Trong quá trình phát triển ứng dụng sẽ trải qua các giai đoạn development, staging, production,..v.v. Vì vậy việc phân chia các môi trường khác nhau giúp quản lý bất kỳ ứng dụng nào một cách dể dàng. Bài viết này nhằm chia sẻ một giải pháp để giải quyết vấn đề quản lý các môi trường trong React Native.
Mình sẽ sử dụng thư viện react-native-config
react-native: 0.71.7
react-native-config: 1.4.6
Bước 1: Cài đặt react-native-config , hiện tại version mới nhất 1.5.0 gặp lỗi gì đó không tích hợp vào được, mình sẽ sử dụng version 1.4.6
npm i react-native-config@1.4.6
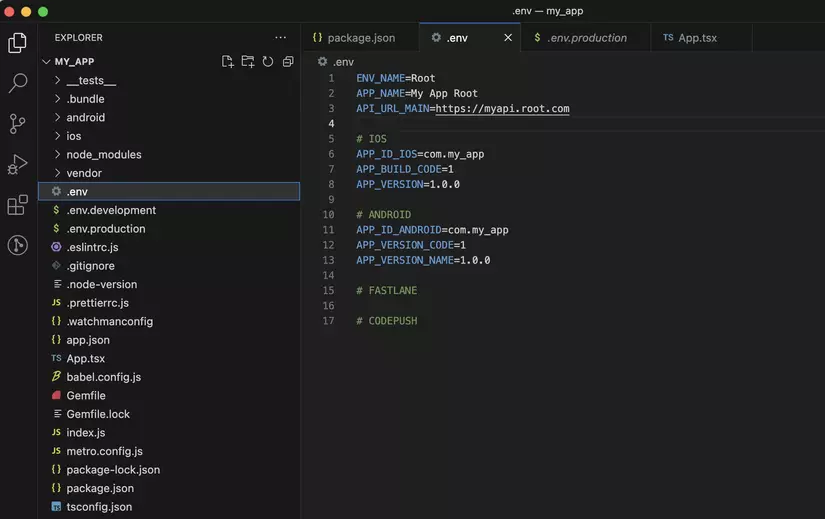
Bước 2: Tạo các file env phân chia môi trường, trong đó .env là file root, khi build 1 môi trường sẽ ghi đè lên file .env root
.env
.env.development
.env.staging
.env.production

Cài đặt phía Android
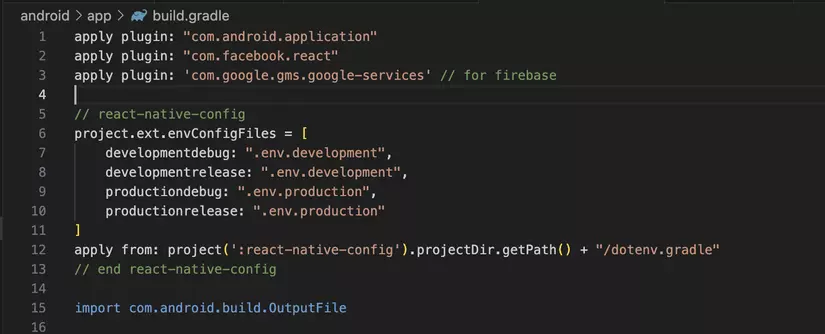
Trong android/app/build.gradle chúng ta cần khai báo như sau:
project.ext.envConfigFiles = [ developmentdebug: ".env.development", developmentrelease: ".env.development", productiondebug: ".env.production", productionrelease: ".env.production"
]
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"

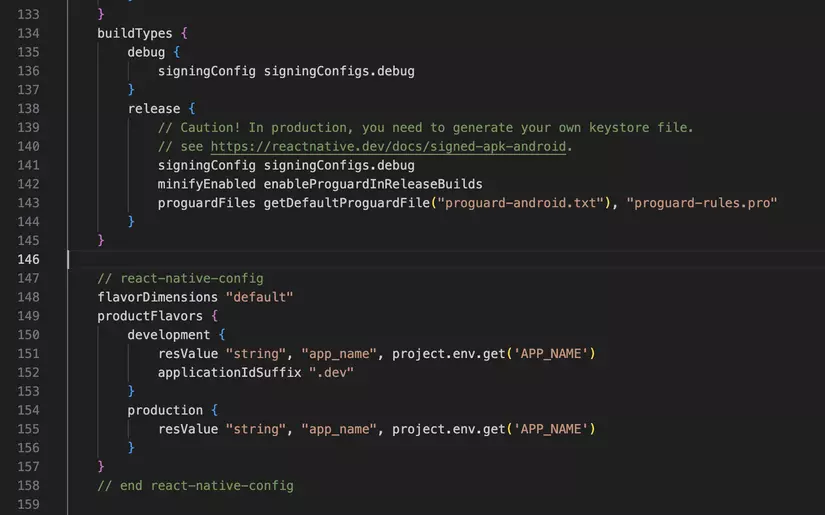
Dưới mục buildTypes mình sẽ thêm flavorDimensions và productFlavors. Dùng biến project.env để lấy giá trị các biến trong file môi trường.
flavorDimensions "default"
productFlavors { development { resValue "string", "app_name", project.env.get('APP_NAME') applicationIdSuffix ".dev" } production { resValue "string", "app_name", project.env.get('APP_NAME') }
}

Trong file app/src/main/res/values/strings.xml xoá dòng app_name vì app_name đã được lấy từ file .env
<resources> <!-- <string name="app_name">my_app</string> -->
</resources>
Thêm các câu lệnh build/run app trong file package.json
"android-dev-debug": "react-native run-android --variant=developmentdebug",
"android-dev-release": "react-native run-android --variant=developmentrelease",
"android-prod-debug": "react-native run-android --variant=productiondebug",
"android-prod-release": "react-native run-android --variant=productionrelease",
Chạy ứng dụng với môi trường development ở chế độ debug
npm run android-dev-debug
Chạy ứng dụng với môi trường production ở chế độ debug
npm run android-prod-debug
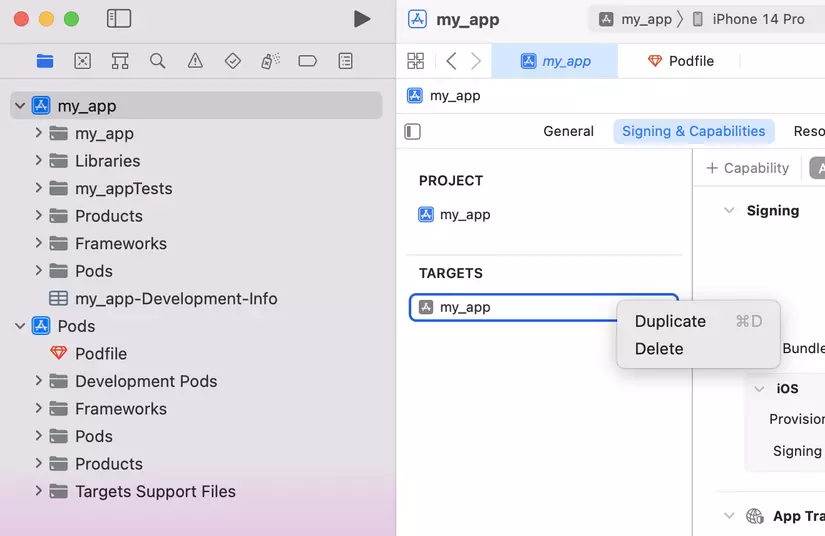
Cài đặt phía iOS
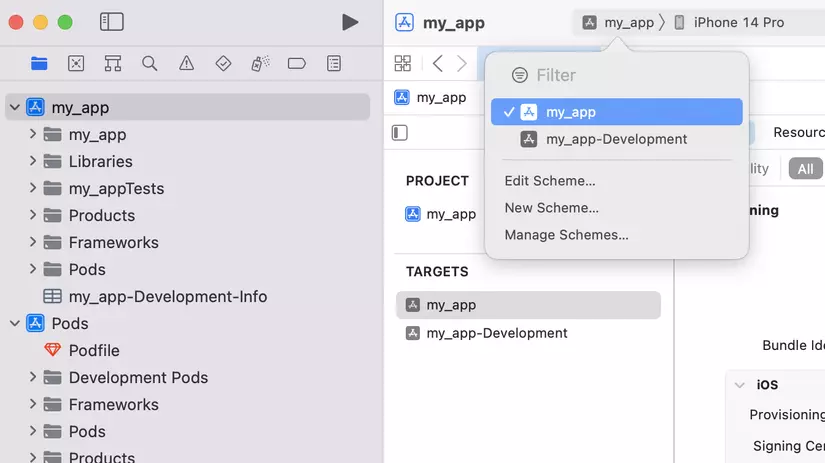
Ở mục Targets mình sẽ xoá target test đi, rồi từ target chính > bấm chuột phải vào > chọn Duplicate, sửa tên lại tạo môi trường mới


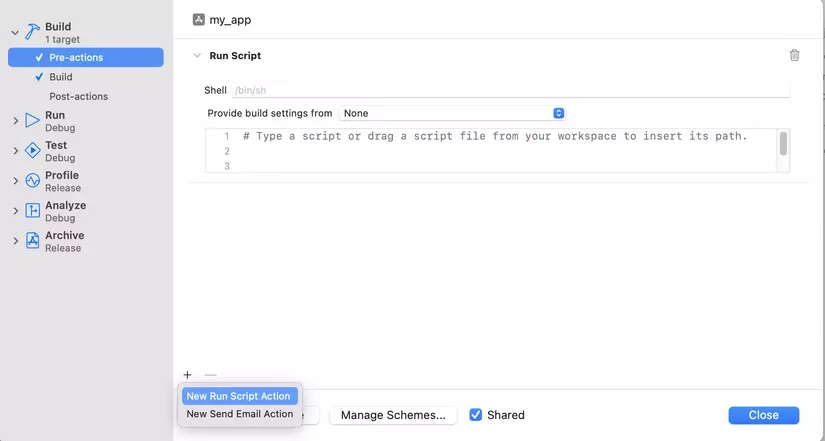
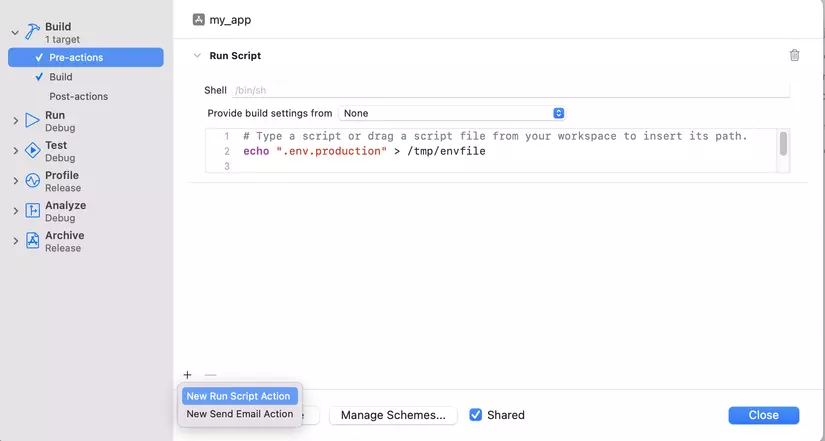
Ở từng target chọn Edit Schema > Build > Pre-actions > chọn New Run Script Action > thêm liên kết
echo ".env.production" > /tmp/envfile


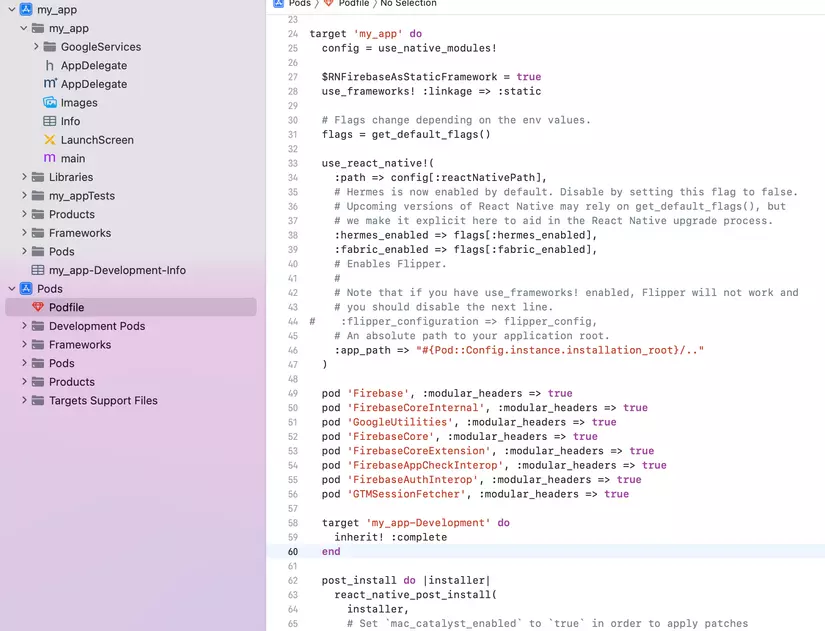
Lưu ý với từng target chúng ta phải khai báo trong podfile, bên trong target chính
target 'my_app-Development' do inherit! :complete
end

Như vậy mỗi Target sẽ là 1 môi trường, chúng ta sẽ chạy ứng dụng theo từng target từng môi trường khác nhau.
Cảm ơn các bạn đã xem bài viết, chúc các bạn thực hiện thành công.