Có thể các bạn đã từng nghe tới 2 khái niệm "Stateful" và "Stateless".
Stateful server và Stateless server có điểm khác biệt chính là:
-
Stateful server ghi nhớ dữ liệu (trạng thái) mà request từ client truyền đến, để sử dụng trong quá trình xử lý từ request này tới request tiếp theo.
-
Trong khi đó, Stateless server sẽ KHÔNG ghi nhớ dữ liệu (trạng thái) nào cả.
Trong bài viết này, mình sẽ chia sẻ với các bạn về Stateful. Còn Stateless mình sẽ chia sẻ ở bài viết kế tiếp nhé. Mời các bạn cùng đón đọc.
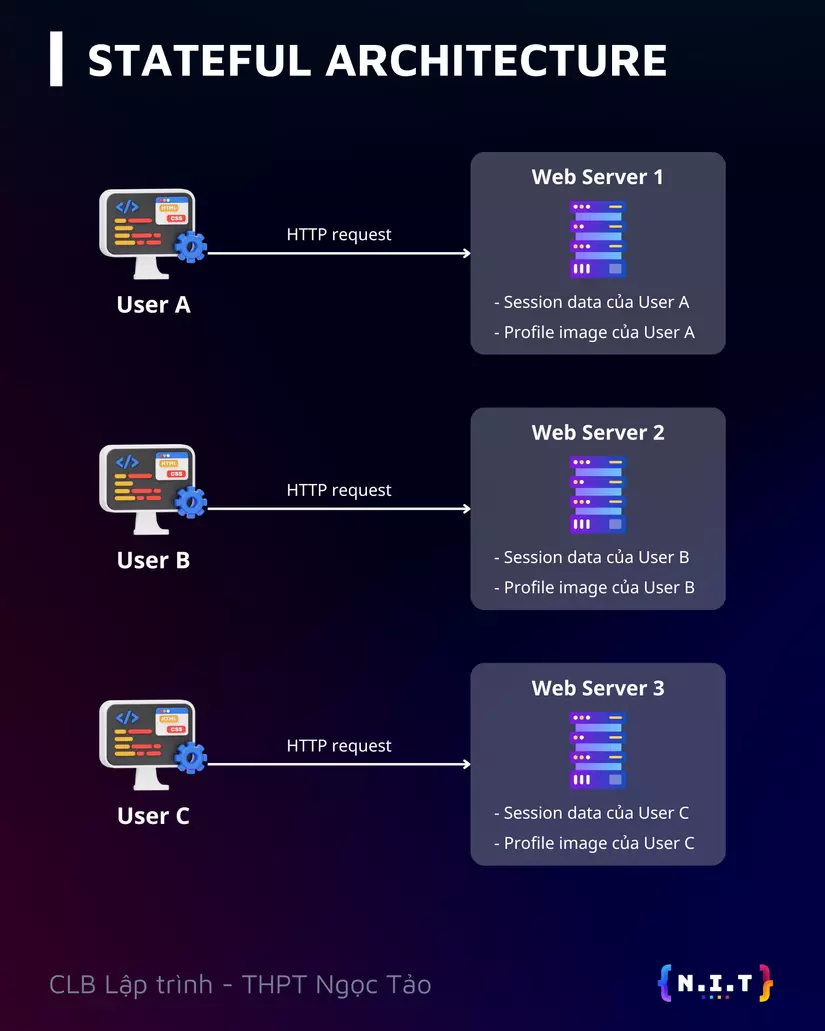
🔰 VÍ DỤ MINH HỌA VỀ STATEFUL ARCHITECTURE

Trong hình vẽ trên các bạn có thể thấy, session data và profile image của user A được lưu trữ trong Server 1.
Để xác thực user A, các HTTP request phải được định tuyến đến Server 1.
Nếu một request được gửi đến các server khác như server 2, server 3, thì việc xác thực sẽ thất bại. Vì server 2 không chứa session data của user A.
Tương tự như vậy, tất cả HTTP request từ user B phải được định tuyến đến Server 2.
Tất cả HTTP request từ user C phải được định tuyến đến Server 3.
Ngoài ra, có thể bạn cũng đã từng được biết tới những stateful protocol như:
-
FTP (File Transfer Protocol): thường sử dụng khi muốn tải file từ máy của mình lên server và ngược lại. Ông nào từng làm việc quản lý server hoặc chịu trách nhiệm build ứng dụng cho dự án thì có thể đã từng gặp.
-
TELNET (Teletype Network): thường sử dụng để remote login từ máy tính này sang máy tính khác.
🔰 VẤN ĐỀ PHÁT SINH KHI SỬ DỤNG STATEFUL ARCHITECTURE
Khi sử dụng Stateful Architecture, mọi request từ cùng một client sẽ phải được chuyển đến cùng một server để xử lý.
Việc này có thể được thực hiện bằng cách sử dụng sticky sessions trong hầu hết các Load Balancer.
Tuy nhiên, nó đồng thời sẽ khiến cho việc thêm hoặc xóa server trở nên khó khăn hơn nhiều.
Bên cạnh đó, việc xử lý các lỗi trên server cũng là một thách thức.
LỜI NHẮN
Trong bài viết tiếp theo, mình sẽ chia sẻ với các bạn về Stateless Architecture giúp giải quyết những vấn đề trên. Nếu các bạn thấy series "System Design ⛩️" này hay, thì hãy ủng hộ mình bằng 1 like, 1 comment tym tym hoặc 1 follow nhé.
Bạn có thể tham khảo thêm những bài viết trong series "System Design - Thiết kế Hệ thống" của mình trên blog này nhé. Hi vọng kiến thức này hữu ích với bạn.
Follow mình trên Facebook "CLB Lập trình - THPT Ngọc Tảo" hoặc kênh Youtube "Tờ Mờ Sáng học Lập trình" để cùng nhau học tập, chia sẻ những kiến thức công nghệ và lập trình hoàn toàn miễn phí nhé!
Facebook CLB Lập trình - THPT Ngọc Tảo: https://www.facebook.com/clb.it.ngoctao/
Youtube Tờ Mờ Sáng học Lập trình: https://www.youtube.com/@tmsangdev
Hẹn gặp lại 👋
BẠN CÓ THỂ ĐỌC THÊM
Clean Architecture: A Craftsman’s Guide to Software Structure and Design - Robert C. Martin
Designing Data – Insensitive applications - Martin Kleppmann
System Analysis and Design - Alan Dennis, Barbara Haley Wixom, Roberta M. Roth
System Design Interview - Alex Xu
Modern Systems Analysis and Design - Joseph Valacich, Joey George
Head First Design Patterns - Eric Freeman, Elisabeth Robson