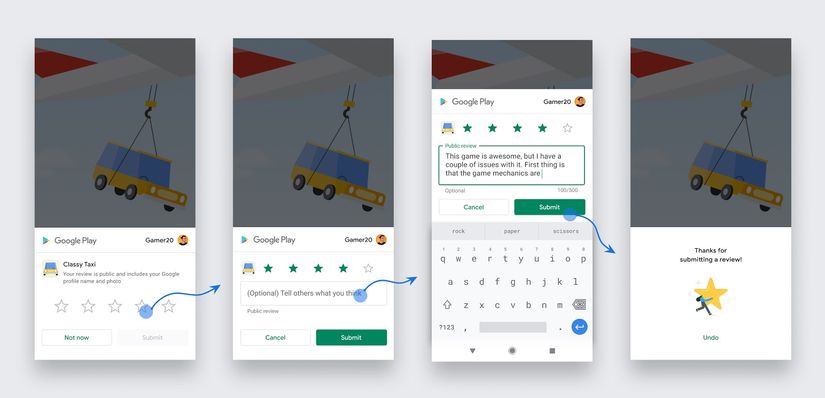
Google Play In-App Review API cho phép ta nhắc nhở người dùng cho việc đánh giá và xếp hạng ứng dụng trên Play Store mà không cần phải rời khỏi ứng dụng.

Khi nào thì yêu cầu review app
Đây có lẽ là phần khó nhất, ta phải xác định xem khi nào thì mới nên gửi request cho người dùng review ứng dụng.
- Nên để người dùng thực hiện flow đánh giá sau khi người dùng đã trải nghiệm đủ ứng dụng hoặc trò chơi để họ có thể đưa ra những phản hồi hữu ích.
- Không nên nhắc nhở người dùng đánh giá quá nhiều, nếu nhắc nhở quá mức sẽ gây ra sự khó chịu cho họ.
- Không nên hỏi người dùng bất kỳ câu hỏi nào trước hoặc khi hiển thị nút xếp hạng hoặc thẻ xếp hạng.
Giới hạn
Nhằm cung cấp trải nghiệm tốt cho người dùng, Google Play sẽ giới hạn thời gian về tần suất các dialog đánh giá sẽ được hiển thị cho người dùng.
Do đó khi ta gọi launchReviewFlow nhiều lần trong một thời gian ngắn thì không phải lúc nào cũng sẽ hiển thị ra dialog .
Tích hợp
Thêm vào dependency:
implementation 'com.google.android.play:core:1.9.0'
Tạo ReviewManager
ReviewManager là interface cho phép ứng dụng bắt đầu flow đánh giá.
val manager = ReviewManagerFactory.create(context)
Lấy ReviewInfo
val request = manager.requestReviewFlow()
request.addOnCompleteListener { request -> if (request.isSuccessful) { // We got the ReviewInfo object val reviewInfo = request.result } else { // There was some problem, continue regardless of the result. }
}
Kích hoạt flow đánh giá
Sử dụng ReviewInfo instance để chạy flow.
val flow = manager.launchReviewFlow(activity, reviewInfo)
flow.addOnFailureListener { // Log error and continue with the flow
}.addOnCompleteListener { _ -> // The flow has finished. The API does not indicate whether the user // reviewed or not, or even whether the review dialog was shown. Thus, no // matter the result, we continue our app flow.
}
Test
-
Sử dụng Google Play Store: Để dùng review in-app thì yêu cầu ứng dụng đã được xuất bản trên Play Store, tuy nhiên chúng ta có thể test thông qua việc xuất bản ứng dụng trên Internal Test Tracks.
-
Sử dụng FakeReviewManager: dùng
FakeReviewManagerthay choReviewManager
val manager = FakeReviewManager(context)