1. Lý do bạn nên sử dụng API của OpenAI
- Tích hợp vào ứng dụng của bạn: API cho phép bạn tích hợp trí tuệ nhân tạo từ ChatGPT vào ứng dụng của mình, từ các ứng dụng chat đến nền tảng e-commerce hoặc dịch vụ hỗ trợ khách hàng.
- Tùy chỉnh trải nghiệm người dùng: Bằng cách sử dụng API, bạn có thể điều chỉnh và tùy biến trải nghiệm người dùng thông qua việc tạo nội dung theo yêu cầu hoặc phản hồi tự động.
- Mở rộng khả năng của ứng dụng: ChatGPT cung cấp khả năng tạo ra văn bản tự nhiên và trả lời theo ngữ cảnh. Sử dụng API của nó giúp mở rộng tính năng của ứng dụng của bạn mà không cần phải xây dựng một hệ thống AI từ đầu.
- Tạo nội dung tự động: API của ChatGPT có thể được sử dụng để tạo nội dung, viết bài blog, tạo đoạn mô tả, và nhiều công việc khác một cách tự động, tiết kiệm thời gian và công sức.
- Hỗ trợ và tương tác tự động: API của ChatGPT có thể được sử dụng để tạo bot tự động phản hồi trong việc hỗ trợ và tương tác với người dùng, cung cấp thông tin, giải đáp câu hỏi hoặc giúp họ hoàn tất các tác vụ cần thiết.
Tóm lại, sử dụng API của OpenAI mở ra nhiều cơ hội để tích hợp trí tuệ nhân tạo vào ứng dụng của bạn một cách linh hoạt và tiện lợi, tạo ra trải nghiệm người dùng tốt hơn và tăng tính năng cho sản phẩm của bạn.
2. Sử dụng Postman để call API của OpenAI
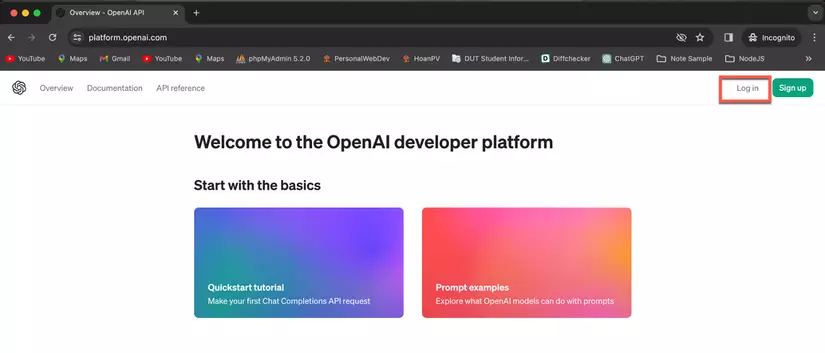
Bước 1: Lấy API Key từ OpenAI
-
Đăng nhập vào tài khoản của bạn trên trang web của OpenAI (Có thể đăng nhập bằng tài khoản ChatGPT)

-
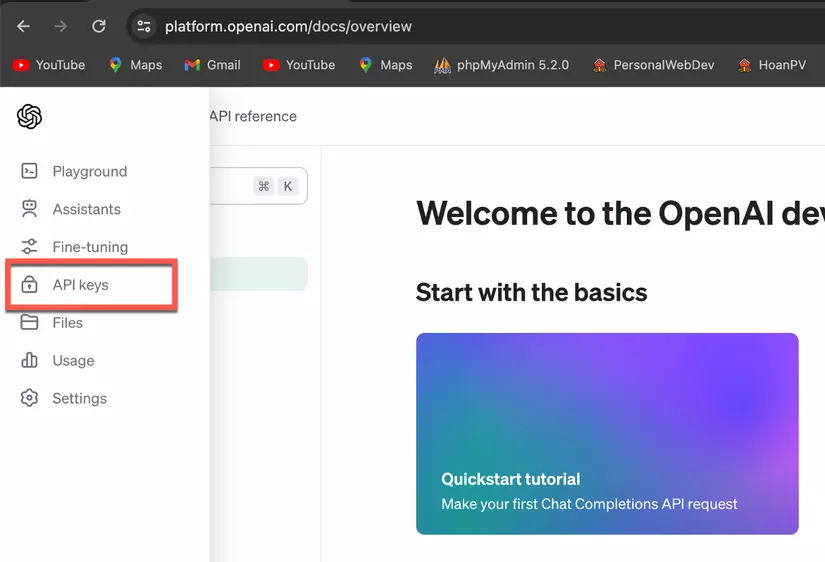
Sau khi bạn đăng nhập, chọn item API keys

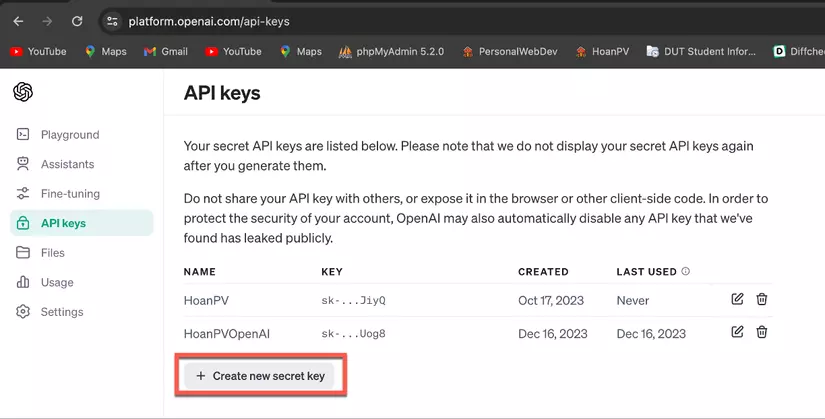
- Tiếp tục, tạo API key
Trang API sẽ hiển thị Key API duy nhất cho từng lần tạo của bạn. Hãy lưu lại Key API này và sử dụng nó khi tích hợp API của OpenAI vào ứng dụng của bạn.

Bước 2: Tạo request API trong Postman
- Mở Postman và tạo một request mới.
- Chọn phương thức POST.
- Nhập URL của API của OpenAI (ví dụ: https://api.openai.com/v1/chat/completions).

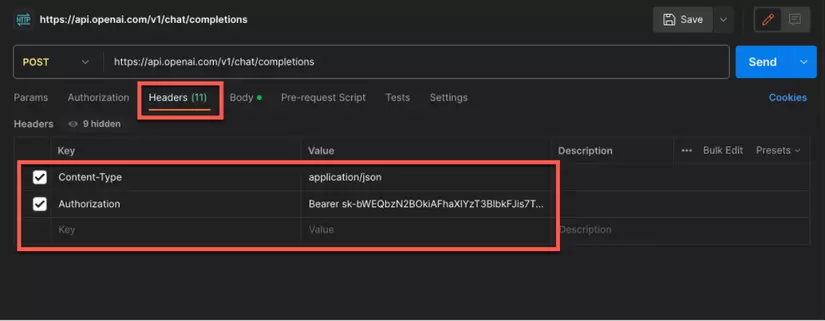
Bước 3: Thiết lập Header
- Thêm header Content-Type với giá trị application/json.
- Thêm header Authorization với giá trị Bearer YOUR_API_KEY (thay YOUR_API_KEY bằng API key của bạn).

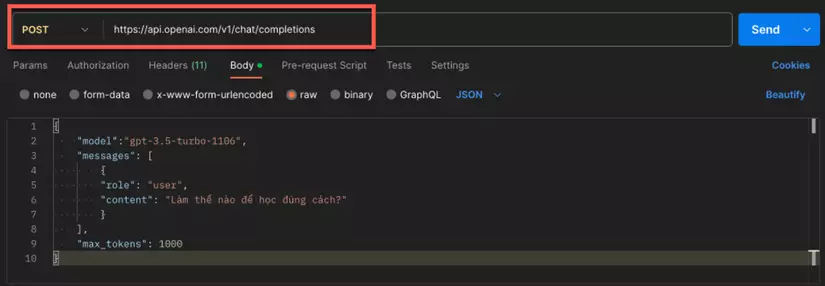
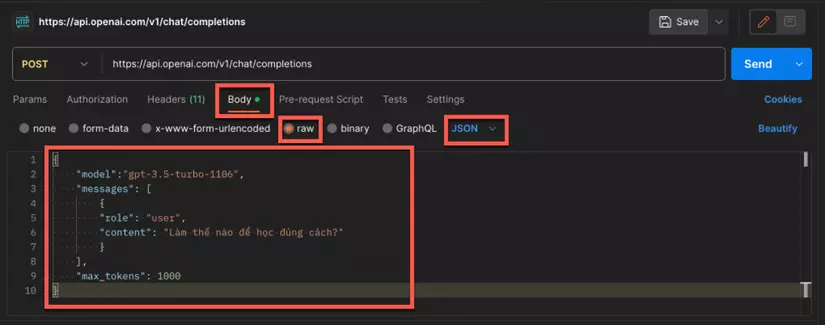
Bước 4: Viết request
- Chọn tab Body.
- Chọn raw và định dạng JSON.
- Viết request của bạn theo cú pháp của OpenAI API.

{ "model":"gpt-3.5-turbo-1106", "messages": [ { "role": "user", "content": "Làm thế nào để học đúng cách?" } ], "max_tokens": 1000
}
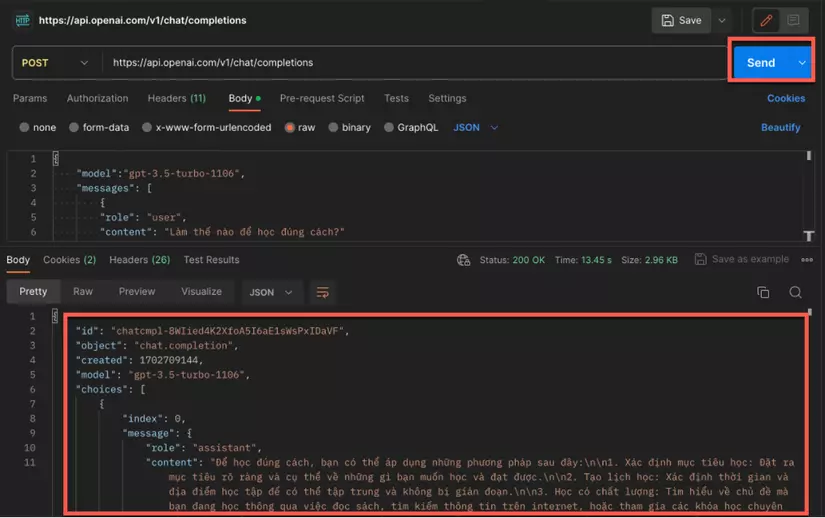
Bước 5: Gửi request
- Nhấn button Send để gửi request đến OpenAI API.
- Kết quả sẽ được hiển thị trong phần Body hoặc Response.

3. Tổng kết
Thông qua bài viết, mong các bạn sẽ có thể hiểu được lợi ích và cách tích hợp API của OpenAI vào ứng dụng của mình. Để hiểu hơn mời bạn tham khảo Document.