Giới thiệu
Ezy PlatForm hỗ trợ sẵn 1 menu Admin có đầy đủ các chức năng cơ bản để sự dụng, tuy nhiên trong các dự án thực tế chúng ta cần thêm các chức năng để tối ưu cho người sử dụng 1 cách đơn giản và dễ dàng hơn. Sau đây sẽ là cách để chúng ta có thể thêm một lối tắt chức năng vào menu Admin

Cách Cài Đặt
B1: Tạo phím chức năng
Trong package
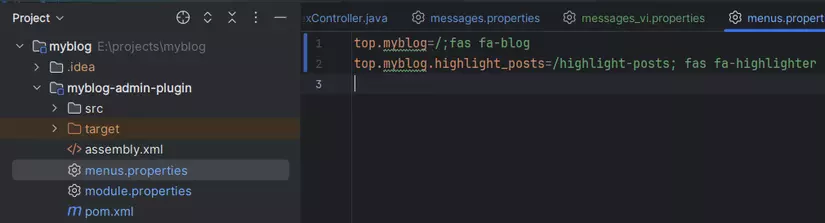
[project]_admin_plugintìm đến filemenus.properties. Đây sẽ là file để chúng ta có thể tùy chỉnh và thêm vào chức năng mới cho menu trang Admin. Trong ví dụ này mình sẽ hướng dẫn tạo đường dẫn tắt quản lý các bài viết được sử dụng cho chức năng lấy hình ảnh từ bài viết làm banner cho trang web.

Tại đây chúng ta có thể thấy cấu trúc cài đặt của file từ ví dụ phía trên. Trong đó:
toplà vị trí độ ưu tiên xuất hiện trong menumybloglà tên của menu. Có thể coi nó là menu chahighlight_postslà các chức năng con nằm trong menu cha.- Sau dấu
=sẽ là đường dẫn cho các chức năng đó- Sau cùng chúng ta có thể sử dụng các class của
Font Awesomeđể thêm icon cho menu (lưu ý: các icon chỉ hoạt động với phiên bảnFont Awesome 5)
Tiếp theo, ta có thể chỉnh sửa lại cách hiển thị cho phím chức năng
- Truy cập đường dẫn:
[project]-admin-plugin\src\main\resources\messages- Trong file
message.propertiesta có thể chỉnh sửa lại tên hiển thị cho menu như sau:
myblog=My Blog
- Hoặc trong
message_vi.propertiesta có thể đặt tên các chức năng theo tiếng việt:
myblog=Blog của tôi
highlight_posts=Các bài viết nổi bật
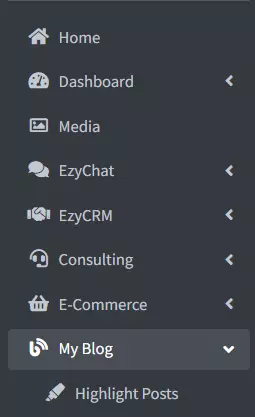
Cuối cùng, đây là kết quả xuất hiện trên giao diện Admin:
B2: Tùy chỉnh đường dẫn cho phím chức năng
- Đầu tiên tạo Class
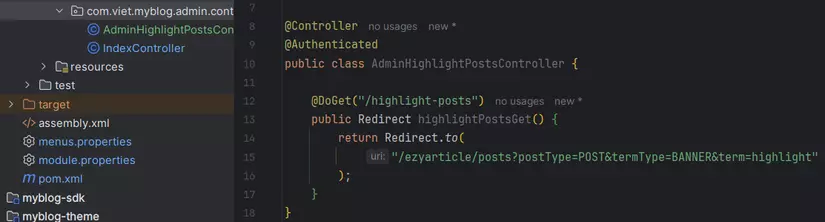
Controllertrong đường dẫn[project]-admin-plugin\src\main\java\com\viet\myblog\admin\controller\view
- tiếp theo thêm các thông tin sau vào trong Class
@DoGet("/highlight-posts") public Redirect highlightPostsGet() { return Redirect.to( "url" ); }
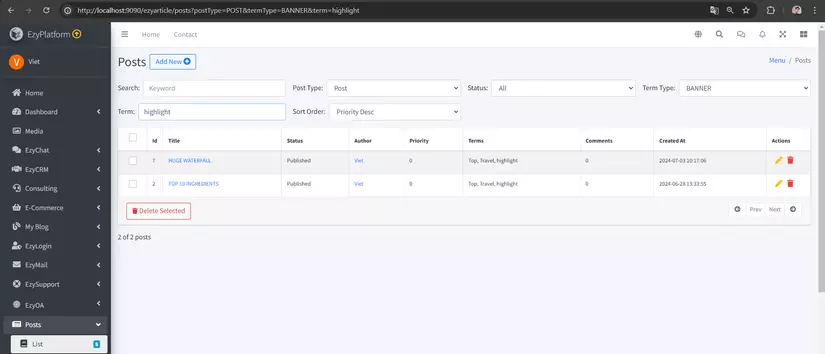
- Để lấy đường đẫn, chúng ta sẽ chọn nó trong phần Admin như sau:
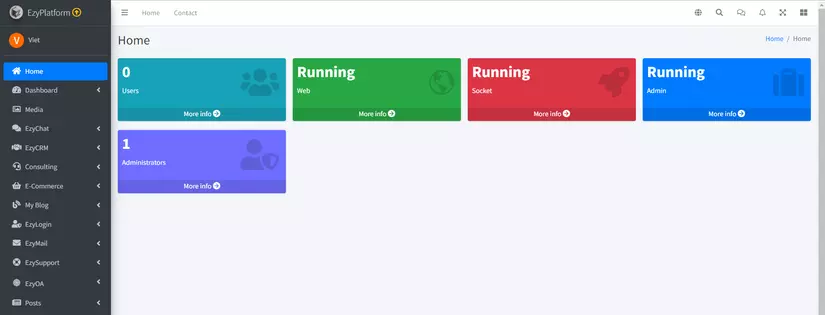
- Đầu tiền, truy cập tới chức năng cần đưa ra phím tắt trong trang Admin

- Trong ví dụ này mình sẽ lấy đường dẫn tới mục Posts và tìm kiếm các bài viết có Term
highlightthuộc Type làBANNERđể thuận thiện cho người dùng truy cập tới nó trực tiếp mà không cần phân loại để quản lý các bài viết được sử dụng hình ảnh làm Banner cho trang web
- Sau khi có đường dẫn chức năng, chúng ta chỉ cần thêm vào trong Class
Controllerđược khởi tạo ở bước 1. Sau khi hoàn thành sẽ có kết quả sau:

- Khi đã hoàn thành các bước trên, chúng ta có thể sử dụng phím chức năng vừa tạo ra.
Tổng kết
Trong bài viết này ta đã tìm hiểu về việc thêm một phím tắt menu chức năng cho trang Admin, hy vọng bài viết này sẽ giúp ích cho dự án của bạn