Chuyển đổi ảnh sang định dạng WebP
Định dạng ảnh WebP là gì?
Giới thiệu:
- WebP là một định dạng hình ảnh hiện đại, có khả năng nén không tổn hao dữ liệu ( Lossless compression) và nén mất mát dữ liệu (Lossy compression) hình ảnh tốt cho hình ảnh trên web. Khi sử dụng WebP, các quản trị viên trang web và nhà phát triển web có thể tạo ra những hình ảnh nhỏ và phong phú hơn để trang web chạy nhanh hơn.
- Lossless compression: nén không tổn hao dữ liệu, giữ được chất lượng ban đầu của ảnh gốc. Khi nén lại và giải nén ra thì dữ liệu dữ nguyên không đổi. Định dạng phổ biến nhất sử dụng Lossless compression là PNG (từ viết tắt trong tiếng Anh của Portable Network Graphics; chính thức đọc như "pinh") - một dạng hình ảnh sử dụng phương pháp nén dữ liệu mới - không làm mất đi dữ liệu gốc.
- Lossy compression: nén làm mất mát dữ liệu, ảnh sau khi giải nén sẽ khác với ảnh ban đầu. Chất lượng ảnh bị suy giảm sau khi giải nén. Sự suy giảm này tăng dần theo hệ số nén. Tuy nhiên sự mất mát thông tin này là có thể chấp nhận được và việc loại bỏ những thông tin không cần thiết được dựa trên những nghiên cứu về hệ nhãn thị của mắt người. Định dạng phổ biến nhất sử dụng Lossy compression là JPEG (tiếng Anh, viết tắt cho Joint Photographic Experts Group) - một trong những phương pháp nén ảnh hiệu quả, có tỷ lệ nén ảnh tới vài chục lần.
Hiệu quả
- Ảnh WebP khi sử dụng Lossless compression có dung lượng nhỏ hơn khoảng 26% so với định dạng PNG.
- Ảnh WebP khi sử dụng Lossy compression có dung lượng nhỏ hơn khoảng 25-34% so với định dạng JPEG.
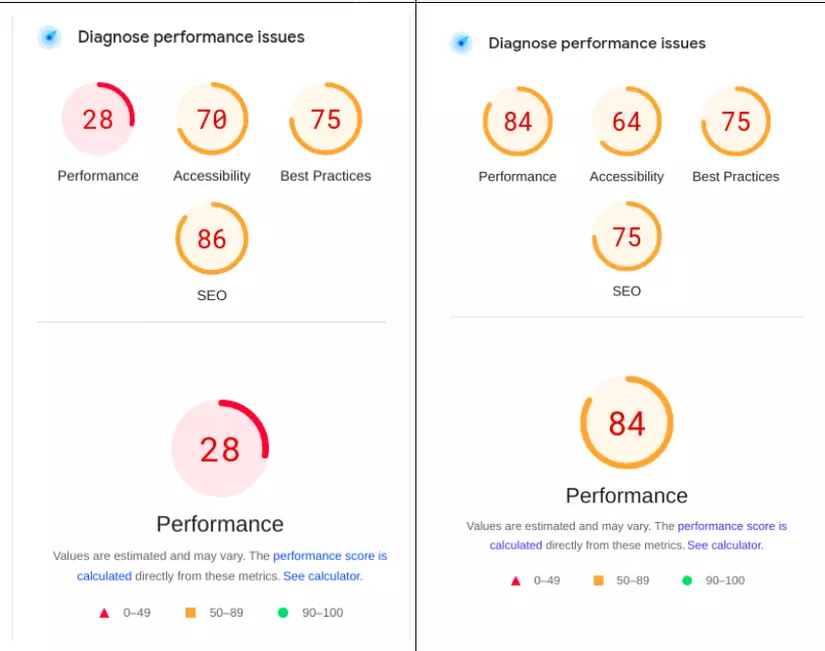
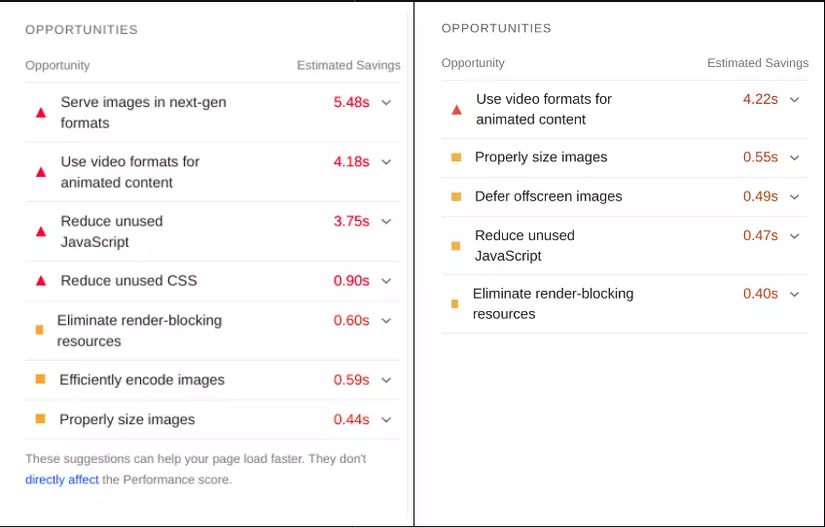
Kết quả thực tế mang lại
Mình mới chuyển đổi 1 website sử dụng các định dạng JPEG, PNG, ... sang WebP và đây là kết quả đánh giá của pagespeed trước và sau khi áp dụng, kết quả thật đáng kinh ngạc:

Những lưu ý khi chuyển đổi ảnh sang định dạng Webp
Đối với ảnh tĩnh: PNG, JPEG, ...
- Về chất lượng và dung lượng
- Ảnh sẽ chia thành 2 loại: Lossless compression và Lossy compression:
- Làm thế nào để biết được ảnh nào dùng Lossless compression hoặc Lossy compression?
Những ảnh sử dụng Lossy compression sẽ có thông tin về chất lượng nén trong metadata của ảnh. Bạn có thể dùng [ImageMagick] (https://imagemagick.org/) để lấy chất lượng nén của ảnh. - Ảnh gốc sử dụng Lossless compression: bạn nên sử dụng dụng tiếp Lossless compression khi chuyển đổi ảnh sang định dạng WebP để tránh làm mất mát dữ liệu ban đầu của ảnh.
- Ảnh gốc sử dụng Lossy compression: bạn nên kiểm tra chất lượng nén của ảnh gốc. Tỉ lệ nén càng cao thì chất lượng đầu ra càng tốt và tỉ lệ thuận với dung lượng. Khi ảnh gốc sử dụng chất lượng nén thấp nhưng mà chuyển đổi sang định dạng WebP sử dụng chất lượng nén cao thì dung lượng sau khi chuyển đổi sẽ lớn hơn dung lượng ban đầu. Tối ưu nhất là sẽ sử dụng chung chất lượng nén ban đầu của ảnh gốc để cân đối về mặt chất lượng và dung lượng. Nếu mà ảnh gốc có chất lượng nén quá thấp (<60) - đã bị mất quá nhiều dữ liệu, khi chuyển đổi sang định dạng Webp thì nên sử dụng chất lượng nén cao hơn so với ảnh gốc để tránh việc mất thêm dữ liệu của ảnh, làm giảm chất lượng ảnh đầu ra.
- Làm thế nào để biết được ảnh nào dùng Lossless compression hoặc Lossy compression?
- Về màu sắc:
- Không gian màu (color space) là một hệ thống định nghĩa các màu sắc bằng cách sử dụng một tập hợp các giá trị số. Một số các không gian màu phổ biến nhất hiện nay:
- sRGB: đây là một trong những không gian màu phổ biến nhất trong các ứng dụng web và đa phương tiện. Đây là một không gian màu hạn chế, được thiết kế để hiển thị trên nhiều thiết bị màn hình khác nhau.
- Adobe RGB: đây là một không gian màu rộng hơn so với sRGB, có độ bao phủ màu lớn hơn và phù hợp với việc in ấn và sử dụng các thiết bị màn hình chuyên nghiệp.
- ProPhoto RGB: đây là một không gian màu rất rộng, được sử dụng trong các ứng dụng chuyên nghiệp, đặc biệt là trong việc xử lý ảnh số và in ấn.
- DCI-P3: đây là một không gian màu được sử dụng trong công nghệ phim kỹ thuật số và đặc biệt phù hợp với việc hiển thị màu sắc tốt trên các màn hình 4K và 8K.
- Trong ảnh kỹ thuật số sẽ có 1 thuộc tính là icc_proflie lưu lại thông tin về không gian màu. Gần như tất cả các công cụ chuyển đổi ảnh sang webp sau khi chuyển đổi sẽ làm mất đi thuộc tính icc_proflie , do đó cho ra ảnh có không gian màu mặc định là sRGB. Nếu mà vẫn áp dụng không gian màu sRGB đối với ảnh gốc là DCI-P3 thì ảnh đầu ra màu sắc sẽ bị nhợt nhạt đi rẩt nhiều so với ảnh gốc. Giải pháp đó là bạn nên lưu lại thông tin về không gian màu của ảnh gốc lại, sau khi chuyển đổi thì gán lại thông tin màu của ảnh gốc vào ảnh đầu ra.
Đối với ảnh động: GIF
- Về chất lượng: sau khi đã thử nghiệm và sử dụng rất nhiều công cụ để chuyển đổi thì mình khuyên các bạn nên sử dụng FFMPEG để chuyển đổi ảnh định dạng GIF sang định dạng WebP để có thể tối ưu nhất về chất lượng và dung lượng của ảnh đầu ra. Bạn có thể tham khảo tại đây
- Về thời gian:
- Delay: một số ảnh gif sẽ có cài đặt thời gian delay sau mỗi lần lặp. Sử dụng tham số: -delay n. Đơn vị của n là mili giây
- Loop: một số ảnh gif sẽ có cài đặt về số lượng lần lặp của ảnh. Sử dụng tham số: -loop n. Nếu n = 0 thì sẽ là lặp vô hạn, n>0 thì sẽ lặp số lần bằng n.
Kết thúc:
Thực tế thì mình sử dụng ngôn ngữ python kết hợp thư viện pillow để xử lý ảnh tĩnh và ffmpeg để xử lý ảnh GIF. Đây là bài đầu tiên mình viết có nhiều thiếu xót, rất mong nhận được sự góp ý của mọi người. Cảm ơn các bạn đã đọc bài viết của mình.
Tài liệu tham khảo:
- Định dạng WebP: https://developers.google.com/speed/webp?hl=en
- Khái niệm JPEG: https://vi.wikipedia.org/wiki/JPEG
- Khái niệm PNG: https://vi.wikipedia.org/wiki/PNG