Bối cảnh
Với nền móng là dịch vụ Viblo được ra mắt ngày 03.04.2015, chúng ta có thể viết và chia sẻ nội dung liên quan đến các vấn đề kỹ thuật như: Development (chủ đề lập trình, infrastructure...), Design (thiết kế trong quá trình sản xuất phần mềm), QA (test, đảm bảo chất lượng dự án...), Management (quản lý dự án).
Ban đầu khi chỉ mới hình thành duy nhất dịch vụ Viblo, chúng tôi chỉ cần xây dựng một chức năng đăng nhập đơn giản với một form đăng nhập gồm các input: Username (email), Password, Tính năng tạo tài khoản, Tính năng quên mật khẩu và Tính năng đăng nhập qua mạng xã hội.
Trang đăng nhập Viblo trước năm 2019.
Từ năm 2019, Viblo mở rộng thêm những dịch vụ mới để trở thành Viblo Platform bao gồm:
- Viblo Code: Dịch vụ về luyện tập kỹ năng coding, giải thuật.
- Viblo CTF: Dịch vụ về luyện tập kỹ năng coding, an toàn thông tin.
- Viblo CV: Dịch vụ tạo các mẫu CV chuyên nghiệp dành cho lập trình viên.
- Viblo Learning: Công cụ hỗ trợ quá trình tự học và luyện thi các chứng chỉ IT.
- Viblo Battle: Nền tảng thi đấu đối kháng qua hình thức viết code.
- Viblo Partner: Dịch vụ cung cấp các chương trình hợp tác giữa Viblo và các đối tác đang làm việc trong lĩnh vực công nghệ.
- Viblo Interview: Nền tảng xã hội chia sẻ các câu hỏi và câu trả lời phỏng vấn trong lĩnh vực CNTT.
Với việc có thêm những dịch vụ mới, chúng tôi phải tạo thêm các trang đăng nhập trên các dịch vụ này. Viblo Code là dịch vụ thứ 2 ra mắt sau Viblo.
Ban đầu đội phát triển đã tạo thêm một trang đăng nhập mới cho Viblo Code.
Trang đăng nhập Viblo Code ngày đầu ra mắt.
Đội ngũ phát triển của Viblo Platform sau khi thảo luận, nhận ra rằng:
Cứ mỗi dịch vụ ra mắt, yêu cầu chức năng đăng nhập, chúng tôi sẽ phải lặp lại những trang web giống nhau, chức năng giống nhau. Việc mở rộng sẽ thực sự khó khăn, trải nghiệm người dùng cũng không tốt.
Single Sign-On (SSO) là một cơ chế xác thực hữu ích để giải quyết các vấn đề của Viblo Platform ngay lúc này.
Single Sign-On
Single Sign-On (SSO) là một phương pháp xác thực mà một người dùng chỉ cần nhập thông tin đăng nhập một lần để truy cập nhiều ứng dụng hoặc dịch vụ khác nhau, thay vì phải đăng nhập lại cho mỗi ứng dụng riêng biệt. Điều này giúp cải thiện trải nghiệm người dùng và giảm khả năng quên mật khẩu.
Ưu điểm
- Trải nghiệm người dùng: SSO tạo ra trải nghiệm thuận tiện cho người dùng vì họ chỉ cần đăng nhập một lần để truy cập nhiều ứng dụng.
- Bảo mật: SSO có thể giúp cải thiện bảo mật bằng cách giảm khả năng quên mật khẩu và giảm nguy cơ tấn công do sử dụng mật khẩu yếu.
- Quản lý tài khoản: Quản trị viên có thể dễ dàng quản lý quyền truy cập của người dùng từ một điểm duy nhất, giảm bớt công việc quản lý tài khoản.
- Tiết kiệm thời gian: Người dùng không phải dành nhiều thời gian để đăng nhập lại, giúp tăng năng suất.
- Khả năng mở rộng: Với quy mô của Viblo Platform, việc mở rộng và tích hợp có thể diễn ra khá nhanh chóng.
Nhược điểm
- Rủi ro bảo mật: Nếu một người dùng bị tấn công và xâm phạm, toàn bộ hệ thống có thể bị đe dọa.
- Sự phụ thuộc vào hệ thống SSO: Nếu hệ thống SSO gặp sự cố, người dùng có thể mất khả năng truy cập vào tất cả các ứng dụng.
- Quản lý danh sách truy cập: Việc quản lý và theo dõi quyền truy cập có thể trở nên phức tạp khi người dùng có nhiều ứng dụng và dịch vụ.
- Khả năng mở rộng: Triển khai SSO trên môi trường phức tạp và lớn có thể đặt ra thách thức về khả năng mở rộng.
Ứng dụng Single Sign-On vào Viblo Platform
Một số công nghệ Viblo Platform sử dụng
- Backend: Golang, Rust, Laravel, Nodejs (Express.js),...
- Database: Postgresql, Mysql, MongoDB,...
- Frontend: Nuxtjs2, Nuxtjs3, Next.js, React.js, Typescript,...
Cơ chế hoạt động

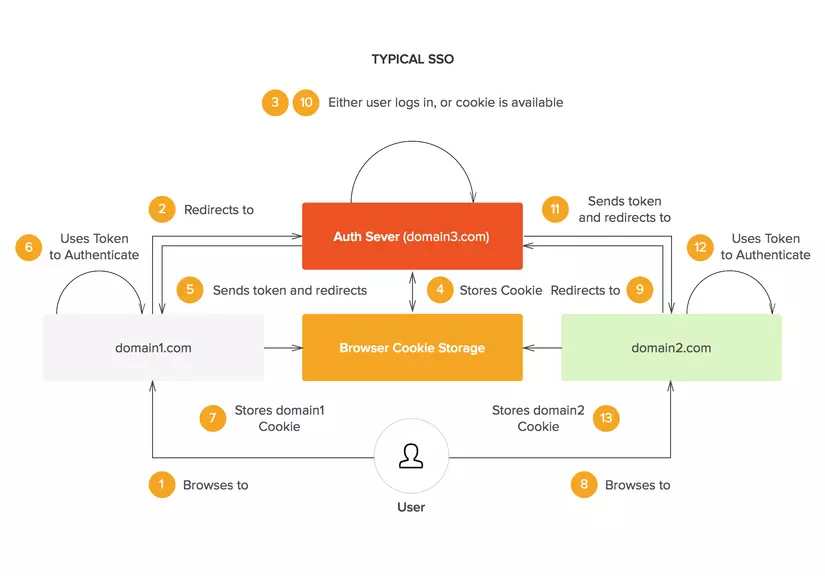
Sơ đồ luồng xử lý Single Sign-On (SSO) (nguồn: Internet).
Việc ứng dụng Single Sign-On trên mỗi hệ thống có thể khác nhau tùy vào độ phức tạp cũng như quy mô dự án. Tại Viblo Platform chúng tôi đang thực hiện như sau:
- (1) Người dùng truy cập vào 1 dịch vụ bất kỳ của Viblo Platform, ở hình ảnh bên dưới chúng ta đang truy cập vào trang web viblo.asia.
Trang chủ Viblo.
- (2) Khi bấm vào nút đăng nhập trên Viblo, lập tức chuyển hướng sang trang Auth Server Viblo Accounts.
Trang đăng nhập Viblo Accounts.
-
(3) Hiển thị trang đăng nhập trên Viblo Accounts: https://accounts.viblo.asia/login.
- Chúng ta có thể đăng ký hoặc đăng nhập tài khoản của Viblo Accounts ở đây.
Form đăng nhập Viblo Accounts.
- Có thể tạo tài khoản bằng form của hệ thống. Hoặc đăng nhập thông qua mạng xã hội (social login).
Form đăng ký Viblo Accounts.
-
(4) Sau khi chúng ta thực hiện đăng nhập xong, hệ thống sẽ tạo session vào hệ thống server của Viblo Accounts và lưu trữ cookie trên trình duyệt.
Việc đăng nhập tại Auth Server (accounts.viblo.asia), chúng tôi vẫn sử dụng đăng nhập thông thường với session và cookie.
Luồng đăng nhập cơ bản.
Chúng tôi có xử lý lưu 2 session cookies: viblo_session_nonce và viblo_accounts_session:
Cookies được lưu trữ trên trình duyệt của trang Viblo Accounts.
viblo_session_nonce:- Việc duy trì đăng nhập hiện đang được set TTL (Time To Live) là 1 năm. Cookie này hết hạn hay bị xóa đồng nghĩa tài khoản sẽ bị logout khỏi tất cả các dịch vụ.
- Cookie được lưu trên trình duyệt cho domain
.viblo.asiavới Same-origin policy (SOP), chúng tôi có thể chia sẻ được cookie này trên tất cả các subdomain của Viblo Platform: viblo.asia, code.viblo.asia, ctf.viblo.asia,... Từ đó tại tất cả các dịch vụ, hệ thống sẽ dễ dàng kiểm tra được trạng thái duy trì đăng nhập.
viblo_accounts_session: Cookie này là một token chứa thông tin session của Viblo Accounts, nhờ đó hệ thống Viblo Accounts sẽ đăng nhập đúng thông tin tài khoản của bạn. Cookie được lưu trữ cho domainaccounts.viblo.asiađiều này có nghĩa là tại các subdomain, dịch vụ khác của Viblo sẽ không được chia sẻ. Trường hợp cookie này hết hạn hay bị xóa nếu vẫn tồn tạiviblo_session_noncethì nó sẽ được tự động tạo lại. Cookie cũng được gắn HttpOnly bảo vệ cookie khỏi việc truy cập trái phép từ trình duyệt.
Cookies được lưu trữ trên trình duyệt của trang Viblo Accounts.
Mỗi lần người dùng vào trang web, trình duyệt sẽ gửi yêu cầu chứa cookie đến server. Luồng xác thực được thực hiện như sau:
1, Người dùng truy cập trang web Viblo từ trình duyệt, một yêu cầu chứa session cookie sẽ được gửi đến server, yêu cầu này sẽ được thông qua bởi một auth middleware.
2, Tại auth middleware thực hiện check() session cookie được gửi lên.
3, Công việc kiểm tra và xử lý của auth middleware bao gồm:
- Guard: cung cấp logic được dùng để xác thực người dùng. Chúng tôi sử dụng cả 2 loại
session guardhoặctoken guardtùy từng đặc thù và công nghệ cũng cân nhắc sử dụng ở mỗi dịch vụ sao cho phù hợp. - User Provider: Giúp lấy ra dữ liệu người dùng từ phía back-end.
- Authenticable: Đặt trường hợp giả dụ Viblo sử dụng framework Laravel. Trong framework này sẽ implement một interface
Illuminate\Contracts\Auth\Authenticatable, định nghĩa các phương thức sau:getAuthIdentifierName(): Trả về tên của cột ID của model trong cơ sở dữ liệu.getAuthIdentifier(): Trả về giá trị ID của model.getAuthPassword(): Trả về mật khẩu đã được băm của model.getRememberToken(): Trả về giá trị "remember token" của model.setRememberToken($value): Thiết lập giá trị "remember token" cho model.getRememberTokenName(): Trả về tên cột "remember token".
4, Yêu cầu chứa cookie sẽ được hệ thống xác minh. Nếu hợp lệ, hệ thống sẽ hoàn thành việc check auth middleware.
5, Tiếp đó xử lý các chức năng cho người dùng và đi vào các class tiếp theo.
6, Trả phản hồi về phía người dùng.
Luồng xử lý Authentication
-
(5) Hệ thống xác minh subdomain: viblo.asia nếu hợp lệ sẽ chuyển hướng về trang viblo.asia kèm theo token để xác thực tài khoản ở dịch vụ này.
-
(6) Với token được gửi về từ Viblo Accounts, tại dịch vụ Viblo sẽ xác thực thông tin người dùng như sau:
-
Chúng tôi sử dụng token này để lấy ra thông tin người dùng từ phía Auth Server Viblo Accounts. Các xử lý được thực hiện trong 1 middleware nên đôi khi bạn có thể không nhìn thấy việc điều hướng này. Token chỉ có TTL trong 5 phút nên nếu quá thời gian cho phép phía dịch vụ sẽ không đăng nhập được và báo lỗi. Lỗi có thể xảy ra khi dịch vụ gặp sự cố. Mỗi dịch vụ sẽ thực hiện xác thực lại thông tin từ phía Viblo Accounts độc lập nhau, nên trong trường hợp dịch vụ Viblo có lỗi, việc xác thực tại dịch vụ Viblo Code sẽ không có ảnh hưởng gì.
-
Với những trường hợp dịch vụ đã được xác thực và đăng nhập thành công. Thời điểm sau đó nếu Auth Server domain có downtime, những người dùng đã đăng nhập rồi sẽ không bị ảnh hưởng gì. Chỉ khi đăng nhập mới phải xác thực lại thì sẽ không thể thực hiện thành công. Chính vì vậy chúng tôi khuyên các bạn hãy tạo tài khoản và duy trì đăng nhập thường xuyên trên các dịch vụ của Viblo.
-
Dịch vụ Viblo có lỗi khi xác thực tài khoản.
- (7) Trang Viblo tạo session trên server cũng như lưu lại cookie vào trình duyệt.
- Cookie
viblo_session_nonceđược chia sẻ để duy trì trạng thái đăng nhập trên toàn bộ Viblo Platform. viblo_auth: Duy trì trạng thái đăng nhập của người dùng trên Viblo. Cookie được lưu trữ cho domainviblo.asia. Tương tự giống như dịch vụ Viblo Accounts, nếu vẫn tồn tạiviblo_session_nonce, nó sẽ được tự động tạo lại khi hết hạn hoặc bị xóa nhầm.
- Cookie
Cookies được lưu trữ trên trình duyệt của trang Viblo.
Qua 7 bước như trên, chúng tôi đã xử lý vấn đề đăng nhập cho dịch vụ Viblo với việc ứng dụng cơ chế SSO. Tiếp theo với 6 bước còn lại, cùng xem chúng tôi xử lý đăng nhập cho các dịch vụ khác của Viblo Platform như thế nào.
(8) Người dùng truy cập vào dịch vụ Viblo Code bằng cách gõ đường dẫn trên trình duyệt Viblo Code.
Trang chủ Viblo Code.
(9) Ở bước này giống như bước (2) nếu bạn chưa đăng nhập vào hệ thống.
(10) Đăng nhập tại Viblo accounts. Nếu cookies viblo_session_nonce tồn tại rồi sẽ chuyển hướng và gửi token về code.viblo.asia ở bước (11) và xác thực người dùng ở bước (12).
(13) Viblo Accounts tạo session trên server cũng như lưu lại cookie vào trình duyệt.
Cookies được lưu trữ trên trình duyệt của trang Viblo Code.
Tương tự khi các bạn truy cập các service khác như Viblo CTF, Viblo Learning, Viblo CV, Viblo Interview,... của chúng tôi, tài khoản của các bạn sẽ được tự động đăng nhập và không phải xác thực credentials nữa.
Đăng nhập trên các dịch vụ của Viblo Platform.
Kết luận
Khi ứng dụng Single Sign-On vào đăng nhập cho các dịch vụ, chúng tôi thấy rằng nó mang lại nhiều hiệu quả cho dự án, cho trải nghiệm người dùng của Viblo Platform. Đội ngũ phát triển của chúng tôi cũng tiết kiệm được khá nhiều thời gian tích hợp SSO khi có dịch vụ mới. Viblo Platform vẫn đang nghiên cứu cải thiện chất lượng các dịch vụ, với mong muốn mang đến cho người dùng những trải nghiệm tốt nhất.
Bạn thấy trải nghiệm Single Sign-On trên Viblo Platform như thế nào, hãy cho chúng tôi biết nhé! 😊
©️ Tác giả: Severside Engineer Quy Nguyen