Goong Map Apis/platform là nền tảng cung cấp các API cho phép nhà phát triển lập trình ứng dụng tích hợp các tính năng liên quan đến Maps api vào các ứng dụng/nền tảng trên Web, IOS, Android. Để sử dụng được các API này bạn phải có tài khoản và Key kết nối.
ĐĂNG KÝ TÀI KHOẢN VÀ TẠO KEY
Bạn có thể đăng nhập và đăng ký tài khoản Goong để bắt đầu sử dụng theo các bước sau đây:
Bước 1: Đăng ký tài khoản Goong miễn phí tại https://account.goong.io/login
Có thể đăng nhập bằng tài khoản Google có sẵn hoặc đăng ký bằng email
Lưu ý: Sau khi đăng ký, tài khoản của người dùng sẽ được tự động xác thực trong vòng 24h từ thời điểm đăng ký. Trường hợp người dùng muốn kích hoạt ngay, hãy liên hệ với bộ phận hỗ trợ khách hàng của Goong để được hỗ trợ kích hoạt tài khoản nhanh nhất.

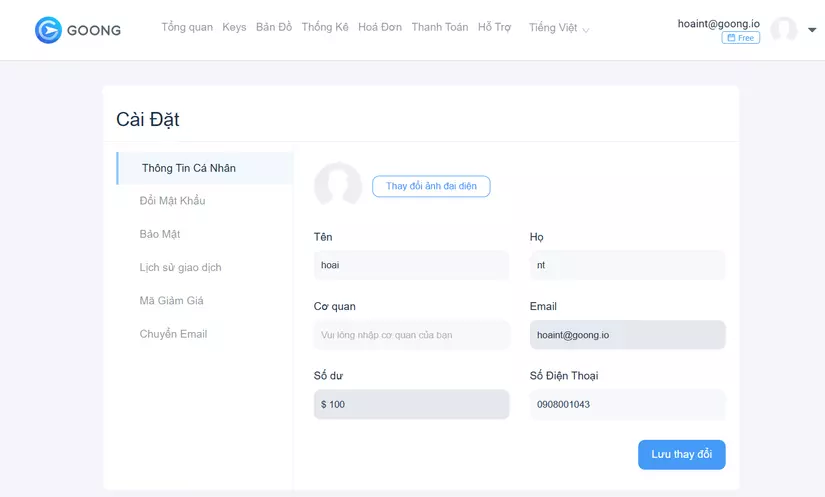
Sau khi tài khoản được kích hoạt, người dùng vui lòng cập nhật bổ sung thông tin, số điện thoại trong phần cài đặt thông tin chi tiết.

Bước 2: Tạo Key
Sau khi đã bổ sung thông tin tài khoản, tại Thẻ API Key trong màn hình Tổng quan -> nhấn chọn Tạo Key
Lưu ý: Goong cung cấp hai loại Key:
Map tiles để sử dụng chế độ xem Bản đồ API Key để sử dụng tất cả các REST API
**Bước 3: Lựa chọn key cần tạo phù hợp với nhu cầu sử dụng
Tại đây người dùng lựa chọn tạo API Key và Maptiles Key tương ứng với nhu cầu dịch vụ cần sử dụng.
- Tạo API Key để có thể tích hợp và sử dụng các loại Map API mà Goong cung cấp
Lưu ý: Tại mục Kiểu API Key, người dùng Tích chọn vào API Key
- Tạo Maptiles Key để hiển thị bản đồ (Map load) của Goong
Người dùng cũng có thể tự tạo bản đồ với các địa điểm riêng đã được cá nhân hóa.
Lưu ý: Lúc này, tại mục Kiểu API Key người dùng chọn Maptiles key
Mỗi tài khoản có thể tạo tối đa 5 Key, tùy theo nhu cầu.
Dưới đây là danh sách key đã tạo
Bước 4: Sau khi khi hoàn thành việc tạo key, người dùng đã có thể sử dụng Key vừa tạo, tiến hành tích hợp API vào hệ thống.
Lưu ý: Trường hợp muốn xóa key đã tạo để tạo thêm key mới, liên hệ với Goong để được hỗ trợ xóa key.
THIẾT LẬP GIỚI HẠN URL VÀ IP CHO KEY
Giới hạn URL
Nhằm đảm bảo cho API-key của mình an toàn và bảo mật hơn, bạn có thể cài đặt giới hạn các đường dẫn (URL) hoặc địa chỉ IP cụ thể có thể sử dụng được Key bạn đã tạo để kiểm soát các trang web, địa chỉ ID nào có thể sử dụng API key của mình.
Có thể cài đặt giới hạn cho từng Key, Khi đó API key sẽ chỉ hoạt động đối với các yêu cầu từ các trang web hoặc địa chỉ IP bạn chỉ định. Yêu cầu từ các trang web hoặc địa chỉ IP khác sẽ trả về kết quả lỗi với mã trạng thái 403: Forbidden.
API-key không hạn chế sẽ hoạt động đối với các yêu cầu bắt nguồn từ bất kỳ trang web hay địa chỉ IP nào.
Ví dụ:
Bạn có thể tham khảo cách giới hạn đường dẫn, địa chỉ IP cho Key như sau:
Bước 1: Tại thẻ tạo key, sau khi nhập thông tin key > chọn tab "Giới hạn" > Sau đó tích chọn "Liên kết HTTP (trang web) hoặc IP"
Bươc 2: Nhập link trang web hoặc địa chỉ IP bạn muốn giờ hạn
Bước 3: Ân "Tạo API key" để hoàn thành.*
Và tuyệt vời hơn nữa, hiện nay Goong đang có chương trình ưu đãi ngay sau khi đăng ký, bạn sẽ nhận được 100$ MIỄN PHÍ vào tài khoản để trải nghiệm dịch vụ. Bạn sẽ cơ hội khám phá toàn bộ các API của Goong Map thả ga mà không phải đắn đo về giá, không giới hạn thời gian sử dụng.
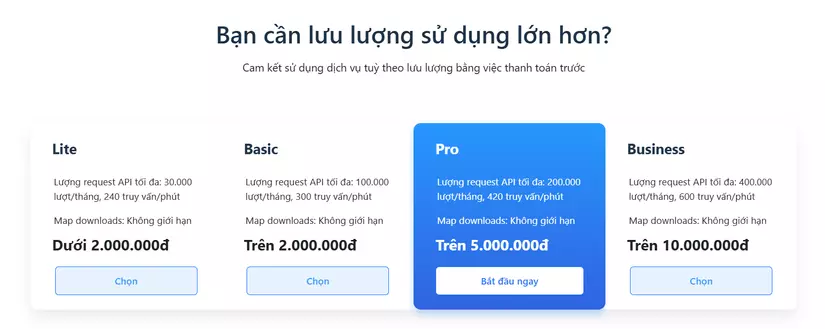
THAM KHẢO CÁC GÓI CỦA GOONG

Gói Free: Ngay khi bạn đăng ký tài khoản và chưa nạp tiền, hoặc số tiền các lần bạn nạp dưới 2.000.000 (hai triệu) thì tài khoản của bạn sẽ ở trạng thái Free. Ở gói này, bạn được sử dụng tối đa 30.000 lượt request/ tháng, tương đương với 1000 rq/ngày. (Tất cả các loại rest API) và 1000 lượt loadmap (lượt hiển thị bản đồ). Hết ngày, đến ngày hôm sau lượt request sẽ được load lại. => Gói này phù hợp với trường hợp đang thử nghiệm hoặc các trường hợp làm đồ án, dự án... mà nhu cầu sử dụng không cao, rất ít người dùng, không yêu cầu số lượng request lớn.
Gói Basic: Bạn nạp vào tài khoản lần nhiều nhất đến 2.000.000 và dưới 5.000.000. Tài khoản của bạn ở trạng thái Basic. Ở gói này, bạn có tối đa 100.000 lượt request/ tháng. 300 request/phút. Không giới hạn lượt loadmap. => Gói này phù hợp với những dự án, hệ thống/ ứng dụng ở quy mô nhỏ, lưu lượng sử dụng thấp.
Gói pro: Bạn nạp vào tài khoản lần nhiều nhất đến 5.000.000 và dưới 10.000.000. Tài khoản của bạn ở trạng thái Pro. Ở Gói này, lưu lượng sử dụng cao hơn. Bạn có tối đa 200.000 lượt request/tháng. Và giới hạn 420 request/phút. Số lượt load map là không giới hạn. => Gói này phú hợp với ứng dụng/ hệ thống và các dự án có quy mô vừa phải, có khả năng phát triển và mở rộng quy mô, mở rộng khách hàng (ví dụ: người dùng ứng dụng gia tăng đều, ở mức vừa phải)
Gói Business: Bạn nạp vào tài khoản lần nhiều nhất đến 10.000.000 và dưới 10.000.000. Tài khoản của bạn ở trạng thái Business. Ở Gói này, bạn có tối đa 400.000 lượt request/tháng. Và giới hạn 600 request/phút. Số lượt load map là không giới hạn. => Gói này phù hợp với các dự án, ứng dụng/nền tảng có quy mô lớn, số lượng người dùng nhiều, lưu lượng sử dụng cao và ổn định.
Đối với khách hàng dùng gói trả trước, tùy theo số tiền lớn nhất khi các bạn nộp vào tài khoản, trạng thái tài khoản của bạn sẽ ở mức tương ứng với các gói giá đã quy định. Bạn được phép sử dụng dịch vụ (Giới hạn lượt request) theo gói giá đó, đến cuối tháng (Ngày cuối cùng của tháng) Goong sẽ tổng hợp và thống kê theo loại API số lượng sử dụng thực tế bạn đã sử dụng để **tính tiền **theo đơn giá. Tham khảo đơn giá tại đây hoặc liên hệ với Goong để được gửi báo giá chi tiết cho từng loại API.
Nếu số dư của bạn không đủ để thanh toán: nạp thêm để Goong thanh toán hóa đơn, chậm nhất đến ngày 15 tháng liền kề bạn phải thanh toán đủ số tiền trong hóa đơn tháng hiện tại để được tiếp tục sử dụng dịch vụ, trong trường hợp không thanh toán đủ tài khoản sẽ bị khóa cho đến khi bạn thanh toán hết. Nếu số dư trong tài khoản bạn đủ hoặc còn thừa: Hệ thống sẽ tự động thanh toán hóa đơn tháng đó cho bạn, số dư còn lại vẫn nằm trong tài khoản để bạn sử dụng cho kỳ thanh toán tiếp theo.
Lưu ý: Bạn luôn phải duy trì số tiền tạm tính đến thời điểm hiện tại không được vượt quá 20% số dư trong tài khoản của bạn. (Số tiền tạm tinh sẽ thống kê theo thời gian thực). Nếu vượt quá hệ thống sẽ tự động khóa.
Trường hợp nền tảng, hệ thống của bạn có quy mô rất lớn, số lượng người dùng liên tục mở rộng và tăng nhanh, có nhu cầu sử dụng không giới hạn lượng request thì hãy liên hệ với Goong để được áp dụng gói trả sau (Ký hợp đồng).
Đối với tất cả các hình thức sử dụng, Goong đều hỗ trợ xuất hóa đơn VAT khi thanh toán.
Hi vọng bạn có được trải nghiệm thật ưng ý với Goong, ĐĂNG KÝ GOONG NGAY TẠI ĐÂY Liên hệ hỗ trợ: 0869697502 - 0904522538