So sánh giữa React Native và Flutter
Chào mọi người, hiện tại có rất nhiều ngôn ngữ lập trình, framework ra đời với những điểm mạnh và điểm yếu riêng. Trong mảng lập trình di động nói chung và crossplatform nói riêng có 2 framework rất nổi tiếng là React Native và Flutter. Vậy lập trình viên nên chọn framework nào, bài viết này cùng mình phân tích điểm mạnh và điểm yếu của chúng nhé 😄😄
I. Điểm chung
Ok, điểm chung dễ thấy nhất đó là cả 2 đều là crossplatform tức là viết code một lần có thể build được các hệ điều hành khác nhau Android, IOS. Flutter có thể build thêm trên Desktop, MacOS, Linux, Web tuy nhiên mình chỉ recommend các bạn sử dụng để build Android và IOS 😁. Điểm chung tiếp theo, cả 2 đều là open-source và đều có cộng đồng rất lớn giúp lập trình viên có thể tiếp cận học cũng như fix bug trong quá trình code.
II. Điểm khác nhau
1. Nguồn gốc ra đời
React Native được phát hành vào năm 2015 bởi Facebook, là một khung để xây dựng các ứng dụng bằng gốc React. Flutter được phát hành vào năm 2018 bởi Google, là bộ công cụ giao diện người dùng di động để xây dựng các ứng dụng được biên dịch nguyên bản trên thiết bị di động, web máy tính để bàn từ một cơ sở mã duy nhất.
2. Trending
Như mình đã nói trên, cộng đồng của 2 framework này rất lớn. Vậy sự chênh lệnh của chúng có nhiều không, chúng ta cùng xem bảng thống kê dưới đây:
Google:
Facebook:
Những thông tin trên mình cập nhật vào tháng 3/2024 và theo thống kê mình kìm được thì cộng đồng Flutter nhiều hơn so với React Native. Tuy nhiên không thể nói đó là lý do để so sánh 2 framework này được.
3. Coding
React Native:
- React Native sử dụng Javascript hoặc Typescript, đây có thể coi là một điểm mạnh để thu hút người tiếp cận bới Javascript là ngôn ngữ khá phổ biến trên thế giới cũng như Việt Nam, dễ học dễ làm.
- Nếu như đã học về html, css thì sẽ rất dễ học React Native bởi React Native viết giao diện theo tư duy element trong html và style khá giống với css. Điều này giúp bạn tiết kiệm được thời gian tiếp cận với framework này.
- React Native cung cấp khá nhiều Components để hỗ trợ viết giao diện theo ý muốn
Flutter:
- Flutter sử dụng Dart, một ngôn ngữ hướng đối tượng của Google. Ngôn ngữ này khá giống với Java.
- Giao diện được dựng bằng các Widget tạo thành một cây Widget để viết giao diện, thậm chí theo ý kiến cá nhân của mình, Widget của Flutter được cung cấp nhiều hơn khá nhiều so với React Native.
=> React Native sẽ rất phù hợp với ai đã theo Web còn về tiện lợi trong việc sử dụng công cụ viết giao diện thì Flutter có sẵn hơn.
4. Quản lý state
Nói về App ngoài style giao diện thì manage state cũng quan trọng không kém, nó ảnh hưởng trực tiếp đến hiệu năng của ứng dụng. Mội frmaework đều có rất nhiều thư viện hỗ trợ quản lý state, mình đã chọn ra thue viên có lượt sử dụng nhiều nhất cho mỗi framework
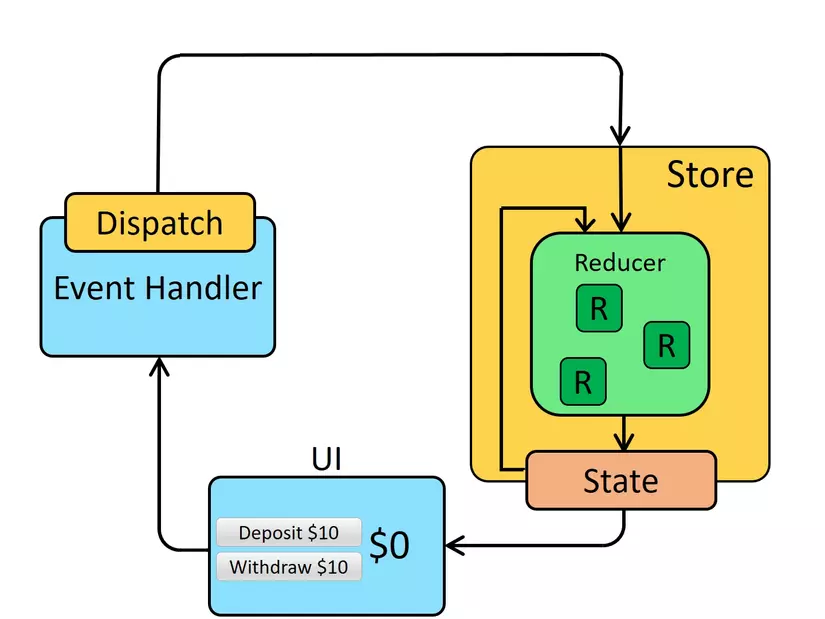
React Native (Redux):

- Thay vì việc truyền props qua các components, thì chúng ta dùng redux để quản lý tất cả state của App.
- Redux có nhiệm vụ quản lý trạng thái phức tạp trong ứng dụng web, giúp tách biệt logic và giao diện người dùng. Với tiếp cận dễ hiểu và theo dõi, Redux giúp bạn theo dõi và cập nhật trạng thái một cách hiệu quả, đồng thời đảm bảo tính nhất quán cho dữ liệu trong ứng dụng, từ đó dễ dàng debug khi gặp lỗi.
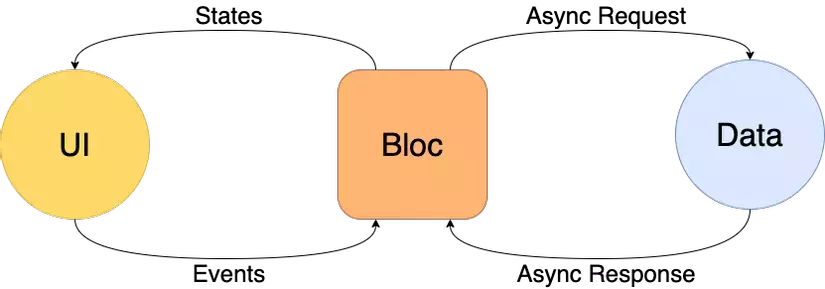
Flutter (Bloc):

- Nó là một phần của các mô hình lập trình như MVC (Model-View-Controller) hoặc MVVM (Model-View-ViewModel).
- BLoC cung cấp một cách để tách logic xử lý dữ liệu từ giao diện người dùng, giúp cho mã trở nên dễ quản lý và bảo trì hơn. Nó làm việc theo cơ chế event/state, với các event được gửi đến BLoC để xử lý, và các state được cập nhật sau đó được chuyển đến giao diện người dùng.
=> Cá nhân mình thích cách hoạt động của redux hơn! Các bạn thấy sao?😄
5. Hiệu năng
- Hiệu suất của ứng dụng React Native có thể thấp hơn so với việc sử dụng các ngôn ngữ lập trình và công nghệ native. Nguyên nhân chính là do sự sử dụng máy ảo JavaScript, điều này có thể tạo ra một lớp trừu tượng giữa mã nguồn và hệ điều hành, gây ra mất hiệu suất trong một số trường hợp đặc biệt.
- Điểm mạnh của Flutter là hiệu suất cao. Mã nguồn được biên dịch trực tiếp thành mã máy, giúp ứng dụng chạy mượt mà và nhanh chóng. Điều này làm cho Flutter trở thành một lựa chọn phù hợp cho các ứng dụng đòi hỏi sự đáp ứng nhanh và hiệu suất ổn định.
=> Nếu như bạn cần làm App có sử dụng nhiều animation, mình nghĩ Flutter sẽ phù hợp hơn.
6. Những ưu điểm riêng
- Một trong những ưu điểm lớn của React Native là khả năng tái sử dụng mã nguồn giữa các hệ điều hành. Nhà phát triển có thể viết một đoạn mã và chia sẻ nó giữa cả iOS và Android, giảm bớt sự phức tạp của việc duy trì hai mã nguồn riêng biệt. Điều này không chỉ tiết kiệm thời gian và công sức mà còn giảm chi phí phát triển. Quá trình phát triển cũng được tối ưu hóa bởi tích hợp chức năng Hot Reloading. Nó cho phép nhà phát triển thấy kết quả ngay lập tức khi thực hiện thay đổi trong mã nguồn, mà không cần phải tải lại ứng dụng hoặc mất trạng thái. Điều này giúp nhanh chóng phát triển và kiểm thử ứng dụng một cách hiệu quả.
- Flutter: Một trong những ưu điểm nổi bật của Flutter là khả năng tạo ra giao diện người dùng đẹp mắt và đồng nhất trên nhiều nền tảng. Sử dụng ngôn ngữ lập trình Dart và khung giao diện riêng biệt, Flutter đảm bảo rằng ứng dụng sẽ có giao diện nhìn và trải nghiệm người dùng đồng đều trên cả iOS và Android. Hot Reload là một tính năng mạnh mẽ, cho phép nhà phát triển thấy ngay lập tức các thay đổi trong mã nguồn của họ trên ứng dụng đang chạy, mà không làm mất trạng thái ứng dụng. Nó giúp nhanh chóng thử nghiệm và đưa ra sự điều chỉnh trong quá trình phát triển.
III. Tổng kết
Bạn nên sử dụng Flutter hay React Native? Không có người chiến thắng rõ ràng ở đây: cả Flutter và React đều có ưu và khuyết điểm, và lựa chọn phù hợp sẽ phụ thuộc vào kinh nghiệm của bạn cũng như mục tiêu và yêu cầu của dự án của bạn.
Nếu bạn đã biết JavaScript, viết ứng dụng di động trong React Native là điều không cần bàn cãi. Tuy nhiên, nếu bạn đang tìm kiếm hiệu suất và độ ổn định tốt hơn cũng như môi trường gắn kết hơn giữa các hệ sinh thái, bạn nên cân nhắc dùng thử Flutter.