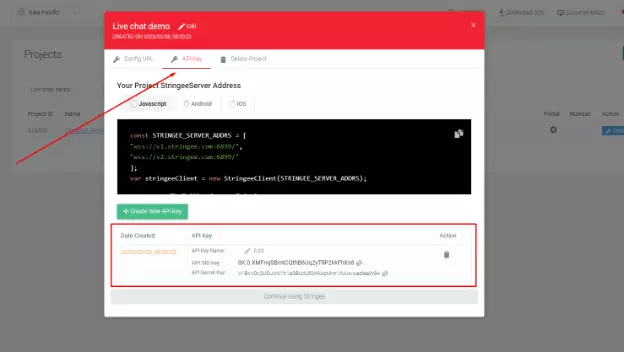
1. Đăng ký tài khoản và tạo một project trên developer.stringee.com như sau

Project này sẽ cung cấp cho một bộ API key cần thiết để sử dụng các dịch vụ cung cấp bởi Stringee Chat API.
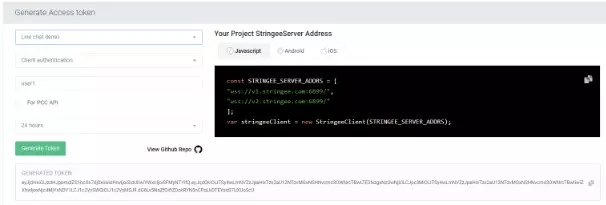
2. Tạo access token từ bộ API key đã có ở mục 1 để xác thực khi sử dụng các api của Stringee
Để tạo nhanh access token cho mục đích test chúng tôi cung cấp công cụ ở Dashboard -> Tools -> Generate Access token như sau

Hoặc bạn có thể tự tạo access token từ server của bạn bằng cách làm theo hướng dẫn tại đây.
3. Tích hợp tính năng live chat
- Cài đặt Stringee Chat SDK:
Nếu bạn sử dụng npm hãy sử dụng lệnh: npm install stringee-chat-js-sdk --save. Để sử dụng thực hiện: import { StringeeClient, StringeeChat } from "stringee-chat-js-sdk";
Bạn cũng có thể download SDK từ: https://asia-1.console.stringee.com/download#contentSdkWebsite hoặc sử dụng cdn: https://cdn.stringee.com/sdk/web/latest/stringee-web-sdk.min.js và thêm vào file html như sau:
- Tạo project có cấu trúc như sau:
Trong file index.html link đến các file css và js cần thiết
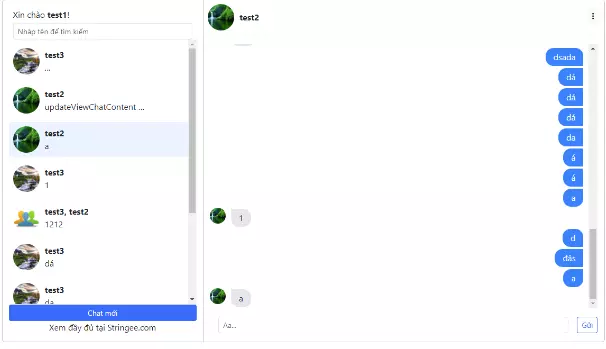
- Giao diện chat
Tạo giao diện chat cơ bản dạng như sau:


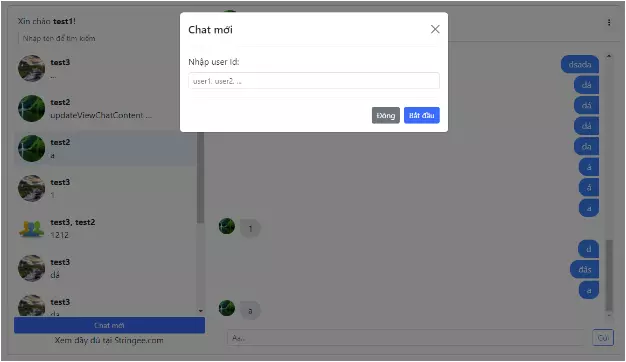
Cần có một form thêm chat mới, một form để nhập nội dung chat và phần hiển thị nội dung chat
- Tạo file js/chat.js và lắng nghe các sự kiện cần thiết:
Khởi tạo instance stringeeClient, instance này sẽ giao tiếp với Stringee Server:
stringeeClient = new StringeeClient();
Để kết nối sử dụng: stringeeClient.connect(accessToken), với StringeeClient là class nằm trong SDK, và accessToken chúng ta đã tạo ở mục 2.
Nhưng trước khi kết nối chúng ta sẽ lắng nghe các event của stringeeClient như sau
function settingClientEvents() {
stringeeClient.on('connect', function (res) {
console.log('Connected to StringeeServer');
});
stringeeClient.on('authen', function (res) {
console.log('authen', res);
if (res.r === 0) {
myUserId = res.userId;
stringeeChat = new StringeeChat(stringeeClient);
settingClientChat();
getConversation();
}
});
stringeeClient.on('disconnect', function () {
console.log('Disconnected');
});
stringeeClient.on('requestnewtoken', function () {
console.log('Requestnewtoken');
});
}
Khi kết nối Stringee Server sẽ phát ra thông điệp “authen” nếu res trả về có r = 0 là kết nối thành công nếu r != 0 là kết nối thất bại và chi tiết lý do sẽ nằm trong res.message
Khi kết nối thành công ta sẽ khởi tạo một instance stringeeChat:
stringeeChat = new StringeeChat(stringeeClient)
và lắng nghe các event của stringeeChat
function settingClientChat() {
stringeeChat.on('onObjectChange', function (info) {
if (info.objectType === 0) {
handleUpdateChatList(info.objectChanges);
} else {
handleUpdateMessage(info.objectChanges);
}
});
}
Event onObjectChange sẽ nhận tất cả các thay đổi của cả Conversation và Message
Trong data nhận được sẽ có:
-
objectType: Chỉ định loại đối tượng được cập nhật: 0 là Conversation và 1 là Message
-
changeType: Chỉ định loại thay đổi của đối tượng: 0 là tạo mới, 1 là cập nhật và 2 là xóa
-
objectChanges: Là dữ liệu của các đối tượng đã thay đổi. Khi nhận được dữ liệu này chúng ta cần xử lý để hiển thị ra giao diện tương ứng
-
Tạo một Conversation mới
function createConv() {
return new Promise(function (resolve, reject) {
let options = {
name: "New conversation",
isDistinct: false,
isGroup: true
};
stringeeChat.createConversation(userIds, options, (status, code, message, conv) => {
console.log('createConversation conv:', conv);
resolve(conv);
$('#userIds').val('');
})
})
}
Để tạo một Conversation chúng ta sử dụng method createConversation cung cấp bởi stringeeChat
Trong đó:
- name: là tên của Conversation
- isDistinct: chỉ định Conversation tạo ra có phải Distinct Conversation hay không nếu 1 Conversation là Distinct thì tất cả những Conversation là Distinct trong tương lai với cùng một người hoặc nhóm người thì Stringee sẽ gộp Conversation vào Distinct Conversation đã có từ trước đó.
- isGroup: nếu là false sẽ là chat 1-1 và nếu là true sẽ là chat nhóm với tối đa 200 user
- userIds: danh sách các userId sẽ tham ra vào Conversation.
Khi một Conversation được tạo thành công sẽ có một Event onObjectChange đến tất cả những user tham gia Conversation với objectType = 0 và changeType = 0 như đã đề cập ở trên
- Gửi một Message
function sendMessage(message) {
const type = 1;
let body = {
convId: currentConv.id,
message: {
content: message
},
type: type,
};
stringeeChat.sendMessage(body, function(res){
if (res) {
resetChat();
}
})
}
Trong đó:
- type là loại message tự định nghĩa để sử dụng.
- convId là conversation id.
- content là nội dung tin message cần gửi.
Khi gửi thành công tất cả các user trong Conversation đó sẽ nhận được một Event onObjectChange với objectType = 1 và changeType = 0
Như vậy chúng ta đã tạo được một demo chat đơn giản với chức năng gửi và nhận tin nhắn.
4. Một số method khác của StringeeChat
- getLastConversations(): Lấy 1 số lượng conversations
- getConversationsAfter(): Lấy 1 số lượng conversations sau khoảng thời gian nào đó
- addParticipants(): Thêm người vào conversations
- removeParticipants(): Xóa người khỏi conversations
- updateConversation(): Cập nhật thông tin conversations
- deleteConversation(): Xóa conversations
- getUsersInfo(): Lấy thông tin của user
- updateUserInfo(): Cập nhật thông tin của user
- getLastMessages(): Lấy 1 số lượng messages
- pinMessage(): Ghim một messages
- ….
Chi tiết các method và event xem thêm tại: https://developer.stringee.com/docs/