Khởi đầu
Lưu ý: Bài viết chỉ nhằm chia sẻ quá trình tự học Flutter, vì vậy sẽ có rất nhiều thứ ngốk nghếk, sai sót mong anh chị em bỏ qua và chỉ giáo!!!
Vì sao mình lại học Flutter?
Mình là một dev front-end, mình đã code React-Native được 1 thời gian khá dài. Điều đầu tiên nhận thấy khi code React-native đó là: "Dễ tiếp cận". React Native sử dụng JavaScript hoặc TypeScript. Đối với những sinh viên vừa ra trường như mình lúc đó thì JavaScript đã quá quen thuộc. Ngoài ra, so với kiến trúc dựa trên widget của Flutter, React Native sử dụng các thành phần giao diện người dùng native, được ánh xạ từ JavaScript. Điều này có thể giúp bạn thấy quen thuộc hơn. Tuy nhiên..... cái yếu điểm nhất của React-native cũng từ đó mà ra:
- Sử dụng JavaScript có thể dẫn đến lỗi dễ xảy ra, đặc biệt là trong các dự án lớn. JavaScript là một ngôn ngữ yếu kiến trúc, không kiểm tra kiểu dữ liệu tĩnh, điều này có thể dẫn đến khó khăn trong việc theo dõi và bảo trì mã nguồn.
- Hiệu năng animation trong React Native có thể là một điểm yếu, đặc biệt đối với các animation phức tạp hoặc tương tác. Trong một số trường hợp, để đạt được hiệu năng tốt, bạn có thể phải xây dựng các phần animation từ phía native, làm tầng JavaScript chỉ call vào và setup views. Tuy nhiên với các interactive animation thì đúng là khóc trong club.
- Việc giao tiếp giữa JavaScript và native thông qua bridge có thể gây ra sự trễ và tạo ra hiệu năng kém nếu không được quản lý tốt. Điều này có thể ảnh hưởng đến hiệu suất của ứng dụng, đặc biệt là trong các ứng dụng đòi hỏi xử lý nhanh và đáng tin cậy.
- React Native không thích hợp cho các ứng dụng đòi hỏi năng lực tính toán cao, chẳng hạn như xử lý mã hóa (crypto) hoặc tính toán phức tạp. Việc xử lý những nhiệm vụ này bằng JavaScript có thể dẫn đến hiệu năng kém và tốn nhiều thời gian hơn so với việc sử dụng mã native.
Bởi vậy mình quyết định thử bước chân sang Flutter, một framework 1 code có thể chạy trên cả mobile, web và cả Desktop.
Chuẩn bị
So với react-native, mình thấy cài đặt Flutter dễ hơn rất nhiều, cỡ vài tỷ lần.
- Thay vì cài đủ thứ trên đời thì với chỉ vài ba bước là bạn có thể setup môi trường Flutter thành công, mọi người có thể tham khảo tại: Link.
- IDE mình sử dụng thì quá quen thuộc, đó là VSCode cài thêm vài cái extensions zô là được:


Khởi đầu gian nan
Mình bắt đầu học Flutter gần như không có gì trong đầu. Mục đích đầu tiên là muốn tiếp cận rồi học hỏi dần dần, nhưng thật lòng mà nói, bước tiếp cận mới là khó khăn nhất ( giống như làm quen 1 cô gái vậy! kkk ).
Thay vì bắt đầu từ ngôn ngữ Dart (là ngôn ngữ để code Flutter) với 1 đống thứ cần phải tìm hiểu thì mình lại lựa chọn tìm hiểu về widget và những thứ cơ bản về giao diện trong Flutter Link, rồi tự mày mò vẽ vời linh tinh mấy cái list.
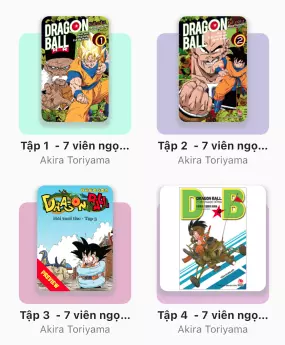
Với tư tưởng của 1 người code react-native đi code Flutter, mình bị widget vả tới tấp trong những buổi đầu tiên. Mình lóng ngóng 1 buổi chiều chỉ để ngồi render 1 list name ra màn hình, rồi lại mất thêm 1 buổi để làm cho cái item nó ra hình dạng như này:

Thứ khiến Widget khó tính như thế mình nghĩ do mình chưa quen với cách bố trí của nó. Điều quan trọng có lẽ trước khi code, mình cần phân chia layout rõ ràng(các bạn có thể vẽ thành dạng cây như trong bài này: Link).
In Flutter, almost everything is a widget
Lên ý tưởng Project và chuẩn bị
Với một người đam mê sách văn học nước ngoài ( Doraemon, DragonBall ....  )) ) như mình thì còn gì thích hợp hơn là làm 1 ứng dụng đọc truyện rồi đắm mình trong đó. Có 3 thứ cần chuẩn bị ở đây:
)) ) như mình thì còn gì thích hợp hơn là làm 1 ứng dụng đọc truyện rồi đắm mình trong đó. Có 3 thứ cần chuẩn bị ở đây:
- Kiếm đâu ra những bộ truyện này?
- Lưu bộ truyện này ở đâu, và kiếm ai viết BE, tất nhiên nghèo như mình thì kiếm đâu ra server với thuê người code BE.
- Code ứng dụng, tất nhiên là bằng Dart và framework Flutter.
Ok! vấn đề đã có thì giải quyết nó thôi:
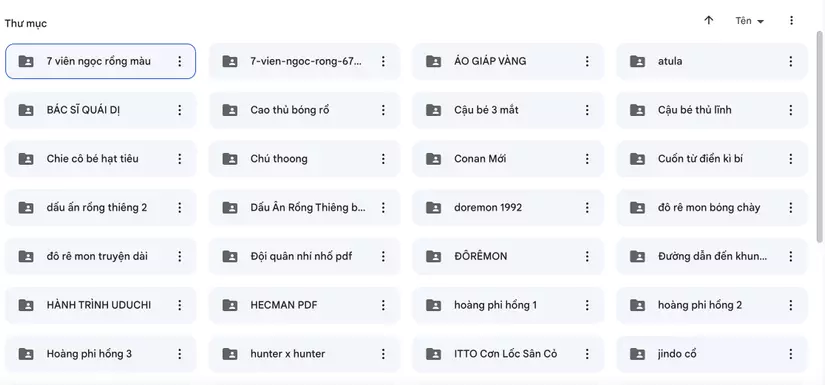
- Về bộ truyện, mình rất tin tưởng và facebook ads. Không phụ lòng mình, sau 1 ngày tìm kiếm từ khoá "truyện pdf" thì facebook đã đưa mình đến với 1 bên thứ 3 bán truyện tranh định dạng pdf . với 90 bộ truyện( rất tuổi thơ!) với giá 200k.

- Về chỗ lưu, mình phải cảm ơn chatGPT, trong dự án cá nhân này, mình đã khai thác chatGPT trong nhiều vấn đề, mình sẽ chia sẻ trong quá trình viết bài. Và chatGPT đã đưa ra gợi ý lưu trữ bằng google driver, sau đó tạo link chia chia sẻ, bạn sẽ có những key riêng, khi đó bạn có thể download được cuốn sách về máy. Cũng từ đây mình quyết định sẽ không sử dụng Server mà sẽ dùng SQflite để lưu trữ dữ liệu.

- Vấn đề code app, có gì nghĩ đâu, cứ làm thôi kaka!
Hết phần 1: mình sẽ chia sẻ tiếp vào những bài sau, cảm ơn mọi người đã đọc đến đây!!!