1. Google PageSpeed Insight là gì?
- Google PageSpeed Insight là 1 công cụ Google cung cấp để kiểm tra và đưa ra các gợi ý để tăng tốc độ website của bạn. Công cụ này sẽ phân tích và đưa ra điểm số của trang web của bạn từ 0 - 100 Bạn có thể đo điểm số trang web của bạn tại địa chỉ https://pagespeed.web.dev/ Công cụ sẽ đo trang web trên cả desktop và mobile
2. Các chỉ số mà Google PageSpeed Insight kiểm tra trang web của bạn
-
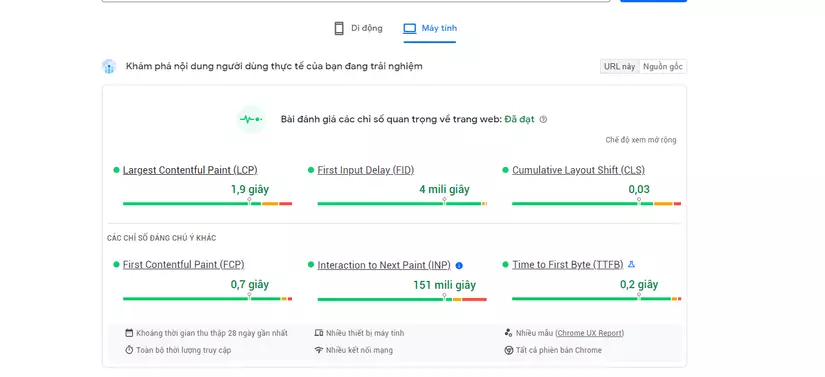
Core Web Vitals là những chỉ số được đo lường bởi Chrome UX Report và Google Search Console để đánh giá hiệu suất website và SEO. Mỗi chỉ số sẽ đánh giá một mặt nào đó về trải nghiệm người dùng cho một trang web nào đó, tương ứng với các yếu tố xếp hạng như:

-
Largest Contentful Paint (LCP): Largest Contentful Paint (LCP) là chỉ số được dùng để đo lường hiệu suất tải trang hay nói một đơn giản thì đó là thời gian từ khi người dùng nhấp vào một liên kết để xem nội dung trên màn hình.
- Google chia tốc độ LCP thành ba nhóm là: Tốt, Cần cải thiện và cần khắc phục ngay.
- Màu xanh – 2 giây trở xuống có nghĩa là đạt
- Màu vàng – 4 giây trở xuống có nghĩa là cần cải thiện
- Màu đỏ – 6 giây trở xuống có nghĩa cần khắc phục ngay
- Để có thể đạt màu xanh hết thì tất cả mọi trang trên website của bạn đều phải có LCP nhỏ hơn 2.5. Trong trường hợp chỉ số LCP trong khoảng 2.5s đến 4.0s thì bạn nên cải thiện tốc độ tải trang. Nếu chỉ số LCP này cao hơn 4.0s thì bạn cần phải tiến hành cải thiện tốc độ tải trang ngay.
Tôi hiểu rằng để website đạt được chỉ số LCP nhỏ hơn 2.5 đối với các trang web lớn có nhiều tính năng không phải là điều dễ dàng.
Bạn có thể tham khảo một số cách cải thiện LCP dưới dây:
- Xóa các script thứ ba không cần thiết: các script của bên thứ 3 sẽ khiến cho website của bạn bị chậm lại, vậy nên để đảm bảo website chạy tốt nhất bạn nên xóa những script không cần thiết đi.
- Kích hoạt lazy loading: Lazy loading giúp cho hình ảnh trên trang web của bạn sẽ được tải song song với quá trình cuộn chuột của người dùng.
- Xóa các phần tử lớn trên trang: Google PageSpeed Insights sẽ cho bạn biết những yếu tố nào đang làm chậm website của bạn.
- Xóa các CSS không cần thiết: Gắn nhiều hiệu ứng cũng ảnh hưởng rất lớn đến tốc độ của trang. Nâng cấp gói hosting: Cuối cùng nếu bạn đã thực hiện mọi cách mà chưa có dấu hiệu cải thiện thì bạn nên nâng cấp hosting để website được chạy ổn định hơn.
+First Input Delay (FID): First Input Delay (FID) là chỉ số được dùng để đo lường thời gian phản hồi lại tương tác đầu tiên của người dùng trên trang web. Đây là chỉ số được Google rất chú trọng bởi nó thể hiện cho cách người dùng thực tế tương tác với các trang web như thế nào.
- Một người dùng sẽ thực hiện rất nhiều thao tác khác nhau khi truy cập vào một trang web, một số ví dụ về các tương tác người dùng như: click vào menu, điền email trong form đăng ký, đặt hàng, tìm kiếm, cuộn trang,…
- Màu Xanh – 100ms trở xuống có nghĩa là tốt ưu tốt
- Màu Vàng – 300ms trở xuống có nghĩa là cần cải thiện
- Màu Đỏ – 500ms có nghĩa là cần khắc phục ngay
- Đối với những trang web chuyên về blog, nội dung chỉ đơn thuần là text như các trang tin tức, báo điện tử thì điểm FID có thể sẽ khá thấp vì người dùng sẽ chủ yếu sử dụng thao tác “scroll” (cuộn).
Tuy nhiên, nếu muốn cải thiện FID bạn có thể thực hiện một số thao tác sau:
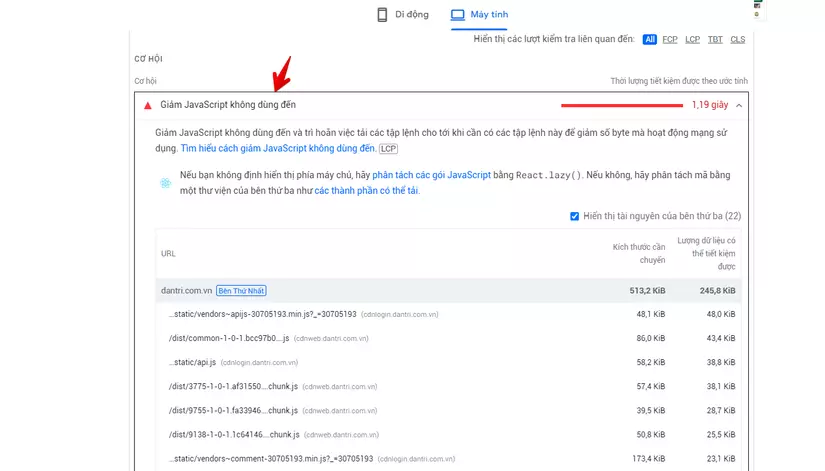
- Giảm thiểu JavaScript: Người dùng sẽ không thể tương tác với một trang được tải bằng trình duyệt JS. Bạn nên giảm thiểu hoặc trì hoãn JS trên trang để cải thiện chỉ số FID.
- Xóa javascript của bên thứ ba: Các tập lệnh của bên thứ ba như: Google Analytics, heatmap,… có thể tác động tiêu cực đến FID. Bạn nên xóa những tệp lệnh không quan trọng.
- Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trên trang của bạn nhanh hơn.
+Cumulative Layout Shift (CLS): Cumulate Layout Shift (CLS) là chỉ số được dùng để đánh giá mức độ ổn định của một trang khi tải hay còn gọi là độ ổn định hình ảnh. Nếu trang web của bạn trong quá trình tải khả năng hiển thị các phần tử quá chậm sẽ gây gián đoạn quá trình tìm kiếm thông tin của người dùng.
- Google chia tốc độ LCP thành ba nhóm là: Tốt, Cần cải thiện và cần khắc phục ngay.
-
Dưới đây là các tiêu chí cụ thể mà Google đưa ra cho CLS.
- Màu xanh – 0.1 trở xuống có nghĩa là tốt ưu tốt
- Màu vàng – 0.25 trở xuống có nghĩa là cần cải thiện
- Màu đỏ – 0.3 có nghĩa là cần khắc phục ngay
- Việc thay đổi bố cục trang liên tục khi website đang được tải sẽ khiến người dùng phải tìm hiểu lại vị trí của các liên kết, hình ảnh và trường khi trang được tải đầy đủ. Điều này rất dễ khiến người dùng bị bấm nhầm vào một cái gì đó. Một số bước mà bạn có thể áp dụng để giảm thiểu CLS.
- Sử dụng size attribute dimensions cho các file media (video, hình ảnh, GIF, đồ họa thông tin, v.v.): Trình duyệt của người dùng biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang đó.
- Đảm bảo đủ khoảng trống cho các phần tử quảng cáo: Nếu không, chúng có thể đột ngột xuất hiện trên trang, đẩy nội dung xuống dưới, lên trên hoặc sang một bên.
- Để các phần tử dưới màn hình đầu tiên: Nếu bạn có một phần tử thay đổi liên tục hay để nó dưới màn hình đầu tiên, chúng không đẩy nội dung xuống mà người dùng “mong đợi” ở nguyên vị trí của nó.
-
Danh sách chỉ số này sẽ ảnh hưởng đên SEO của bạn và Google sẽ sử dụng các yếu tố này để đánh giá SEO và xếp hạng trang web
3. Phương pháp tối ưu các chỉ số
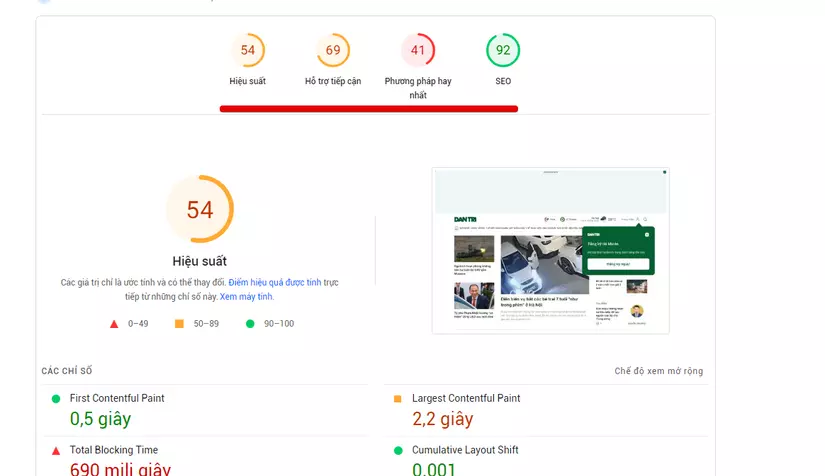
- Google PageSpeed Insight sẽ đưa ra các điểm số để đánh giá đối website của bạn

- Tool sẽ đưa cho bạn các hướng dẫn để tối ưu các chỉ số trên như xóa các file không cần thiết, thêm các thông tin cho SEO...

4. Tóm tắt
Kiểm tra với Google PageSpeed Insight là một phương pháp hay để tối ưu hiệu suất website của bạn. Hãy thử trải nghiệm và bạn sẽ có cách để tăng điểm số trang web của bạn.🚕🚕