1. Mở đầu
Chào mọi người! Lần trước chúng ta đã cùng nhau tạo một dự án Vue ban đầu cùng với Vite. Ngày hôm nay chúng ta sẽ tiếp tục tìm hiểu cách để sử dụng Tailwind CSS cùng với một dự án Vue. Bật mí là điều này sẽ rất dễ dàng. Chúng ta hãy cùng nhau tìm hiểu ngay bây giờ nhé.
2. Tailwind CSS là gì?
Tailwind CSS là một framework CSS ưu tiên sự tiện ích và dễ dàng chỉnh sửa. Điểm nổi bật của Tailwind CSS là việc sử dụng các class CSS đã được viết sẵn và gán thành 1 class riêng, giúp bạn xây dựng giao diện nhanh chóng mà không cần phải viết CSS riêng. So với các framework CSS khác, Tailwind CSS không cung cấp các class phức tạp như “forms,” “table,” “card,” “carousel,” như Bootstrap hay Material Design CSS. Thay vào đó, Tailwind chỉ cung cấp các class cho các style cấp thấp như “padding,” “color,” “cursor,” “border,” và “light.” Điều này giúp lập trình viên linh động trong việc sửa chữa các thành phần trong website theo ý muốn của họ, mà không bị gò bó như những framework trước đây.
3. Cài đặt Tailwind CSS như thế nào?
Giống với bài viết trước, ở đây mình vẫn sẽ sử dụng npm và visual studio code và thư mục hello-vite nhé. Cùng bắt đầu nào...
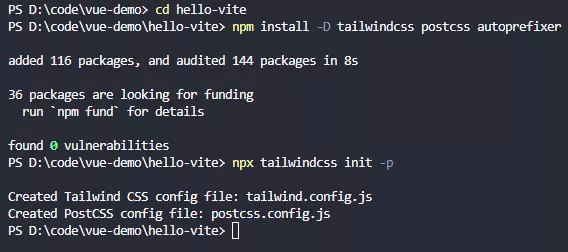
Đầu tiên chúng ta sẽ cài đặt Tailwind CSS bằng lệnh sau:
npm install -D tailwindcss postcss autoprefixer
Tiếp đấy chúng ta sẽ init Tailwind CSS với
npx tailwindcss init -p
Bạn có thể nhìn thấy thông báo có hai file cấu hình được tạo tự động là tailwind.config.js và postcss.config.js

Mở file tailwind.config.js tiến hành cấu hình như sau:
export default { content: [ "./index.html", "./src/**/*.{vue,js,ts,jsx,tsx}", ], theme: { extend: {}, }, plugins: [],
}
Tiếp tục cấu hình trong style.css
@tailwind base;
@tailwind components;
@tailwind utilities;
Và hãy nhớ rằng các bạn đã import css vào trong main.js nha:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue' createApp(App).mount('#app')
Giờ chúng ta sẽ thử nghiệm một chút trong App.vue nhé
<script setup>
</script> <template> <h1 class="text-3xl font-bold underline"> Hello world! </h1>
</template> <style scoped>
</style> Cùng chạy sever dev nào
npm run dev
Và đây chính là kết quả của chúng ta

4. Tổng kết
Như vậy chúng ta đã cùng nhau tìm hiểu cách cài đặt và sử dụng Tailwind CSS cùng với Vue. Cảm ơn mọi người đã đọc bài viết của mình. Nếu bài viết còn thiếu xót mình rất mong nhật được nhận xét của mọi người trong phần bình luận. Rất cảm ơn mọi người.
Bài viết được tham khảo từ nguồn: https://tailwindcss.com/