Hi anh em, chúc mọi người một ngày làm việc hiệu quả và đây năng lượng. Hôm nay mình sẽ chia sẻ về cách sử dụng React Developer Tools cơ bản. Một công cụ mạnh mẽ giúp debug React dễ dàng hơn. Không để anh em chờ lâu, cùng bắt đầu vào bài viết nào.
1. React developer tools là gì?
-
React Developer Tools là một tiện ích mở rộng cho trình duyệt web, được thiết kế để hỗ trợ nhà phát triển trong việc debug và phân tích ứng dụng React. Nó cung cấp một bộ công cụ mạnh mẽ để theo dõi các thành phần, xem props và state của chúng, cũng như quan sát các sự kiện và cập nhật trong cây thành phần React.
-
Với React Developer Tools, bạn có thể xem cấu trúc thành phần React trong ứng dụng của mình, kiểm tra và chỉnh sửa các props và state, cũng như theo dõi các thay đổi trong các thành phần khi dữ liệu hoặc trạng thái thay đổi.

2. Tại sao lại cần React Developer Tools
-
React Developer Tools cần thiết vì nó cung cấp một loạt các công cụ hữu ích cho nhà phát triển khi làm việc với ứng dụng React. Dưới đây là một số lý do:
-
Debugging dễ dàng: Developer Tools giúp bạn theo dõi và debug các thành phần React trong ứng dụng của mình. Bạn có thể xem cấu trúc, props, và state của từng thành phần một cách trực quan, giúp bạn tìm ra lỗi một cách nhanh chóng.
-
Hiểu rõ ứng dụng: Với công cụ này, bạn có thể xem cách các thành phần tương tác với nhau và làm việc với các props và state. Điều này giúp bạn hiểu rõ hơn về cách hoạt động của ứng dụng và cách mà dữ liệu được truyền đi qua các thành phần.
-
Tối ưu hóa hiệu suất: Developer Tools cho phép bạn theo dõi hiệu suất của ứng dụng, xem các thay đổi trong state và props để tối ưu hóa render và cải thiện hiệu suất chung của ứng dụng.
-
Chỉnh sửa và thử nghiệm nhanh chóng: Bạn có thể thử nghiệm các thay đổi trực tiếp trên props và state của các thành phần, nhìn thấy ngay lập tức sự thay đổi mà không cần phải sửa code và refresh trình duyệt.
-
-
Với những tiện ích này, React Developer Tools trở thành một công cụ hữu ích không chỉ để debug mà còn để hiểu rõ hơn về cách làm việc của ứng dụng React của bạn và cải thiện quá trình phát triển.
3. Cách cài đặt React Developer Tools
- Ở đây mình chỉ nói về cách cài trên Chrome. Còn các trình duyệt khác các bạn có thể search google và làm tương tự.
- Truy cập Chrome Web Store qua liên kết này: https://chromewebstore.google.com/?hl=vi
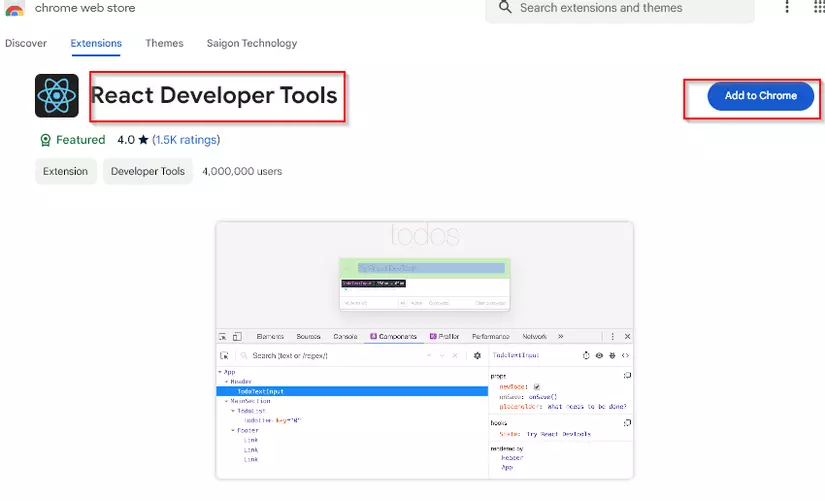
- Trong ô tìm kiếm ở góc trên cùng bên trái, nhập "React Developer Tools".
- Nhấn vào cài đặt extension

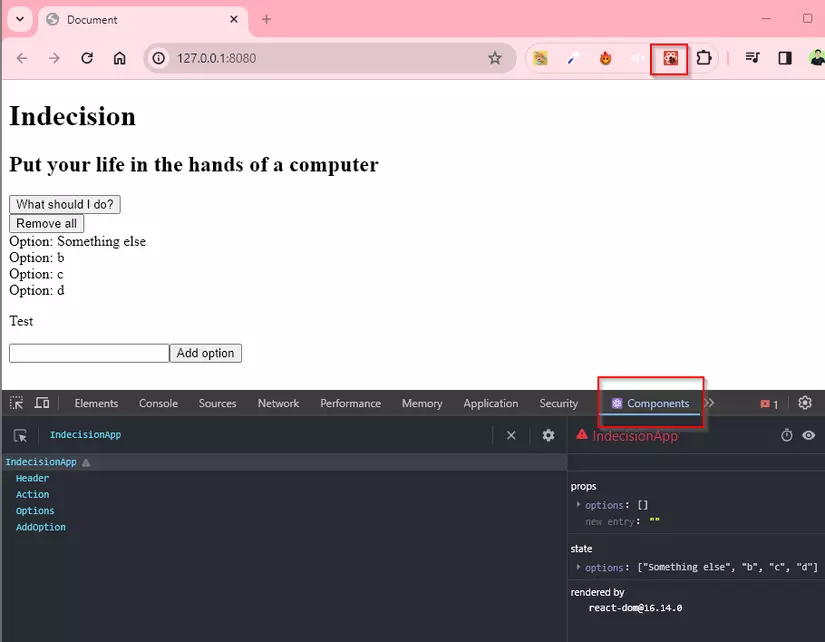
- Sau khi cài đặt xong bạn sẽ thấy biểu tượng như bên dưới và có tab component khi vào Developer Tools (Ctr+Shift+I)

4. Cách sử dụng React Developer Tools
- Chạy ứng dụng Reactjs và vào Developer Tools (Ctlr + Shift +I), chọn Components tab.
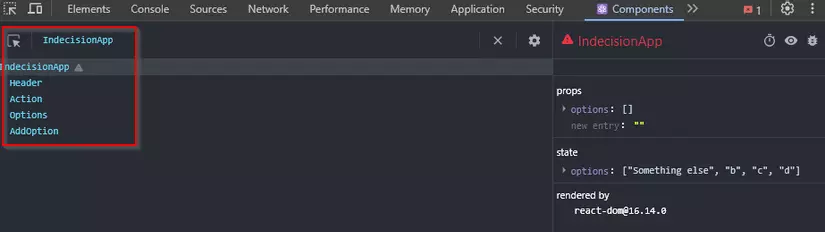
- Xem được danh sách các components trong app của bạn. Ví dụ như bên dưới mình có 5 components:

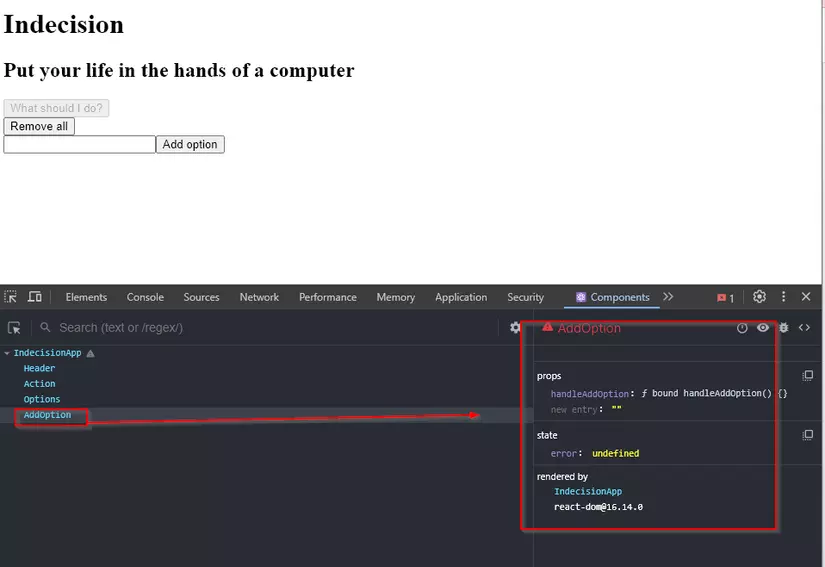
- Xem được cấu trúc, props, state của các component. Click chuột vào component muốn xem ta sẽ thấy các thông tin như bên dưới.

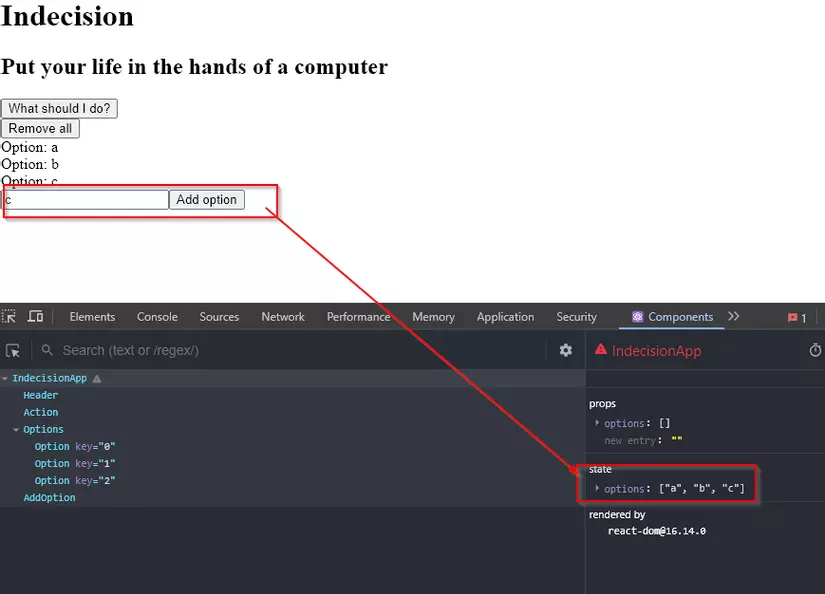
- Xem được sự thay đổi của props và state khi chạy ứng dụng. Ví dụ ở bên dưới khi mình click button Add Option thì State Options nó sẽ tự thay đổi theo value mình add vào.

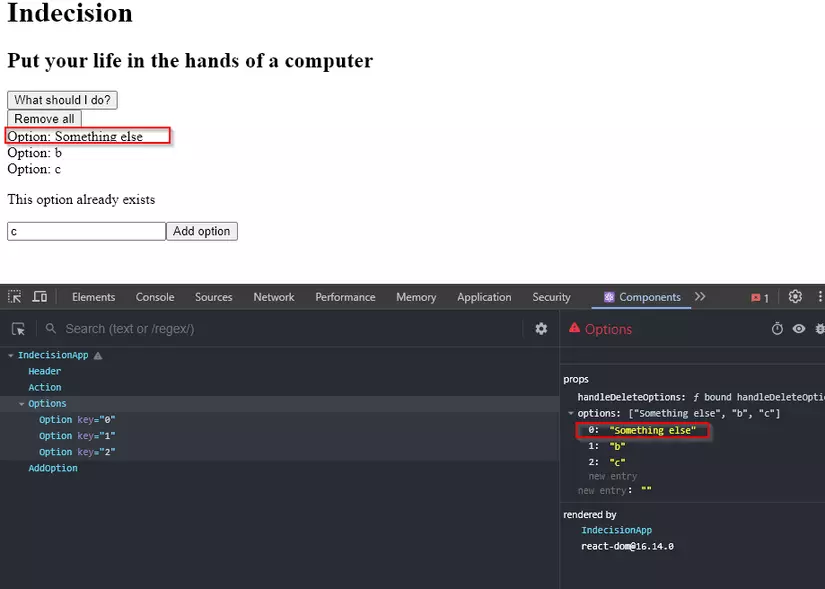
- Thay đổi trực tiếp các thông tin của props và state. Ví dụ ở dưới mình click vào Item 0 và đổi giá trị thành something else thì trên UI nó cũng tự thay đổi theo

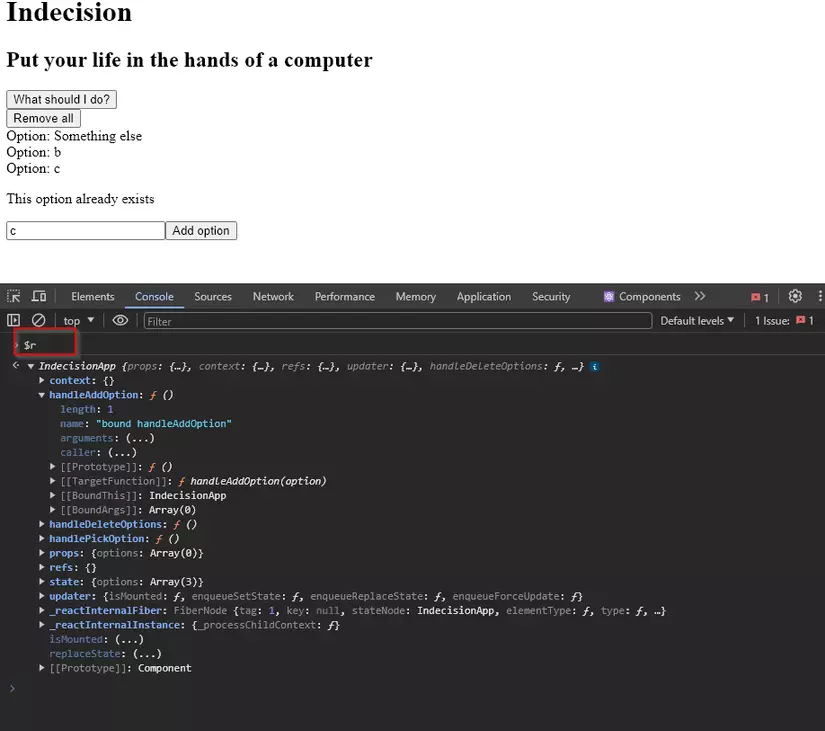
- Xem các thành phần chi tiết component bằng lệnh $r. Ví dụ ở dưới mình chọn component IndecisionApp và vào console gõ $r sẽ có kết quả như sau:

Bên trên là cách sử dụng cơ bản của React Developer Tools. Ngoài ra còn rất nhiều tính năng khác.
5. Tổng kết
- Qua bài viết này hy vọng mọi người biết thêm về React Developer Tools, cách cài đặt và sử dụng cơ bản.
- Cảm ơn mọi người đã xem bài viết. Chúc anh em một ngày làm việc hiệu quả và đầy năng lượng. Nếu có thắc mắc về các phần trong bài này mọi người có thể inbox qua facebook:https://www.facebook.com/FriendsCode-108096425243996 Mình sẽ giải đáp thắc mắc trong tầm hiểu biết. Cảm ơn mọi người!
- Hoặc liên hệ mình qua facebook cá nhân: https://www.facebook.com/Flamesofwars/
P/S: Team mình có nhận làm freelancer nên bạn nào cần thì liên hệ nha. (Tech-stack: .NET, Nodejs, ReactJs, Vue)