Sau một thời gian mày mò và tìm hiểu, hôm nay Liêm sẽ chia sẽ các bạn cách tách tab review trong theme flatsome ra thành 1 tab riêng bằng shortcode. Điều này sẽ giúp bạn tăng tính chuyên nghiệp và trải nghiệm người dùng của trang web của mình.
Đầu tiên, để có thể khởi tạo shortcode đánh giá cho theme flatsome thì chúng ta phải xóa đi phiên bản cũ của nó, bằng code dưới dây, chèn vào file functions.php nhé:
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['reviews'] ); // Bỏ tab đánh giá
return $tabs;
}
Bước 2: Tạo Shortcode Sau khi xóa tab đánh giá, chúng ta sẽ khởi tạo shortcode để tách tab reviews thành một tab riêng trong theme Flatsome. Các bạn chèn đoạn code dưới đây vào file functions.php nhé:
/** * Shortcode Review by <a href="https://liemmkt.com/">Liemmkt</a>.com */
function liemmkt_reviews_shortcode() { ob_start(); global $product; if ( ! $product ) { return; } $args = array( 'post_id' => $product->get_id(), ); $comments = get_comments( $args ); if ( $comments ) : ?> <div id="reviews"> <div id="comments"> <ol class="commentlist"> <?php wp_list_comments( apply_filters( 'woocommerce_product_review_list_args', array( 'callback' => 'woocommerce_comments' ) ), $comments ); ?> </ol> </div> <?php if ( get_comment_pages_count( $comments ) > 1 && get_option( 'page_comments' ) ) : echo '<nav class="woocommerce-pagination">'; paginate_comments_links( array( 'prev_text' => '←', 'next_text' => '→', 'type' => 'list', ) ); echo '</nav>'; endif; ?> </div> <?php else : echo '<p class="woocommerce-noreviews">' . esc_html__( 'There are no reviews yet.', 'woocommerce' ) . '</p>'; endif; $req = get_option( 'require_name_email' ); $aria_req = ( $req ? " aria-required='true'" : '' ); ?> <div class="col large-12"> <div id="review_form_wrapper"> <div id="review_form"> <?php $commenter = wp_get_current_commenter(); $comment_form = array( /* translators: %s is product title */ 'title_reply' => have_comments() ? esc_html__( 'Add a review', 'woocommerce' ) : sprintf( esc_html__( 'Be the first to review “%s”', 'woocommerce' ), get_the_title() ), 'title_reply_to' => esc_html__( 'Leave a Reply to %s', 'woocommerce' ), 'title_reply_before' => '<span id="reply-title" class="comment-reply-title">', 'title_reply_after' => '</span>', 'fields' => array( 'author' => '<p class="comment-form-author">' . '<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' placeholder="' . esc_attr__( 'Họ và tên *', 'woocommerce' ) . '" /></p>', 'email' => '<p class="comment-form-email">' . '<input id="email" name="email" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' placeholder="' . esc_attr__( 'Email *', 'woocommerce' ) . '" /></p>', ), 'label_submit' => esc_html__( 'Submit', 'woocommerce' ), 'logged_in_as' => '', 'comment_field' => '', ); $account_page_url = wc_get_page_permalink( 'myaccount' ); if ( $account_page_url ) { /* translators: %s opening and closing link tags respectively */ $comment_form['must_log_in'] = '<p class="must-log-in">' . sprintf( esc_html__( 'You must be %1$slogged in%2$s to post a review.', 'woocommerce' ), '<a href="' . esc_url( $account_page_url ) . '">', '</a>' ) . '</p>'; } if ( get_option( 'woocommerce_enable_review_rating' ) === 'yes' && wc_review_ratings_enabled() ) { $comment_form['comment_field'] = '<div class="comment-form-rating"><label for="rating">' . esc_html__( 'Your rating', 'woocommerce' ) . '</label><select name="rating" id="rating" required> <option value="5">' . esc_html__( 'Perfect', 'woocommerce' ) . '</option> <option value="4">' . esc_html__( 'Good', 'woocommerce' ) . '</option> <option value="3">' . esc_html__( 'Average', 'woocommerce' ) . '</option> <option value="2">' . esc_html__( 'Not that bad', 'woocommerce' ) . '</option> <option value="1">' . esc_html__( 'Very poor', 'woocommerce' ) . '</option> </select></div>'; } $comment_form['comment_field'] .= '<p class="comment-form-comment"><textarea id="comment" name="comment" placeholder="' . esc_attr__( 'Đánh giá của bạn *', 'woocommerce' ) . '" cols="45" rows="8" required></textarea></p>'; comment_form( apply_filters( 'woocommerce_product_review_comment_form_args', $comment_form ) ); ?> </div> </div> </div> <?php return ob_get_clean();
} add_shortcode( 'liemmkt_reviews', 'liemmkt_reviews_shortcode' );
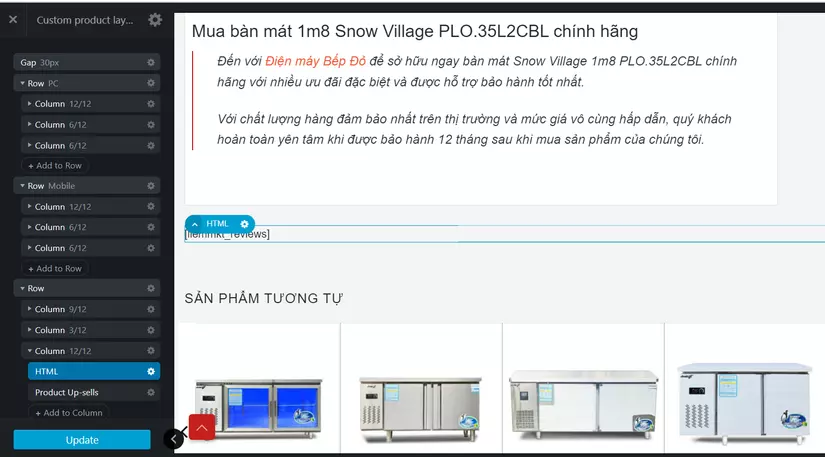
Sau khi chèn xong, các bạn chỉ việc gọi shortcode [liemmkt_reviews] là sẽ hiện ra ngay trường đánh giá tại nơi bạn muốn hiển thị nhé. Sau khi hoàn tất, bạn sẽ đạt được kết quả như ảnh sau.
liemmkt reviews shortcode sau khi hoan tat Nguồn: https://liemmkt.com/flatsome-tach-muc-review-thanh-shortcode.html
Nguồn: https://liemmkt.com/flatsome-tach-muc-review-thanh-shortcode.html