A. Mở đầu
Chắc mọi người không còn xa lạ gì với tailwind css nữa rồi nhỉ, rất nhiều công ty hiện tại đều chuyển sang dùng tailwind css. Trong thời gian mình sử dụng tailwind thì mình học được một số mẹo nhỏ giúp mình code gọn hơn, trông nó "pro" hơn nữa 😁. Chúng ta cùng tìm hiểu trong bài này nhé
B. Các mẹo code tailwind
1. Các thuộc tính chung của phần tử con
<div class="flex"> <img class="h-14 w-14 rounded-full" src="" alt="" /> <img class="h-14 w-14 rounded-full" src="" alt="" /> <img class="h-14 w-14 rounded-full" src="" alt="" />
</div>
Ở đoạn code trên, bạn sẽ thấy các phần tử con là thẻ img đang có những class giống hệt nhau, nhưng ta lại phải viết nó lại nhiều lần. Vậy có cách nào giúp chúng ta viết gọn lại không
Nếu dùng css thuần, chúng ta có thể css cho tất cả phần tử con một cách đơn giản như sau:
.avatars>*{ width :3.5rem; height : 3.5rem;
}
Áp dụng qua tailwind, chúng ta cũng có thể làm tương tự bằng cách:
<div class="[&>*]:w-14 [&>*]:h-14"> </div>
Và bây giờ đoạn code của chúng ta đã ngắn gọn rồi đúng không. Kết quả cuối cùng sẽ được là:
<div class="flex [&>*]:h-14 [&>*]:w-14 "> <img src="" alt="" /> <img src="" alt="" /> <img src="" alt="" /> <img src="" alt="" /> <img src="" alt="" />
</div>
2. Các lớp tiện ích
Tailwind cung cấp rất nhiều lớp tiện ích, mình đã dùng qua và thấy có một số lớp thật sự đáng dùng và mọi người nên ghi nhớ để có thể code thuận tiện hơn
a. Size
Khi bạn muốn css một khối hình vuông, đa số các bạn sẽ làm thế này:
<div class="w-14 h-14"> </div>
Tuy nhiên trong tailwind hỗ trợ các bạn một lớp để code dễ dàng hơn đó chính là lớp size, các bạn chỉ cần code đơn giản như thế này:
<div class="size-14"> </div>
b. Line Clamp
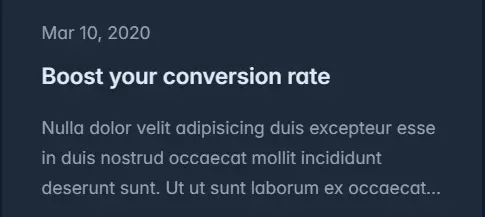
Đây có lẽ là lớp mình thích nhất, về cơ bản thì lớp này giúp chúng ta ẩn bớt text đi. Ví dụ text mô tả quá dài, chúng ta chỉ muốn hiển thị tối đa 3 dòng và sau đó là ... thì lớp này sẽ giúp chúng ta làm điều đó.
<article> <time>Mar 10, 2020</time> <h2>Boost your conversion rate</h2> <p class="line-clamp-3">Nulla dolor velit adipisicing duis excepteur esse in duis nostrud occaecat mollit incididunt deserunt sunt. Ut ut sunt laborum ex occaecat eu tempor labore enim adipisicing minim ad. Est in quis eu dolore occaecat excepteur fugiat dolore nisi aliqua fugiat enim ut cillum. Labore enim duis nostrud eu. Est ut eiusmod consequat irure quis deserunt ex. Enim laboris dolor magna pariatur. Dolor et ad sint voluptate sunt elit mollit officia ad enim sit consectetur enim.</p>
</article>
 Ngoài ra còn vài cách dùng class này nữa, các bạn có thể lên trang chủ để tìm hiểu kĩ hơn
Ngoài ra còn vài cách dùng class này nữa, các bạn có thể lên trang chủ để tìm hiểu kĩ hơn
c. Container
Đây cũng là một lớp khá thú vị, nếu bạn nào hay code web có kích thước cố định đối với một breakpoint thì lớp này sẽ giúp các bạn rất nhiều. Cụ thể thì lớp này sẽ tự động set max-width bằng với min-width của breakpoint hiện tại. Theo như docs của tailwind thì lớp này sẽ tự động set max-width theo bảng sau Class Breakpoint Properties .container None width: 100%; sm (576px) max-width: 576px; md (768px) max-width: 768px; lg (992px) max-width: 992px; xl (1200px) max-width: 1200px;
| Class | Breakpoint | Properties |
|---|---|---|
| .container | None | width: 100%; |
| sm( 576 px ) | max-width: 576 px; | |
| md( 768 px ) | max-width: 768 px; | |
| lg( 992 px ) | max-width: 992 px; | |
| xl( 1200 px ) | max-width: 1200 px; |
Ngoài ra chúng ta còn có thể tuỳ biến, tuy nhiên nó khá phức tạp nên mình sẽ không nói trong bài này. Mình sẽ viết một bài khác chia sẽ cách tuỳ biến thằng này.
C. Tổng kết
Tailwindcss có rất nhiều lớp tiện ích giúp code nhanh hơn, tuy nhiên sau quá trình sử dụng thì mình thấy các lớp bên trên thực sự hữu ích và nên nhớ trong đầu thôi. Các bạn biết lớp nào hay và tiện ích thì cmt để mình cập nhật thêm vào bài viết nhé