1. Đặt vấn đề
Bạn đã bao giờ tự hỏi rằng khi bạn gõ vào thanh địa chỉ của trình duyệt web thì điều gì xảy ra sau đó không? Topic này tuy không mới nhưng hôm nay mình sẽ tổng hợp lại những gì mình đã biết để thuận lợi cho việc ôn tập lại kiến thức cũng như chia sẻ cho những bạn chưa biết.
Thật ra đây là một câu hỏi mình nhận được trong quá trình trò chuyện với anh đồng nghiệp và đây cũng là câu hỏi phỏng vấn ở một vài công ty, khi đó mình trả lời một cách ngu ngơ rằng "Khi enter xong thì nó request tới server, sau đó server trả về cho người dùng". Nghe thì cũng có vẻ đúng đó nhưng mà chưa đủ, sau khi tìm hiểu kỹ hơn và đọc một vài blog, mình nhận thấy nó phức tạp hơn mình nghĩ rất nhiều.
Trong bài viết này, chúng ta sẽ đi sâu vào quá trình mà một URL đi qua để trở thành một trang web thực tế, từ các bước đầu tiên của DNS cho đến việc máy chủ web gửi lại dữ liệu cho trình duyệt của bạn. Hãy cùng khám phá và hiểu rõ hơn về cơ chế hoạt động của internet trong mỗi lần bạn nhập một địa chỉ web. Không lòng vòng nữa, vào vấn đề nào.
2. Một số khái niệm
Để giúp bạn có thêm ý tưởng và hiểu biết về các khái niệm liên quan đến quá trình từ khi gõ vào thanh địa chỉ của trình duyệt đến khi trang web được hiển thị, hãy cùng đi qua vài khái niệm cơ bản sau:
URL (Uniform Resource Locator): Địa chỉ duy nhất chỉ đến một tài nguyên trên internet, ví dụ như trang web, hình ảnh, video, v.v. URL bao gồm các phần như giao thức (protocol), tên miền (domain name), đường dẫn (path) và có thể bao gồm các tham số.
DNS (Domain Name System): Hệ thống dùng để dịch từ tên miền như example.com thành địa chỉ IP của máy chủ chứa tên miền đó. Quá trình này gọi là phân giải tên miền (domain name resolution).
HTTP và HTTPS: Là hai giao thức chính để trình duyệt giao tiếp với máy chủ web. HTTPS bảo vệ dữ liệu hơn HTTP bằng cách sử dụng SSL/TLS để mã hóa thông tin truyền tải.
Máy chủ web (Web Server): Là phần mềm chạy trên một máy chủ (server), phục vụ các yêu cầu từ trình duyệt để trả về các tài nguyên web như HTML, CSS, JavaScript, hình ảnh, v.v.
Trình duyệt web (Web Browser): Phần mềm dùng để hiển thị các trang web và tương tác với người dùng. Trình duyệt gửi yêu cầu đến máy chủ web và hiển thị nội dung trả về từ máy chủ đó.
TCP/IP và HTTP Request/Response: TCP/IP là bộ giao thức mạng cơ bản của internet. HTTP Request là yêu cầu từ trình duyệt gửi đến máy chủ web, còn HTTP Response là phản hồi từ máy chủ chứa các dữ liệu để hiển thị trên trình duyệt.
3. Cách thức hoạt động
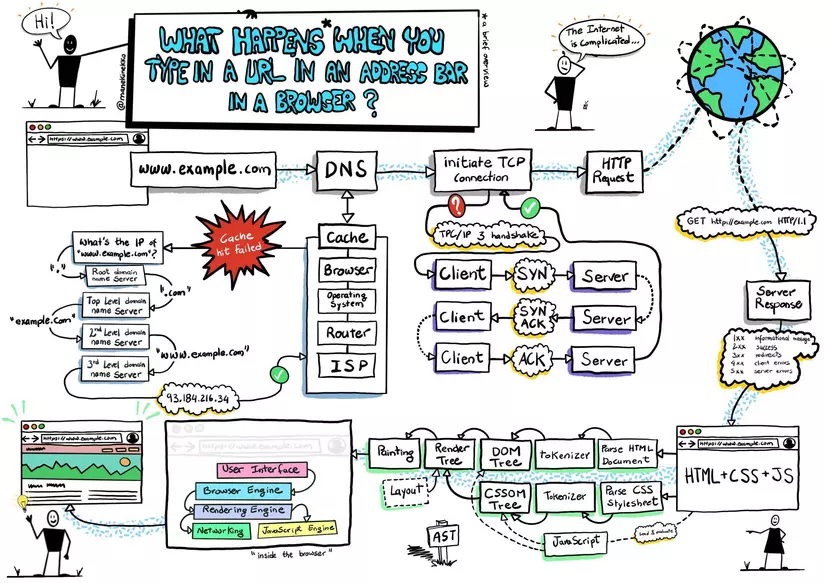
Mời các bạn cùng xem qua mô hình hoạt động bên dưới, ảnh này mình tìm thấy trên Twitter https://x.com/kamrify/status/1685673833506672640

Nhìn khó hiểu quá đúng không, tóm tắt lại thì sẽ gồm 5 bước nhỏ:
- B1: Tìm địa chỉ IP của domain thông qua các lớp cache hoặc DNS query.
- B2: Thiết lập kết nối TCP bằng quá trình Three-Way Handshake.
- B3: Trình duyệt gửi yêu cầu HTTP/HTTPS đến server.
- B4: Server xử lý yêu cầu và trả lại phản hồi.
- B5: Trình duyệt nhận phản hồi và hiển thị nội dung trang web.
3.1. Tìm địa chỉ IP của domain.
Khi bạn nhập URL vào thanh địa chỉ của trình duyệt, bước đầu tiên là tìm địa chỉ IP tương ứng với domain đó.
IP là viết tắt tiếng Anh của Internet Protocol - giao thức Internet. Mỗi trang web đều có 1 địa chỉ IP duy nhất, IP đó là địa chỉ của server chứa website mà người dùng muốn truy cập.
Trình duyệt sẽ kiểm tra lần lượt 4 lớp cache để tìm DNS record theo thứ tự từ gần tới xa:
- Browser cache (bộ nhớ đệm của trình duyệt)
- OS cache (bộ nhớ đệm của hệ điều hành)
- Router cache (bộ nhớ đệm của router)
- ISP cache (bộ nhớ đệm của nhà cung cấp dịch vụ Internet)
Nếu không tìm thấy trong các cache, trình duyệt sẽ gửi một DNS query đến DNS server của ISP để phân giải tên miền thành địa chỉ IP.
Quá trình này bao gồm việc phân giải domain name từ cấp độ cao nhất (TLD) xuống cấp độ thấp hơn (subdomain), ví dụ như abc.example.com:
- Level 1: .com DNS server
- Level 2: example.com DNS server
- Level 3: abc.example.com DNS server
Sau khi tìm được DNS record, địa chỉ IP sẽ được trả về cho trình duyệt.
3.2. Thiết lập kết nối TCP bằng quá trình Three-Way Handshake.
Với địa chỉ IP đã có, trình duyệt bắt đầu thiết lập kết nối TCP với server. Quá trình này bao gồm ba bước của TCP Three-Way Handshake:
- SYN (Synchronize):
Client (trình duyệt) gửi gói SYN đến server để bắt đầu quá trình kết nối. Gói SYN này chứa một số tuần tự ban đầu (ISN) của client.
- SYN-ACK (Synchronize-Acknowledge):
Server nhận gói SYN và trả lời bằng gói SYN-ACK. Gói SYN-ACK chứa một ISN của server và xác nhận đã nhận được gói SYN của client (ACK = x + 1).
- ACK (Acknowledge):
Client nhận gói SYN-ACK và đáp lại bằng gói ACK, xác nhận đã nhận được gói SYN-ACK của server (ACK = y + 1).
Sau ba bước này, kết nối TCP được thiết lập và cả hai bên có thể bắt đầu truyền dữ liệu.
3.3. Browser gửi yêu cầu HTTP/HTTPS lên server.
Sau khi kết nối TCP được thiết lập, trình duyệt gửi yêu cầu HTTP/HTTPS đến server.
Yêu cầu này có thể là GET (lấy dữ liệu) hoặc POST (gửi dữ liệu).
3.4. Server xử lý yêu cầu và trả lại response.
Server nhận yêu cầu từ trình duyệt, xử lý nó (chẳng hạn như truy vấn cơ sở dữ liệu, chạy mã server-side, v.v.).
Sau khi xử lý, server sẽ tạo ra một phản hồi (response), thường là một file HTML, và gửi lại cho trình duyệt.
3.5. Trình duyệt nhận response và hiển thị nội dung trang web.
Trình duyệt nhận phản hồi từ server, phân tích HTML, CSS, và JavaScript để hiển thị nội dung trang web cho người dùng.
Kết Luận
Qua bài viết này, chúng ta đã cùng tìm hiểu một cách tổng quan về quá trình mà một URL trải qua để trở thành một trang web thực tế hiển thị trên trình duyệt. Từ việc phân giải tên miền qua hệ thống DNS, thiết lập kết nối TCP với máy chủ, gửi yêu cầu HTTP/HTTPS, cho đến việc nhận và hiển thị phản hồi từ máy chủ.
Hiểu rõ các bước này không chỉ giúp bạn nắm vững kiến thức nền tảng về cách internet hoạt động mà còn hỗ trợ bạn trong việc giải quyết các vấn đề liên quan đến kết nối mạng, tối ưu hóa trang web và cải thiện trải nghiệm người dùng.
Hy vọng bài viết này mang lại cho bạn những kiến thức bổ ích và giúp bạn cảm thấy tự tin hơn khi đối mặt với các câu hỏi kỹ thuật liên quan đến quá trình hoạt động của trình duyệt web. Đây cũng là blog đầu tay của mình nên còn có nhiều thiếu sót, cảm ơn bạn đã đọc và chúc bạn thành công trên con đường học tập và làm việc của mình!
Hẹn gặp các bạn ở những blog tiếp theo!
Tài liệu tham khảo