Visit: bunhere.com
Medium: bunhere.medium.com/create-a-portfolio-website-without-coding
Giới thiệu
Mục tiêu: Bài viết này hướng dẫn chuyển đổi từ design thành source code bằng cách sử dụng các plugins của Figma. Nên kĩ năng cần có là biết cách sử dụng Figma.
Thật sự mà nói, thì code được tạo từ các plugin hiện tại với góc nhìn cá nhân thì nó không thật sự đáp ứng cleancode, cũng như tối ưu. Nó có thể khá rối, và cũng tồn tại nhiều lỗi giao diện cần phải biết code để có thể chỉnh sửa thêm. Nhưng đây là một vài giá trị về việc sử dụng những công cụ này có thể mang lại:
-
Dành cho ai muốn tạo một trang web mà không biết gì về code. Ví dụ như tạo những trang portfolio.
-
Dành cho fresher: Tham khảo code, ...
Figma Plugins
Sau đây là một vài plugins, được sắp xếp theo theo miễn phí đến có trả phí mà mình sưu tầm được:
-
DhiWise - Figma to Code
-
Locofy Lightning - Figma to Code in 1 click [FREE BETA]
-
Anima - Figma to Code: React, HTML, Vue, CSS, Tailwind
-
Clapy - Export Figma design to code (React, HTML, CSS)
-
Figma to Code (HTML, Tailwind, Flutter, SwiftUI)
-
Codelessly - Figma to Websites and Apps (Figma to Code, Figma to Flutter, HTML, CSS)
-
Codia-AI Figma to code:HTML, CSS, React, Vue, iOS, Android, Flutter, Tailwind, Web, Native, ...
-
Builder.io - AI-Powered Figma to Code (React, Vue, Tailwind, ...)
Các plugin trả phí thường có nhiều tính năng hơn các plugin miễn phí, chẳng hạn như khả năng tạo mã tùy chỉnh, hỗ trợ các mẫu mã và nhiều hơn nữa. Tuy nhiên, các plugin miễn phí vẫn có thể đáp ứng nhu cầu của nhiều dự án.
Demo
Dưới đây là demo tạo trang portfolio với DhiWise.
DhiWise
DhiWise hỗ trợ người dùng miễn phí, với việc hỗ trợ chuyển đổi từ thiết kế sang code, cụ thể là code React với 2 cài đặt chính là chuyển thành code react với Javascript hoặc Typescript.
Yêu cầu
Để sử dụng DhiWise, bạn cần có tài khoản Figma và DhiWise.
Ứng dụng
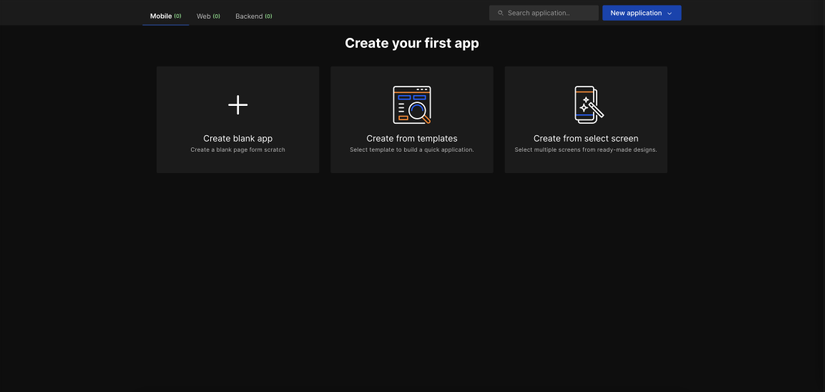
Sau khi tạo tài khoản, tại trang dashboard bạn sẽ thấy mục tạo dự án mới.
-
Bước 1: Để bắt đầu chuyển đổi thiết kế sang code thì bạn cần tạo design template bằng Figma trước. Sau khi đã có bản thiết kế Figma thì chuyển sang bước tiếp theo.
-
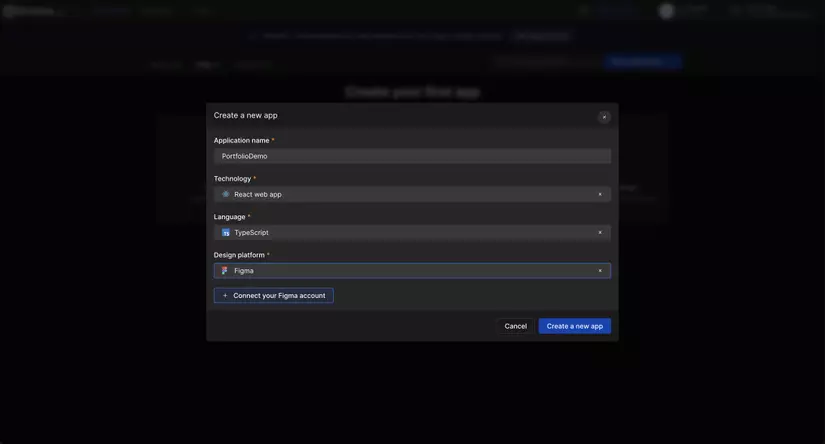
Bước 2: Trong giao diện của DhiWise, click vào Add New Project và chọn From Figma.
- Nhập URL của file thiết kế Figma.
- Hoặc tải file lên.

-
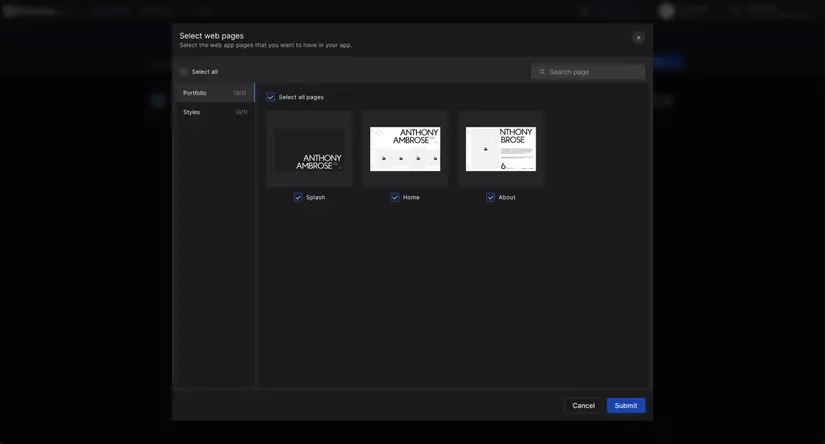
Bước 3: Chọn nền tảng </br> DhiWise hỗ trợ chuyển thiết kế Figma thành code cho các nền tảng web, iOS và Android. Nên bạn cần phải chọn nền tảng mà bạn muốn chuyển đổi code.
-
Bước 4: Cài đặt tuỳ chọn: Tùy chỉnh một số cài đặt trước khi chuyển sang code.
- Style: Chọn phong cách CSS mà bạn muốn sử dụng.
- Layout: Chọn cách bố cục của giao diện web.
- Để tạo responsive tham khảo thêm tại đây.
- Naming: Chọn cách đặt tên cho các thành phần của giao diện web.


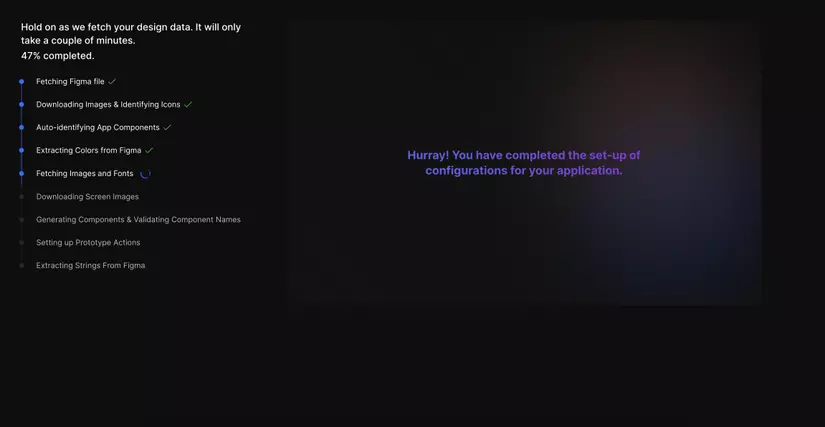
- Bước 5: Chuyển đổi </br>
Click vào
Sumitđể bắt đầu chuyển đổi. </br> DhiWise sẽ tạo ra một thư mục chứa code của giao diện web.


- Bước 6: Kiểm tra code </br> Kiểm tra mã đã được tạo bởi DhiWise để đảm bảo rằng nó hoạt động chính xác.
Một số lưu ý khi sử dụng DhiWise
DhiWise có thể tạo ra code không tối ưu. Nếu bạn biết code thì vẫn tốt để có thể chỉnh sửa thêm code bằng cách thủ công nhằm cải thiện hiệu suất.
DhiWise không thể tạo ra code cho các tính năng phức tạp, chẳng hạn như các hiệu ứng Animation.
Kết
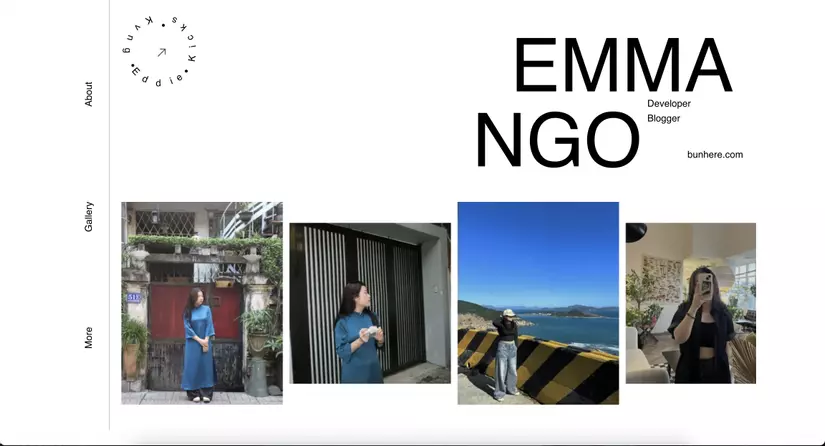
Và đây là sản phẩm sử dụng DhiWise, tất nhiên là đã có sự can thiệp chỉnh sửa lại source code.

Xem demo: figmatocode.bunhere.com
Source code demo: BunDemo - Figma to code
I am always looking for feedback on my writing, so please let me know what you think. ❤️