Mít đặc: Tôi không hiểu tại sao, cứ hết nâng cấp từ http1 lên http2 rồi http3 làm gì, cấu hình chết mệt mà chả biết nó có tác dụng gì không?
Biết tuốt: OK vậy bạn có biết cách mà dữ liệu được truyền từ client tới server hay từ máy này sang máy khác không?
Mít đặc: Đương nhiên là không biết, nhưng nó có liên quan gì à?
Biết tuốt: Có chút liên quan nho nhỏ, đầu tiên chúng ta cần có khái niệm về latency và bandwidth, hai cái đó là gì?
Mít đặc: À cái này tôi biết latency là chỉ về độ trễ, còn bandwidth chỉ về băng thông, nghĩa là độ lớn dữ liệu được truyền. Nghĩa là độ lớn tối đa mà dữ liệu có thể truyền qua, latency giống như là thời gian để đi từ Hà Nội tới Sài Gòn, còn bandwidth giống như là nhiều làn xe trên đường, càng nhiều làn thì càng tải được nhiều xe. Như hình dưới đây
Biết tuốt: Đúng vậy vậy latency tối thiểu có thể là bao nhiêu?
Mít đặc: Như những gì tôi được học thì tốc độ truyền dữ liệu luôn nhỏ hơn hoặc bằng tốc độ ánh sáng xấp xỉ 300.000km/s
Biết tuốt: Thực tế lý tưởng thì như vậy, nhưng dữ liệu qua nhiều bước xử lý, tốc độ cáp quang, các router nên tốc độ thực tế tối đa khoảng 200,000 km/s.
Mít đặc: Không phải tốc độ như vậy là rất nhanh rồi còn gì?
Biết tuốt: Đúng nhưng hãy xem hình dưới đây
bạn có thể thấy được rằng mặc dù tốc độ truyền rất nhanh nhưng để request đi một vòng từ Newyork tới Sydney cũng mất 160ms. Mà đây là trường hợp lý tưởng thực tế có thể tới 300ms . Khá lớn đúng không?
Mít đặc: uhm cũng không nhanh lắm nhỉ, nhưng nếu một request của tôi gửi từ Newyork tới Sydney mà mất 300ms tôi cũng chấp nhận được, không quá tệ với trải nghiệm của tôi.
Biết tuốt: Nhưng đó không phải cách mà dữ liệu truyền nó sẽ lớn hơn nhiều vì một số lý do. Để đi sâu hơn chúng ta xem cách mà giao thức http1 và http2 dựa và là TCP thực hiện request nhé.
Trong hình trên gọi là bắt tay ba bước, để một giao thức TCP được hoạt động thì cần ít nhất 3 vòng bắt tay thì mới có thể thiết lập kết nối và truyền dữ liệu. Vậy là để truyền được dữ liệu thì không phải kết nối mà truyền ngay dẫn tới chậm. Hơn nữa vì băng thông của mạng không được xác định trước nên khi truyền các gói tin người ta không truyền max băng thông ngay mà phải thăm dò bằng cách gửi một gói tin nhỏ trước, rồi đợi phải hồi, sau đó lại gửi gói tin thứ 2 rồi cứ thế cho tới khi xác định được băng thông rồi mới truyền dữ liệu với băng thông thích hợp. Quá trình này gọi là slowstart. Vì vậy một request của bạn sẽ không phải 300ms từ Newyork sang Sydney mà có thể tới một vài giây một request.
Mít đặc: OK vậy với request truyền ban đầu sẽ khá mất thời gian đề truyền dữ liệu, nhưng sau đó sau khi xác định được băng thông hợp lý thì tốc độ lại nhanh mà đúng không?
Biết tuốt: Slow-start không phải là một vấn đề lớn đối với những request lớn, nhưng với http thì khác nó là những request ít dữ liệu, nên chí phí với việc slow start ảnh hưởng nhiều tới tốc độ nói chung, như hình dưới đây mất 264 ms để truyền tệp 20 KB trên một kết nối TCP mới với thời gian đi và về là 56 ms giữa khách hàng và máy chủ
Còn nếu giả sử không cần handshake hay slowstart mà cứ get dữ liệu trả về luôn thì chỉ mất 96ms, performance tăng tới 275%
Mít đặc: Nghe thì như thế nhưng mà rõ ràng đã dùng TCP thì phải chấp nhận thôi, vì TCP là giao thức đảm bảo đúng thứ tự và không mất dữ liệu mà.
Biết tuốt: Đúng như vậy, nhưng chính vì TCP không muốn mất dữ liệu và truyền đúng thứ tự, nên TCP sẽ có vấn đề Head-of-Line Blocking, giả sử các gói tin TCP vì lý do nào đó đi lạc hoặc lỗi mà không tới máy đích, giao thức này sẽ yêu cầu gửi lại gói tin cho kỳ đủ thì thôi, và lưu trữ các gói tin nhận trước đó trong một bộ đệm. Điều này làm các request bị chậm đi vì phải đợi các gói tin đầy đủ
Mít đặc: Ồ như vậy công nhận là TCP với http đúng là gây ra nhiều vấn đề hiệu năng, mà tôi cũng thường nghe https còn chậm hơn nhưng bảo mật hơn đúng không?
Biết tuốt: Đúng vậy, phần bảo mật tôi sẽ không nói ở đây tuy nhiên nếu dùng https sẽ mất thêm các bước để trao đổi key và mã hóa. Nghĩa là mất nhiều roundtrip hơn và chậm hơn.
Mít đặc: Không ngờ gọi một request lại phức tạp như vậy, vậy các đời http khác nhau cải tiện hiệu năng thế nào?
Biết Tuốt: OK tôi sẽ đi từng bước, đầu tiên sẽ nói về http1.1, nó có một số cải tiến thú vị, ví dụ có hai request một request lấy html và css. Luồng cũ sẽ hoạt động như sau
với hai request sẽ đều phải bắt tay ba bước.
Mít đặc: Vậy có thể làm sao để bớt bắt tay ba bước không?
Biết Tuốt: Http1 có một phương pháp là Keepalive Connections sẽ giữ các bước bắt tay ba bước lại để không phải bắt tay lại, tiết kiệm thời gian cho các request sau, ví dụ hình dưới với request lấy css không cần phải handshake lại nữa
Mít đặc: Tốt đấy nhưng có những lúc mà tôi gửi request html nhưng dữ liệu chưa trả về, tôi lại phải đợi gọi xong html mới gọi dc request css có cách nào để tôi gọi luôn một lúc nhiều request không?
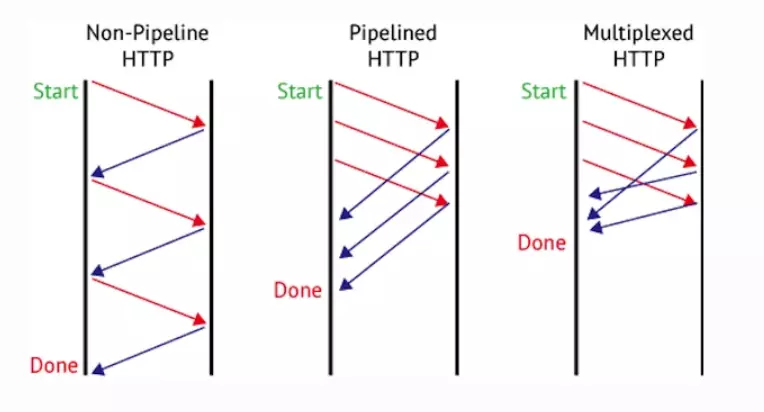
Biết tuốt: Có đấy, kỹ thuật đó là Pipelining, thay vì gửi request html xong rồi mới gửi css, bạn có thể gửi luôn cả hai yêu cầu rồi server sẽ trả về kết quả của cả hai
Hơn nữa thay vì xử lý từng request một server có thể sử lý song song, rồi trả về dữ liệu. Điều đó tiết kiệm thời gian hơn nữa
Mít đặc: Tuyệt quá, vậy thì tại sao phải cần http2 hay http3 làm gì tôi thấy đủ tốt rồi đấy
Biết tuốt: Ngày nay tốc độ chính là tiền bạc, mọi người luôn muốn cải tiến cải tiến hơn nữa, tiết kiệm vài chục mili giây có thể kiếm được cả đống tiền đấy, http1.1 có nhược điểm là nó vẫn phải theo thứ tự, nghĩa là request gửi trước sẽ nhận trước, request gửi sau sẽ nhận sau. Vì vậy nếu có một request ở giữa bị lâu thì các request khác phải chờ. Điều đó gây ra vấn đề.
Mít đặc: Http2 giải quyết được vấn đề đó?
Biết tuốt: Đúng vậy, tính năng đó được gọi là multiplexed. Nghĩa là bất kể ai gửi trước gửi sau, cứ done là tôi trả về và có thể thiết lập độ ưu tiên (Prioritization) cho mỗi request .

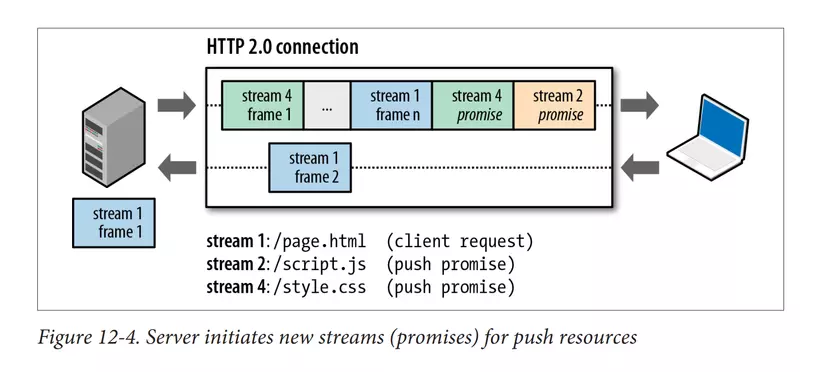
Ngoài ra http2 có thể chủ động gửi từ server (server push) mà không cần request nhiều lần , điều cũng làm giảm số request phải gọi lên

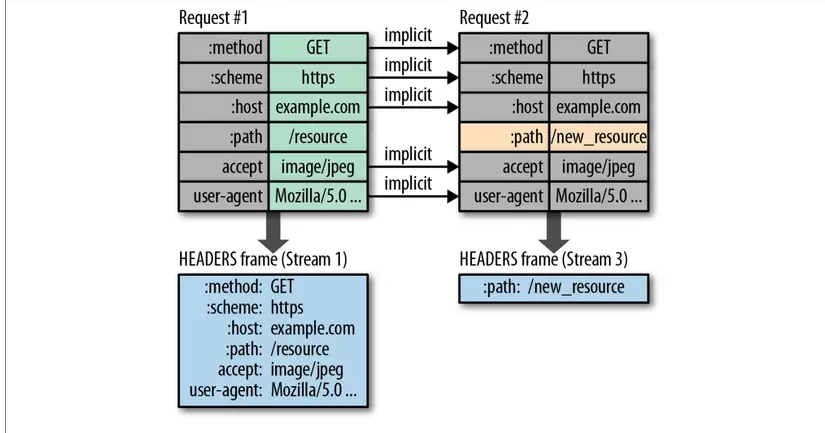
hơn nữa http2 hỗ trợ việc nén header (Header Compression), như chúng ta thường thấy các request thường có header giống nhau, vì vậy việc nén header giúp giảm tải nhiều

Mít đặc: OK rồi đó, vậy cần gì http3 nữa nhỉ?
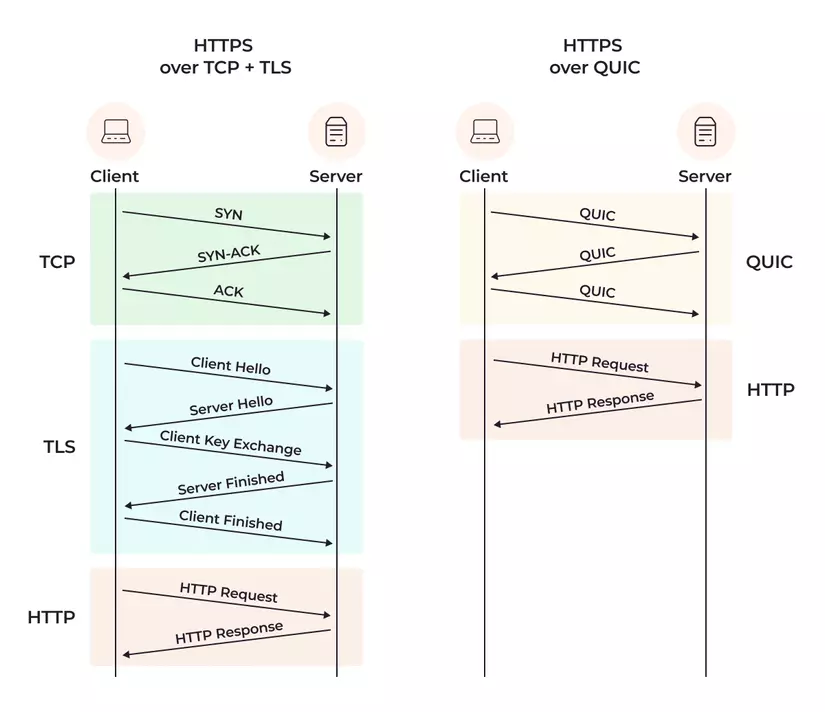
Biết tuốt: Bạn còn nhớ lúc trước không có những vấn đề sau mà http2 chưa giải quyết được, một là Head Of Line Blocking, hai là số lần bắt tay ba bước vẫn nhiều, nữa là quá trình thiết lập key của https. HTTP3 sử dụng UDP vì vậy không cần bắt tay 3 bước nữa và dùng Quic để giảm thiểu connection và luôn thiết lập https mặc định, hơn nữa dùng UDP sẽ xử lý được vấn đề Head Of Line Blocking.

Mít đặc: Tuyệt vời, không nhờ một công nghệ http mà lại có nhiều sự cải tiến tới như vậy. Tại sao bạn biết vậy? giả sử tôi muốn tìm hiểu sâu hơn thì xem ở đâu?
Biết tuốt: Bài blog này chỉ giới thiệu qua và tóm tắt thôi, bạn muốn xem chi tiết có thể xem quyển sách High Performance Browser Networking, sẽ có giải đáp đầy đủ ở đó.
Mít đặc: tuyệt vời mình sẽ upvote cho bạn.