Chúng ta vẫn đang sử dụng mạng Internet hàng ngày, nhưng có bao giờ bạn đặt câu hỏi về việc một mạng thông tin toàn cầu lớn như vậy được tạo nên như thế nào và có ai đang kiểm soát nó hay không?
Bài viết này sẽ giải đáp các vấn đề cốt lõi như: Internet được tạo thành và dữ liệu di chuyển trên Internet như thế nào? Vì sao dữ liệu di chuyển từ máy tính này đến các máy tính khác ở cách đó rất xa mà vẫn đảm bảo tính toàn vẹn và bảo mật dữ liệu?

Internet là gì?
Internet là một hệ thống rất lớn các networks và kết nối các máy tính trên toàn thế giới. Qua mạng internet, người ta có thể chia sẻ thông tin và giao tiếp từ nơi này đến nơi khác trên thế giới chỉ với kết nối vào mạng Internet. Kết nối này được tuân theo các chuẩn nhất định để bảo vệ dữ liệu của người dùng.
Dữ liệu di chuyển trên mạng internet như thế nào?
Nói theo một cách khác, Internet là mạng toàn cầu bao gồm cả các cáp vật lý như dây đồng của đường dây điện thoại, cáp tivi hoặc cáp quang. Thậm chí gồm cả các kết nối không dây như tín hiệu vệ tinh, wifi và 3G/4G . Khi truy cập một trang web, bạn gửi yêu cầu qua dây cáp đến một server. Server này là nơi lưu trữ website, đây là một máy chủ vậy lý hoạt động tương tự như máy tính cá nhân nhưng có thể ở cấp độ lớn hơn rất nhiều. Sau đó máy chủ sẽ xử lý request và trả dữ liệu về máy tính. Nhưng thật kì diệu, quá trình này thường chỉ mất chưa tới một giây, ngay cả khi Server nằm ở đầu kia của trái đất
Các network nói chuyện với nhau bằng cách nào?
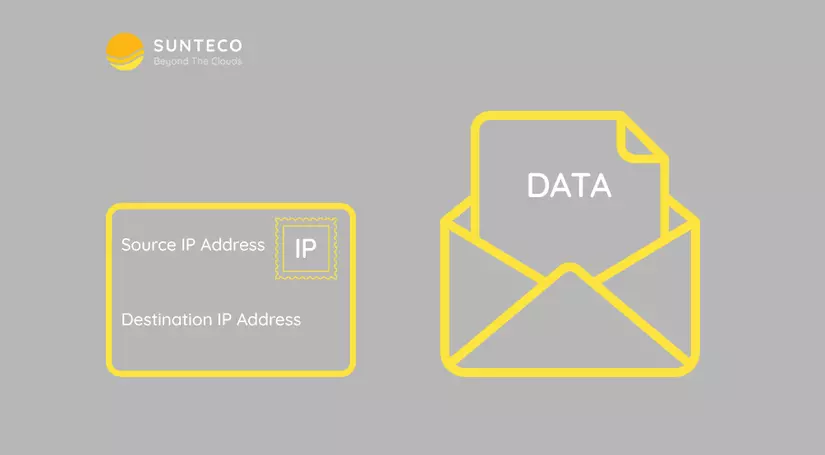
Về mặt vật lý, vẫn sẽ có những dây dẫn kết nối giữa các thiết bị trên mạng Internet. Vậy về mặt logic, làm sao dữ liệu có thể đi đúng tới server và sau đó trả dữ liệu về đúng máy vừa request mà không phải là một máy khác. Lúc này sẽ là việc của IP và DNS. IP có ý nghĩa như địa chỉ duy nhất của một thiết bị trên mạng Internet và nó có dạng của một dãy số xxx.xxx.xxx.xxx . Khi đã biết địa chỉ, các thiết bị sẽ giao tiếp với nhau thông qua việc tuân thủ các Protocol. Protocol là một bộ các quy tắc tiêu chuẩn mà khi các bên đồng ý sử dụng, nó sẽ cho phép họ giao tiếp mà không gặp rắc rối. Nhưng thông thường thì chúng ta sẽ không truy cập trang web bằng địa chỉ IP , nó khá khó nhớ và nhàm chán. Thay vào đó người ta sử dụng các tên miền có nghĩa, đây là các tên đơn giản được cài đặt để đại diện cho các địa chỉ IP. Nhờ vào DNS (Domain Name System) mà các thiết bị có thể biết được địa chỉ IP của máy chủ từ tên miền. DNS hoạt động như một kho lưu trữ các tên miền cùng với các địa chỉ IP mà chúng đại diện, và khi các thiết bị muốn biết IP mà tên miền đại diện, DNS sẽ giải quyết vấn đề này.
Để hiểu thêm về cách thức hoạt động của DNS, xem thêm: DNS hoạt động như thế nào?
Packets, Routing và sự tin cậy
Khi download dữ liệu, bạn có thể nhìn thấy thanh tiến trình đầy dần cho đến khi tất cả dữ liệu đến được máy tính. Liệu những dữ liệu này có đến cùng một lúc và di chuyển trên cùng một con đường hay không? Câu trả lời là không. Đây chính là cách truyền tải dữ liệu cơ bản của Internet: dữ liệu gốc được chia nhỏ ra thành các gói tin(Packets) theo các giao thức tin cậy, sau đó được gửi qua mạng internet qua nhiều tuyến đường khác nhau. Giống như cách chúng ta di chuyển giữa các tuyến đường, nếu như biết tuyến đường này bị tắc, ta sẽ chuyển hướng sang một con đường khác, có thể sẽ dài hơn về mặt khoảng cách nhưng sẽ nhanh hơn về mặt thời gian. Những gói tin này không tự chọn đường đi cho mình, mỗi gói tin sẽ có địa chỉ nơi nó đi và nơi nó cần đến.
 Một số các máy tính đặc biệt trên mạng internet mang tên định tuyến (Router) đóng vai trò như người điều phối giao thông, đảm bảo các gói tin di chuyển thông suốt trên mạng. Nếu một tuyến đường bị nghẽn, các gói tin đơn lẻ có thể đi đường khác. Mỗi định tuyến sẽ theo dõi nhiều đường dẫn để gửi gói tin và chọn đường dẫn phù hợp, tối ưu nhất cho gói tin dựa trên địa chỉ IP cần đến. Tối ưu ở đây bao gồm cả về chi phí, thời gian, cũng có thể là chính trị hoặc quan hệ giữa các công ty, thậm chí do người quản trị cài đặt điều hướng.
Một số các máy tính đặc biệt trên mạng internet mang tên định tuyến (Router) đóng vai trò như người điều phối giao thông, đảm bảo các gói tin di chuyển thông suốt trên mạng. Nếu một tuyến đường bị nghẽn, các gói tin đơn lẻ có thể đi đường khác. Mỗi định tuyến sẽ theo dõi nhiều đường dẫn để gửi gói tin và chọn đường dẫn phù hợp, tối ưu nhất cho gói tin dựa trên địa chỉ IP cần đến. Tối ưu ở đây bao gồm cả về chi phí, thời gian, cũng có thể là chính trị hoặc quan hệ giữa các công ty, thậm chí do người quản trị cài đặt điều hướng.
Vậy những router này thuộc về ai? Tại mỗi điểm giao nhau giữa các network sẽ có ít nhất một router. Tại những nơi network lớn giao nhau, có rất nhiều router để đảm bảo sự ổn định. Càng nhiều router thì độ ổn định càng cao. Vậy nên router sẽ thuộc về cá nhân/ tổ chức nào quản lý network đó. Ở cấp độ văn phòng hoặc gia đình Router thuộc về chúng ta, tương tự với cấp độ lớn hơn như nhà cung cấp dịch vụ internet (ISP) thì router thuộc về họ, ở cấp độ chính phủ thì router thuộc về chính phủ…
TCP (Transmission control protocol)
Các packet bị chia nhỏ và truyền tải phân tán qua mạng internet, vậy làm sao để chắc chắn rằng toàn bộ dữ liệu đã được truyền tải và nhận được ở đích đến. It’s TCP time! TCP quản lý việc gửi và nhận toàn bộ dữ liệu dưới dạng gói tin. Trách nhiệm của TPC giống như dịch vụ gửi thư đảm bảo. Khi các gói tin đến nơi, TCP sẽ tiến hành kiểm định và confirm đã nhận từng gói tin và ký đã nhận hàng. Nếu một vài gói tin bị thiếu, TCP sẽ không kí hoặc máy chủ chứa dữ liệu sẽ gửi lại các gói tin. Lúc này, máy tính sẽ chấp nhận sử dụng dữ liệu bị thiếu các gói tin (chấp nhận sai sót – fault tolenrance) hoặc đợi cho đến khi máy chủ gửi lại đầy đủ dữ liệu (dự phòng – redundancy). Nhờ những nguyên tắc này mà chúng ta có thể phát triển và mở rộng internet mà không làm gián đoạn dịch vụ của bất kì ai.
HTTP và HTML
Các trang web và ứng dụng dựa trên nền web vẫn đang là một trong những hình thức sử dụng internet phổ biến nhất hiện nay. Và để giao tiếp giữa các máy tính cá nhân và các máy chủ chứa website, các máy tính sử dụng giao thức HTTP (Giao thức truyền tải siêu văn bản – Hyper text transfer Protocol), giao thức này cũng dựa trên bộ giao thức TCP/IP. Khi thực hiện yêu cầu một trang web, máy khách (client) thực hiện một request theo tiêu chuẩn, sau đó máy chủ sẽ nhận request và trả về các mã HTML (Hyper text markup language – Ngôn ngữ siêu văn bản). HTML là một tập hợp các quy tắc mô tả dữ liệu giúp cho phía server và client thống nhất về format dữ liệu hiển thị, sau đó client(trình duyệt) có thể hiển thị trang web dựa trên kết quả trả về. HyperText – Siêu văn bản ở đây nói đến các định dạng dữ liệu hiển thị bao gồm cả text, hình ảnh và video, file…
Đến đây chúng ta đã hiểu được cách thức truyền tải dữ liệu qua mạng internet cho đến khi được sử dụng bởi một ứng dụng trên máy tính. Nhưng nếu dữ liệu truyền tải chỉ đơn thuần là các gói tin, hacker hoàn toàn có thể đứng ở các đầu router và đọc được các dữ liệu in/out từ network. Vậy làm sao để các gói tin di chuyển trên internet một cách an toàn?
Truyền nhận dữ liệu an toàn (HTTPS/SSL/TLS)
Để dữ liệu được an toàn trong khi truyền dẫn, cần tuân thủ theo một số giải thuật mã hóa dữ liệu đảm bảo chỉ hai đầu gửi nhận có thể đọc được dữ liệu, các thành phần trung gian trong quá trình truyền tải không thể đọc được những dữ liệu này. Dữ liệu sẽ được được gửi qua một kênh an toàn bằng cách sử dụng Secure Socket Layer (SSL) và Transport Layer Security (TLS). Có thể coi SSL và TLS như một lớp bảo mật bao quanh việc truyền tải thông tin. Dễ nhận thấy nhất là các website đang truy cập có hình một chiếc khóa ở thanh địa chỉ và tiền tố https (HyperText Markup Language Secure) trước địa chỉ website. Điều này có nghĩa là dữ liệu trang web đang được bảo vệ.

Mã hóa dữ liệu sẽ giúp kết nối được an toàn trên Internet. SSL/TLS sử dụng giải thuật Public key/ Private key.
Đầu tiên ta cần hiểu mục đích của quá trình mã hóa/ giải mã (encrypt/decrypt) là gì. Từ hàng trăm năm trước, người ta đã nghĩ ra cách biến đổi nội dung của thư từ trước khi gửi đi, người gửi và người nhận sẽ cùng thống nhất chung với nhau một quy tắc về nội dung. Ví dụ quy tắc này có thể là: mỗi chữ cái được lùi lại 3 kí tự theo thứ tự trong bảng chữ cái: attack => xqqxzh. Nội dung trong thư sẽ là xqqxzh, người đưa tin hoặc quân địch khi phát hiện cũng không thể hiểu được. Chỉ người nhận biết được quy tắc này mới có thể hiểu nội dung.
Trong khoa học máy tính, bộ quy tắc về mã hóa/giải mã này được gọi là giải thuật, bởi việc nghĩ ra một giải thuật là không hề đơn giản và tăng cường thêm bảo mật, bên cạnh giải thuật người ta còn sử dụng thêm các key. Với cùng một giải thuật nhưng sử dụng kèm các key (salt) khác nhau cũng sẽ cho ra các kết quả khác nhau, dữ liệu của cùng một giải thuật nhưng sử dụng các key khác nhau cũng sẽ được an toàn. Việc sử dụng chung một key để mã hóa/giải mã dữ liệu được gọi là mã hóa đối xứng (symmetric encryption). Việc này có thể tiện nếu chỉ có hai phía, nhưng trong thế giới internet, các thành phần ở rất xa nhau, không thể nào gặp để thống nhất về giải thuật, ngoài ra với sức mạnh của máy tính hiện nay, việc brute force (thử tất cả key cho đến khi đúng) khiến cho việc mã hóa đối xứng không còn nhiều ưu thế.
Một hình thức mã hóa khác là bất đối xứng (asymmetric encrytion). Chúng ta sử dụng một cặp Private key – public key để thực hiện mã hóa/ giải mã dữ liệu. Có thể có nhiều Public key hoặc có thể chia sẻ cho bất kỳ ai dùng để mã hóa dữ liệu, còn Private key sẽ được giữ kín để giải mã. Ý tưởng ở đây là chỉ những cặp Private Key/Public key được pair cùng với nhau thì mới có thể thực hiện cùng quá trình mã hóa/ giải mã. Một key dùng để mã hóa thì key còn lại có thể dùng để giải mã. Khi sử dụng một public key không pair với private key phía còn lại, dữ liệu sẽ không thể được giải mã và ngược lại.
SSL/TLS cũng sử dụng nguyên tắc này để trao đổi dữ liệu. Hiểu một cách đơn giản, khi bạn truy cập một trang web có chứng chỉ hỗ trợ giao thức https, trình duyệt của bạn sẽ nhận được một chứng chỉ SSL (certificate), trình duyệt sử dụng chứng chỉ này như là một Public key để mã hóa/giải mã các dữ liệu khi thực hiện trao đổi với máy chủ. Phía máy chủ cũng giữ một Private key để mã hóa/giải mã các dữ liệu từ client.
Kết
Hy vọng với bài viết này các bạn đã hiểu cách mà mạng Internet hoạt động, cả về vật lý, tính logic, và khả năng đảm bảo an toàn thông cho dữ liệu khi truyền tải qua mạng Internet. Ở bài viết sau chúng ta sẽ tìm hiểu kĩ hơn cách mà kết nối HTTPS được hình thành và các thành phần khác giúp đảm bảo dữ liệu truyền dẫn được đảm bảo an toàn.