Đối với các website bình thường khi phía client ấn gửi một tập tin thì phía server nhận được và xử lí rồi trả về cho client. Và sẽ rất ít khi bạn thấy một trang web dùng công nghệ bình thường lại gửi tin từ phía server về cho client. Điều này để đảm bảo hiệu suất của server vì nếu như server gửi về cho người dùng thì 1 server có thể có tới vài nghìn thậm chí vài triệu, tỷ user sử dụng điều này có thể gây ra sự quá tải. Tuy nhiên vẫn có những lúc ta cần sự tương tác thời gian thực, ví dụ như nhắn tin với nhau. Rõ ràng ta thấy gần như không có thời gian trễ Khi ta nhấn một tin nhắn tin nhắn sẽ được gửi về server để server xử lí và gửi nó tới đúng người nhận. Để giải quyết được vấn đề đó ta có websocket
WebSocket là gì ?
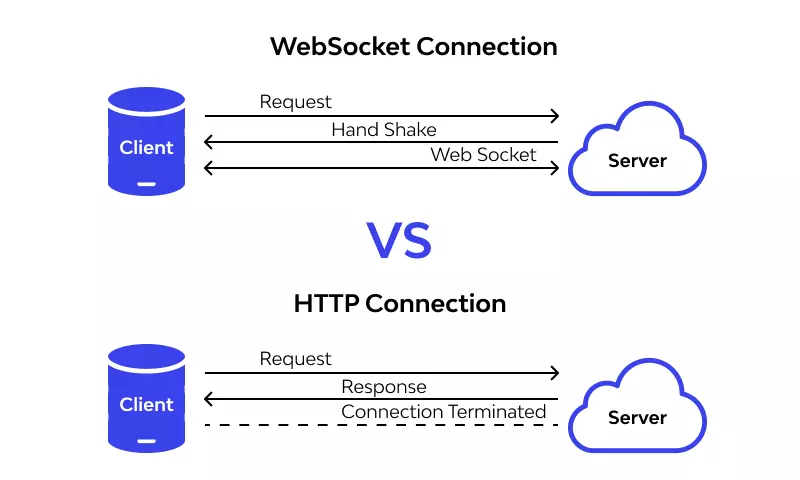
WebSocket là một công nghệ hướng sự kiện (event-driven) cho phép thiết lập một kết nối liên tục (persistent connection) hai chiều giữa máy khách (client) và máy chủ (server) thông qua một giao thức HTTP. Khác với HTTP truyền thống, nơi mỗi yêu cầu từ máy khách tới máy chủ đều yêu cầu một kết nối mới, WebSocket cho phép truyền tải dữ liệu hai chiều liên tục trên một kết nối duy nhất.

Nói một cách đơn giản với HTTP truyền thống khi ta truyền tin đến thì con đường truyền tin cũng sẽ biến mất dẫn tới việc tập tin trả lời rất khó tìm được lại con đường cũ đó để đi còn với webSocket nó sẽ tạo ra 1 con đường mòn giao thương nhờ vậy các tập tin có thể biết đường đi đâu về đâu
Các đặc điểm và ưu điểm của WebSocket bao gồm:
-
Liên tục và Hai chiều: WebSocket cho phép truyền tải dữ liệu từ máy khách tới máy chủ và ngược lại trong thời gian thực.
-
Hiệu suất tốt: Do không cần thiết lập kết nối mới cho mỗi yêu cầu hoặc phản hồi, WebSocket có thể cung cấp hiệu suất tốt hơn so với việc sử dụng HTTP truyền thống cho các ứng dụng yêu cầu truyền tải dữ liệu liên tục.
-
Tiết kiệm băng thông: Khi kết nối đã được thiết lập, WebSocket cho phép truyền tải dữ liệu mà không cần đầu tư nhiều băng thông cho việc thiết lập và đóng gói header như HTTP.
-
Dễ dàng tích hợp với các giao thức khác: WebSocket có thể hoạt động cùng với các giao thức như HTTP, TLS (Transport Layer Security) để bảo mật kết nối.
-
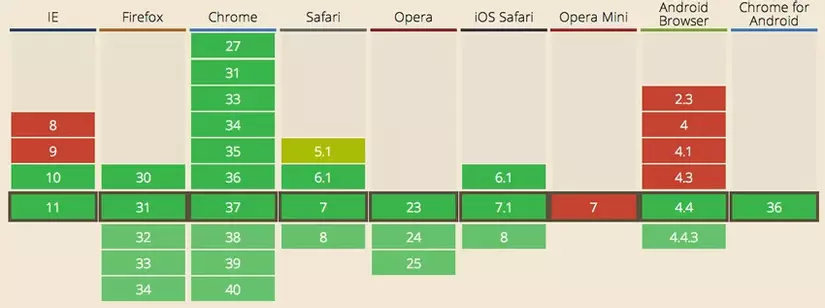
Hỗ trợ trên nhiều nền tảng: WebSocket được hỗ trợ rộng rãi trên hầu hết các trình duyệt web hiện đại và các framework phát triển web.

WebSocket thường được sử dụng trong các ứng dụng yêu cầu truyền tải dữ liệu thời gian thực như trò chơi trực tuyến, ứng dụng chat, cập nhật dữ liệu trực tiếp, và các ứng dụng web có yêu cầu kết nối liên tục giữa máy khách và máy chủ.
Cấu tạo của webSocket
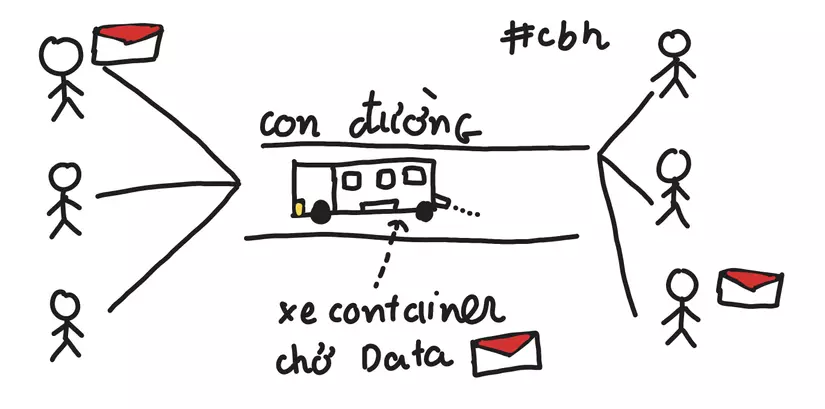
Sau khi đi qua lí thuyết về webSocket chắc bạn cũng nhận ra rằng sẽ có 2 thứ chính trong cấu tạo này: 1. Con đường mòn (Hầm chui, ...) 2. Xe vận chuyển Đây là cách mình ví von để có thể học được webSocket một cách dễ dàng nhất.

Trong đó "Con đường mòn" hay "Hầm chui" chính là nơi để vận chuyển tập tin khác với HTTP truyền thống khi mà đi tới đâu con đường mất tới đó thì với webSocket thì con đường này được đi đi đi lại đến nỗi bị mòn 🤣 Còn "Xe vận chuyển" chính là xe container vận chuyển cát trong đó cát chính là data thông tin chúng ta cần gửi đi hoặc nhận được. Còn xe chính là công cụ vận chuyển
Con đường mòn thì chỉ cần đi nhiều sẽ mòn. Một bãi cỏ đi nhiều cũng trở thành con đường đi 🤣 (Nhắc tới đây mình lại nhớ tới con đường đi làm đồng nhà mình) vậy nên có lẻ mình sẽ ít nói về nó hơn thay vào đó mình sẽ chú tâm vào chiếc xe container chở data nhé

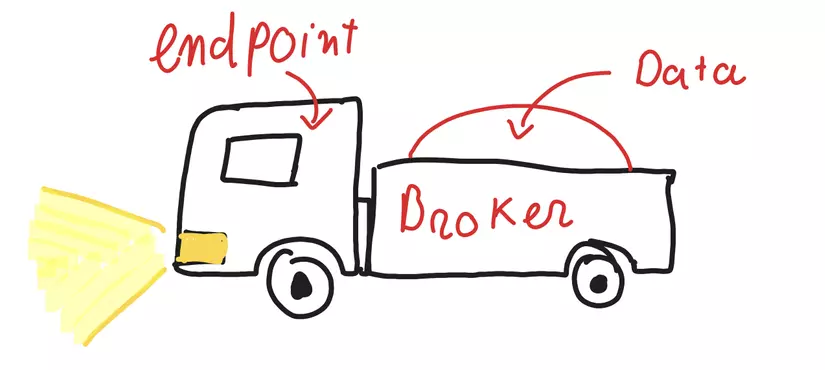
với xe container sẽ có 2 phần: 1. Đầu xe container cũng chính là nơi xác định điểm đến để tập tin đi đến đúng người (Và nó gọi là endpoint) 2. Thùng xe container là nơi chưa dữ liệu để vận chuyển (Và nó gọi là broker). Thực chất trong broker còn có nơi chưa thư cho người gửi cũng có nơi chứa thư cho người nhận nữa
=> Qua đó ta hiểu được webSocket sẽ gồm 1 con đường gửi tập tin và tập tin gửi đi mang theo thông tin điểm đến và dữ liệu mà người dùng truyền vào
Tổng kết
Thú thật bài blog này khá sơ sài nhưng mình mong sẽ mang tới cho các bạn được hiểu sơ về cấu tạo về webSocket bài tiếp theo mình sẽ hướng dẫn bạn tạo dự án dùng websoket trong java spring boot.