Nguồn:
https://vuejs.org/api/general.html#nexttick https://www.telerik.com/blogs/understanding-vuejs-nexttick
nextTick trong vue để làm gì ?
Một trong những câu hỏi mà mọi người thường hỏi tôi khi bắt đầu vuejs là : Vue.nextTick để làm gì ? Tôi có cần sử dụng nó trong dự án của mình không ? Điều tôi trả lời là có chứ . Tôi thường xuyên sử dụng nó trong dự án vue điều đó giúp tôi giải quyết một vài vấn đề nhiều hơn một lần . Và như mọi chức năng của vuejs điều quan trọng là bạn phải thực hiểu chính xác chức năng của nó để biết chính xác khi nào sử dụng nó và khi nào không . Tôi thấy một vài dự án khi họ sử dụng nó rất nhiều nhưng không thực sự hiểu về nó điều đó làm cho code của họ trông thực sự rất phức tạp và khó hiểu hơn rất nhiều lần .
Component life cycle trong vuejs.
Có lẽ bạn đã quen thuộc trong vòng đời phát triển của vuejs :
- beforeCreate() : lifeCycle được khởi tạo . Nó được gọi trước khi component vue được thiết lập và chưa có thuộc tính gì (data, event , properties....) được thiết lập
- created() : chạy trước khi dom được render. Ở chu kì này data và envent đã được tạo và có thể truy cập .
- beforeMount() : Nó sẽ thực hiện sau khi render function hoàn tất và trước khi render chính thức phần tử DOM của lớp Vue. Ở giai đoạn này các bạn chưa thể thao tác với DOM của vue .
- mounted(): Hook này bạn có thể thao tác mọi thứ với DOM.
- beforeUpdate(): Nơi để bạn triển khai logic trước khi thực hiện thay đổi với thành phần của bạn
- updated(): cho phép bạn triển khai bất kì logic nào khi thực hiện thay đổi thành phần
- beforeUnmount(): được gọi ngay trước khi huỷ bỏ component. Đây là giai đoạn thích hợp nhất để bạn xoá bỏ các data, events để dọn dẹp.
- unmounted(): được gọi khi component đã bị xoá bỏ khỏi DOM
🧐 Bây giờ chúng ta hãy xem nextTick() sẽ rơi vào đâu trong life cycle.
nextTick là gì ?
Theo tài liệu của vuejs , nextTick() là một hàm để chờ bản cập nhật DOM tiếp theo flush. Hàm này sẽ thực hiện một lệnh gọi lại sẽ được chạy sau khi bản cập nhật của các thành phần hoàn tất. 🏁 (Bản cập nhật này xảy ra khi bạn sửa đổi thuộc tính dữ liệu hoặc computed bị thay đổi.)
 ⚠️ Một điều quan trọng cần nhớ là Vue cập nhật DOM theo cách không đồng bộ (do đó, bất kể có bao nhiêu thay đổi trạng thái được áp dụng cho các thành phần trong quá trình cập nhật, tất cả chúng sẽ diễn ra đồng thời! ☝🏼). Chỉ khi đó, mỗi nextTick()lệnh gọi lại mới được gọi.
Các lệnh gọi lại này có thể hữu ích khi bạn muốn thực thi một cái gì đó trong khi đảm bảo rằng các prop, dữ liệu hoặc computed của một thành phần con được cập nhật. Mã của bạn bị trì hoãn sau khi chu kỳ cập nhật DOM tiếp theo được chạy và sau khi trình duyệt hiển thị thay đổi đó.
⚠️ Một điều quan trọng cần nhớ là Vue cập nhật DOM theo cách không đồng bộ (do đó, bất kể có bao nhiêu thay đổi trạng thái được áp dụng cho các thành phần trong quá trình cập nhật, tất cả chúng sẽ diễn ra đồng thời! ☝🏼). Chỉ khi đó, mỗi nextTick()lệnh gọi lại mới được gọi.
Các lệnh gọi lại này có thể hữu ích khi bạn muốn thực thi một cái gì đó trong khi đảm bảo rằng các prop, dữ liệu hoặc computed của một thành phần con được cập nhật. Mã của bạn bị trì hoãn sau khi chu kỳ cập nhật DOM tiếp theo được chạy và sau khi trình duyệt hiển thị thay đổi đó.
Nói cách khác, lệnh gọi lại sẽ được hoãn lại để thực hiện sau chu kỳ cập nhật DOM tiếp theo.
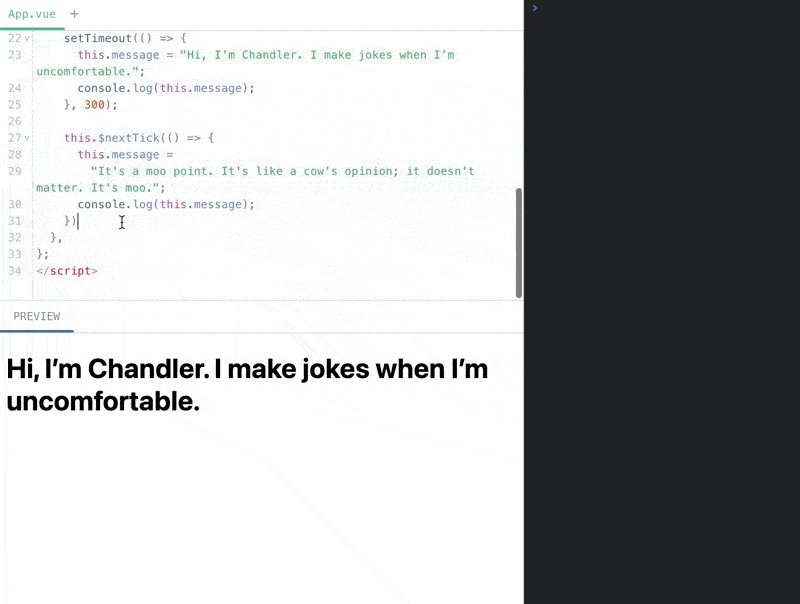
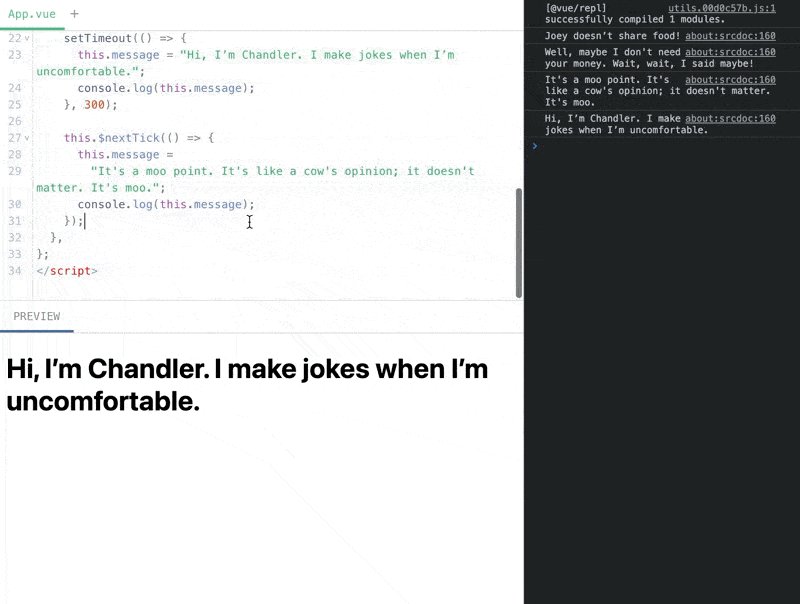
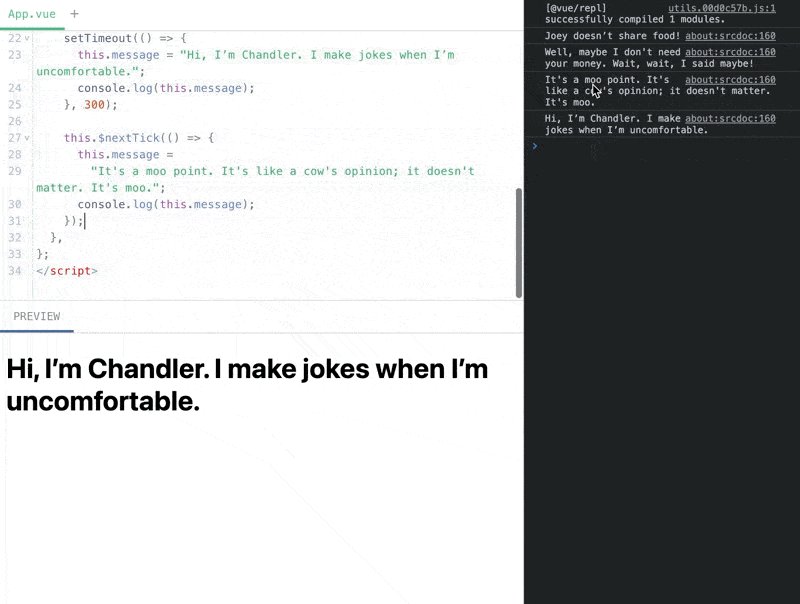
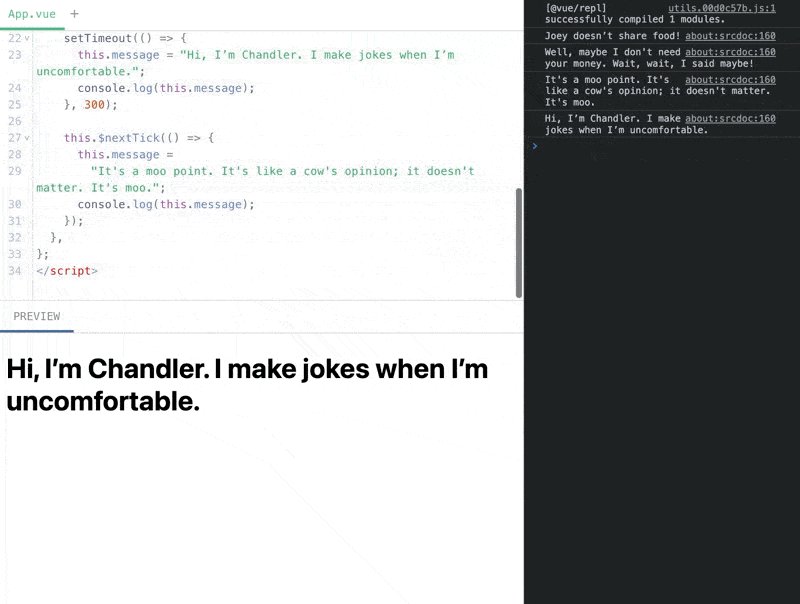
Tại sao nên sử dụng Vue.js nextTick khi chúng ta có thể sử dụng settimeout?
Như đã đề cập trước đó, Vue cập nhật DOM theo cách không đồng bộ. 👉🏼 Vì vậy, khi bạn thực hiện thay đổi đối với DOM, nó không xảy ra ngay lập tức. 🕵🏻 Nó sẽ kiểm tra trước xem có bất kỳ thay đổi trạng thái nào khác không. CHỈ SAU ĐÓ, bạn mới thấy các thay đổi của mình được hiển thị trên trình duyệt! 🎨
Mọi chuyện xảy ra nhanh đến nỗi bạn thậm chí còn không nhìn thấy. 👀 Vậy, tại sao điều đó lại quan trọng?
👩🏻🏫 Điều này quan trọng vì, giả sử, bạn cần chạy một hàm ngay sau khi thay đổi đó được thực hiện. Đây là nơi bạn cần sử dụng nextTick()để chờ cập nhật DOM.
Sử dụng settimeout() cũng tương tư như vậy nhưng nó sẽ không bạn sẽ không xác định được chính xác thời gian sau khi DOM xử lý không đồng bộ xong nên logic nó sẽ không clear , không hiệu quả và chạy chậm hơn .
 Thế còn watch() ? Tại sao chúng ta không sử dụng watch() để lắng nghe thay đổi ? Câu trả lời là watch() chỉ thực thi khi một dữ liệu thành phần thay đổi , trong khi nextTick sử dụng sau khi ứng dụng được cập nhật .
Thế còn watch() ? Tại sao chúng ta không sử dụng watch() để lắng nghe thay đổi ? Câu trả lời là watch() chỉ thực thi khi một dữ liệu thành phần thay đổi , trong khi nextTick sử dụng sau khi ứng dụng được cập nhật .
Cách sử dụng Vue.js nextTick
Có 2 cách để sử dụng vue.js nextTick: 🛠
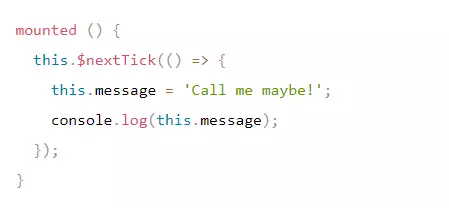
- Với một callback function :

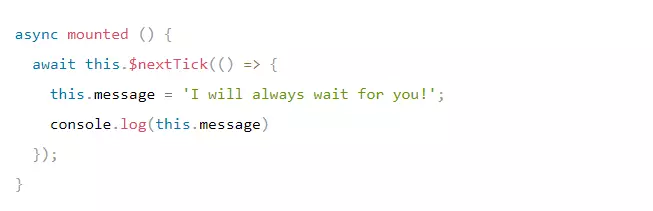
- Với 1 promise or Async/Await :


Kết luận
Thật vậy, trong các cơ sở mã nhỏ, chúng ta hiếm khi cần nextTick(). Tuy nhiên, nó vẫn có những lợi thế đáng kể, đặc biệt là nếu bạn tình cờ thực hiện các lệnh gọi API 🤙🏼 và cần chạy một số logic 🧠 sau khi nhận dữ liệu từ nền.
Mặt khác, 🤓 điều quan trọng là phải suy nghĩ về logic của ứng dụng. Nếu bạn sử dụng $nextTickquá thường xuyên, 🤭 bạn có thể làm phức tạp cơ sở mã của ứng dụng.