Xin chào các bạn, hôm này mình sẽ hướng dẫn các bạn deploy một dự án ReactJS lên nền tảng AWS Amplify.
AWS Amplify là gì
AWS Amplify là một bộ công cụ được xây dựng có mục đích để phát triển, phân phối và quản lý các ứng dụng với khả năng mở rộng và được xây dựng trên các nền tảng web và nền tảng di động phổ biến.

Các bạn có thể đọc thêm thông tin tại AWS Amplify
Tạo React Application
Dùng công cụ create-react-app để tạo thư mục dự án ReactJS có tên là reactjs-amplify, mở Terminal và gõ:
npx create-react-app reactjs-amplify
cd reactjs-amplify
npm start
Nếu bạn chưa rõ thì có thể tham khảo bài viết này của mình về cách tạo ReactJS App với công cụ create-react-app nhé:
https://viblo.asia/p/tao-ung-dung-reactjs-bang-create-react-app-Eb85oXr0K2G
Tạo Github Repository
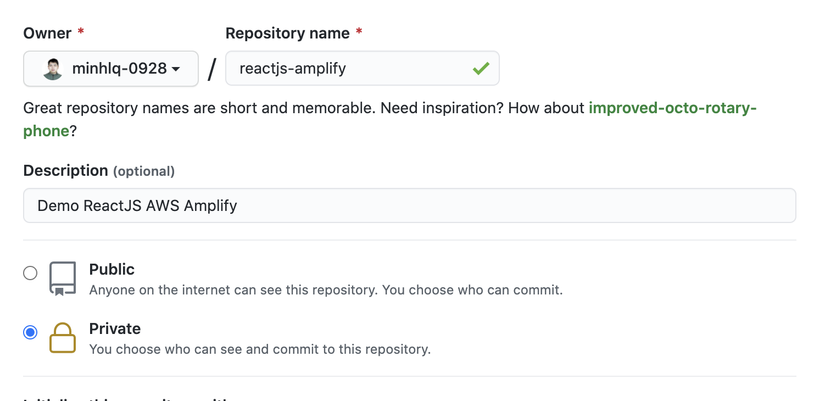
Mình sẽ link AWS Amplify tới github để thực hiện deploy, do đó cần tạo một repository:

Tiếp theo ở terminal, cần gán github repo mới tạo cho folder dự án ReactJS, sau đó đẩy code đã được tạo lên github.
git init
git remote add origin _@.com:username/reponame.git
git add .
git commit -m "First commit"
git push origin master
Deploy ứng dụng
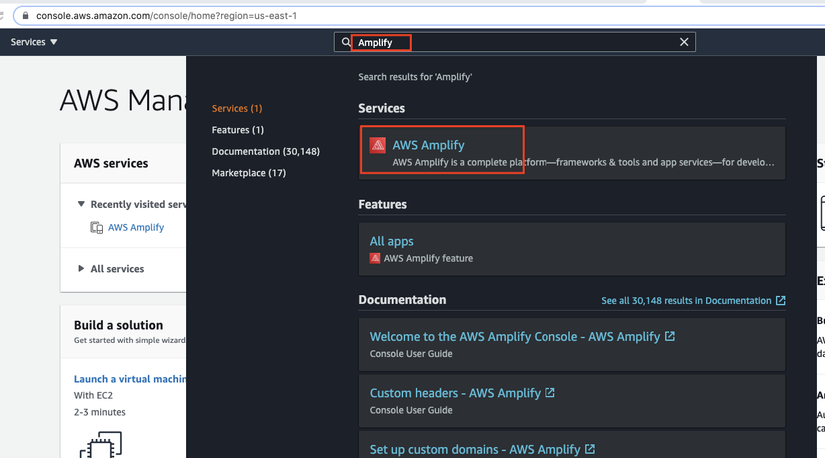
Để truy cập vào AWS Amplify các bạn vào link AWS Management Console, sau đó tìm ở ô tìm kiếm và nhấn vào AWS Amplify:

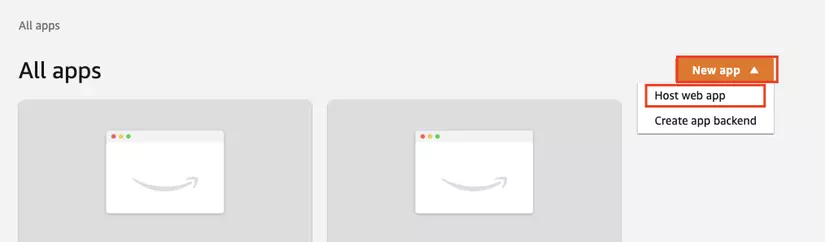
Tiếp theo nhấn vào nút New App, chọn Host web app để tạo web app mới:

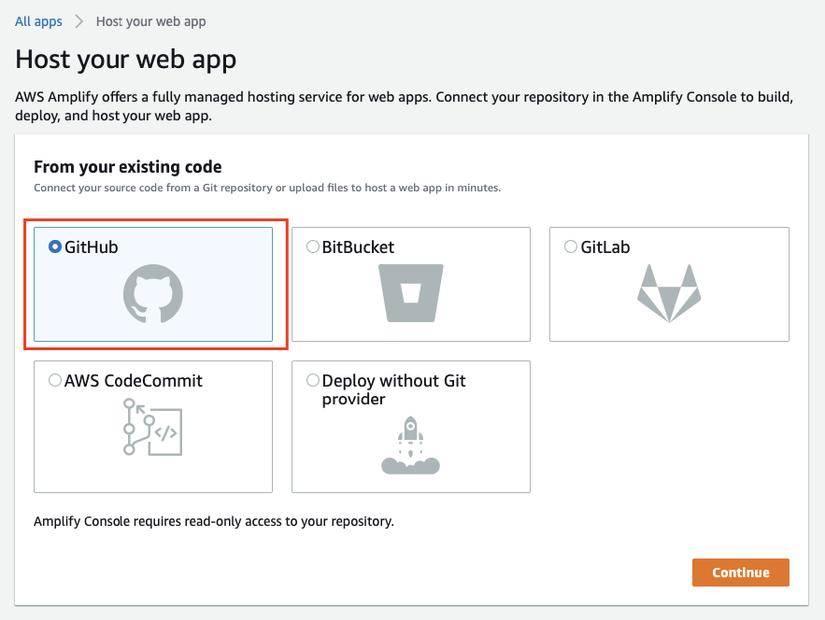
Chọn lấy source code từ github rồi bấm Continue:

Nếu bạn chưa đăng nhập thì sẽ có tuỳ chọn để bạn đăng nhập và cho phép AWS Amplify có thể lấy thông tin từ github của bạn.
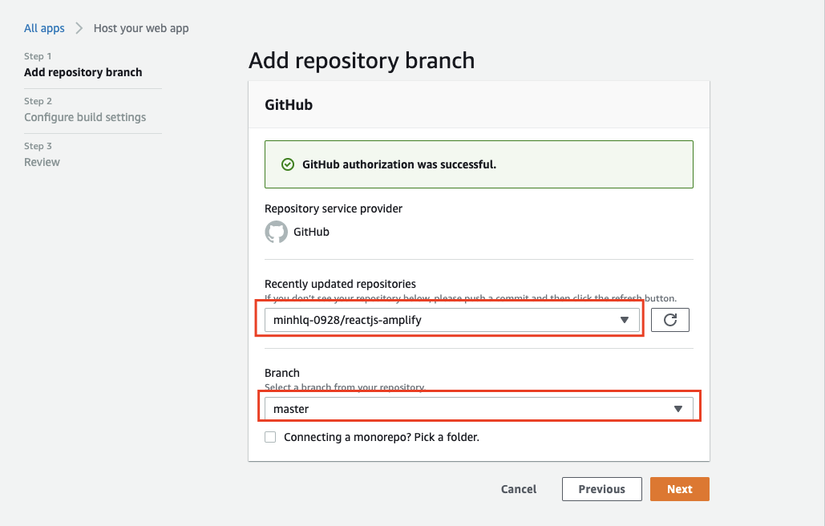
Chọn repo của bạn, sau đó chọn branch chứa source code cần deploy, bấm Next:

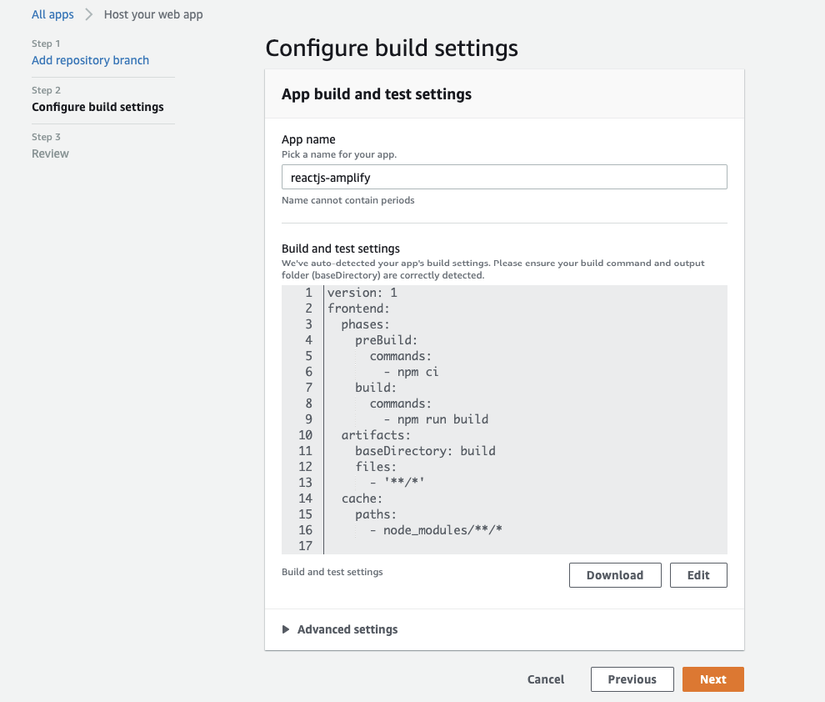
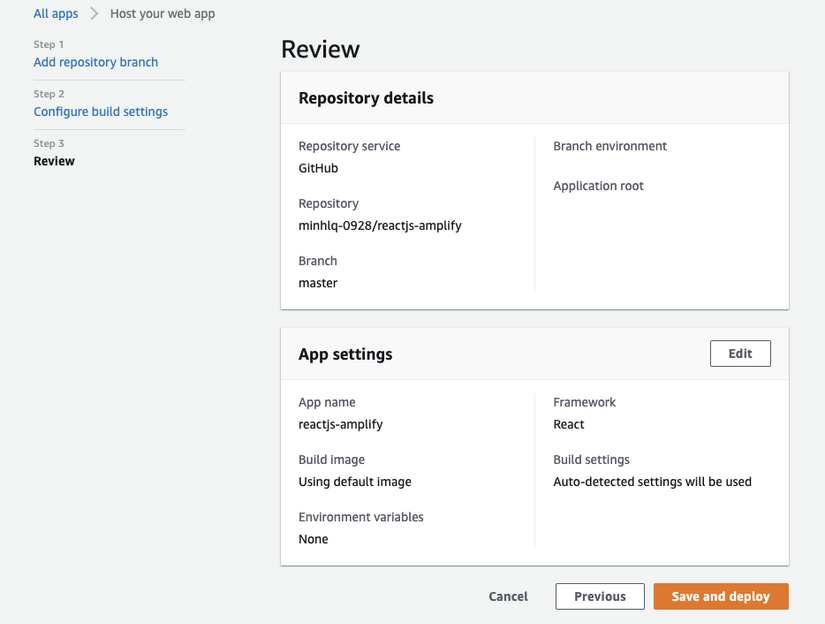
Tiếp tục bấm Next:

Chọn Save and deploy:

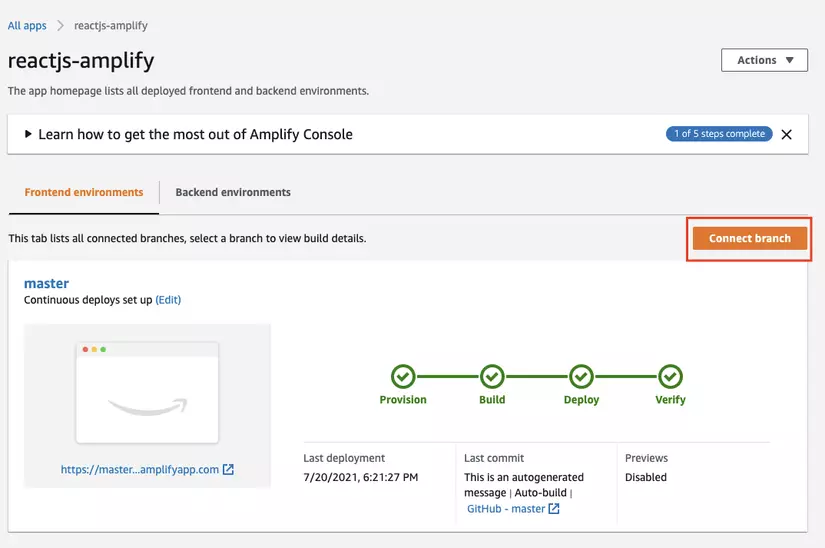
Sau đó cần đợi một chút để quá trình deploy hoàn tất.
Tạo thêm môi trường khác
Bạn có thể tạo thêm môi trường khác để deploy đồng thời với môi trường được deploy từ nhánh master bằng cách chọn Connect branch:

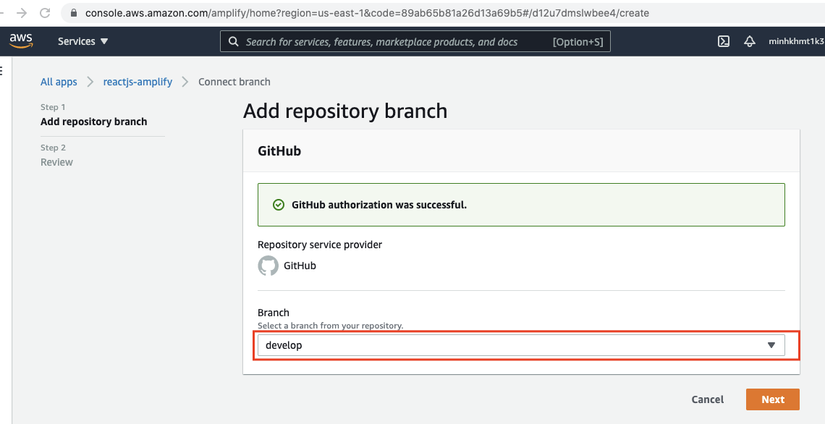
Chọn nhánh cần để deploy, ở đây của mình là nhánh develop, sau đó chọn Next và làm các bước tương tự như khi nãy:

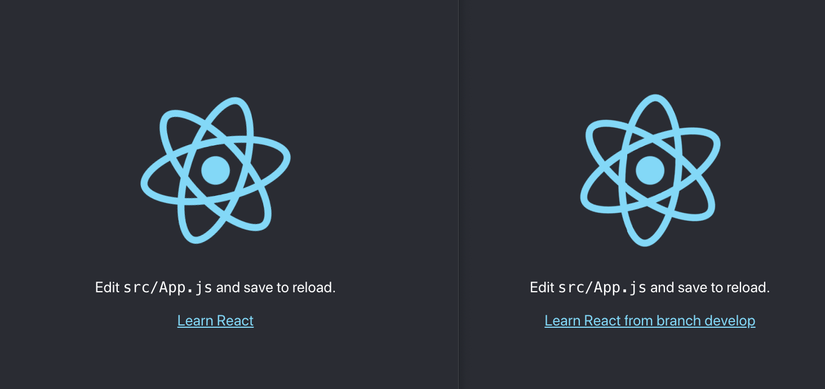
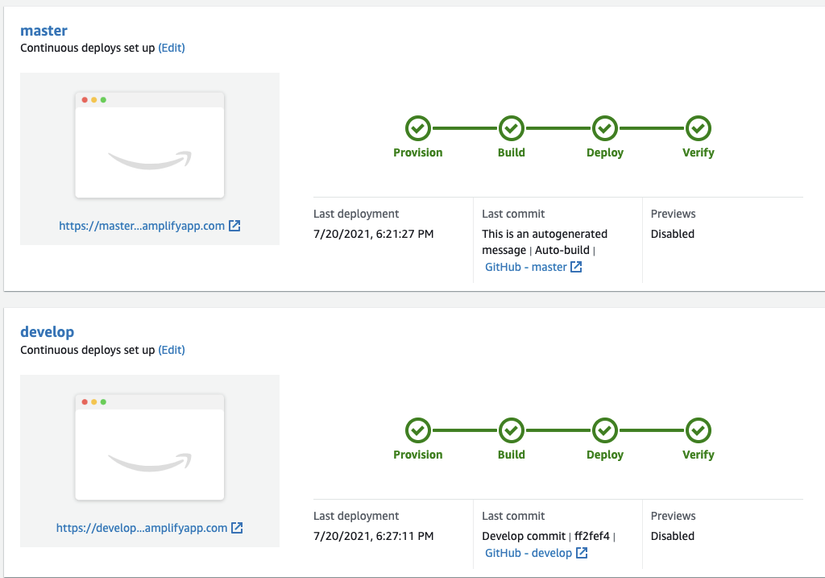
Sau khi deploy xong thì mình đã có 2 môi trường cho 2 nhánh master và develop, như ở đây:

Kết quả
Đây là 2 link đã được deploy từ 2 nhánh như mình đã làm ở trên, các bạn có thể tham khảo nhé. Cảm ơn các bạn đã đọc bài viết của mình!
Master: https://master.d12u7dmslwbee4.amplifyapp.com/
Develop: https://develop.d12u7dmslwbee4.amplifyapp.com/