Cấu trúc của một trang web
Một trang web trong dự án EzyPlatform, chứa các thành phần (flagments) được ghép lại và tạo thành một trang web. Điều này giúp cho ứng dụng được chia nhỏ thành cách thành phần, có thể tái sử dụng và dễ bảo trì.
Cấu trúc của một trang web đã được định nghĩa trong trang page.html của dự án. Một trang web sẽ có 3 thành phần cơ bản (flagment): header, content và footer.

Fragment: là tên của một mảnh (một thành phần trong trang web). VD: header là một thành phần của trang web → header là một flagment → header được định nghĩa là một flagment và trang web muốn sử dụng sẽ thêm flagment tự định nghĩa (header) đó vào.
Tạo một flagment và một trang web mới
1. Tạo một flagment
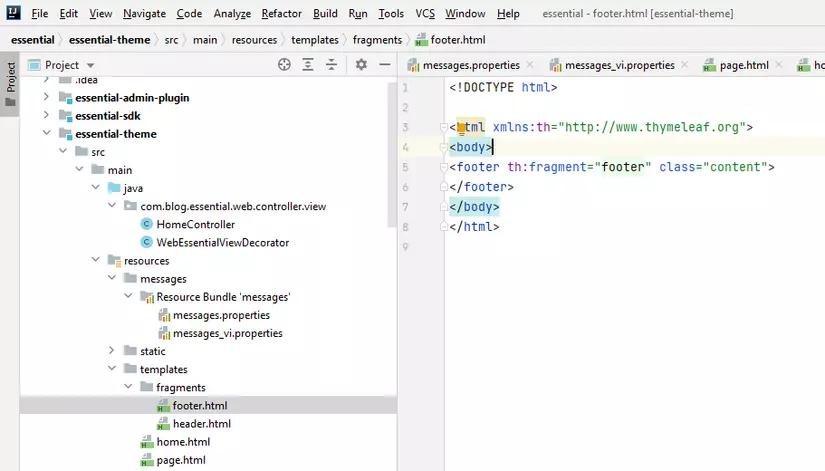
Tạo một file html, trong file html đó sử dụng một thuộc tính để định nghĩa cho một thành phần là một flagment. VD: <footer th:flagment="footer" class="content">

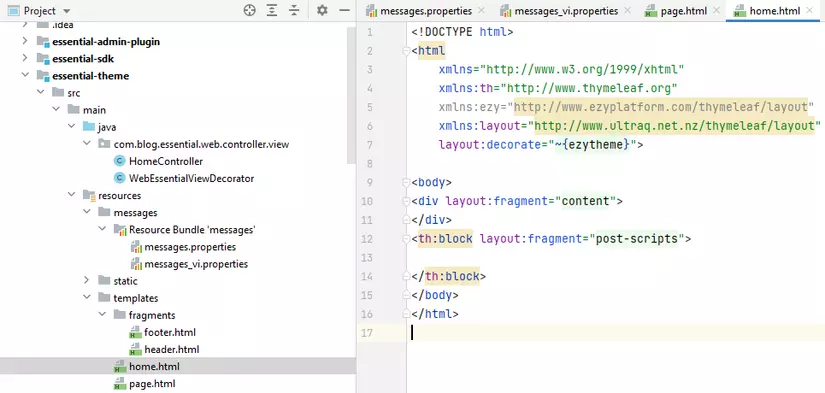
Các trang web được tạo ra sẽ chứa cấu trúc (khung) của trang page - một thành phần được khai báo trong thẻ html: layout:decorate="~{ezytheme}" → Định nghĩa trang web hiện tạo sử dụng trang page.html

Khi tạo một trang web mới, trang web đó sẽ chứa cấu trúc khung của trang page. Do đó để thêm một thành phần (fragment) vào trang web mới chúng ta phải thêm fragment đó vào một trong 3 thành phần (flagment) có sẵn của trang page (header, content, footer)
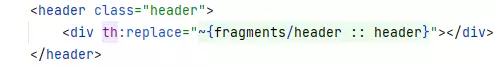
Để sử dụng một thành phần (fragment) cho trang web, sử dụng cú pháp: <div th:replace=”~{<đường_dẫn_đến_flagment> :: <tên_flagment>}”</div>. (VD: <div th:replace="~{fragments/header :: header}"></div>).

th- : namespace do thymeleaf tạo ra.
2. Tạo một trang web mới
Một trang web mới được tạo ra dựa trên cấu trúc của trang page.html. Do đó, cần phải thêm cú pháp: layout:decorate="~{ezytheme}" vào trong thẻ html của trang đó. (Làm tương tự nhưu trang home.html có sẵn trong dự án).
Thêm một file scss mới vào trong dự án
Trong folder view → scss → components → Tạo một file scss (VD: _main-navbar.scss)
Sử dụng "_" trước tên file để khi sử dụng sẽ không tạo ra các file css nữa.

Trong folder view → scss → vendor → main.scss → thêm đường dẫn đến file scss vừa tạo ở trên. (VD: @import “components/_main-navbar“).

Sử dụng nhiều ngôn ngữ
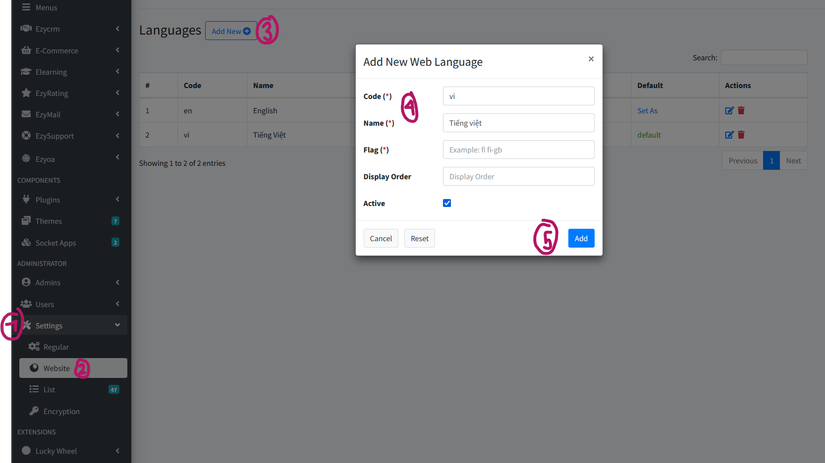
Bước 1: Vào trang Admin → settings → websites → Tạo ngôn ngữ mới.

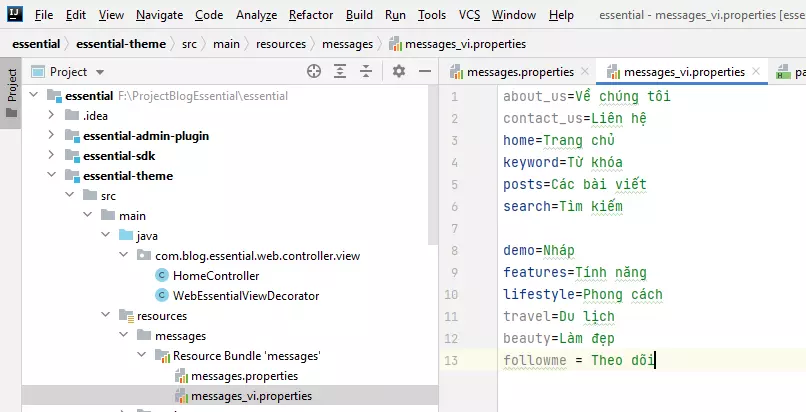
Bước 2: Trong thư mục: …/resources/message/Resource Bundle ‘messages’ → Tạo một file properties cho ngôn ngữ vừa tạo: messages_<code>.properties

Mỗi lần chỉnh sửa file message thì phải chạy lại để trình duyệt có thể nhận được thay đổi.