Qua bài này các bạn sẽ nắm được:
- App Launch và các kiểu launch (phần 1).
- Các phase trong launch app và cách optimize(phần 1).
- Môi trường đo thời gian app launch (phần 1).
- Sử dụng Instrument để phân tích ứng dụng.
- Thu thập thời gian app launch hằng ngày.
Tiếp nối phần 1 của chủ đề Tối ưu App launch trong iOS, phần 2 này sẽ đi vào cách sử dụng Instrument để phân tích quá trình app launch, xem ảnh hưởng của source code của bạn tác động đến quá trình launch app.
Profile app và Instrument
Profile app là gì
Profile app là việc đi sâu vào phân tích ứng dụng với mục đích tối ưu hoá performance, xác định các vùng ảnh hưởng của source code và đảm bảo rằng ứng dụng có đang chạy đúng như mong muốn hay không. Quá trình phân tích này bao gồm việc đo rất nhiều số liệu như mức độ sử dụng CPU, pin, network, tiêu thụ bộ nhớ, các luồng multi thread được tạo, quá trình allocate, deallocate các biến, animation FPS, memory leaks, ... Công cụ chính để profile app iOS là công cụ Instrument của Xcode.
Mở Instrument: mở Xcode, chọn Xcode trên tabbar menu > Open Developer Tool > Instruments.
Các template hữu ích phổ biến trong Instrument:
- App launch: Phân tích quá trình app launch để đảm bảo người dùng hài lòng ngay từ cái nhìn đầu tiên.
- Time Profile: Phân tích mức sử dụng CPU và giúp xác định các luồng bị block trong quá trình runtime.
- Allocations: Theo dõi việc phân bổ bộ nhớ và giúp xác định memory leaks cũng như mức sử dụng bộ nhớ quá mức.
- Energy log: Theo dõi việc sử dụng pin để đảm bảo ứng dụng của bạn tiết kiệm năng lượng.
- Network: Phân tích hoạt động mạng để đảm bảo sử dụng mạng hiệu quả.
- Core animation: Phân tích hiệu suất rendering ứng dụng để đảm bảo hoạt ảnh và chuyển tiếp mượt mà.
Các bước profile app
-
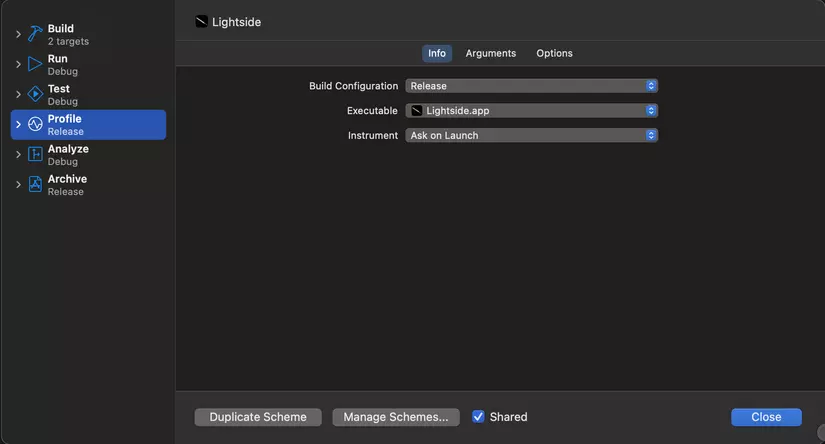
Config build profile: Để thu thập được các số liệu đúng nhất, cần profile app ở mode release, và build trên device thay vì simulator.
Chọn Scheme > Edit Scheme > Profile > Chọn Release cho Build Configuration.

-
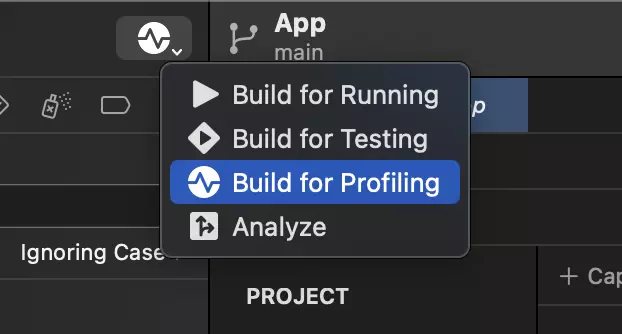
Profile: Dùng tổ hợp phím Comand + I, hoặc đưa chuột đến option Run, nhấn giữ sẽ hiển thị các options sau, chọn Profile (nhấn Shift để hiện chú thích cho các options)

-
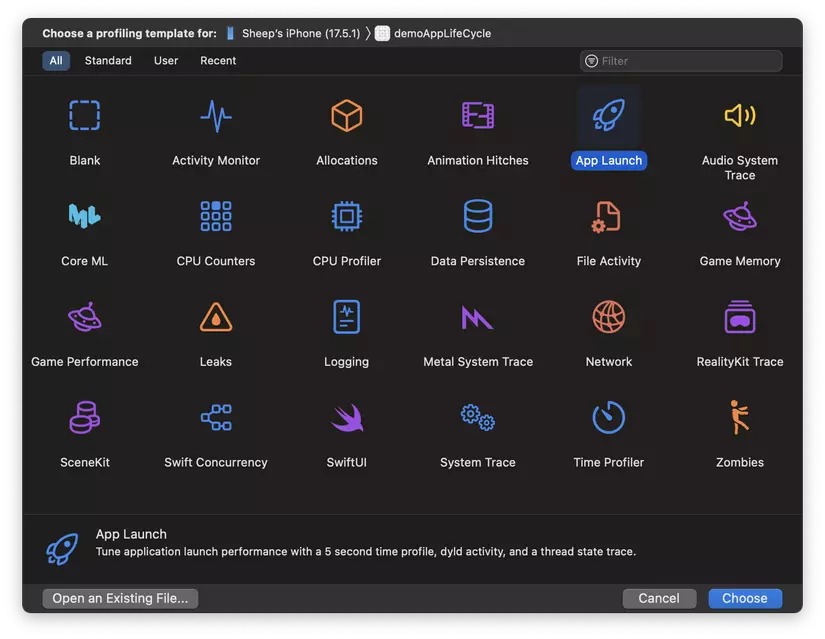
Khi build Profile xong, sẽ hiển thị tool Instrument, chọn App Launch template > Choose

-
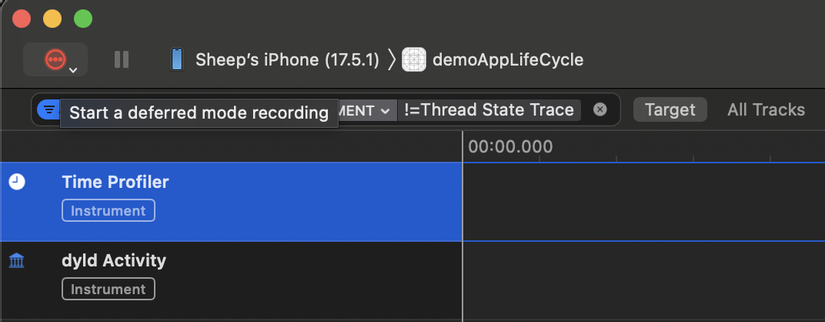
Chọn Record để ghi lại quá trình launch app và các thao tác bạn tương tác với ứng dụng. Ấn Stop để kết thúc quá trình ghi.

-
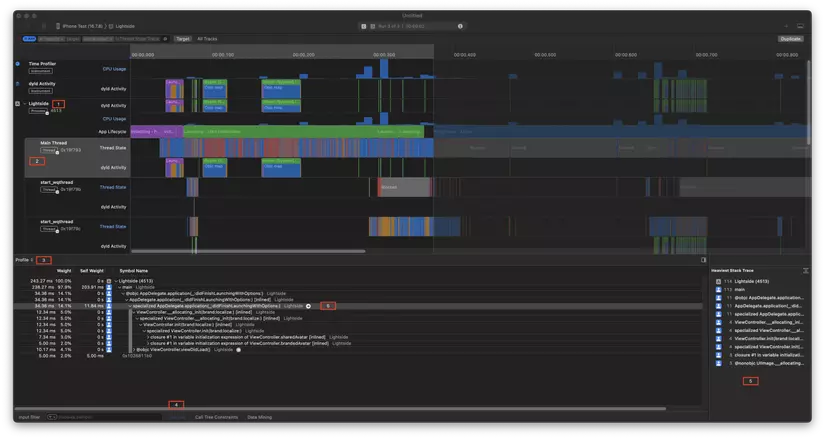
Đây là kết quả của quá trình record. Các khối màu tím, khối màu xanh là gì?, các bạn xem lại ở phần 1 nhé here
-
 Để nhìn trực quan và filter được các ảnh hưởng từ source code của bạn, có thể làm theo các bước sau
Để nhìn trực quan và filter được các ảnh hưởng từ source code của bạn, có thể làm theo các bước sau- Chọn Target [1] là ứng dụng của bạn để xổ xuống các thread
- Chọn Main Thread [2] là UI Thread ảnh hưởng trực tiếp tới thời gian launch và nhận tương tác người dùng.
- Ở panel detail [3], chọn Profile.
- Chọn bộ lọc Call Tree [4], chọn 'Hide System Libraries'
- Ở Heaviest Stack Trace [5] là nơi hiển thị các tác vụ nặng được sắp xếp theo thời gian giảm dần. Bạn có thể trace theo các tác vụ này để tìm được nguyên nhân kéo dài thời gian launch app.
- Ở cột Symbol Name, click vào các task được đánh dấu "specialized" [6]

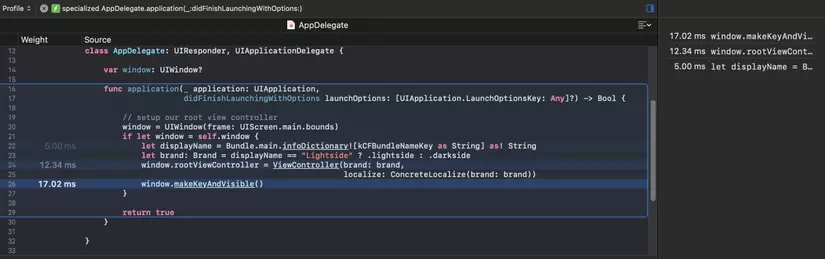
Tới đây là dễ dàng hơn rất nhiều rồi, Instrument hiển thị thời gian của các dòng lệnh >= 5ms để bạn tự đưa ra quyết định xem nên tối ưu ở đâu. Cách tối ưu như nào mình đã giới thiệu ở phần 1, dù phần lớn dựa vào kinh nghiệm của mỗi developer nhưng qua bài viết này chắc chắn sẽ cho các bạn cái nhìn tổng quan, dễ dầng tiếp cận hơn với công cụ phân tích và không còn mơ hồ hay sợ hãi khi nhắc đến việc tối ưu performance.
Tổng kết phần 2
Qua bài viết này, bạn đã biết cách Profile app qua Instrument, xem được thời gian của các task vụ nặng, từ đó đưa ra các giải pháp tối ưu để giảm thời gian launch app. Nội dung tiếp theo (Thu thập thời gian app launch hằng ngày) sẽ được đề cập trong phần 3 của series. See ya! Tham khảo WWDC 2019: https://developer.apple.com/videos/play/wwdc2019/423