Giới thiệu
Nếu các bạn chưa biết thì neovim là một editor cải tiến của vim. Với việc sử dụng neovim, các bạn sẽ cảm nhận được việc viết code thuận tiện hơn rất nhiều khi không cần phải rời tay ra khỏi bàn phím để di chuyển con trỏ, copy paste, xoá text, tạo macro,... Đồng thời, neovim là một trình editor khá nhẹ và có thể sử dụng thuận tiện cả ở trên server. Do đó, khi dùng neovim ở local, lên server các bạn vẫn có thể dùng neovim mà không cần phải học thêm bất kì một editor nào khác cả. Tuy nhiên, neovim không thì chỉ là một editor đơn giản. Các bạn sẽ cảm thấy thiếu thiếu những tính năng mà vscode hay ide có như gợi ý code, format code, cây thư mục, lsp, highlight màu cho code nhìn nghệ nghệ và còn nhiều nữa. Đương nhiên với sự cực kỳ nổi tiếng của neovim thì đương nhiên sẽ có rất nhiều package để support những cái này. Tuy nhiên, bạn sẽ cần có kiến thức về lua và thời gian để setup và config những package này. Đó là lí do chúng ta sẽ cân nhắc sử dụng astronvim. Nó giống như là một cái framework vậy, bạn tải xuống, chép vào thư mục và mở lên dùng. Có thể sửa đổi những config cần thiết theo nhu cầu của mình. Vậy làm thế nào để cài và sử dụng astronvim?
Cài đặt astronvim
Trước khi cài đặt, các bạn cần đảm bảo máy mình có những package sau. Đầu tiên là nerdfont để hiển thị những icon cũng như là font chữ. Neovim bản 0.9.5 đổ lên. Nodejs, python, lua, ruby. Ngoài ra, còn có những package tự chọn như ripgrep để tìm kiếm file, folder. Lazygit để sử dụng gui của git ngay trên terminal,....
Để cài astronvim, các bạn chạy câu lệnh sau:
git clone --depth 1 https://github.com/AstroNvim/template ~/.config/nvim
rm -rf ~/.config/nvim/.git
nvim
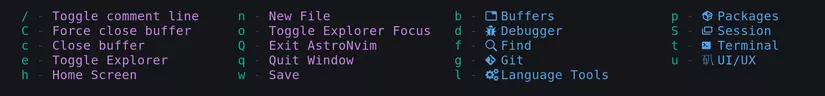
Sau đó, các bạn chạy lệnh nvim thì sẽ hiện ra một màn hình cài đặt. Các bạn chỉ cần đợi cài đặt xong là có thể sử dụng được. Thì khi cài đặt xong, nếu mở một file lập trình bất kì nào đó, các bạn sẽ thấy nó sẽ có màu mè hoa lá hẹ. Để có thể có format code, gợi ý code hoặc nhiều thứ hơn nữa thì các bạn sẽ bấm spacebar, nó sẽ hiện ra một thanh menu gồm có nhiều sự lựa chọn.

Giả sử, để mở thanh cấu trúc thư mục. Các bạn sẽ bấm spacebar sau đó là chữ o.

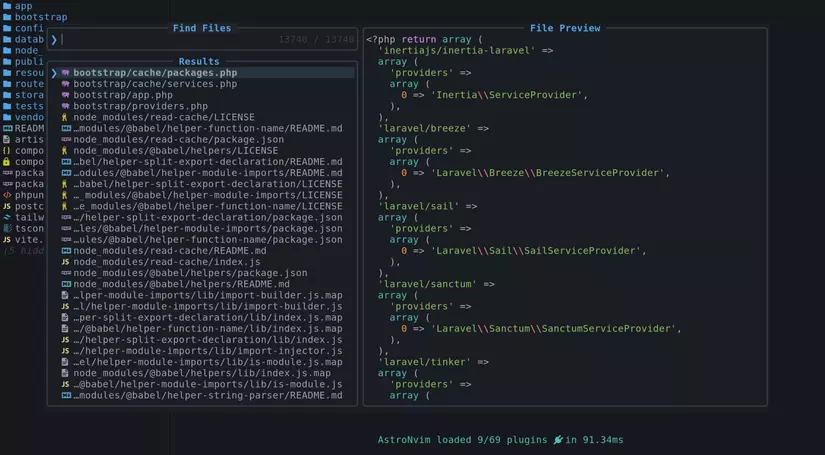
Để dùng telescope để tìm file hoặc thư mục thì các bạn bấm space + f + f

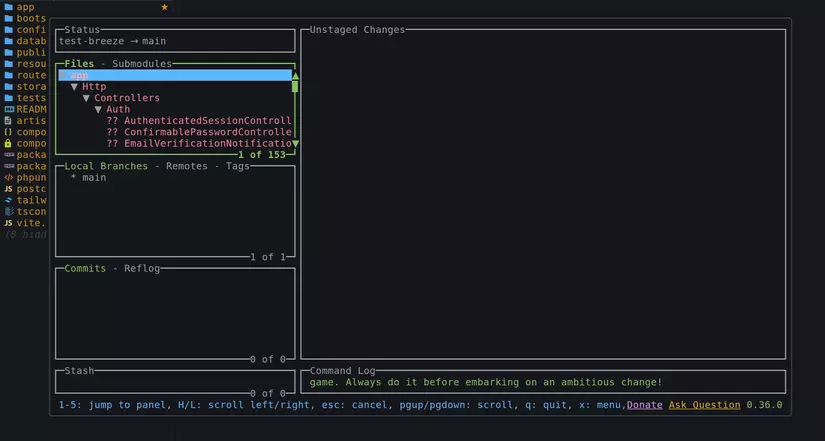
Gõ space + g + g để dùng lazygit

Tuy nhiên, có ba vấn đề chúng ta cần giải quyết ở đây. Một là không phải file nào support màu mè đẹp đẽ, không phải file nào cũng có code completion, không phải file nào cũng hover vào function là sẽ hiện ra thông tin của function đó. Hai là làm sao để tuỳ chỉnh config có sẵn theo ý mình ví dụ như chỉ lưu thôi mà không format code. Ba là làm sao để lưu trữ config này để có thể dùng ở nhiều môi trường hoặc là nhiều máy khác nhau.
Thêm hỗ trợ cho ngôn ngữ
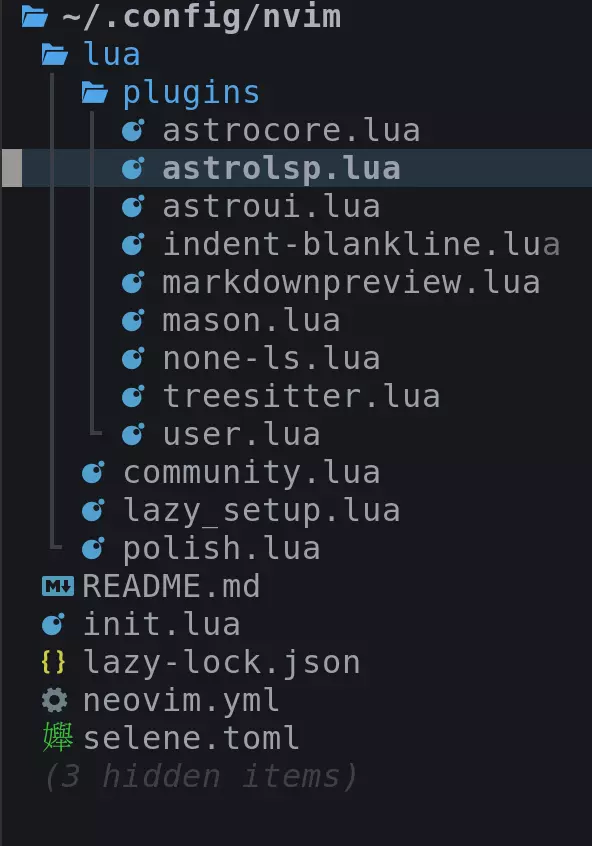
Vấn đề đầu tiên khi mà có ngôn ngữ có gợi ý code, có format còn có ngôn ngữ không có lí do là vì chưa cài đặt hỗ trợ cho ngôn ngữ đó. Lấy ví dụ, để có màu mè hoa lá hẹ đẹp đẽ thì chúng ta dùng package treesitter. Tuy nhiên, nếu không cài màu cho PHP thì khi mở file PHP lên thì có thể sẽ không thấy màu hoặc màu rất xấu. Để cài hỗ trợ, chúng ta có 2 cách, một là custom lại config có sẵn hoặc tạo config nếu thiếu. Hai là dùng astro community. Với cách thứ nhất thì chúng ta sẽ cần để tâm đến tất cả những file có trong mục plugins. Muốn chỉnh sửa plugin nào, thì chúng ta sẽ cần mở file có tên plugin đó lên và sửa.

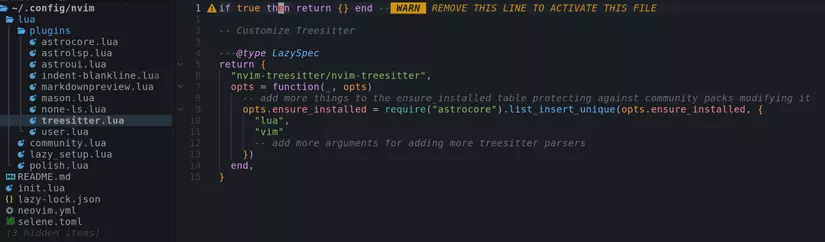
Giờ mình muốn thay đổi treesitter, mình muốn là mặc định sẽ cài đặt màu mè hoa lá hẹ cho ngôn ngữ PHP nên là mình sẽ mở file treesitter.lua lên. File sẽ trông như thế này.

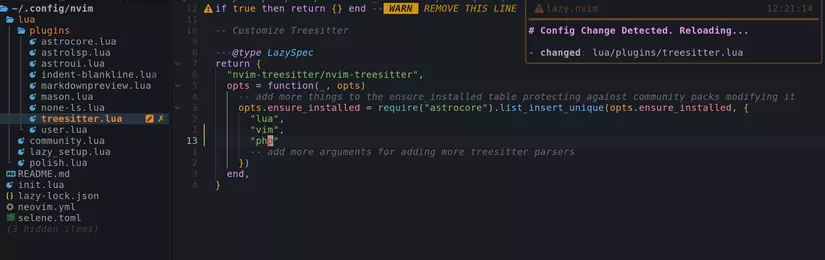
Dòng đầu tiên sẽ là dòng luôn đúng mục đích để không sử dụng config này mà dùng cái mặc định trước. Cho nên để sử dụng config này, trước tiên là comment dòng này đi. Sau đó là những config cho treesitter. Những sơ sơ thì chỉ cần hiểu sương sương là cài package nvim-treesitter/nvim-treesitter, sau đó là những options cho package này. Trong đó có ensure install tức là đảm bảo sẽ cài đặt cái này và các bạn sẽ thấy trong object này có lua và vim. Như vậy, có thể suy ra là muốn cài thêm ngôn ngữ nào thì bỏ vào đây. Mà nên để tên như thế nào? Có khi nào thay vì gõ php thì phải gõ phpprogramming không. Mình cũng không biết nhưng cách chính xác là sẽ truy cập vào repo của plugin này và xem supported language Supported languages treesitter. Kéo xuống và mình thấy có hỗ trợ php và chỉ cần gõ php là đủ. Mình sẽ thêm vào như thế này.

Sau đó lưu lại vào astronvim sẽ tự động reload lại và cài đặt nếu thiếu. Cách thứ hai là dùng astro community. Các bạn truy cập vào trang này: Astro community pack.
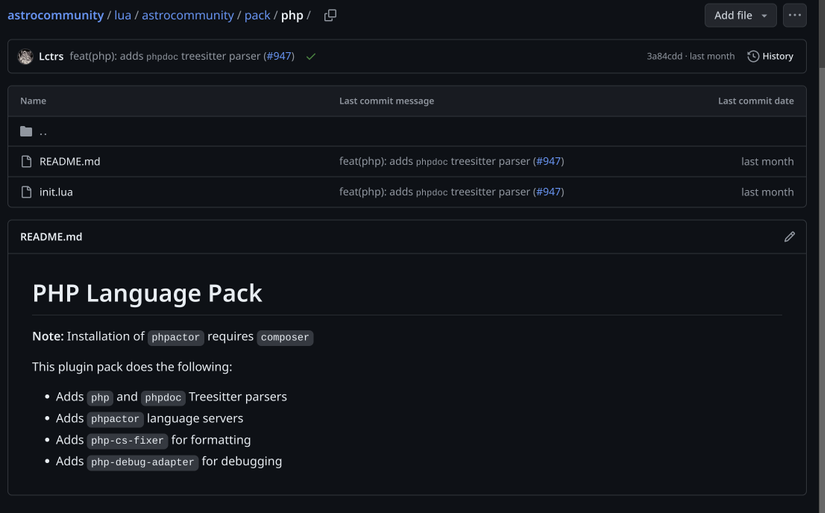
Trong trang này sẽ có những pack bao gồm nhiều cài đặt cho ngôn ngữ các bạn cần. Ví dụ như mình bấm vào php thì các bạn sẽ thấy có cài đặt php và phpdoc cho treesitter. Cài phpactor để refactor code hoặc gợi ý code. php-cs-fixer để format code php. Tiếp theo mình sẽ tạo một file tên là community.lua trong thư mục lua.

Đây là những pack mà mình sử dụng trong community
return { "AstroNvim/astrocommunity", { import = "astrocommunity.pack.lua" }, { import = "astrocommunity.pack.prisma" }, { import = "astrocommunity.pack.php" }, { import = "astrocommunity.pack.sql" }, { import = "astrocommunity.pack.tailwindcss" }, { import = "astrocommunity.pack.typescript-all-in-one" }, { import = "astrocommunity.pack.yaml" }, { import = "astrocommunity.pack.markdown" }, { import = "astrocommunity.pack.json" }, { import = "astrocommunity.pack.html-css" }, { import = "astrocommunity.pack.blade" }, { import = "astrocommunity.pack.cmake" }, { import = "astrocommunity.pack.docker" }, { import = "astrocommunity.pack.vue" }, -- import/override with your plugins folder
}
Tuỳ chỉnh config
Để tùy chỉnh config thì đơn giản là các bạn sẽ comment dòng đầu tiên if true then return {} end để kích hoạt config đó. Sau đó thì xem phần nào muốn enable hoặc disable. Lấy ví dụ giống như mình không muốn format khi save thì mình comment dòng đầu tiên, sau đó thay đổi format on save thành false. File config astrolsp.lua của mình sẽ giống như thế này:
-- if true then return {} end -- WARN: REMOVE THIS LINE TO ACTIVATE THIS FILE -- AstroLSP allows you to customize the features in AstroNvim's LSP configuration engine
-- Configuration documentation can be found with `:h astrolsp`
-- NOTE: We highly recommend setting up the Lua Language Server (`:LspInstall lua_ls`)
-- as this provides autocomplete and documentation while editing ---@type LazySpec
return { "AstroNvim/astrolsp", ---@type AstroLSPOpts opts = { -- Configuration table of features provided by AstroLSP features = { autoformat = false, -- enable or disable auto formatting on start codelens = true, -- enable/disable codelens refresh on start inlay_hints = false, -- enable/disable inlay hints on start semantic_tokens = true, -- enable/disable semantic token highlighting }, -- customize lsp formatting options formatting = { format_on_save = { enabled = false, }, }, -- enable servers that you already have installed without mason -- servers = { -- "pyright" -- }, -- customize language server configuration options passed to `lspconfig` ---@diagnostic disable: missing-fields -- config = { -- clangd = { capabilities = { offsetEncoding = "utf-8" } }, -- }, -- customize how language servers are attached -- handlers = { -- a function without a key is simply the default handler, functions take two parameters, the server name and the configured options table for that server -- function(server, opts) require("lspconfig")[server].setup(opts) end -- the key is the server that is being setup with `lspconfig` -- rust_analyzer = false, -- setting a handler to false will disable the set up of that language server -- pyright = function(_, opts) require("lspconfig").pyright.setup(opts) end -- or a custom handler function can be passed -- }, -- Configure buffer local auto commands to add when attaching a language server -- autocmds = { -- first key is the `augroup` to add the auto commands to (:h augroup) -- lsp_document_highlight = { -- Optional condition to create/delete auto command group -- can either be a string of a client capability or a function of `fun(client, bufnr): boolean` -- condition will be resolved for each client on each execution and if it ever fails for all clients, -- the auto commands will be deleted for that buffer -- cond = "textDocument/documentHighlight", -- cond = function(client, bufnr) return client.name == "lua_ls" end, -- list of auto commands to set -- { -- events to trigger -- event = { "CursorHold", "CursorHoldI" }, -- the rest of the autocmd options (:h nvim_create_autocmd) -- desc = "Document Highlighting", -- callback = function() vim.lsp.buf.document_highlight() end, -- }, -- { -- event = { "CursorMoved", "CursorMovedI", "BufLeave" }, -- desc = "Document Highlighting Clear", -- callback = function() vim.lsp.buf.clear_references() end, -- }, -- }, -- }, -- mappings to be set up on attaching of a language server -- mappings = { -- n = { -- gl = { function() vim.diagnostic.open_float() end, desc = "Hover diagnostics" }, -- a `cond` key can provided as the string of a server capability to be required to attach, or a function with `client` and `bufnr` parameters from the `on_attach` that returns a boolean -- gD = { -- function() vim.lsp.buf.declaration() end, -- desc = "Declaration of current symbol", -- cond = "textDocument/declaration", -- }, -- ["<Leader>uY"] = { -- function() require("astrolsp.toggles").buffer_semantic_tokens() end, -- desc = "Toggle LSP semantic highlight (buffer)", -- cond = function(client) return client.server_capabilities.semanticTokensProvider and vim.lsp.semantic_tokens end, -- }, -- }, -- }, -- A custom `on_attach` function to be run after the default `on_attach` function -- takes two parameters `client` and `bufnr` (`:h lspconfig-setup`) -- on_attach = function(client, bufnr) -- this would disable semanticTokensProvider for all clients -- client.server_capabilities.semanticTokensProvider = nil -- end, },
}
Lưu trữ
Để lưu trữ những config này và tái sử dụng lại ở nhiều nơi thì chúng ta sẽ dùng git để lưu trữ lại. Để git ở folder root là .config/nvim. Xong lưu lại những thay đổi thôi là xong. Sau này khi dùng ở server hay là ở máy khác thì chỉ cần clone repo về là được.