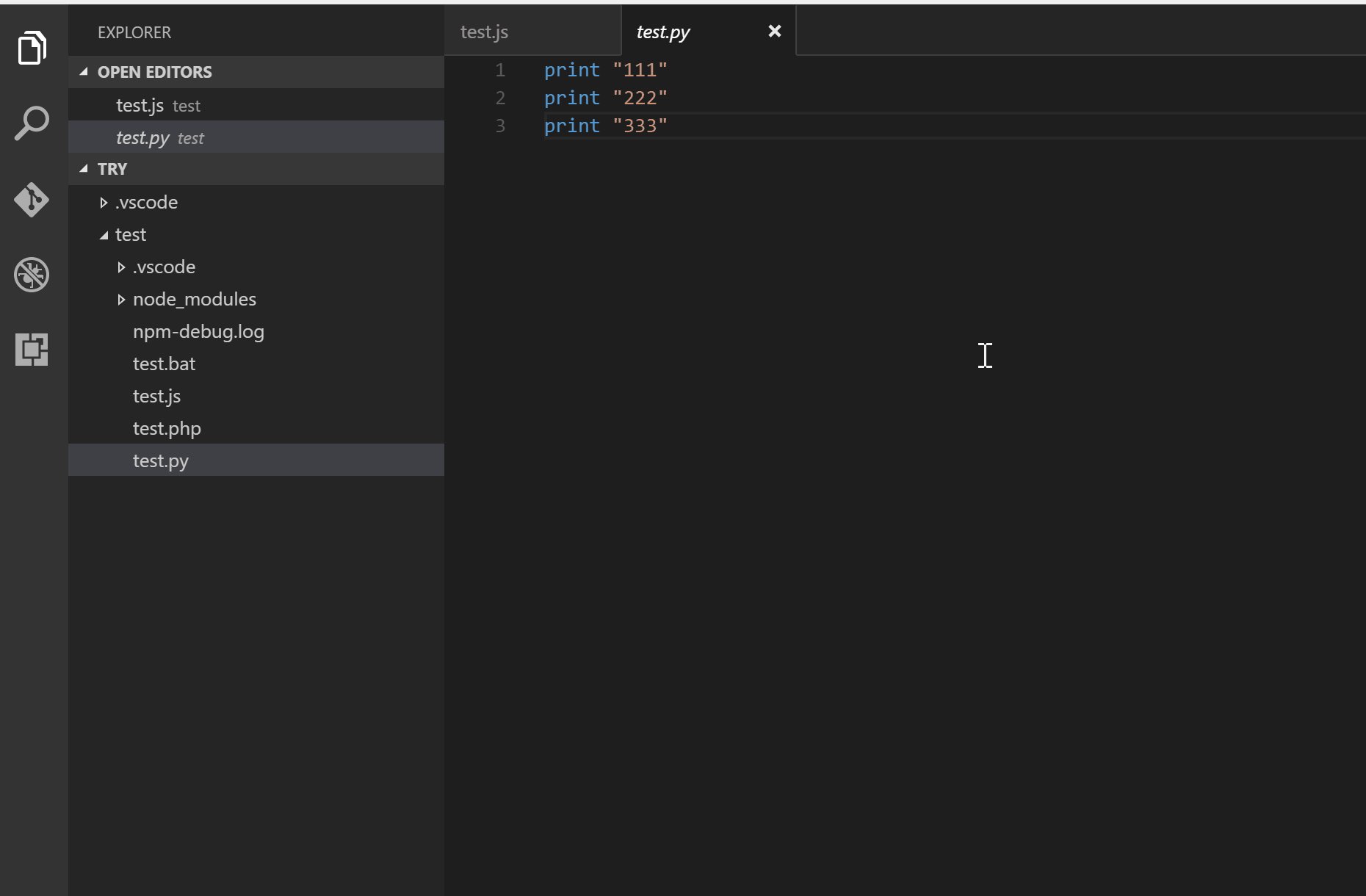
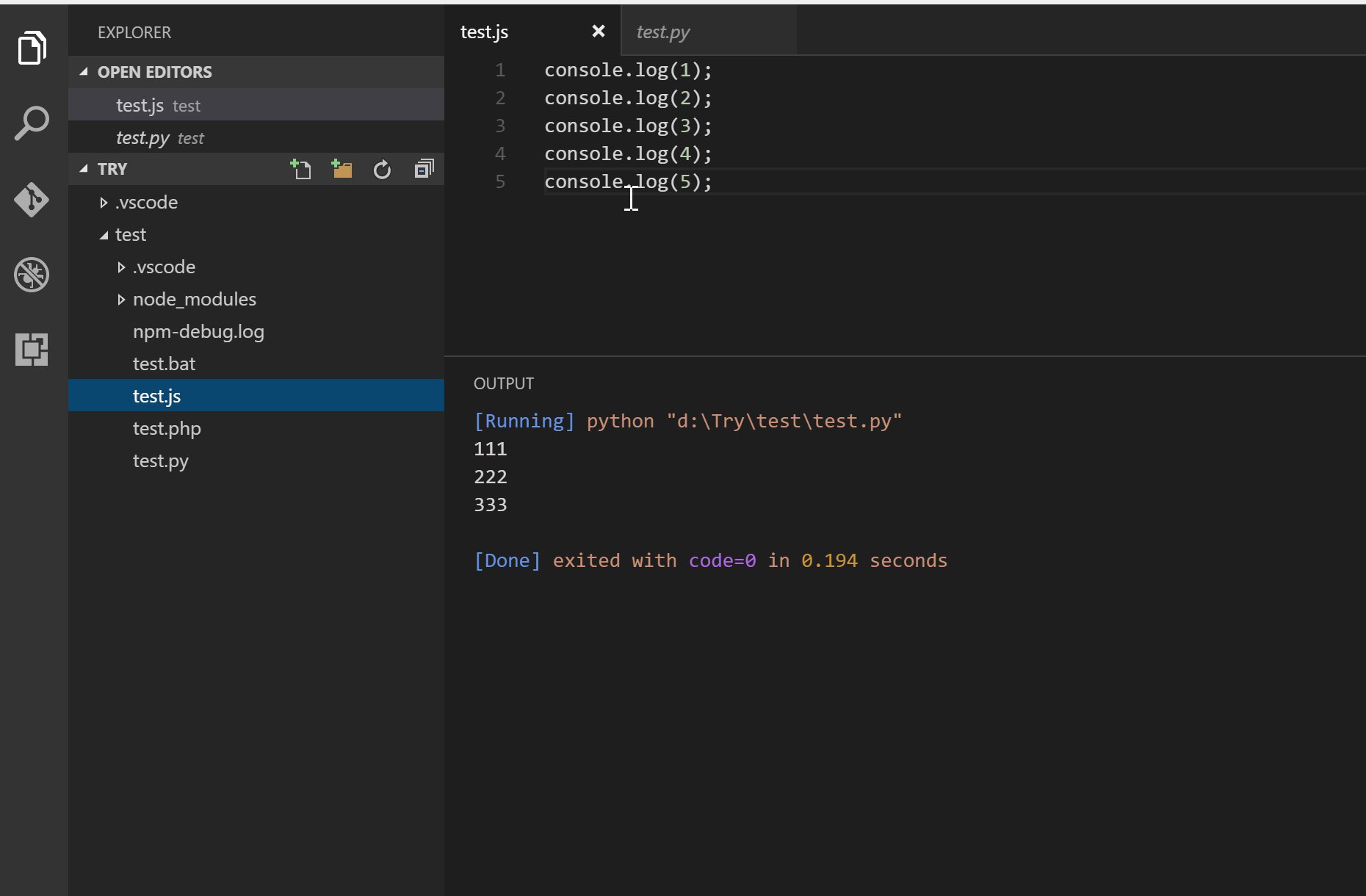
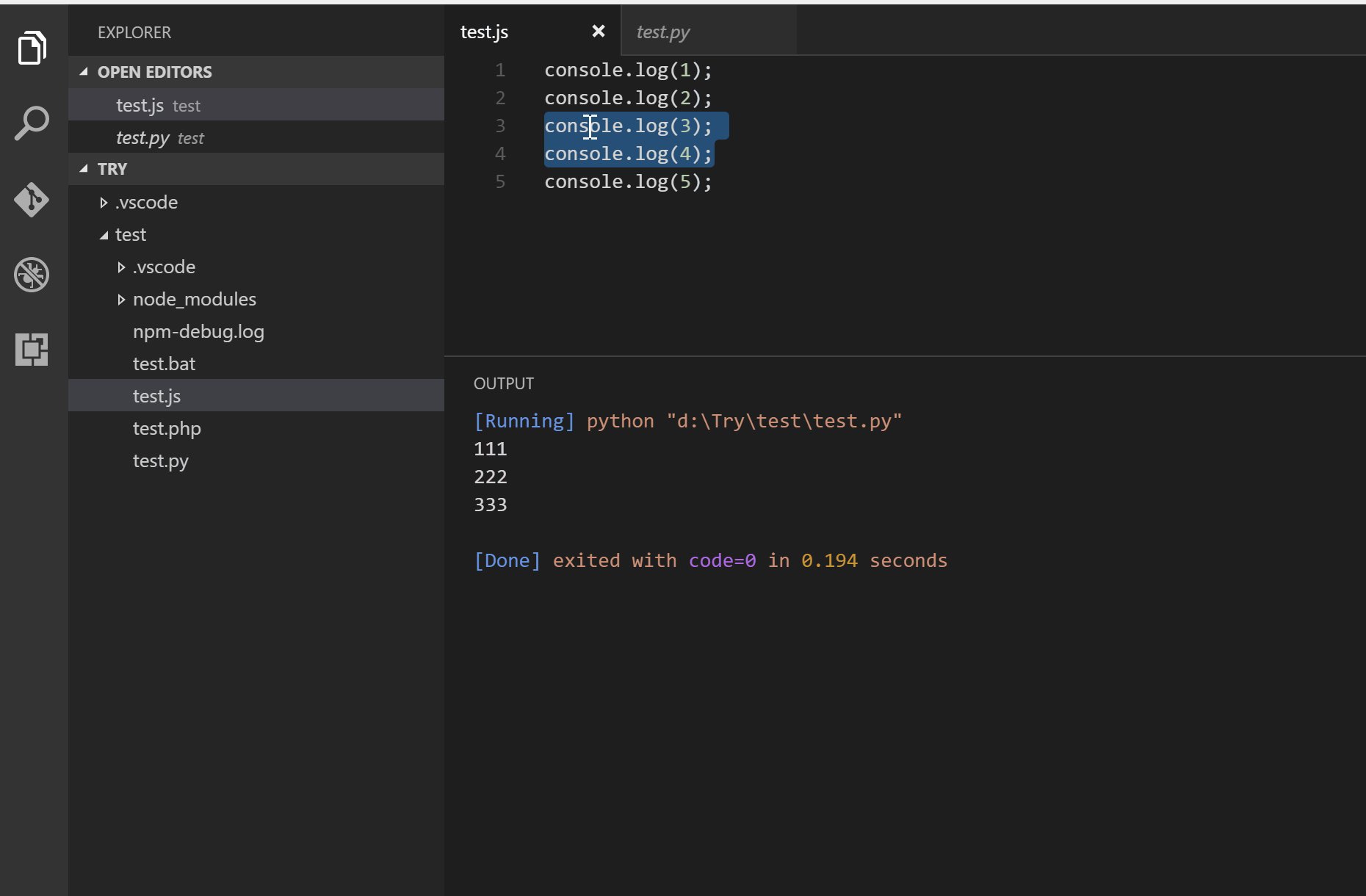
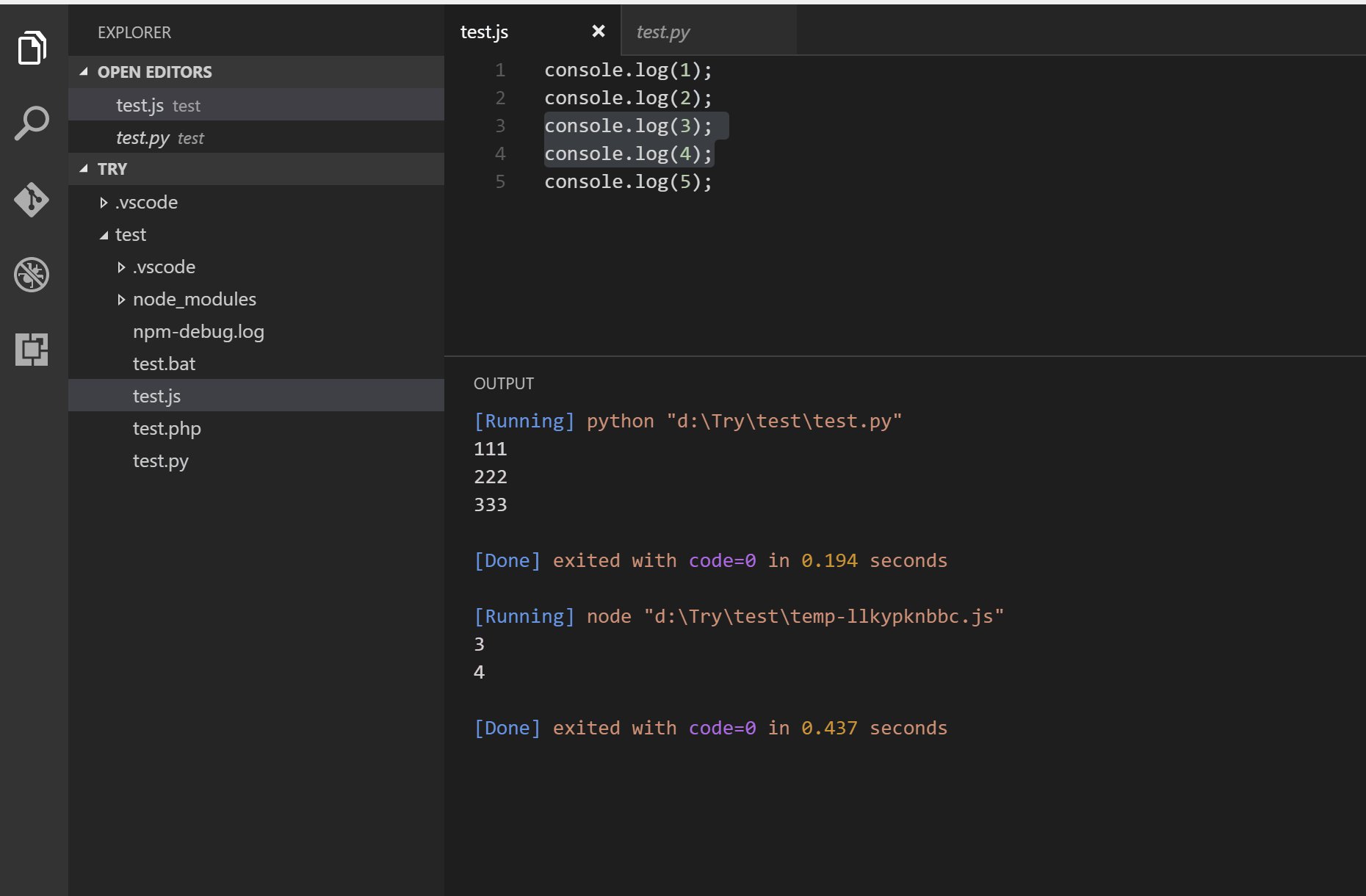
Code Runner
Cũng khá là tiện

-
For auto suggestion
Hai bác bên dưới đều bảo có dùng
AIđể đểrecommend code.Ta có thể thử từng cái xem ưng cái nào hơn nhé.
Nhưng
Tabninesẽ ngốn khá nhiều tài nguyên hệ thống để hoạt động.-
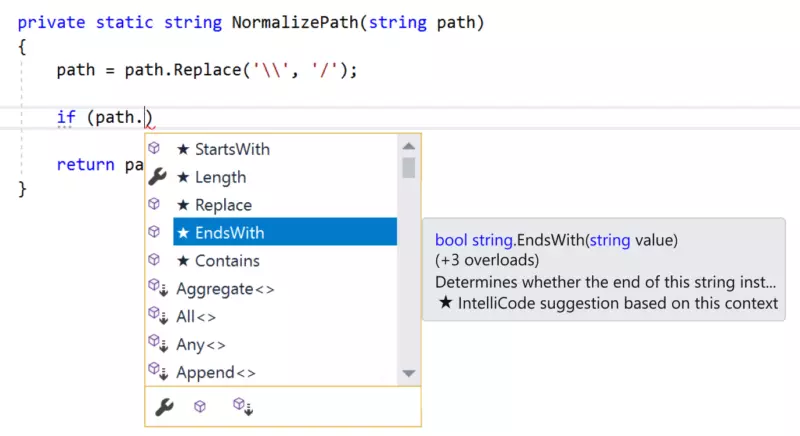
Visual Studio IntelliCode

-
Tabnine Autocomplete AI

-
-
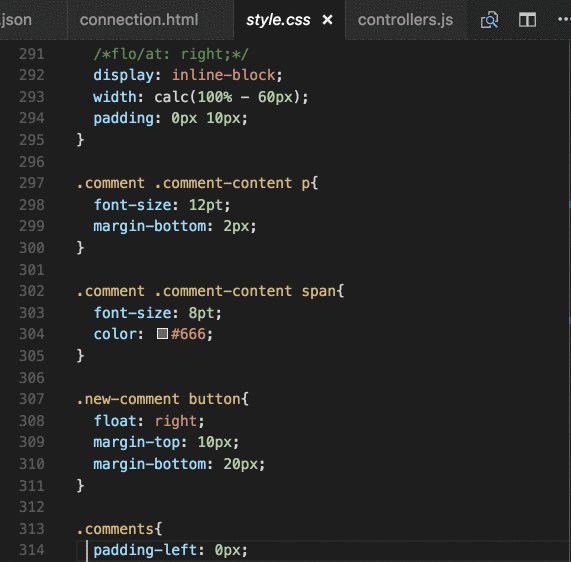
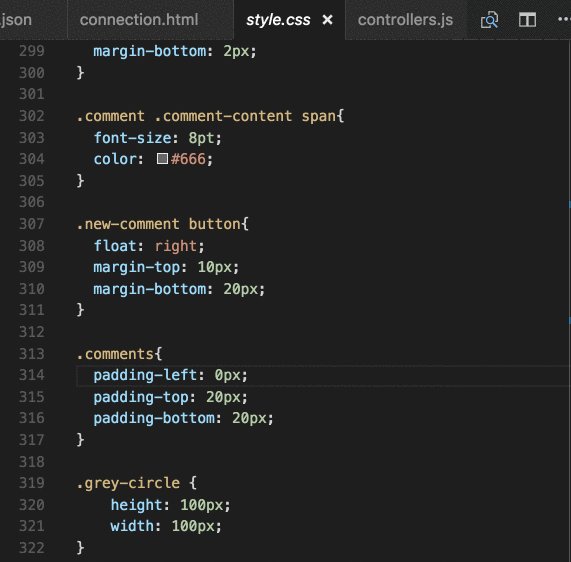
For HTML, CSS
-
Colorize
- Hiển thị màu sắc cho
CSS
- Hiển thị màu sắc cho
-
CSS Peek
- Go to definition

-
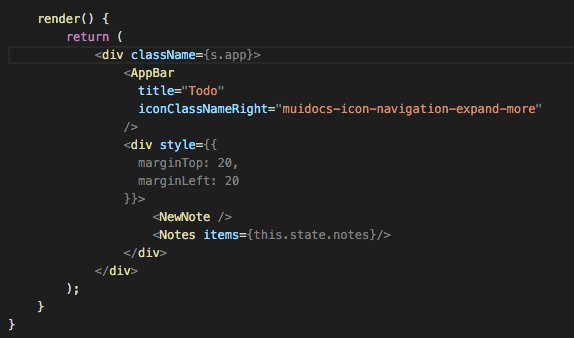
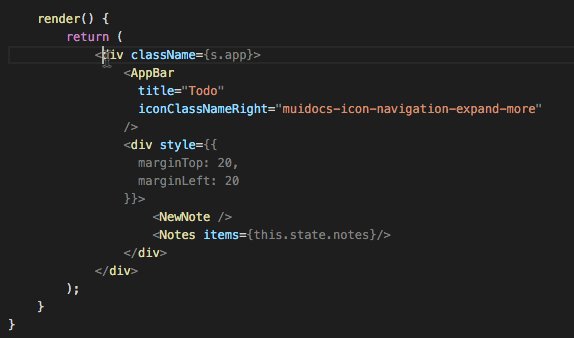
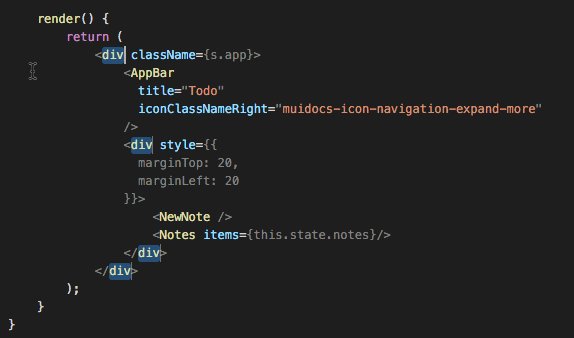
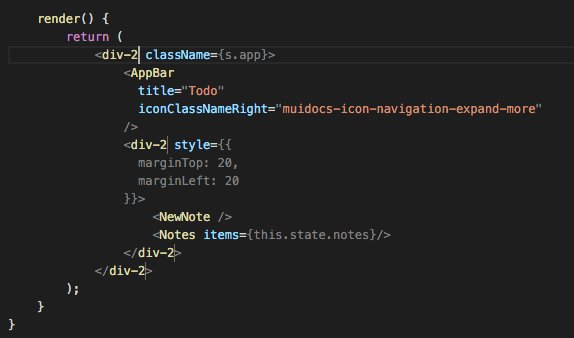
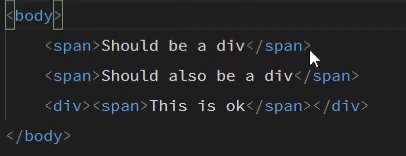
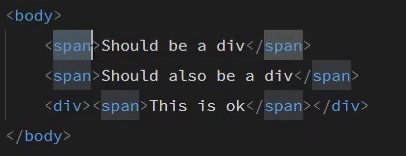
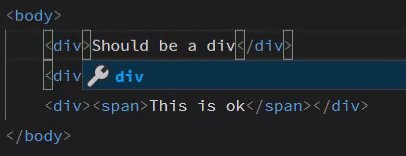
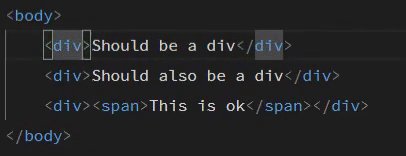
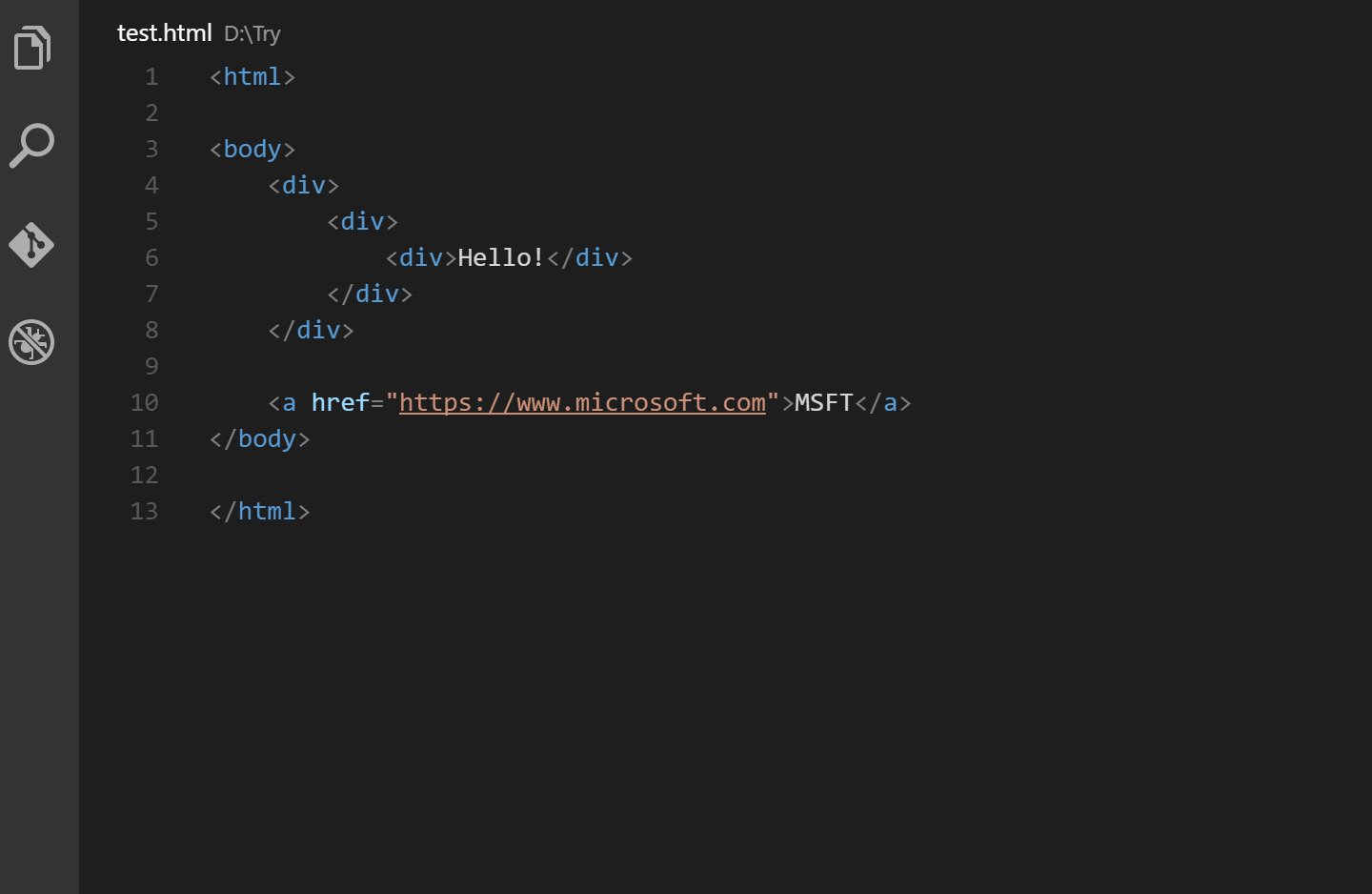
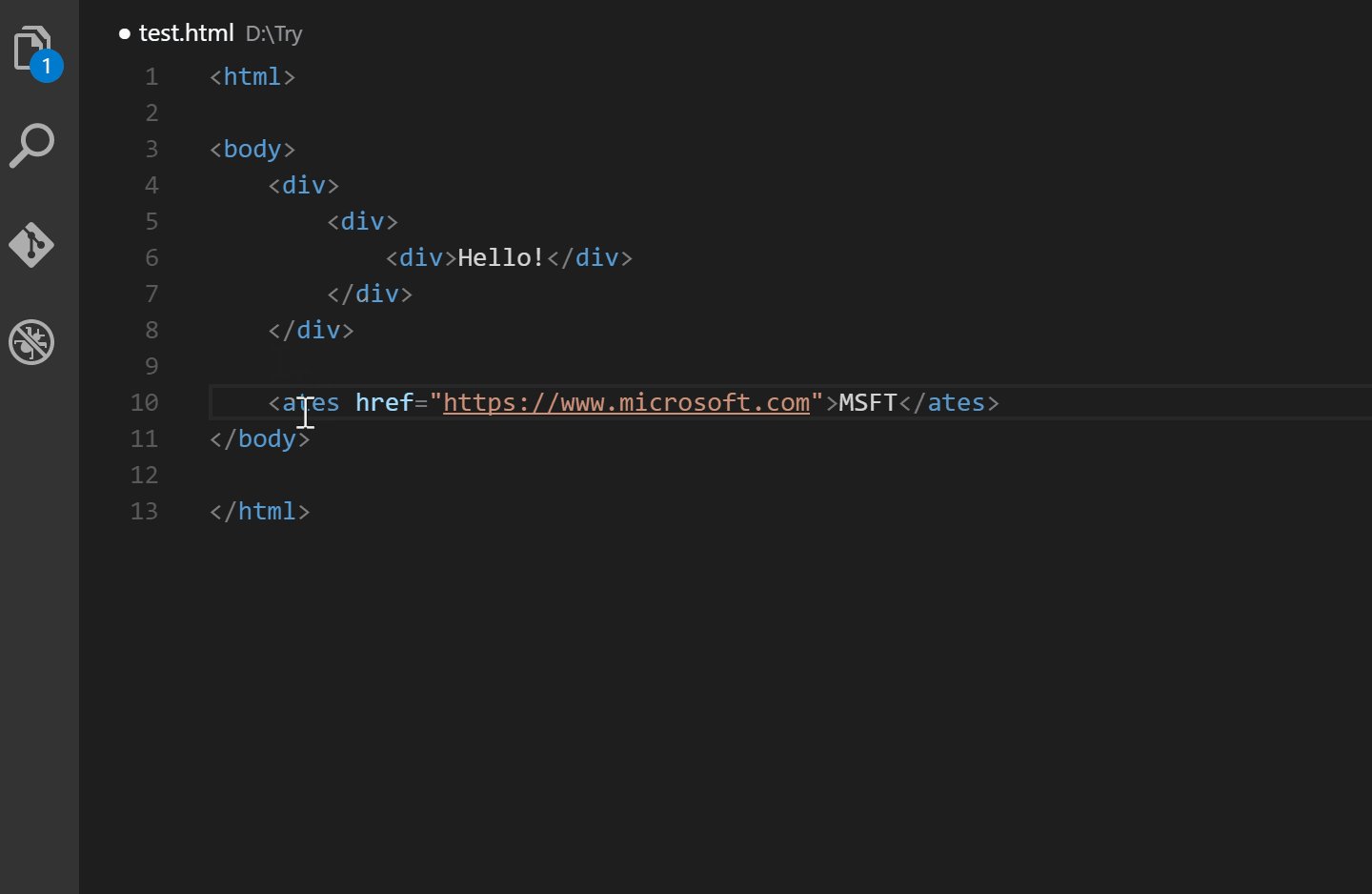
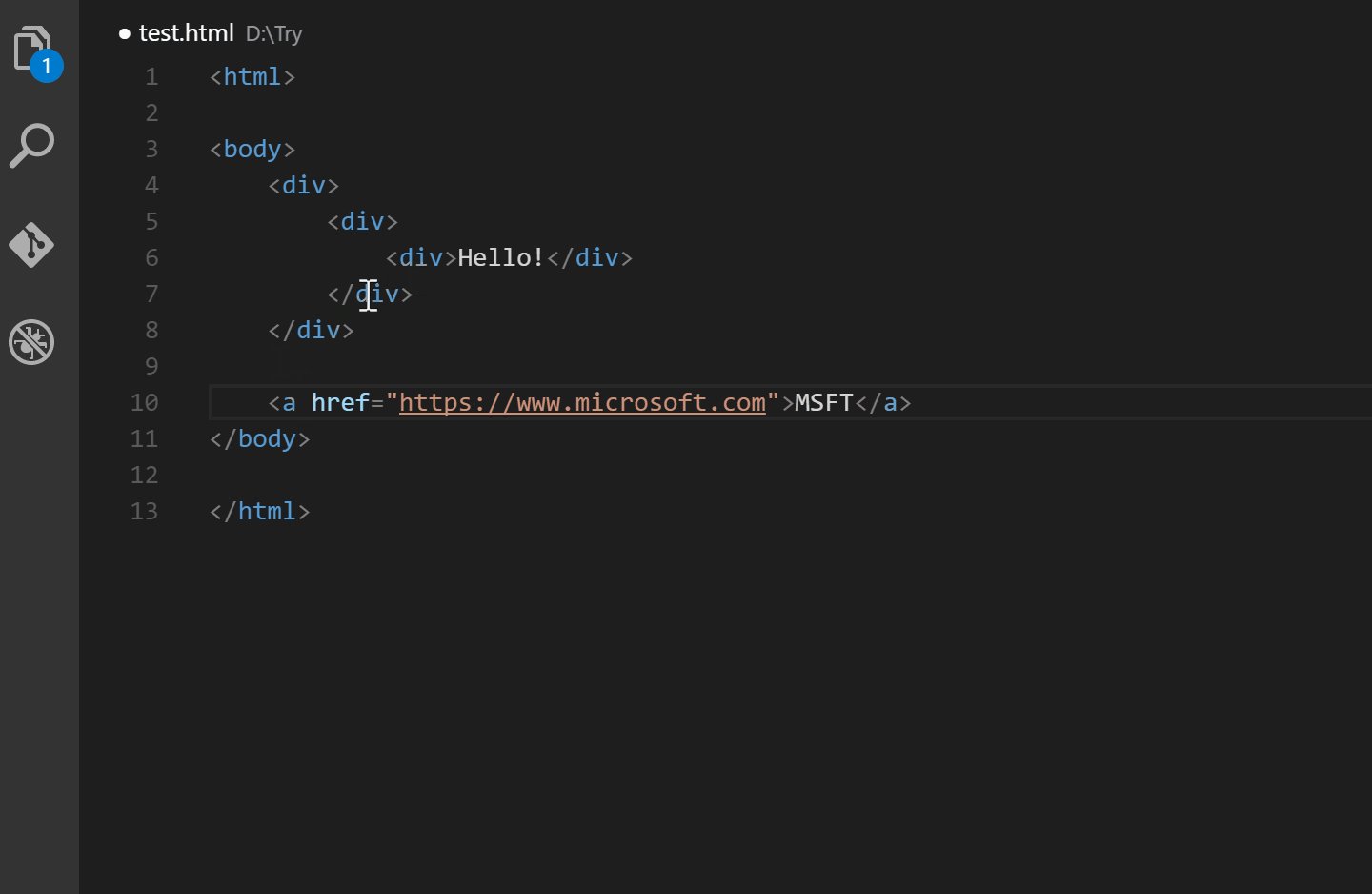
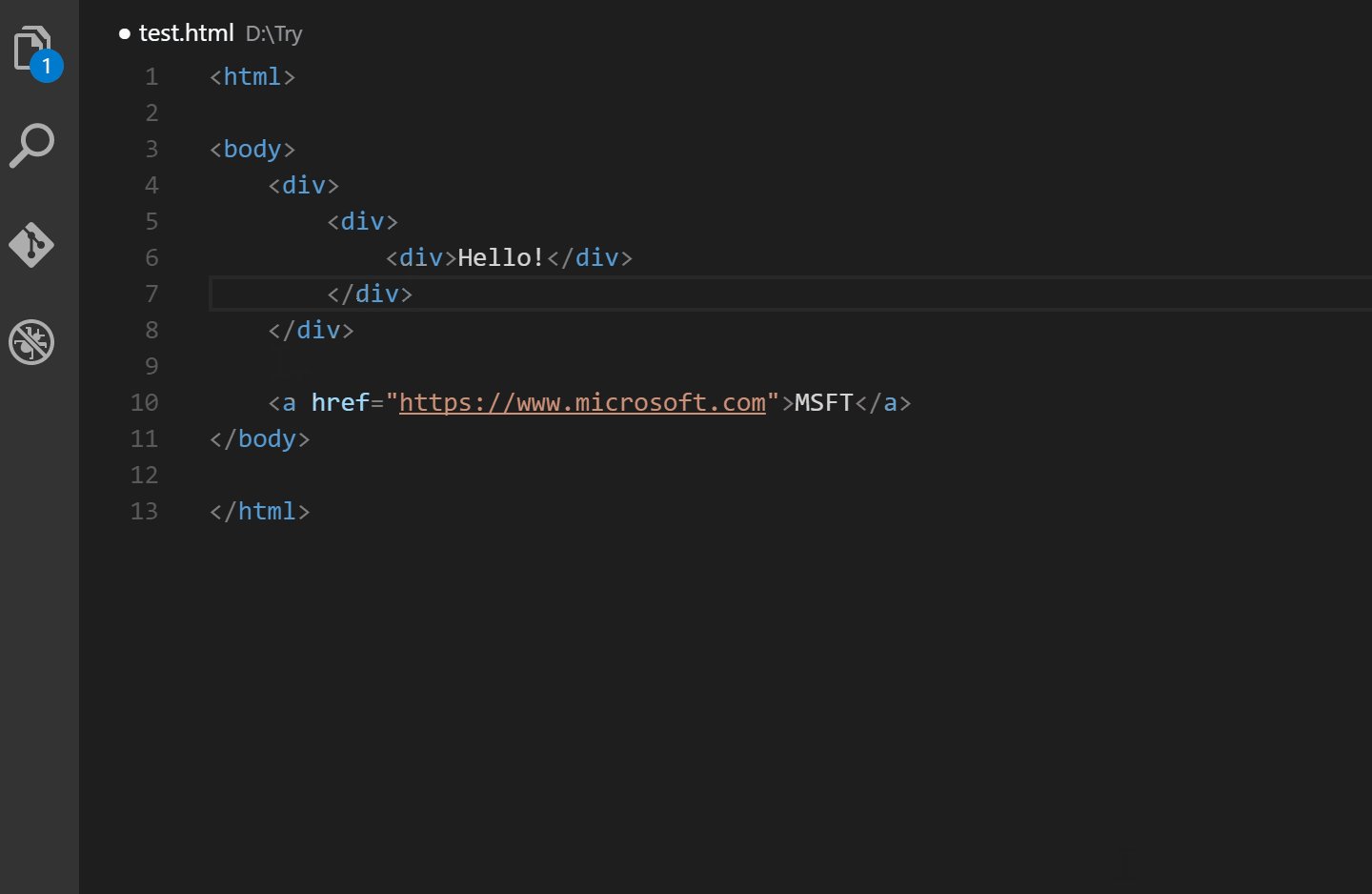
Auto Rename Tag
- Tự động thay đổi tên tag tương ứng

- Tự động thay đổi tên tag tương ứng
-
-
For Javascript
Không thể bỏ qua bộ đôi
ESLintvàPrettier-
ESLint
- Hiện này các dự án có đụng tới
javascriptthường sàiLintđể thống nhấtcoding conventions. ESLintlà một trong những công cụ dùng đểLintđược ưa chuộng.- Trong
confignhững dòng thêm sau để tối ưu hiệu quả củaESLint"editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.validate": [ "javascript" ], - Còn file
package.jsonthì sẽ có thêm"scripts": { "lint": "eslint .", "lint-fix": "eslint . --fix", }
- Hiện này các dự án có đụng tới
-
Prettier - Code formatter
-
Khi nào đó sẽ một bài riêng để nói về bộ đôi này và những
extensionshay dùng cho các dự ánjavascriptnhư npm và JavaScript (ES6) code snippets ...
-
9. Tiện ích
Ta cũng có thể sử dụng Visual Studio Code để giải quyết một số bài toán:
-
Format json file
-
Câu chuyện đặt ra là bạn có
jsonnhư thế này hoặcphức tạphơn nữa:{"name": ["John", "Alex"],"subject": ["match", "physic"]} -
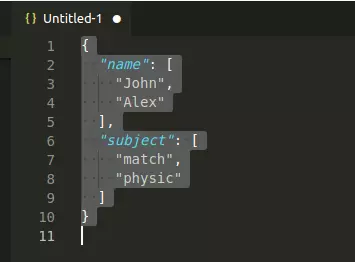
Làm sao để hiển thị nó thành dạng
JSON,đóng mởcác ngoặc đểkiểm tragiá trị dễ hơn kiểu như:{ "name": [ "John", "Alex" ], "subject": [ "match", "physic" ] } -
Không cần lên Google search
format json onlinenữa !->
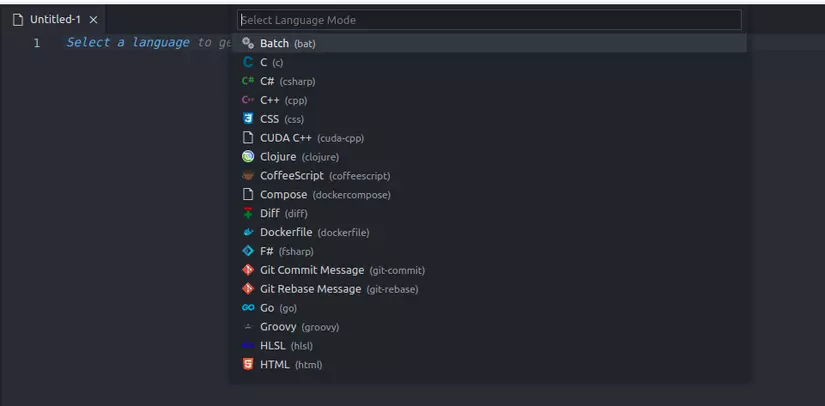
Ctrl + N->
Ctrl + K MSau đó, chọn ngôn ngữ cho file làJSON
->
Pasteđoạn json kia vào, lúc này"editor.formatOnPaste": truesẽ hoạt động và done

-
-
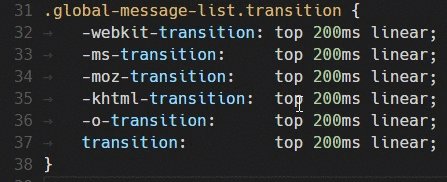
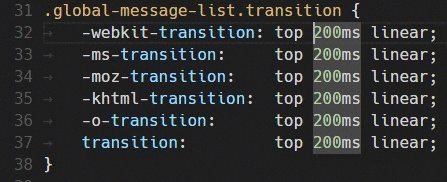
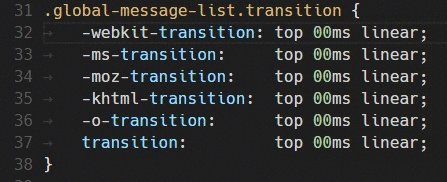
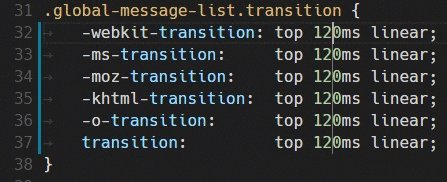
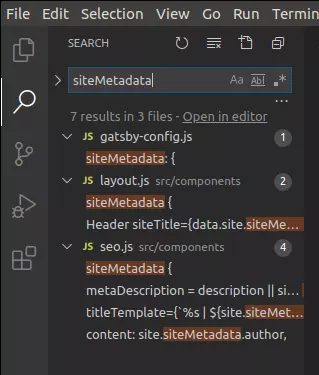
Tìm kiếm và thay thế
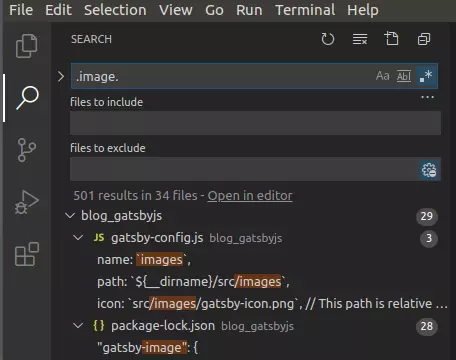
- VS Code có một
điểm cộngnữa là giao diện search trông khá tiện lợi, đượcđánh giácao hơn hẳn so vớiSublime Text.

-
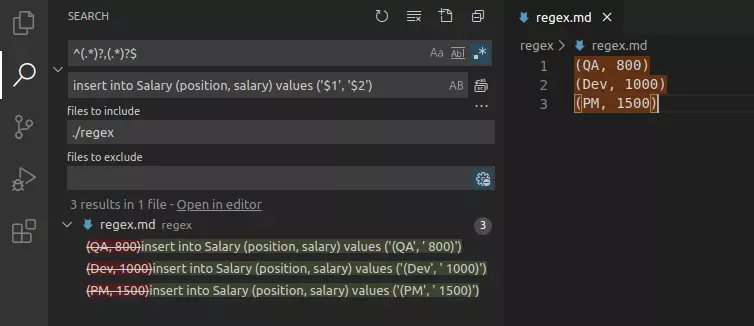
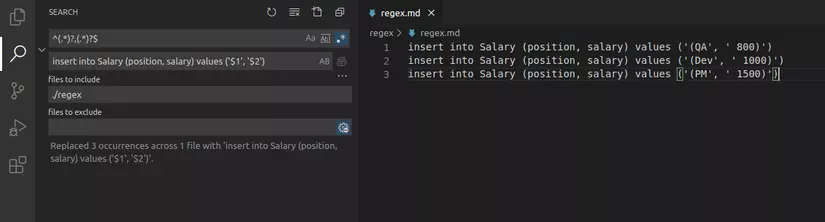
Kết hợp với regex cũng khá mạnh

-
Bài toán đặt ra là biến từ
(QA, 800) (Dev, 1000) (PM, 15000)thành
insert into salaries (position, amount) values ((QA, 800)) ... -
Câu trả lời là:


- VS Code có một
Nguồn: