Bắt đầu với Stringee Call API bằng Web SDK
Đây là hướng dẫn nhanh cho Stringee Web SDK. Hướng dẫn sẽ chỉ cho bạn các bước cần thiết để thực hiện cuộc gọi từ web tới điện thoại và từ điện thoại tới web. Chúng tôi đã chuẩn bị các demo để bạn có thể ngay lập tức thử cuộc gọi thoại: ứng dụng cuộc gọi thoại từ ứng dụng đến điện thoại: https://github.com/stringeecom/web-sdk-samples/blob/master/OneToOneCallSample/voice_call.html
Bước 1: Chuẩn bị
-
Trước khi sử dụng Stringee Call API lần đầu tiên, bạn phải có một tài khoản Stringee. Nếu bạn chưa có tài khoản Stringee, đăng ký miễn phí tại đây: https://developer.stringee.com/account/register
-
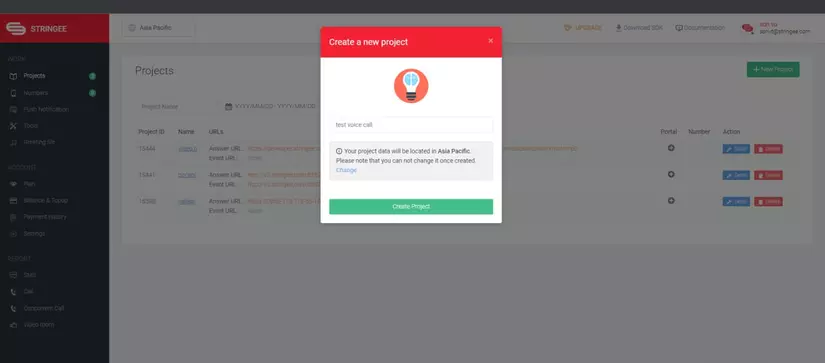
Tạo một dự án trên bảng điều khiển StringeeDashboard của Stringee

-
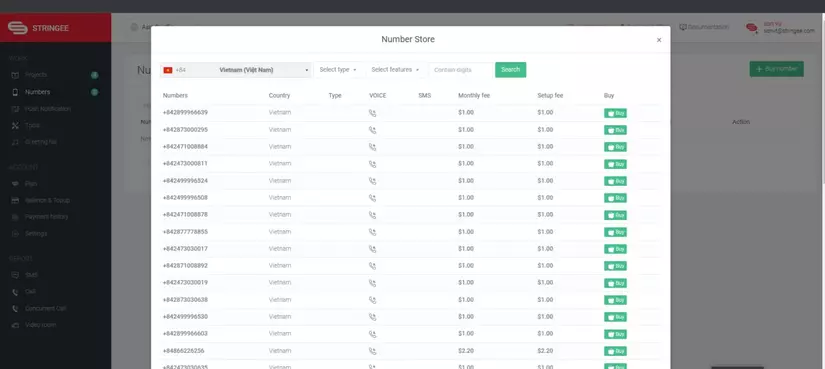
Mua một số (tùy chọn) Đối với cuộc gọi từ ứng dụng đến điện thoại, từ điện thoại đến ứng dụng, hãy mua một số từ Bảng điều khiển.

-
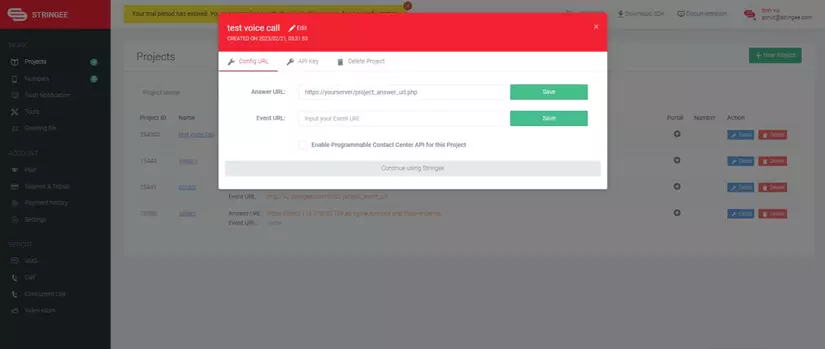
Cấu hình answer_url của dự án
Để biết thêm thông tin về answer_url, hãy đọc https://developer.stringee.com/docs/call-api-overview.
Bạn có thể xem mã mẫu answer_url tại đây: https://github.com/stringeecom/server-samples/tree/master/answer_url

Nếu bạn chưa có answer_url, bạn có thể sử dụng answer_url của dự án sau để tăng tốc quá trình:
Answer_url của dự án cho cuộc gọi App-to-Phone:
https://developer.stringee.com/scco_helper/simple_project_answer_url?record=false&appToPhone=true
(Mã nguồn: https://github.com/stringeecom/server-samples/blob/master/answer_url/php/project_answer_url.php)
Khi xây dựng một ứng dụng, bạn nên sử dụng answer_url của riêng mình.
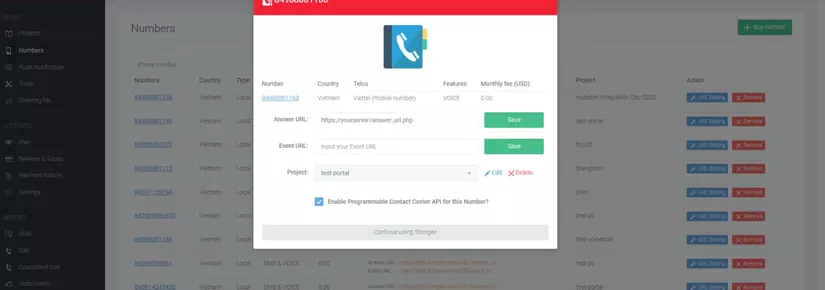
- Cấu hình answer_url của số:

Nếu bạn chưa có answer_url, bạn có thể sử dụng Number's answer_url sau để đẩy nhanh quá trình:
Number's answer_url cho cuộc gọi Phone-to-App call (Cuộc gọi chuyển đến ứng dụng của bạn được xác thực bởi USER_ID):
https://developer.stringee.com/scco_helper/simple_number_answer_url?record=true&phoneToPhone=false&to_number=USER_ID
Number's answer_url cho cuộc gọi Phone-to-Phone (Cuộc gọi được chuyển đến TO_NUMBER):
https://developer.stringee.com/scco_helper/simple_number_answer_url?record=true&phoneToPhone=true&stringeeNumber=STRINGEE_NUMBER&to_number=TO_NUMBER
(Source code: https://github.com/stringeecom/server-samples/blob/master/answer_url/php/number_answer_url.php)
Khi xây dựng ứng dụng, bạn nên sử dụng answer_url của riêng mình.
Bước 2: Thêm SDK Stringee
-
Tải xuống SDK Stringee tại đây: https://developer.stringee.com/download#contentSdkWebsite
-
Hoặc bạn có thể thêm SDK bằng cách sử dụng CDN:
<script type="text/javascript" src="https://cdn.stringee.com/sdk/web/latest/stringee-web-sdk.min.js"></script>
Bước 3: Kết nối đến Stringee Server
Để kết nối đến Stringee Server, yêu cầu phải thực hiện xác thực 3 bên như mô tả tại đây : https://developer.stringee.com/docs/client-authentication
Để tạo Access Token, bạn có 2 cách
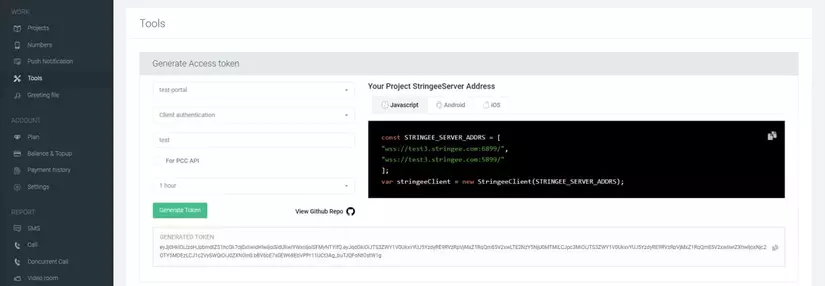
1: Đối với mục đich test, bạn hãy truy cập vào Dashboard -> Tools -> Generate Access

2: Lấy Access Token từ server của ban: Có thể tham khảo mẫu của chúng tôi để tìm hiểu cách lấy một token: https://github.com/stringeecom/server-samples/tree/master/access_token
Connect
- Để kết nối tới Stringee Server bạn cần tạo một đối tượng StringeeClient như sau
// Kiểm tra xem trình duyệt có hỗ trợ WebRTC không
console.log('StringeeUtil.isWebRTCSupported: ' + StringeeUtil.isWebRTCSupported());
var client = new StringeeClient(); // Kết nối tới máy chủ Stringee bằng access_token:
client.connect(access_token);
Nhận các sự kiện kết nối:
// Khi khách hàng kết nối tới máy chủ Stringee:
client.on('connect', function () { console.log('đã kết nối');
}); // Khi khách hàng được xác thực:
console.log('đã xác thực', res); $('#loggedUserId').html(res.userId);
}); // Khi khách hàng ngắt kết nối từ máy chủ Stringee:
client.on('disconnect', function () { console.log('đã ngắt kết nối');
}); // Khi access_token hết hạn:
client.on('requestnewtoken', function () { console.log('++++++++++++++ yêu cầu access_token mới; vui lòng lấy access_token mới từ YourServer và gọi client.connect(new_access_token) ++++++++'); // vui lòng lấy access_token mới từ YourServer và gọi: // client.connect(new_access_token);
}); Bước 4: Thực hiện cuộc gọi
Để thực hiện cuộc gọi
1. Tạo một đối tượng stringeeCall:
var call = new StringeeCall(client, fromNumber, toNumber, false);
2. Các sự kiện của cuộc gọi
function settingCallEvent(call1) { call1.on('addremotestream', function (stream) { // reset srcObject to work around minor bugs in Chrome and Edge. console.log('addremotestream'); remoteVideo.srcObject = null; remoteVideo.srcObject = stream; }); call1.on('addlocalstream', function (stream) { // reset srcObject to work around minor bugs in Chrome and Edge. console.log('addlocalstream'); localVideo.srcObject = null; localVideo.srcObject = stream; }); call1.on('signalingstate', function (state) { console.log('signalingstate ', state); var reason = state.reason; $('#callStatus').html(reason); }); call1.on('mediastate', function (state) { console.log('mediastate ', state); }); call1.on('info', function (info) { console.log('on info:' + JSON.stringify(info)); });
}
3. Thực hiện cuộc gọi:
settingCallEvent(call);
call.makeCall(function (res) { console.log('make call callback: ' + JSON.stringify(res));
});
Bước 5: Trả lời cuộc gọi
Các hành động trả lời cuộc gọi
// Nhận cuộc gọi đến
client.on('incomingcall', function (incomingcall) { console.log('incomingcall', incomingcall);
}); // Trả lời call.answer(function (res) { console.log('answer res', res);
}); // Từ chối cuộc gọi
call.reject(function (res) { console.log('reject res', res);
});
Ví dụ về cách trả lời cuộc gọi:
client.on('incomingcall', function (incomingcall) { console.log('incomingcall', incomingcall); call = incomingcall; settingCallEvent(incomingcall); var answer = confirm('Incoming call from: ' + incomingcall.fromNumber + ', do you want to answer?'); if (answer) { call.answer(function (res) { console.log('answer res', res); }); } else { call.reject(function (res) { console.log('reject res', res); }); }
});
Bước 6: Cúp máy
call.hangup(function (res) { console.log('hangup res', res);
});