Mở đầu
Tính khả dụng (Usability) là yếu tố chính để quyết định xem sản phẩm của bạn có phải là một sản phẩm tốt hay không, liệu nó có đáp ứng được nhu cầu của người dùng một cách đơn giản và hiệu quả nhất không. Hay nói cách khác là sản phẩm có thân thiện với người dùng hay không.
Vậy làm thế nào để đánh giá được mức độ "thân thiện” này?
Nếu câu trả lời của bạn là Usability Testing, thì bạn đúng rồi đấy 😁. Nhưng ngoài ra, còn một kỹ thuật nữa mình muốn nhắc đến đó là Heuristic evaluation.
Trong bài viết này, mình sẽ chia sẻ với mọi người định nghĩa của Heuristic Evaluation, sự khác biệt giữa Heuristic Evaluation & Usability Testing và tại sao cần áp dụng Heuristic Evaluation, cùng với đó là 10 Usability Heuristics phổ biến nhất.
Cùng bắt đầu nhé!!!
Heuristic evaluation trong UX là gì
Heuristic evaluation là quá trình mà các chuyên gia sử dụng những quy tắc nhất định để đo lường tính khả dụng (usability) của giao diện người dùng và đưa ra những thông tin cần thiết giúp team thiết kế tối ưu hoá giao diện từ giai đoạn đầu của quá trình phát triển sản phẩm. Các quy tắc này đã được công nhận dựa trên kinh nghiệm về nguyên lý tâm lý học con người, khoa học nhận thức và hành vi của người dùng.
Nghe có vẻ phức tạp nhưng mọi người có thể hiểu heuristics là guidelines, ví dụ 2 bộ Usability Heuristics nổi đình nổi đám chắc hẳn mọi người biết, đó là Apple's Human Interface Guidelines và Material Design Guidelines.
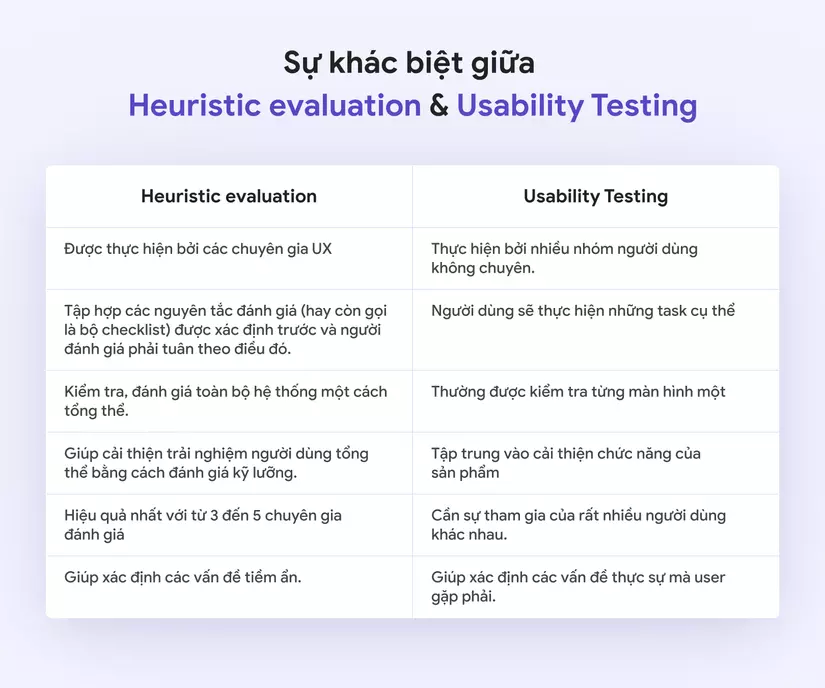
Heuristic Evaluation vs Usability Testing
Có thể bạn sẽ thắc mắc, bên cạnh kỹ thuật Usability Testing được biết đến và sử dụng phổ biến, tại sao chúng ta lại cần thêm Heuristic Evaluation nhỉ? 🤔

Trên thực tế, cách tiếp cận của hai kỹ thuật này khác nhau nên giá trị mang lại cũng sẽ khác nhau. Trong khi Usability Testing tập trung vào các vấn đề mà user gặp phải và tối ưu hoá các chức năng, thì Heuristic Evaluation lại giúp đánh giá tổng thể hệ thống một cách nhanh chóng và đảm bảo trải nghiệm lâu dài của user. Bên cạnh đó, do người thực hiện đánh giá là các chuyên gia, nên độ tin cậy của kết quả cũng sẽ cao hơn nhiều so với Usability Testing.
Nếu sản phẩm của bạn cần phát triển nhanh mà vẫn muốn đảm bảo về chất lượng thì nên chọn Heuristic Evaluation để không phải mất nhiều thời gian vào quá trình thiết lập và thu thập dữ liệu
Nhưng tất nhiên người nghèo mới chọn, người giàu thì muốn hết 😎. Nếu kinh phí dư giả thì việc kết hợp cả hai kỹ thuật này sẽ là lý tưởng nhất.
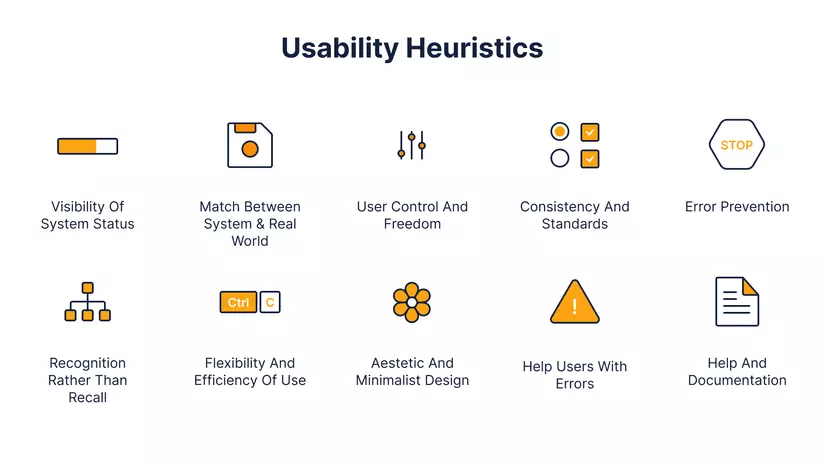
10 Usability Heuristics phổ biến
Ngoài 2 bộ Guidelines của Apple và Google được lấy ví dụ ở trên, còn có rất nhiều bộ Usability Heuristics khác. Phổ biến nhất trong số đó là 10 quy tắc đánh giá được tạo bởi Jakob Nielsen và Rolf Molich. Bộ quy tắc này có thể áp dụng cho bất kỳ giao diện người dùng nào:

-
Hiển thị trạng thái của hệ thống: Hệ thống phải luôn thông báo cho người dùng về những gì đang diễn ra, thông qua những phản hồi thích hợp. Ví dụ, khi người dùng nhấn vào nút "Gửi" trong một form đăng ký, hệ thống sẽ hiển thị một thông báo xác nhận thành công hoặc hiển thị thông báo lỗi nếu có vấn đề. Điều này giúp người dùng biết chính xác trạng thái của hệ thống và đảm bảo rằng họ sẽ không gặp bất kỳ sự cố nào.
-
Đảm bảo sự tương đồng giữa hệ thống và thế giới thực: Hệ thống nên sử dụng ngôn ngữ của người dùng thay vì các thuật ngữ của hệ thống. Đảm bảo việc thông tin xuất hiện theo thứ tự tự nhiên và hợp lý.
-
Quyền kiểm soát và tự do của người dùng: Cho phép người dùng quay lại, hoàn tác và làm lại hành động của họ.
-
Tính nhất quán và các quy ước: Đảm bảo các yếu tố UI như button, label, icon… hoạt động một cách nhất quán trong suốt sản phẩm.
-
Ngăn ngừa lỗi: Dự đoán các lỗi có thể xảy ra và loại bỏ chúng, giảm thiểu khả năng gây ra lỗi cho user. Ví dụ, khi người dùng điền vào một form đăng ký, hệ thống sẽ hiển thị một thông báo lỗi nếu họ nhập sai thông tin hoặc bỏ trống một trường bắt buộc. Điều này giúp người dùng sửa lỗi trước khi gửi biểu mẫu và đảm bảo tính chính xác của dữ liệu được nhập vào.
-
Nhận dạng thay vì ghi nhớ: Đừng bắt người dùng phải nhớ thông tin. Việc nhận dạng lại thông tin luôn dễ dàng hơn khi chúng ta có hướng dẫn hay gợi ý. Hãy đảm bảo trên giao diện có các dấu hiệu để giúp người dùng nhận biết thông tin. Ví dụ, chúng ta dễ dàng nhận ra câu trả lời đúng từ danh sách các option hơn là cố gắng nhớ lại câu trả lời trong đầu mà không có gợi ý gì cả.
-
Tính linh hoạt và hiệu quả sử dụng: Cho phép người dùng tùy chỉnh hoặc điều chỉnh giao diện cho phù hợp với nhu cầu của họ để họ có thể thực hiện các thao tác thường xuyên dễ dàng hơn.
-
Thiết kế tối giản và thẩm mỹ: Loại bỏ những thông tin không cần thiết để người dùng có thể tập trung vào việc đạt được mục tiêu của họ, thay vì bối rối hoặc choáng ngợp.
-
Giúp người dùng nhận biết, nắm được nguyên nhân và cách khắc phục lỗi: Thông báo lỗi nên được diễn đạt bằng ngôn ngữ đơn giản, dễ hiểu (thay vì hiển thị mã), chỉ ra một cách chính xác vấn đề và đưa ra gợi ý thao tác phù hợp.
-
Trợ giúp và tài liệu hướng dẫn: Mặc dù sẽ tốt hơn nếu hệ thống có thể được sử dụng mà không cần tài liệu, nhưng việc cung cấp tài liệu và hướng dẫn là cần thiết.Tài liệu cung cấp phải dễ tìm kiếm, tập trung vào các chức năng, liệt kê các bước cụ thể cần thực hiện và không được quá dài.
Kết luận
Trên đây là đôi điều về Heuristic Evaluation và 10 Usability Heuristics phổ biến. Mình nghĩ Heuristic evaluation giúp nâng cao trải nghiệm người dùng một cách hiệu quả và nên được sử dụng nhiều hơn. Hy vọng bài viết này sẽ giúp bạn hiểu thêm về kỹ thuật này.
Trong part 2 mình sẽ trình bày về Cách tiến hành đánh giá heuristic và ưu, nhược điểm của Heuristic evaluation, các bạn hãy đón đọc nhé.
Tham khảo thêm
https://www.interaction-design.org/literature/topics/heuristic-evaluation#:~:text=Heuristic evaluation is a process,usability from early in development. https://adamfard.com/blog/heuristic-evaluation