1. Lợi ích của việc tích hợp Google Translate vào Spreadsheet
Việc tích hợp Google Translate vào Google Spreadsheet mang lại nhiều lợi ích, đặc biệt là khi bạn cần làm việc với dữ liệu đa ngôn ngữ hoặc cần dịch nội dung văn bản trong quy trình làm việc của mình.
Dưới đây là một số lợi ích chính:
-
Tiết Kiệm Thời Gian: Tích hợp Google Translate giúp tiết kiệm thời gian so với việc phải dịch từng đoạn văn bản một trên trang web của Google Translate. Người dùng có thể dịch nhanh chóng và dễ dàng ngay trong Google Spreadsheet mà không cần mở trình duyệt hoặc chuyển sang ứng dụng dịch.
-
Dễ Dàng Quản Lý Dữ Liệu Đa Ngôn Ngữ: Cho phép người dùng làm việc với dữ liệu đa ngôn ngữ một cách thuận tiện, đặc biệt là khi cần theo dõi và quản lý thông tin trong nhiều ngôn ngữ khác nhau.
-
Dễ Dàng Chia Sẻ Dữ Liệu Dịch: Khi dữ liệu đã được dịch, người dùng có thể dễ dàng chia sẻ hoặc xuất dữ liệu dịch sang các định dạng khác nhau mà không cần bước chuyển đổi khó khăn.
Tóm lại, tích hợp Google Translate vào Google Spreadsheet không chỉ tăng cường tính năng của spreadsheet mà còn giúp cải thiện hiệu suất và quản lý thông tin đa ngôn ngữ một cách hiệu quả.
2. Cách tích hợp Google Translate vào Spreadsheet
Cho bài toàn sau: Tích hợp Google Translate vào Google Spreadsheet
Mô tả: Bạn muốn tạo một tích hợp trong Google Spreadsheet giúp người dùng dịch nội dung của một cột văn bản sang một ngôn ngữ được chọn.
Yêu cầu:
-
Menu Tùy Chọn: Tạo một menu tùy chọn mới trong thanh menu của Google Spreadsheet với tên là "Google Dịch". Thêm một mục vào menu mới với tên là "Dịch cột được chọn".
-
Chức Năng Dịch: Khi người dùng chọn "Dịch cột được chọn", hiển thị một hộp thoại để chọn ngôn ngữ mục tiêu (ví dụ: en cho tiếng Anh, vi cho tiếng Việt). Dựa vào ngôn ngữ mục tiêu đã chọn, dịch toàn bộ nội dung của cột đang được chọn sang ngôn ngữ đó.
-
Hiển Thị Kết Quả: Hiển thị kết quả dịch ngay bên cạnh vùng gốc, có thể là vùng mới hoặc cùng vùng nhưng ở bên phải.
Cách làm như sau:
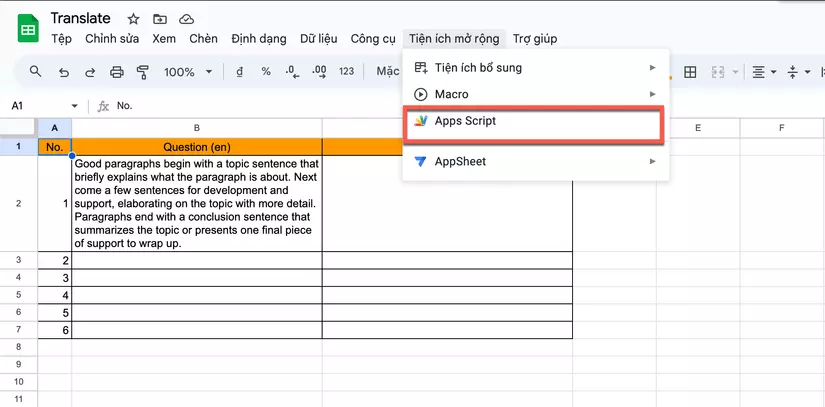
Bước 1: Mở Spreadsheet cần tích hợp của bạn. Chọn "Tiện ích mở rộng"=>"Apps Script"

Bước 2: Thực hiện code xử lý tích hợp Google Translate vào Spreadsheet bằng ngôn ngữ Javascript như sau:

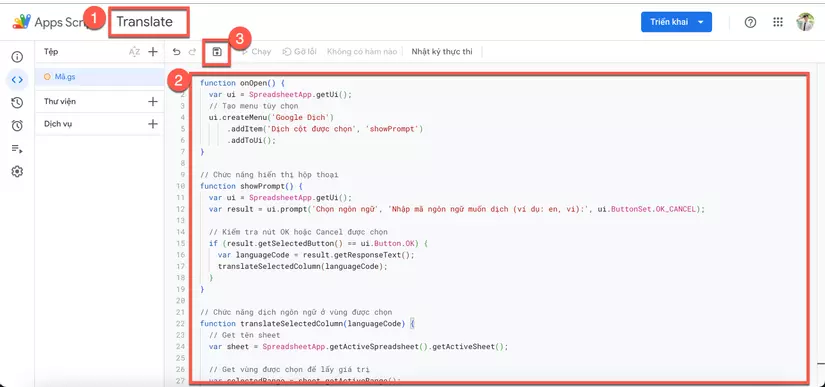
- (1) Đổi tên dự án
- (2) Sử dụng Javascript để code chức năng (Bạn có thể tùy biến theo ý muốn của mình):
function onOpen() { var ui = SpreadsheetApp.getUi(); // Tạo menu tùy chọn ui.createMenu('Google Dịch') .addItem('Dịch cột được chọn', 'showPrompt') .addToUi();
} // Chức năng hiển thị hộp thoại
function showPrompt() { var ui = SpreadsheetApp.getUi(); var result = ui.prompt('Chọn ngôn ngữ', 'Nhập mã ngôn ngữ muốn dịch (ví dụ: en, vi):', ui.ButtonSet.OK_CANCEL); // Kiểm tra nút OK hoặc Cancel được chọn if (result.getSelectedButton() == ui.Button.OK) { var languageCode = result.getResponseText(); translateSelectedColumn(languageCode); }
} // Chức năng dịch ngôn ngữ ở vùng được chọn
function translateSelectedColumn(languageCode) { // Get tên sheet var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // Get vùng được chọn để lấy giá trị var selectedRange = sheet.getActiveRange(); var values = selectedRange.getValues(); var translatedValues = []; // Xử lý dịch for (var i = 0; i < values.length; i++) { var textToTranslate = values[i][0]; var translatedText = LanguageApp.translate(textToTranslate, 'en', languageCode); translatedValues.push([translatedText]); } // Hiển thị giá trị được dịch vào bên phải selectedRange.offset(0, 1).setValues(translatedValues);
}
- (3) Lưu thay đổi
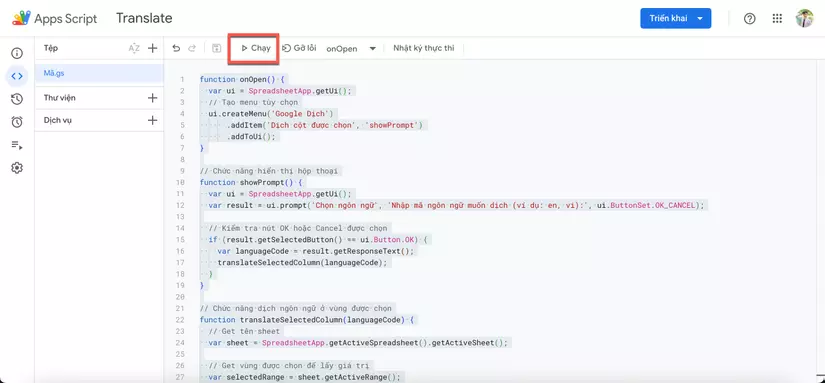
Bước 3: Chạy mã mà bạn đã thực hiện xử lý code:

-
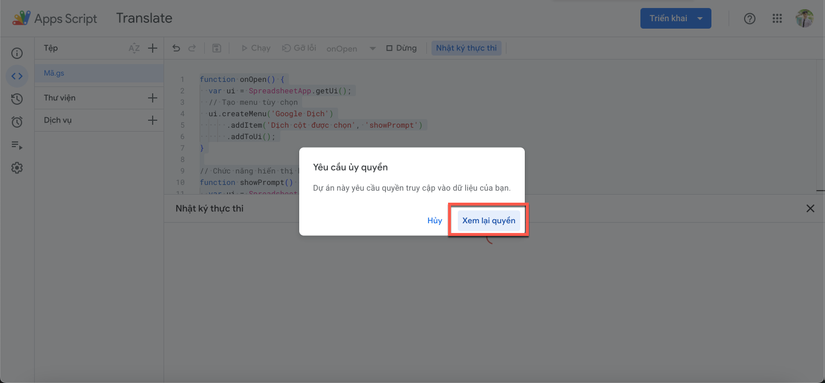
Vì dự án này cần truy cập vào Spreadsheet của bản nên hệ thống sẽ yêu cầu ủy quyền. Chọn "Xem lại quyền" và chọn tài khoản google của bạn đã tạo spreadsheet.

-
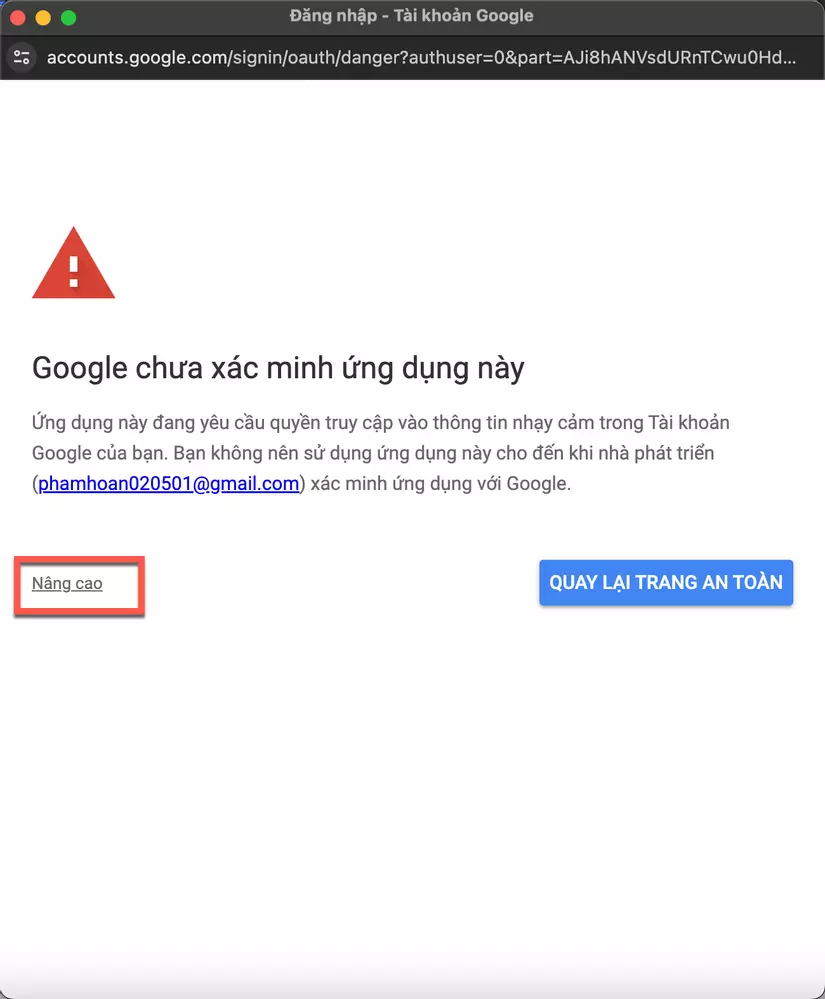
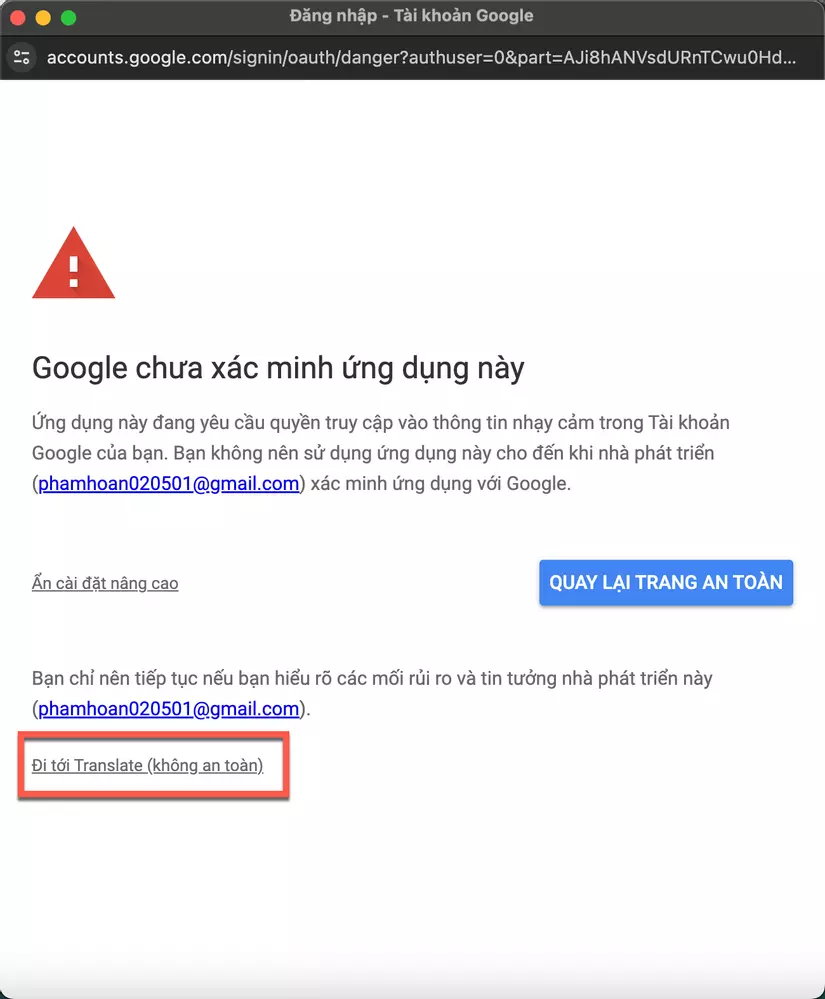
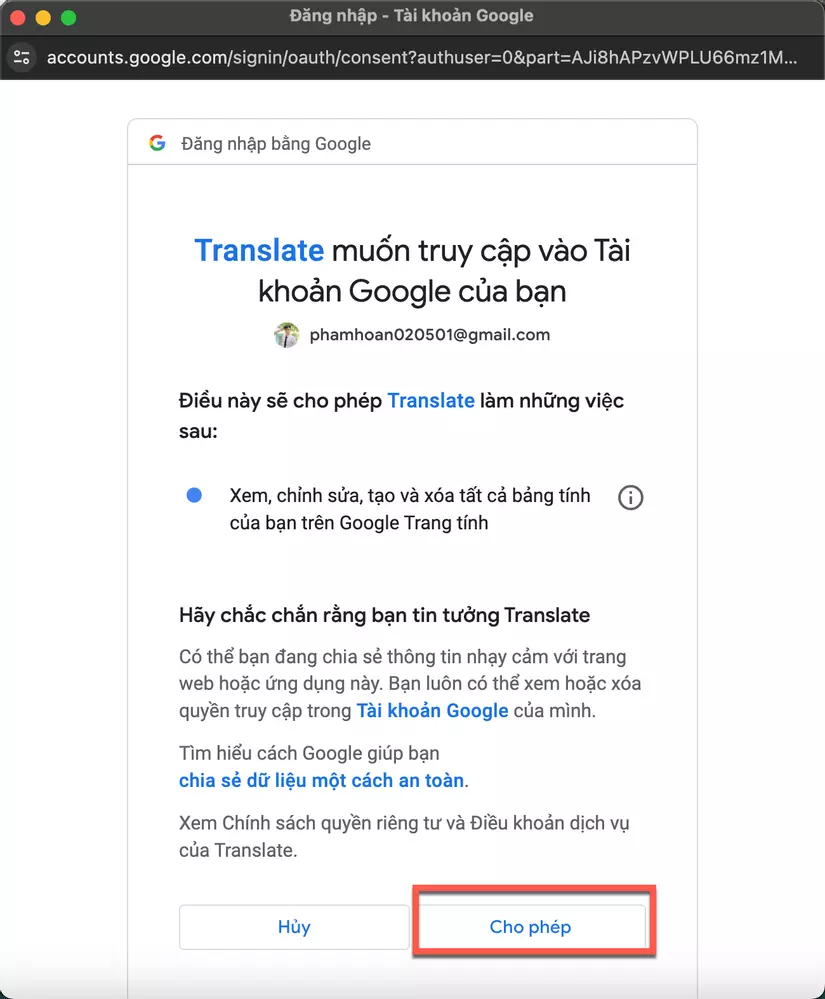
Trường hợp xuất hiện lỗi google chưa xác minh ứng dụng thì thực hiện lần lượt như sau:



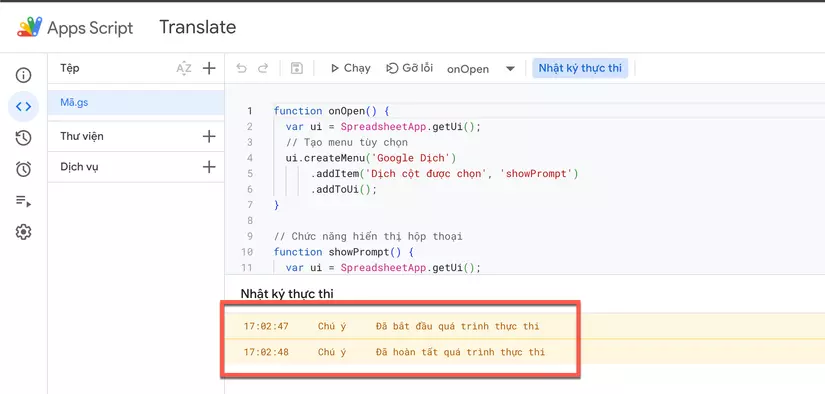
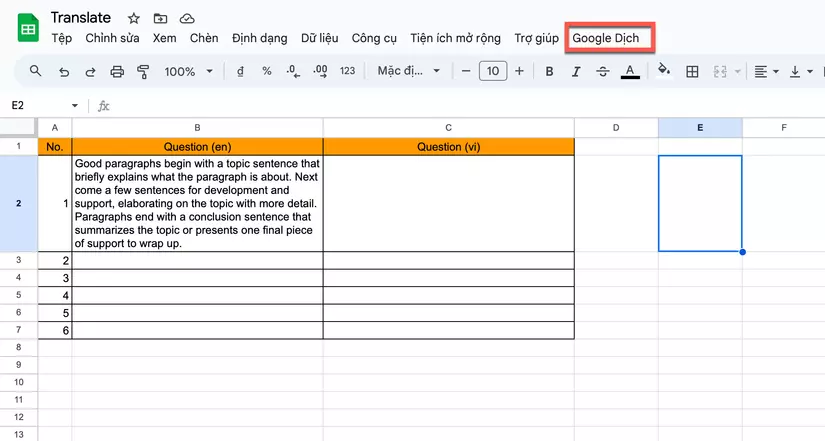
Bước 4: Sau khi đã hoàn thành chạy thì sẽ có message hoàn thành. Sau đó quay lại Spreadsheet và Refresh lại trang kiểm tra có menu "Google Dịch chưa".


Vậy là đã hoàn thành tích hợp Google Translate vào Spreadsheet.
3. Sử dụng chức năng Google Dịch sau khi tích hợp
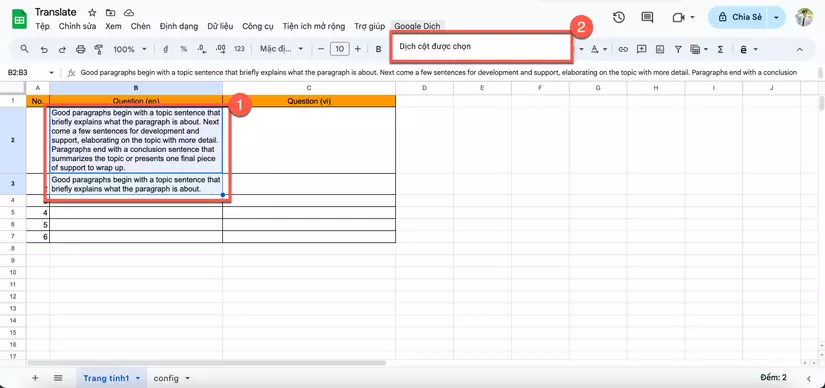
Bước 1: Chọn vùng cần dịch và chọn "Dịch vùng được chọn":

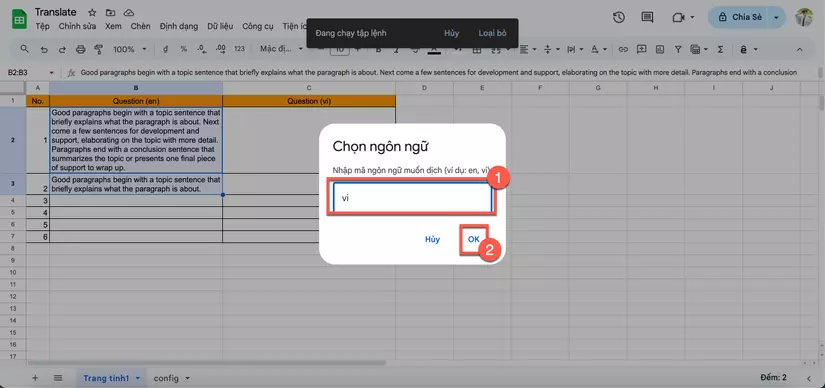
Bước 2: Nhập mã ngôn ngữ muốn dịch và nhấn "OK"

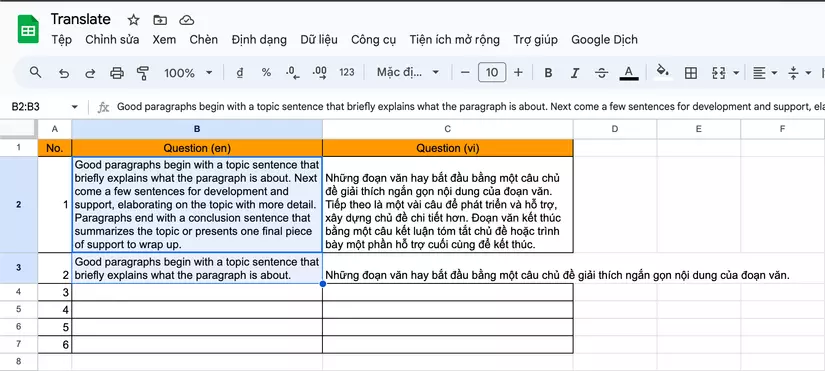
Sau đó, kết quả hiển thị như sau:

4. Tổng kết
Thông qua bài viết sẽ giúp các bạn biết làm cách nào và hiểu rõ hơn về cách tích hợp Google Translate vào Spreadsheet. Rộng hơn là có thể sử dụng Google Apps Script để lập trình để thao tác, can thiệp trực tiếp đến các dịch vụ của Google.