1. Flexbox là gì?
Flexbox là một cách để thiết lập bố cục cho trang web của bạn. Về cơ bản, nó phục vụ cho việc tạo nên một trang web responsive, tức là nó sẽ tự cân đối kích thước của các phần tử bên trong để phù hợp cho việc hiển thị trên mọi thiết bị.
Khi nào nên dùng flexbox?
Theo như khuyến cáo của Mozilla, flexbox chỉ nên được dùng khi bạn xử lí với layout chỉ có một chiều (hoặc là hàng hoặc là cột). Nếu bạn muốn xử lí hai chiều (cả hàng và cột), bạn có thể tìm hiểu về CSS Grid.
Thuộc tính justify-content của flexbox
Khi mà các phần tử ở trong container không chứa hết trong chiều rộng của container, thuộc tính này sẽ xác định cách sắp xếp các phần tử ở trong container đó
Làm thế nào để hiểu hết về flexbox?
Hiện nay có rất nhiều trang hướng dẫn về flexbox, từ có tiếng đến vô danh. Nhưng chắc chắn một điều rằng bạn không thể học về flexbox nếu không có các ví dụ minh họa trực quan sau đây.
2. Cách dùng một số giá trị của thuộc tính justify-content
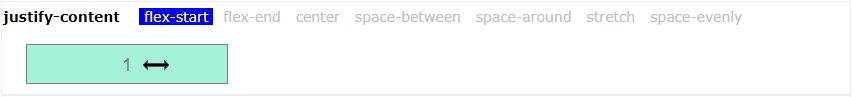
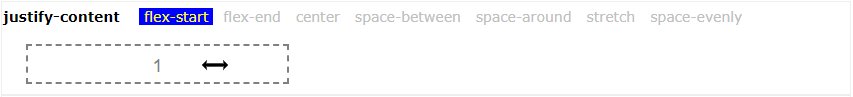
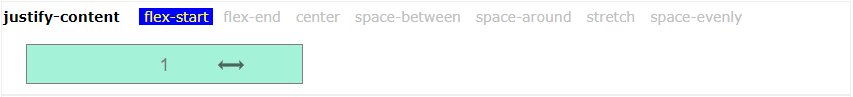
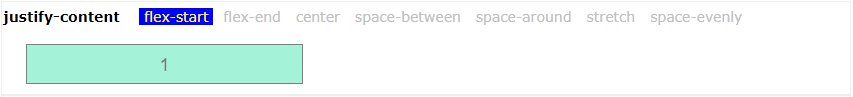
flex-start
justify-content: flex-start luôn là giá trị mặc định, kể cả khi bạn không khai báo thuộc tính này, nó sẽ luôn căn phần tử về phía trái, khá giống với float: left

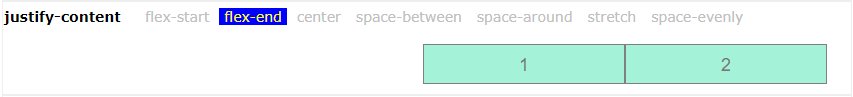
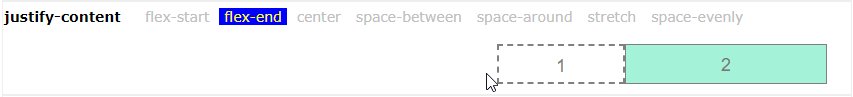
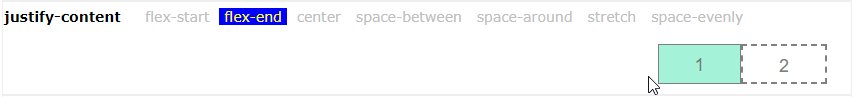
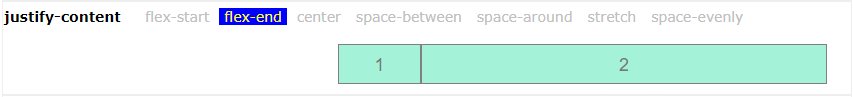
flex-end
flex-end thì giống với float-right, nó căn các phần tử về phía bên phải

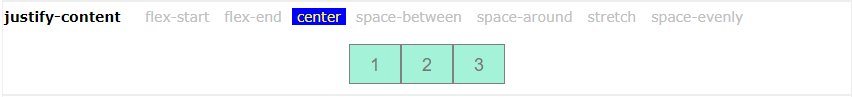
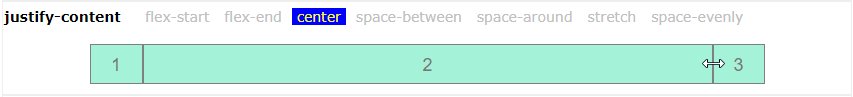
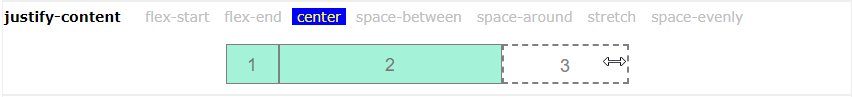
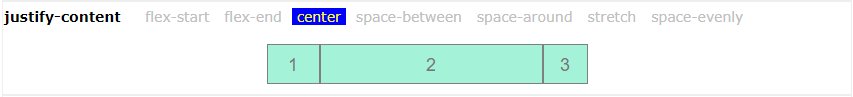
center
Nói một cách dễ hiểu, giá trị này sẽ căn giữa các thành phần trong flexbox

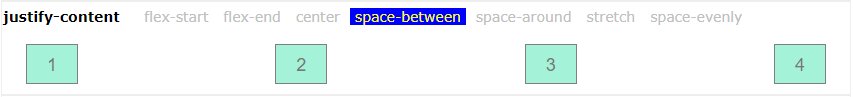
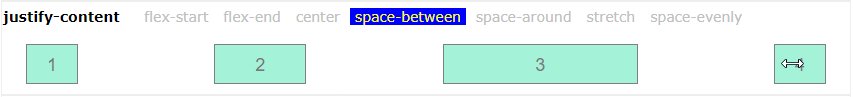
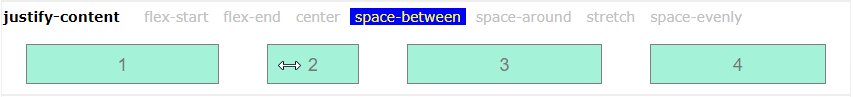
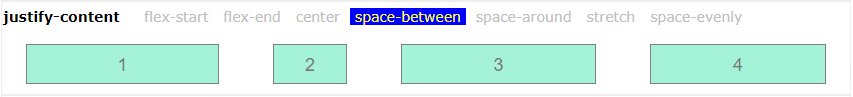
space-between
Gía trị này giúp cho các khoảng cách giữa các thành phần luôn bằng nhau, tuy nhiên phần tử đầu luôn nằm sát trái, phần tử cuối luôn nằm sát phải

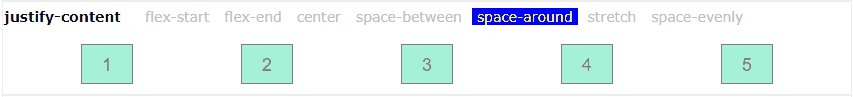
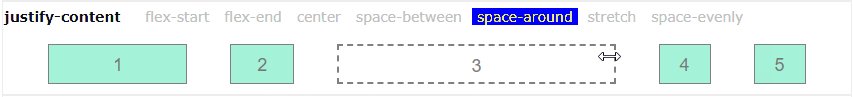
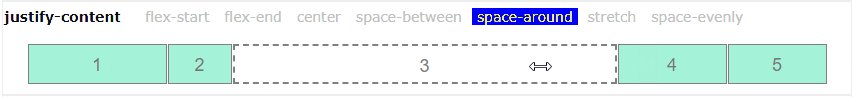
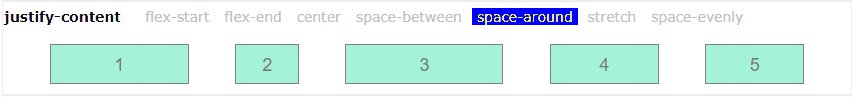
space-around
Giá trị này cũng làm cho các khoảng cách giữa các phần tử bằng nhau, tuy nhiên nó cũng thay đổi cả vị trí của hai phần tử đầu cuối

space-evenly
Về cơ bản, nó làm cho các khoảng cách ở giữa hai vùng kề cận nhau luôn như nhau

stretch
Giá trị này sẽ kéo giãn các phần tử cho lấp đầy flex, tuy nhiên nếu độ dài của các phần tử quá ngắn thì các phần tử sẽ float: left

3.Tự tay nghịch thử
Bạn có thể tự tùy chỉnh các thông số của flexbox ở trang sau: http://www.csstutorial.org/flex-generator.html
4. Kết
Hy vọng qua các ví dụ trực quan ở trên, bạn có thể hiểu thêm về cách sử dụng thuộc tính justify-content
Tài liệu tham khảo: https://medium.freecodecamp.org/css-flex-an-interactive-tutorial-19ff6e93558