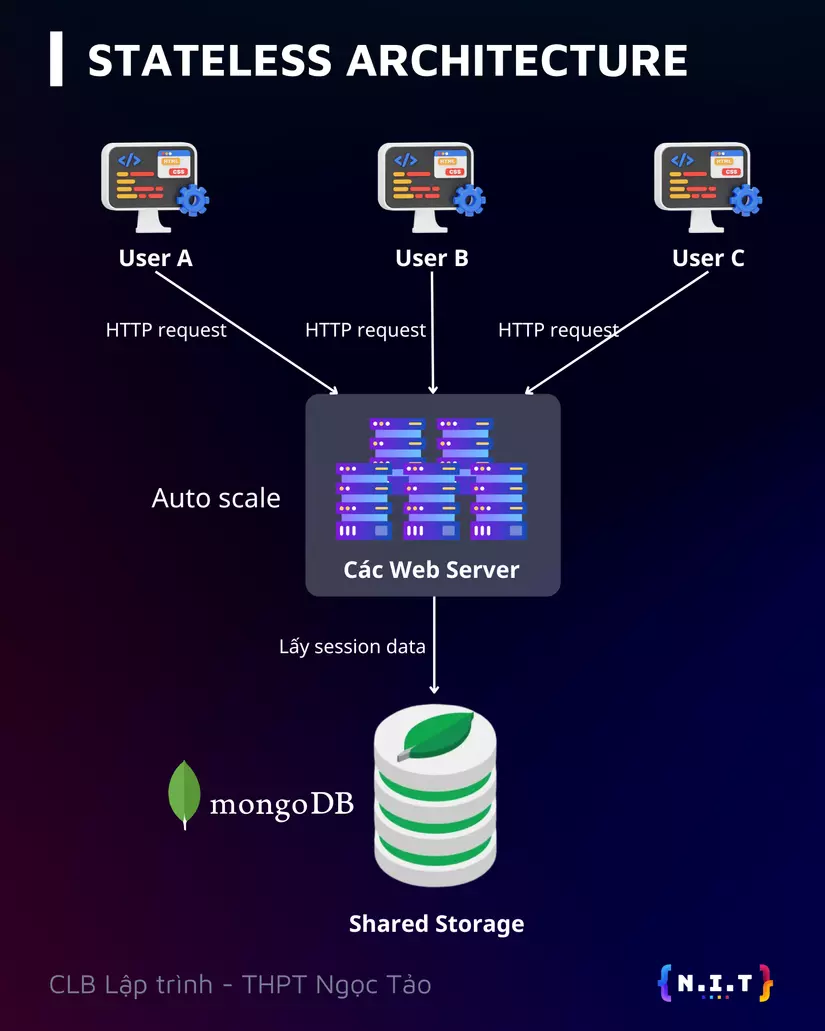
Trong kiến trúc Stateless, các HTTP request từ client có thể được gửi đến bất kỳ Web Server nào trong cụm gồm nhiều Web Server, để lấy state data từ một Shared Storage.
State data được lưu trữ trong Shared Storage, độc lập hoàn toàn với các Web Server.
Đây chính là ví dụ về một hệ thống stateless đơn giản, và có thể dễ dàng mở rộng tầng Web Server theo chiều ngang (scale horizontally). Bởi vì state data (ví dụ như session data của user) đã không còn lưu trong từng Web Server như mô hình Stateful nữa, mà nó đã được tách ra để lưu trữ trong Shared Storage (có thể là cơ sở dữ liệu quan hệ như MySQL, SQL Server, PostgreSQL, hoặc NoSQL như MongoDB, ...)
⚙️ LUỒNG HOẠT ĐỘNG
Hình minh họa dưới đây sẽ giúp bạn hình dung ra một hệ thống stateless server.

Session data đã được chuyển ra khỏi các Web Server, và lưu trữ trong Database. Ở đây mình đang minh họa sử dụng MongoDB, vì nó dễ dàng để có thể scale.
Khi này số lượng Web Server cũng có thể được Auto scale, nghĩa là có thể tự động thêm hoặc xóa các Web Server, tùy thuộc vào lưu lượng truy cập. Bởi vì lúc này chúng không còn bị gắn liền với state data của các user nữa.
Nếu trang web của bạn phát triển nhanh chóng và thu hút một lượng lớn truy cập từ nước ngoài, thì bạn có thể cải thiện tính khả dụng (High Availability) và cung cấp trải nghiệm người dùng tốt hơn trên các khu vực địa lý rộng hơn, bằng cách bổ sung các data center (mình sẽ chia sẻ chi tiết hơn trong những bài viết sau), cũng như sử dụng CDN của các nhà cung cấp phổ biến như Cloudflare, Amazon CloudFront, ... Các bạn có thể đọc lại bài viết về CDN của mình để hiểu rõ hơn nhé!
LỜI NHẮN
Bạn có thể tham khảo thêm những bài viết trong series "System Design - Thiết kế Hệ thống" của mình trên blog này nhé. Hi vọng kiến thức này hữu ích với bạn.
Follow mình trên Facebook "CLB Lập trình - THPT Ngọc Tảo" hoặc kênh Youtube "Tờ Mờ Sáng học Lập trình" để cùng nhau học tập, chia sẻ những kiến thức công nghệ và lập trình hoàn toàn miễn phí nhé!
Facebook CLB Lập trình - THPT Ngọc Tảo: https://www.facebook.com/clb.it.ngoctao/
Youtube Tờ Mờ Sáng học Lập trình: https://www.youtube.com/@tmsangdev
Hẹn gặp lại 👋
BẠN CÓ THỂ ĐỌC THÊM
Clean Architecture: A Craftsman’s Guide to Software Structure and Design - Robert C. Martin
Designing Data – Insensitive applications - Martin Kleppmann
System Analysis and Design - Alan Dennis, Barbara Haley Wixom, Roberta M. Roth
System Design Interview - Alex Xu
Modern Systems Analysis and Design - Joseph Valacich, Joey George
Head First Design Patterns - Eric Freeman, Elisabeth Robson